34 Remove Option From Select Javascript
HTMLSelectElement.remove () The HTMLSelectElement.remove () method removes the element at the specified index from the options collection for this select element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Javascript Get Selected Option Text
Javascript Get Selected Option Text
I have a page with 5 selects that all have a class name 'ct'. I need to remove the option with a value of 'X' from each select while running an onclick event. My code is: $(".ct").each(function() ...

Remove option from select javascript. There are a variety of approaches for adding and removing option elements in a select box using JavaScript. An old-fashioned approach uses an option constructor and array syntax. Both select and options objects provide add and remove methods. But the focus here is on DOM methods due to their ... With jQuery, you can use the .remove () method to takes elements out of the DOM. To get the selected item from a dropdown, you can use the :selected property and call remove () on the matched element. There are numerous ways to get the selected option of the select element with the :selected property: Another solution is to use the eq () selector. Replace selectBox with the relevant id for the select box. If you wish to empty the select box and add a single option to the select box, use JQuery's append function together with the empty function
Javascript Clear Select Options Fast Use the Javascript function below to quickly remove or delete all the items from a select box/dropdown list in your web page. Removing Selected Options We can remove the options one by one or by selecting more than one option and then by pressing the button. Here also we will use the similar function like above but before deleting we will check if the option is checked or not. selectbox.options [i].selected will return true if the option is selected. Find centralized, trusted content and collaborate around the technologies you use most. Learn more
Remove Option Elements From A Select Element Using JavaScript. ... sel. remove (i); 8} 9 10 // The following code removes all options from a select element, but it only works . 11 Delete (Remove) selected Item (Option) from DropDownList using JavaScript The following HTML Markup consists of an HTML DropDownList (DropDown) control and a Button. When the Button is clicked, the DeleteValues JavaScript function is executed. Clearing the entire dropdown list is pretty easy, all we have to do is to create a button, which calls a function that performs the deletion. Let's look at the syntax of the deletion part: document.getElementById ("idofdropdownlist").innerHTML = ""; Here, it gets all the elements present in the given Id and clears then by assigning all the ...
Feb 26, 2018 - To remove options from a dropdown list, use the remove() method in JavaScript. You can try to run the following code to learn how to remove options from the dro ... Dynamically Add/Remove Options From Select JavaScript. by MemoryNotFound · November 4, 2016. Discover more articles. Dynamically Add/Remove Items From List JavaScript. Adding Static Resources (css, JavaScript, Images) to Thymeleaf. How to Call JavaScript Function on Page Load. The task is to remove the option elements from the select element using jQuery. Approach: Select the option from select which needs to remove. Use JQuery remove() method to remove the option from the HTML document.. Example 1: This example removes the option of which val = 'val_1' using remove() method.
The remove () method removes the options, the end () takes the object back to the beginning of the script, and the append () method adds new options in the list. html javascript jQuery comparison operators Do you find this helpful? Clear all optgroups and options from a select list. Brian D. I have a multiple select list that is created dynamically based on a. previous selection on an asp page. The first thing I do is to clear. the curent option list by. document.form1.itemcross.length = 0; The only problem is that it leaves the optgroups. How do I also get. Dec 17, 2009 - Earn 10 reputation (not counting the association bonus) in order to answer this question. The reputation requirement helps protect this question from spam and non-answer activity. Not the answer you're looking for? Browse other questions tagged javascript jquery html-select option dynamic-html ...
Apr 27, 2017 - Not the answer you're looking for? Browse other questions tagged javascript html validation or ask your own question. ... Can't remove elements in a select menu. ... How do you remove all the options of a select box and then add one option and select it with jQuery? You can use a selector to get an option with a specific value, then remove it. The following uses querySelector, but you could also loop over all the options and find the one (s) with the required value and remove them the same way. Previous: Write a JavaScript function that creates a table, accept row, column numbers from the user, and input row-column number as content (e.g. Row-0 Column-0) of a cell. Next: Write a JavaScript program to count and display the items of a dropdown list, in an alert window.
Method 1: Removing the option in the box directly The option to be removed is selected by getting the select box. The value to be removed is specified on the value selector (value='optionValue') on the select box. The remove () method is then used to remove this selected option. Feb 26, 2020 - jQuery Practical Exercises with Solution: Remove all the options of a select box and then add one option and select it with jQuery. To remove an option, you can use the remove () method of jQuery. This will remove the selected option from the select box.
If no options are selected, no options are deleted. Append Last - No matter what is selected, a new option is added at the end. Remove Last - No matter what is selected, the last option is deleted from the list. Related tutorials There is more than one way to add and remove options from a select list. Here at mredkj , there are a few examples. Sep 08, 2008 - To remove the Options from Select list, you need to assign NULL value to the option you want to delete. Or, you can use function remove() on select object. Solution here are using simple JavaScript. After this, you will find solution using JQuery. Apr 28, 2021 - This post will discuss how to remove all options from a drop-down list with JavaScript and jQuery... jQuery has .remove() method for removing elements from the DOM. We can use it to remove all options from a select element.
Code language: JavaScript (javascript) When you remove the first option, the select box moves another option as the first option. The removeAll () function repeatedly removes the first option in the select box, therefore, it removes all the options. Put it all together Add and Remove Options in Select using jQuery. ... JQuery is a easy way of using JavaScript reducing the time it takes to code and reduces the amount of lines you need to code. This is a good example of this is by removing an option from a select box using jQuery. If you have a select box: Feb 27, 2020 - All Languages · jquery remove option from select by value · “jquery remove option from select by value” Code Answer’s · javascript by Carnivorous Flamingo on Feb 27 2020 Donate Comment · $("#FIELDID option[value='X']").remove(); · select remove option jquery
The <option> tag confirms that the select element has values or items in it. Therefore, first we will find the options. The second method .remove() will remove all the options in the select element. 2) Remove a Specific Select Option. You can remove a specific option from the list, using jQuery .remove() method. Apr 28, 2021 - This post will discuss how to remove a given option from a dropdown list in JavaScript and jQuery. ... To remove an option from a dropdown list, you can use jQuery’s .remove() method. The .remove() method will remove the specified elements out of the DOM. Using jQuery’s attribute selector, you ... uncaught TypeError: Bootstrap's JavaScript requires jQuery. jQuery must be included before Bootstrap's JavaScript electron ... Call the web api from $.ajax() function.
The Select remove() method in HTML DOM is used to remove an option from a drop-down list. This method accepts the index number as a parameter to removing the option from the desired position. Syntax: selectObject.remove(index) Parameters: It contains single parameter index which is mandatory and used to specify the index position of the element to be removed. The "basic" option value from the select list is predefined to remove from the list in this example. When we click on the button, then the basic option value is removed from the select list. Below is the output of the select list after removing the basic option value from the select list. Add and Remove Options in Select using jQuery. GitHub Gist: instantly share code, notes, and snippets.
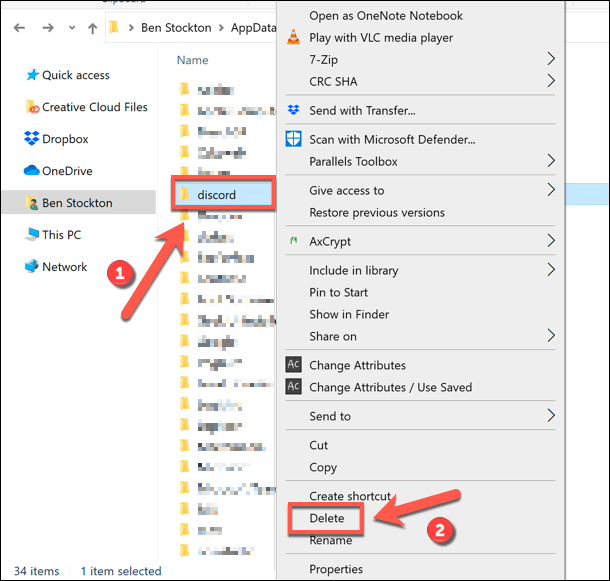
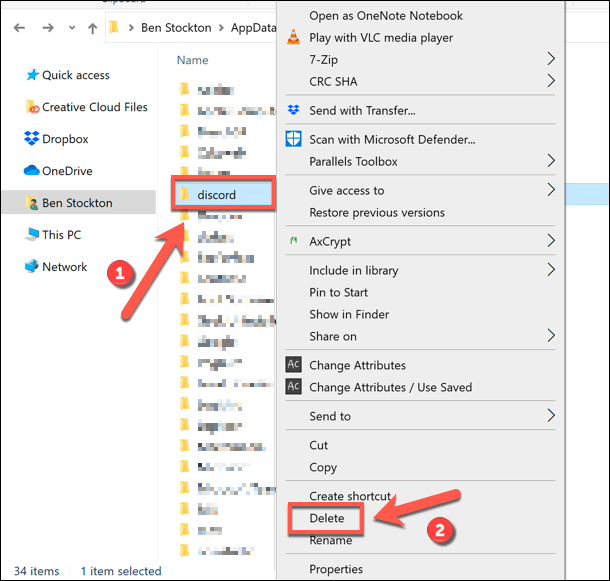
 How To Fix A Discord Fatal Javascript Error
How To Fix A Discord Fatal Javascript Error
 How To Disable An Option In React Select Clue Mediator
How To Disable An Option In React Select Clue Mediator
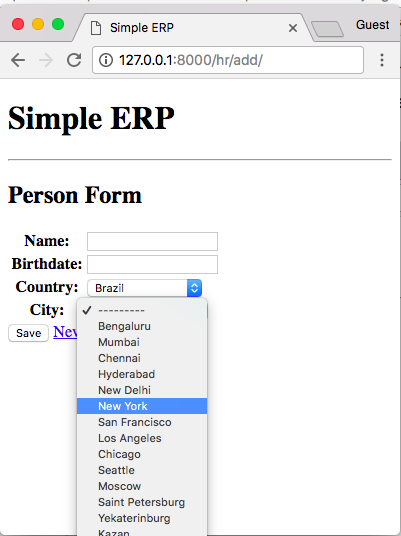
 How To Implement Dependent Chained Dropdown List With Django
How To Implement Dependent Chained Dropdown List With Django
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
 Remove Repeated Entries In Select Option Dropdown Using
Remove Repeated Entries In Select Option Dropdown Using
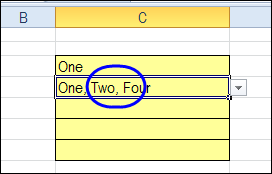
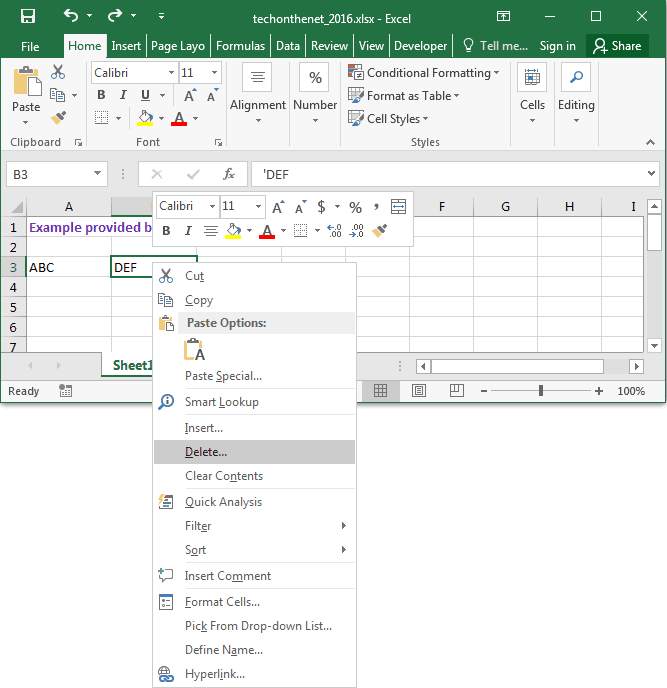
 How To Remove The Dropdown Arrow In Excel
How To Remove The Dropdown Arrow In Excel
 How To Remove Items From A Select Box Geeksforgeeks
How To Remove Items From A Select Box Geeksforgeeks
 React Select Dropdown Tutorial Using React Select By
React Select Dropdown Tutorial Using React Select By
 How To Remove The Dropdown Arrow In Excel
How To Remove The Dropdown Arrow In Excel
 How To Quickly Delete Emails On Iphone Ipad W Two Finger
How To Quickly Delete Emails On Iphone Ipad W Two Finger
 Multi Select Dropdown List With Checkbox Using Jquery
Multi Select Dropdown List With Checkbox Using Jquery
 Delete Files Instantly Using Fancy File Delete In Drupal
Delete Files Instantly Using Fancy File Delete In Drupal
 How To Remove Options From Select Element Using Jquery
How To Remove Options From Select Element Using Jquery
 Remove Option From Select Javascript Remove Option Elements
Remove Option From Select Javascript Remove Option Elements

 Excel Drop Down Multiple Select Or Remove Contextures Blog
Excel Drop Down Multiple Select Or Remove Contextures Blog
 How To Remove The Audio Track From A Video
How To Remove The Audio Track From A Video
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Nodejs Runtime Option Is Missed In Javascript Runtimes List
Nodejs Runtime Option Is Missed In Javascript Runtimes List
 Sharepoint Online How To Disable Download Option For
Sharepoint Online How To Disable Download Option For
 Jquery Hide And Show Option Value From A Dropdown Code
Jquery Hide And Show Option Value From A Dropdown Code
 Delete Button Missing In Sharepoint Column Here Is How To
Delete Button Missing In Sharepoint Column Here Is How To
 Jquery Disable And Enable Selected Options In Dropdownlist
Jquery Disable And Enable Selected Options In Dropdownlist
 Jquery Get All Options From Select Code Example
Jquery Get All Options From Select Code Example
Add Edit And Delete Rows From Table Dynamically Using
 Remove Amp Add Select Box Option If Other Selection Changes
Remove Amp Add Select Box Option If Other Selection Changes
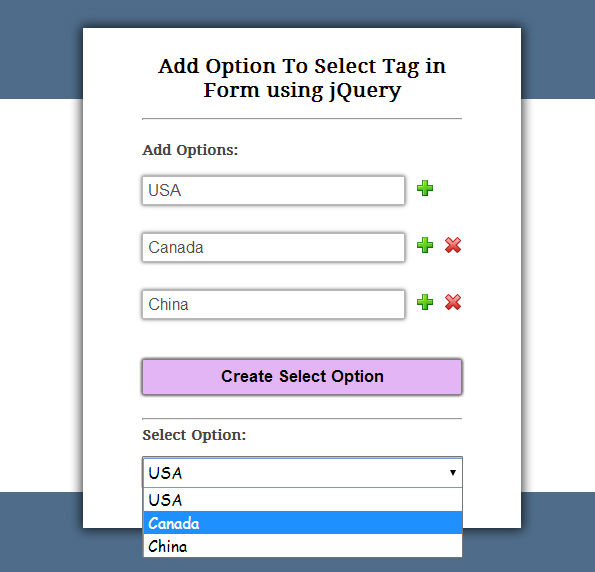
 Jquery Add Option To Select Tag In Form Formget
Jquery Add Option To Select Tag In Form Formget
 How To Disable An Option In React Select Clue Mediator
How To Disable An Option In React Select Clue Mediator
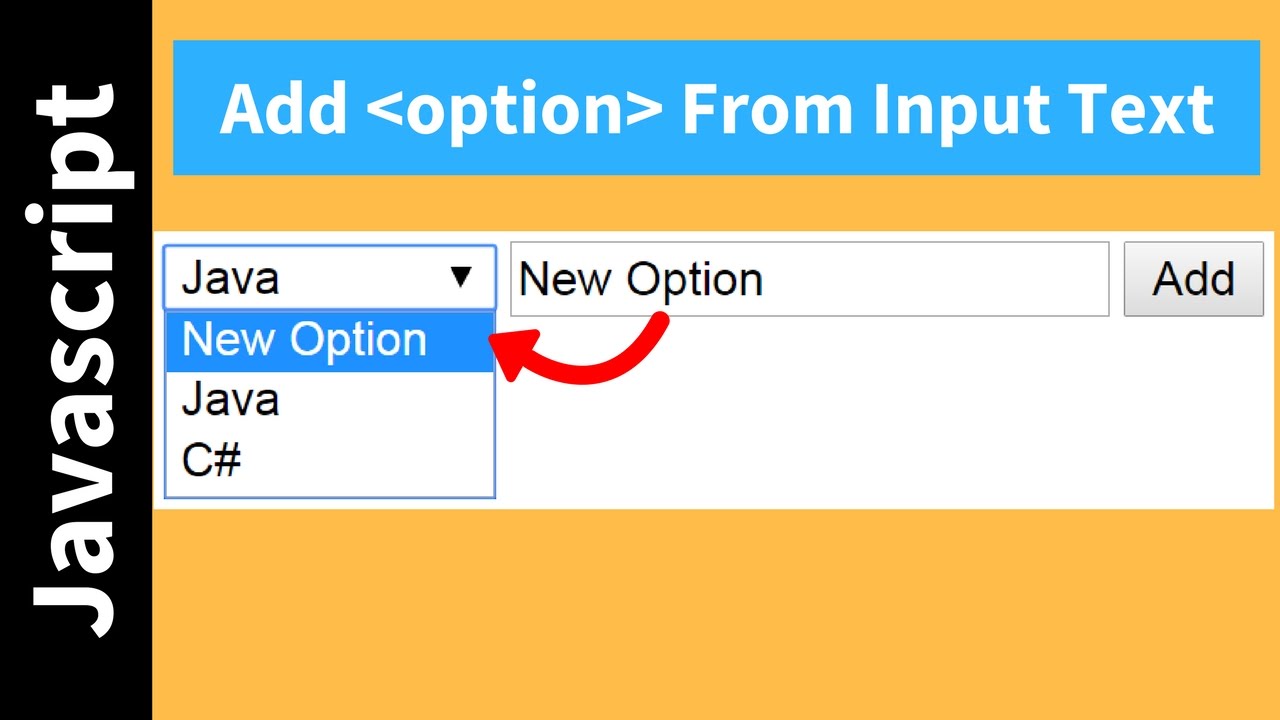
 How To Add Option To Select Tag From Input Text Using Javascript With Source Code
How To Add Option To Select Tag From Input Text Using Javascript With Source Code
 Multiselect Dropdown List With Checkboxes Multiselect Js
Multiselect Dropdown List With Checkboxes Multiselect Js
 Removing Selected Options From Drop Down List Using Javascript
Removing Selected Options From Drop Down List Using Javascript


0 Response to "34 Remove Option From Select Javascript"
Post a Comment