34 Javascript Classlist Contains Multiple Classes
Toggling the class means if there is no class name assigned to the element, then a class name can be assigned to it dynamically or if a certain class is already present, then it can be removed dynamically by just using the toggle() or by using contains(), add(), remove() methods of DOMTokenList object within JavaScript.. Properties of HTML elements being used: Javascript answers related to "element.classList.contains (class); do not work for inner div". check class exist in element by parent id in jquery. classList has class. if classlist contains js. javascript node has parent with class. jquery hasclass multiple classes. jQuery hasClass - check for more than one class.
 How To Add Remove And Toggle Css Classes In Javascript
How To Add Remove And Toggle Css Classes In Javascript
add multiple class list at once in js; js add style to each class; add to classlist javascript; addclass javascript; js add class; add class javascript; javascript add listeners to class; add javascript; add item to list javascript; javascript add class; how to add a class to html using javascript; parent class and add element addclass ...

Javascript classlist contains multiple classes. classlist - JavaScript CSS how to add and remove multiple CSS classes to an element ... Here's a simpler method to add multiple classes via classList (supported by all modern browsers, as noted in other answers here): ... .classList.contains('newclass'); // this will return true or false ... The classList property provides a few methods that do just that: add (): Adds specified classes. remove (): Removes specified classes. contains (): Checks whether the specified class exists on the ... The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. Cross-browser solution: The classList property is not supported in IE9 ...
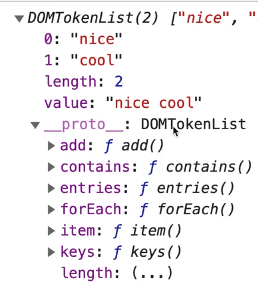
jQuery's addClass & removeClass makes it very simple to add and remove CSS classes. But it is equally straightforward with native Javascript also. Each DOM element has a classList property which is basically the entry point for getting and setting CSS classes for the element.. var classes = document.querySelector("#container").classList; The Vanilla JavaScript classList is one of the best features to know when working with JavaScript.In essence it's a read-only property that returns a DOMTokenList.The token list contains the classes of the HTML element we call the classList method on.. Reading ClassList of an element with Vanilla JavaScript permalink. To read a classList we will use the following HTML markup: If you're looking for JavaScript has class or JavaScript hasclass then there's a high probability that you used to work with jQuery in the past.. It's great news that you don't need a library anymore to check if an element has a class or not, because you can now simply do it with a call to classList.contains("class-name"). Here's an example.
Since class is a reserved word in JavaScript, the name className is used for this property instead of class. This property is supported by all modern and old browsers, including Internet Explorer. Using classList Property. There is even a better way to manipulate CSS classes in JavaScript, thanks to the classList property. Now the JavaScript: let span = document.querySelector("span"); let classes = span. classList; let result = classes.contains("c"); if ( result) { span. textContent = "The classList contains 'c'"; } else { span. textContent = "The classList does not contain 'c'"; } Copy to Clipboard. Element.classList. The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. Using classList is a convenient alternative to accessing an element's list of classes as a space-delimited string via element.className.
Check if an element contains a CSS class in JavaScript, getElementsByClassName returns a NodeList which is an array-like object. You can check its length to determine if elements with defined class First we check if classList exists See this Codepen link for faster and easy way of checking ... Checking Element has Specific CSS Class with Vanilla Javascript. javascript. Updated on April 2, 2019 Published on April 2, 2019. Similar to the jQuery hasClass method, there exists a native Javascript method that tells whether the DOM element contains the specified CSS class or not. This is done with the contains method of the classList object. The classList property stores each additional class in an array. If you console out myText.classList, an array with your CSS classes will output. To check on the specified index of each CSS class in the array, call on the classList.item() method:
Note that multiple parameters for the add() isn't supported in IE 11. ele.classList.add('class-name'); // Add multiple classes (Not supported in IE 11) ele.classList.add('another', 'class', 'name'); To check if an element contains a class, you use the contains() method of the classList property of the element: element .classList .contains ( className ); Code language: CSS ( css ) JavaScript classList is a DOM property of JavaScript that allows for styling the CSS (Cascading Style Sheet) classes of an element. JavaScript classList is a read-only property that returns the names of the CSS classes. It is a property of JavaScript with respect to the other properties of JavaScript that includes style and className.
The classList object also has five methods that can be used for managing classes. These are: add (class) contains (class) item (index) remove (class) toggle (class) Each of these methods should be called directly on the classList object. Lets take a look at each of these methods in a little more detail. Sep 22, 2018 - How to remove multiple classes from element in JavaScript, Element.classList modern JavaScript answer on Code to go Javascript queries related to "classlist add multiple classes" how to add multiple class list using Js; how to slowly classList js; classlist.contains multiple class; classList.contains cant find class; get classlist js; how to find a classname from classlist in js; add multiple class classlist; classlist + toggle; javascrupt classlist has ...
The classList property provides a few methods that do just that: add (): Adds specified classes. remove (): Removes specified classes. contains (): Checks whether the specified class exists on the element. toggle (): toggles specified class. index (): returns the class at a specified position in the list. length: returns the number of classes. Apr 26, 2020 - Get code examples like "classlist.contains multiple classes" instantly right from your google search results with the Grepper Chrome Extension. How it works: First, select the div element with the id content using the querySelector() method.; Then, iterate over the elements of the classList and show the classes in the Console window.; 2) Add one or more classes to the class list of an element. To add one or more CSS classes to the class list of an element, you use the add() method of the classList.. For example, the following code ...
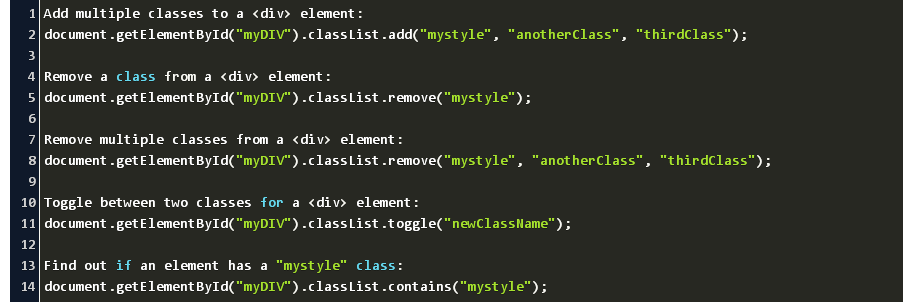
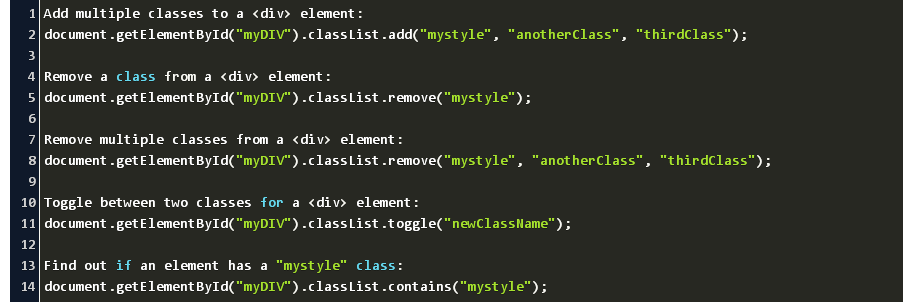
The classList property returns the class name(s) of an element, as a DOMTokenList object. Aug 04, 2016 - The classList property ensures that duplicate classes are not unnecessarily added to the element. In order to keep this functionality, if you dislike the longhand versions or jQuery version, I'd suggest adding an addMany function and removeMany to DOMTokenList (the type of classList): Add multiple classes to a <div> ... if an element has a "mystyle" class: document.getElementById("myDIV").classList.contains("mystyle"); ... // use the classList API to remove and add classes div.classList.remove("foo"); div.classList.add("anotherclass");...
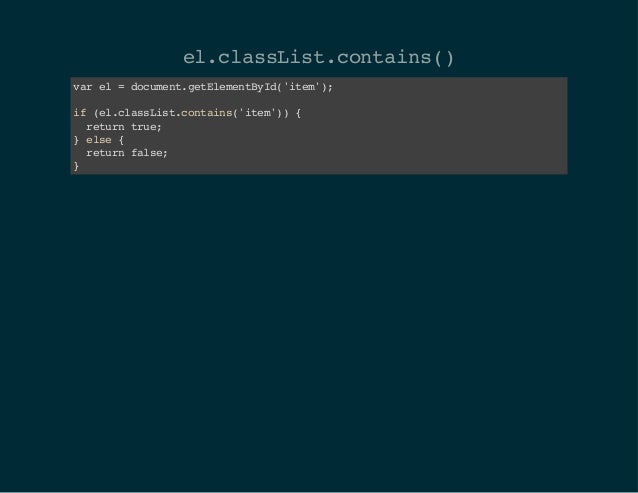
Adds one or more class names to an element. If the specified class already exist, the class will not be added: contains(class) Returns a Boolean value, indicating whether an element has the specified class name. Possible values: true - the element contains the specified class name; false - the element does not contain the specified class name; item(index) Check If Element Contains Class. Checks if the named class exists on the selected element. We can use it's return value in our if statements. // Returns true main.classList.contains('has-sidebar'); Get the Nth Class of an Element. Using the classList object's item() method, we can get a class value by index. Here is a little snippet If you're trying to check wether element contains a class, without using jQuery. function hasClass(element, className) { return element.className && new RegExp("(^|\\s)" + className + "(\\s|$)").test(element.className); } This accounts for the fact that element might contain multiple class names separated by space. OR
Apr 23, 2020 - There are plenty of situations where we need to dynamically edit the class names of elements in our DOM. Sometimes there is no other option but to edit the class with JavaScript but if we want to add multiple classes at once the solution might not be obvious initially. So, how can you add and remove the code below will work, the correction is use classList property on your variable head not css for (var i = 0; i < 5; i++) { var head = document.createElement("h2"); An element can only have one <id> attribute, whereas it could have multiple classes associated with it. classList will return a comma separated list of all classes on an element. MDN Web Docs
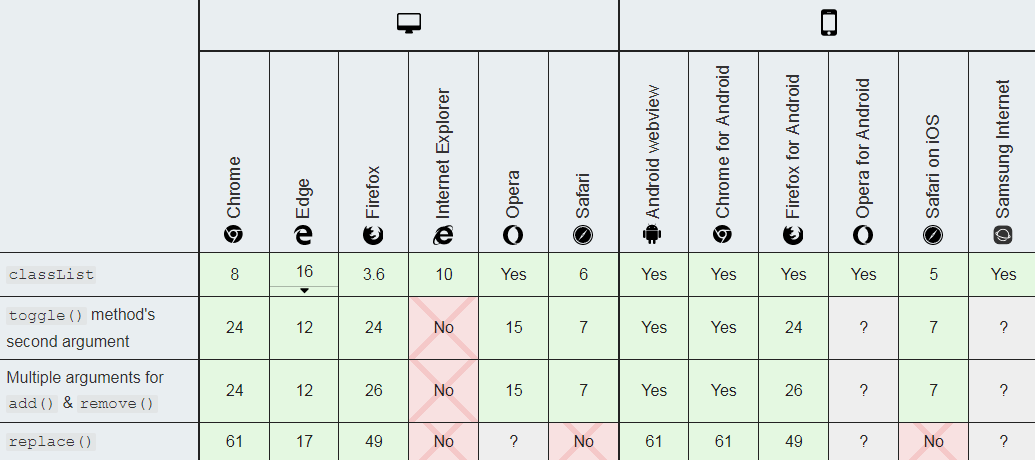
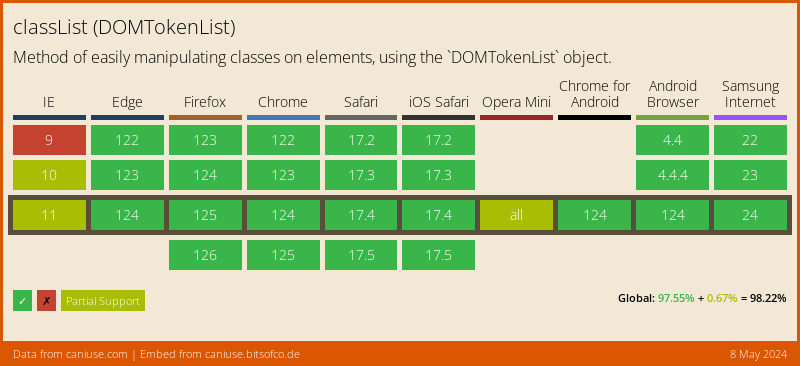
The classList API works in pretty much every up-to-date browser version. Basic support at least has been in since Firefox 3.6, Opera 11.50, Chrome 8, and Safari 5.1. The big holes are IE9 and earlier and the still widely used Android 2.3 and earlier. There are at least two polyfills available that can fill these holes. 2 Answers2. Active Oldest Votes. 2. The main problem is that classes cannot contain spaces, you can add multiple classes separated with comas like this: element.classList.add ('padding','fonts'); EDIT: If you want to send multiple classes in the same string, you can do this in the method: function addStyle (element,styleName) { styleName.split ... 14/1/2019 · Since Element.classList.contains accepts only a single class name, you need to check each separately. You could use Array.prototype.some() to avoid writing a bunch of or conditions const el = document.getElementById('recordplayerstick') const classNames = ['pinplace', 'pinsongplay'] if (classNames.some(className => el.classList.contains(className))) { removeping() }
Jan 30, 2015 - Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails Javascript classlist contains multiple classes. If classlist contains more than one specific class, You are going to have to do two checks if you are going to use classList. function removepin() { console.log("yep"); } var cList = document. Since Element.classList.contains accepts only a single class name, you need to check each separately. Using classlist.contains on Multiple Elements. This is a response to a comment on how to use the classList.contains method to check for the existence of multiple classes. Since this isn't built-in to the classList API directly, I threw this together quickly: DOMTokenList.prototype.containsMany = function (classes) { var items = classes.split ...
In this tutorial, you will learn how to modify CSS classes using the JavaScript classList object for your DOM Manipulation project. Multiple methods exists that are used to check whether the element contains a class. Let's discuss them separately. The first method that can handle the task is the element.classList.contains method. The function takes only one parameter. The contains method checks if your classList contains a singular element:
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript
 How To Check An Element Contains A Class Using Jquery
How To Check An Element Contains A Class Using Jquery
 Vanilla Javascript Classlist Add Remove Amp Toggle
Vanilla Javascript Classlist Add Remove Amp Toggle
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
 How To Load Js Correctly In Polymer Stack Overflow
How To Load Js Correctly In Polymer Stack Overflow
 So Long Jquery And Thanks For All The Fish
So Long Jquery And Thanks For All The Fish
 2 Different Ways To Add Css Class Using Javascript
2 Different Ways To Add Css Class Using Javascript
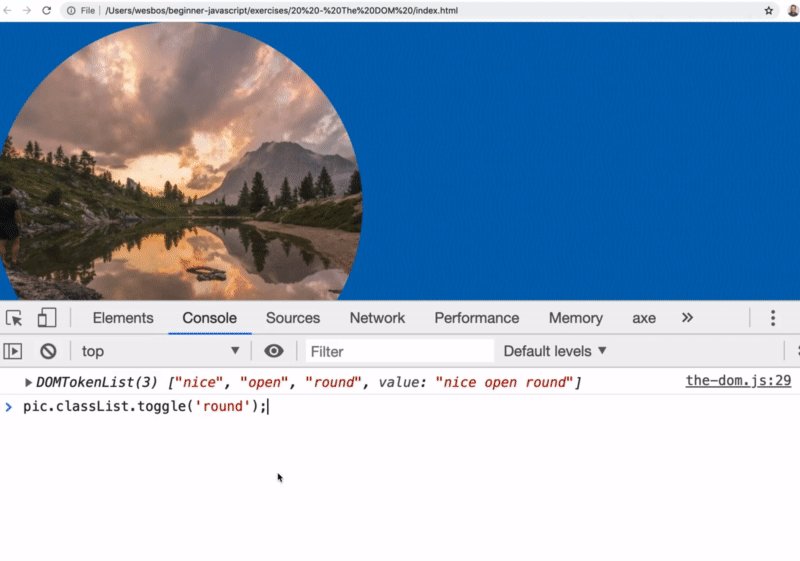
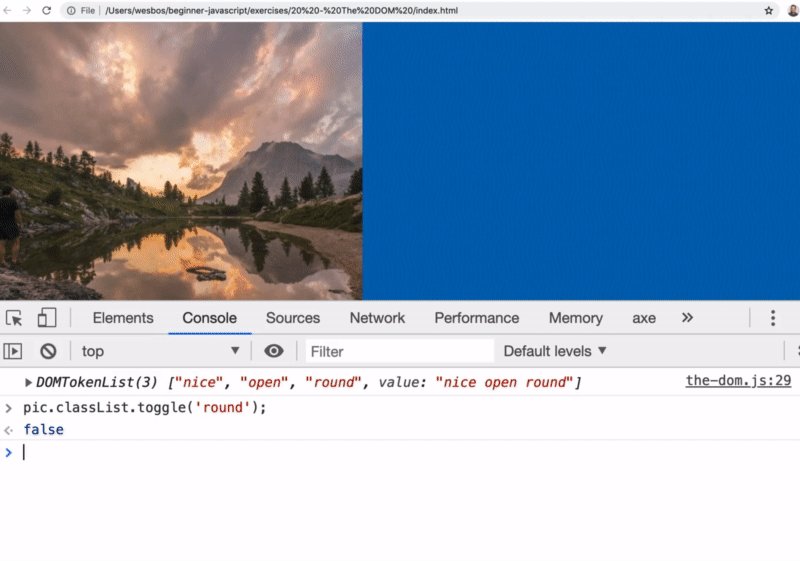
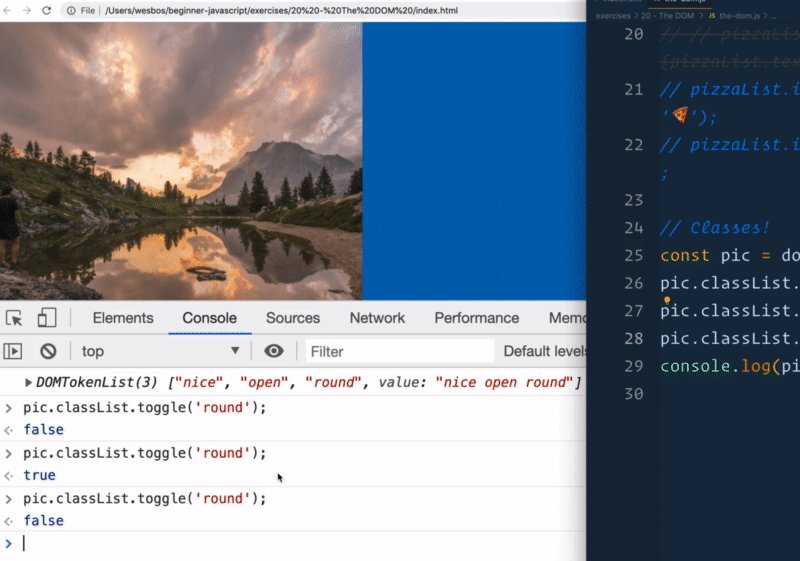
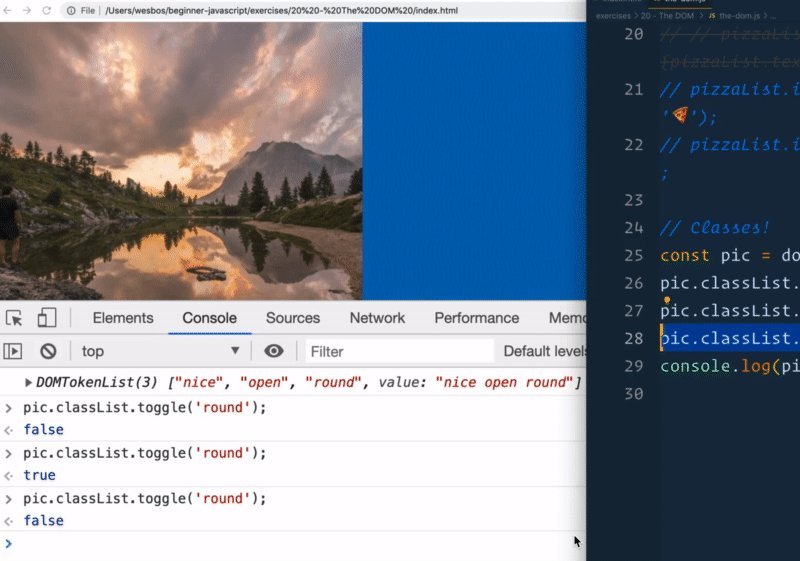
 Working With Classes Beginner Javascript Wes Bos
Working With Classes Beginner Javascript Wes Bos
 Js Hide Remove Dynamically Div With Same Class Name Stack
Js Hide Remove Dynamically Div With Same Class Name Stack
 Js Classlist Add Multiple Classes Code Example
Js Classlist Add Multiple Classes Code Example
 How To Add Toggle Amp Remove Class In Javascript Skillsugar
How To Add Toggle Amp Remove Class In Javascript Skillsugar
 Working With Classes Beginner Javascript Wes Bos
Working With Classes Beginner Javascript Wes Bos
 How To Build A Calculator App With Javascript
How To Build A Calculator App With Javascript
 Little Knowledge Introduction To The Usage Of Classlist And
Little Knowledge Introduction To The Usage Of Classlist And
 How To Add Class Just Once In Javascript Stack Overflow
How To Add Class Just Once In Javascript Stack Overflow
 Class List Classlist Property Javascript Dom Tutorial For Beginners
Class List Classlist Property Javascript Dom Tutorial For Beginners
 Classlist Contains Multiple Classes Code Example
Classlist Contains Multiple Classes Code Example
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript
 Html Dom Classlist Property Geeksforgeeks
Html Dom Classlist Property Geeksforgeeks
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom

 Javascript Add Class To Element Dynamically Code Example
Javascript Add Class To Element Dynamically Code Example
 Setting Css Styles Using Javascript Kirupa
Setting Css Styles Using Javascript Kirupa
 How To Add Class To Button In Javascript Code Example
How To Add Class To Button In Javascript Code Example
 How To Start Several Css Transitions At Once Imore
How To Start Several Css Transitions At Once Imore
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Classlist Add Is Not Working In Javascript Stack Overflow
Classlist Add Is Not Working In Javascript Stack Overflow
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Vanilla Javascript Classlist Add Remove Amp Toggle
Vanilla Javascript Classlist Add Remove Amp Toggle
 Add To Classlist Javascript Code Example
Add To Classlist Javascript Code Example
 So Long Jquery And Thanks For All The Fish
So Long Jquery And Thanks For All The Fish
 Javascript Empty Classlist Code Example
Javascript Empty Classlist Code Example

0 Response to "34 Javascript Classlist Contains Multiple Classes"
Post a Comment