33 File Handling In Javascript
6 days ago - The FileReader object lets web applications asynchronously read the contents of files (or raw data buffers) stored on the user's computer, using File or Blob objects to specify the file or data to read. File handling in JavaScript is a technique where file being written in html format using CSS can be either called using external html file or using.js file pointed to that html file. Manipulation of file handling in JavaScript involves opening of file, closing of file, Updating data in file.
 The Top 10 Most Common Mistakes That Node Js Developers Make
The Top 10 Most Common Mistakes That Node Js Developers Make
May 22, 2017 - Possible Duplicate: How to read and write into file using JavaScript Is there any way to read from and write to a file (.txt or any other) using javascript .For the clarification I do not w...

File handling in javascript. Every method in the fs module has synchronous as well as asynchronous forms. Asynchronous methods take the last parameter as the completion function callback and the first parameter of the callback function as error. Jul 24, 2021 - The File interface provides information about files and allows JavaScript in a web page to access their content. In this tutorial, I will tell you about how you can read and write to text file using JavaScript. As we know JavaScript does not have the ability to access the user's file system so for this we need to run the project on a server. To implement this we use node.js.
Home / JavaScript – Tutorial / Javascript File Handling ... As system file handling functionality is not useful with the common and normal browser. Therefore, node JS has combatted the inaccessibility of file handling in javaScript providing common(same) functionality. Welcome to a tutorial on how to create and save files in Javascript. Well, this will be kind of a complicated process for beginners. To keep things simple - Saving files on server-side NodeJS is a breeze, but it is impossible to directly save files on the client-side because of security restrictions. Introduction to JavaScript FileReader In any software system, File handling and file operations are very important. File reading is reading the content or data from the user's host or remote system's file.
readAsArrayBuffer(file): Reads the file or blob as an array buffer. One use case is to send large files to a service worker. readAsBinaryString(file): Reads the file as a binary string; readAsText(file, format): Reads the file as USVString (almost like a string), and you can specify an optional format. How can we write external JavaScript file? An example of external JavaScript is given below. Node.js as a File Server The Node.js file system module allows you to work with the file system on your computer. To include the File System module, use the require () method: var fs = require ('fs');
Jun 04, 2021 - The FileHandle API allows for the manipulating of files, including creating files and modifying their content (unlike the File API). Because the files manipulated through that API can be physically stored on the device, the editing part uses a turn-based locking mechanism in order to avoid ... Given a text file, write a JavaScript program to extract the contents of that file. There is a built-in Module or in-built library in NodeJs which handles all the reading operations called fs (File-System). It is basically a JavaScript program (fs.js) where function for reading operations is written. To use JavaScript from an external file source, you need to write all your JavaScript source code in a simple text file with the extension ".js" and then include that file as shown above.
File Handling in JavaScript. Handling files includes different operations like creating, reading, updating, renaming, and deleting. We have to access the files from the system which is not possible for us to write it from scratch. So, NodeJS provides a module called fs (file system) for file handling. When used in conjunction with the above data structures, the FileReader interface can be used to asynchronously read a file through familiar JavaScript event handling. Thus, it is possible to monitor the progress of a read, catch errors, and determine when a load is complete. Browse other questions tagged javascript html file-handling or ask your own question. The Overflow Blog The Overflow #84 and 85: How Dwarf Fortress is built. How writing can advance your career as a developer. Featured on Meta Join me in Welcoming Valued Associates: #945 - Slate - and #948 - Vanny ...
File handling in JavaScript can be done using the FileSystemObject object and its properties and methods. This object is part of Microsoft's Scripting Engine, and thus this is applicable only to Microsoft Windows Operating Systems. The callback gets two arguments (err, files) where files is an array of the names of the files in the directory excluding '.' and '..'. See the POSIX readdir(3) documentation for more details. The optional options argument can be a string specifying an encoding, or an object with an encoding property specifying the character encoding to use for ... Sep 16, 2019 - You cannot read or write files in JS on client side(browsers). This can be done on serverside using the fs module in Node.js. It provides sync and async functio ...
How to read Json Using JavaScript; Let's Start first with gettting few details about JSON . What is JSON. JSON is a file format used to store information in an organized and easy-to-access manner. Its full form is JavaScript Object Notation. It offers a human-readable collection of data that can be accessed logically. Writing files using JavaScript and built-in extensions is straightforward: open the file for writing, write to a file and close a file. 1. Run JavaScript Editor. 2. Copy and paste the code below. 3. (Optional) Save the file as WriteFileExample.js, and. File objects inherit from Blob. In addition to Blob methods and properties, File objects also have name and lastModified properties, plus the internal ability to read from filesystem. We usually get File objects from user input, like <input> or Drag'n'Drop events (ondragend).
In order to start working with forms with JavaScript you need to intercept the submit event on the form element: const form = document.querySelector('form') form.addEventListener('submit', event => { // submit event detected }) The File API makes it possible to access a FileList containing File objects representing the files selected by the user. The multiple attribute on the input element allows the user to select multiple files. Accessing the first selected file using a classical DOM selector: const selectedFile = document.getElementById('input'). files ; Possible alternative to access file from Javascript are ActiveX, Silverlight, Flash, etc. Further, if you want to access some data from files stored on the server then you can use XMLHttpRequest to get back the contents of that file. Posted 27-Jun-12 21:02pm
Then in the JavaScript code, we can add the following drag-and-drop event handlers to handle the file drop as follows: The dragenter and dragover handlers are only there to prevent the default action and stop the event propagation. The drop handler has the logic to get the files that are dropped. Interactive API reference for the JavaScript File Object. File is a Blob that represents a file from the filesystem. You can get Files from the HTMLInputElement.files property or the DataTransferItem Apr 17, 2020 - To make a file drop zone div, we can write the following HTML: ... Then in the JavaScript code, we can add the following drag-and-drop event handlers to handle the file drop as follows:
Sep 17, 2020 - Off the browser, Node.js offers even more features to complement JavaScript functionalities. Node.js is built around adding functionalities that cannot be performed or utilized in a browser. In this article, we will cover file handling extensively, understand the various functionalities Node.js ... The File API allows interaction with single, multiple as well as BLOB files. The FileReader API can be used to read a file asynchronously in collaboration with JavaScript event handling. However, all the browsers do not have HTML 5 support so it is important to test the browser compatibility before using the File API. We register a change event listener on the file input; Inside the onchange callback, we get the selected file and create a new image element; We register a load event handler on the image; Inside the onload callback, URL.revokeObjectURL() will revoke the objectURL once the image is fully loaded and the url is no longer needed. This step is not necessary, but highly recommended.
The next chapters will teach you more about file handling. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ... "file handling using javascript" Code Answer. file handling using javascript . javascript by on Mar 16 2021 Donate . 0. Add a Grepper Answer . Javascript answers related to "file handling using javascript" check if file exists javascript; filereader javascript example; get file extension file upload control in javascript ... The following example opens a file and then executes statements that use the file. (Server-side JavaScript allows you to access files.) If an exception is thrown while the file is open, the finally block closes the file before the script fails.
File Handling in JavaScript Handling files includes different operations like creating, reading, updating, renaming, and deleting. We have to access the files from the system which is not possible for us to write it from scratch. So, NodeJS provides a module called fs (file system) for file handling. Exception Handling in JavaScript. An exception signifies the presence of an abnormal condition which requires special operable techniques. In programming terms, an exception is the anomalous code that breaks the normal flow of the code. Such exceptions require specialized programming constructs for its execution. What is Exception Handling JavaScript - Errors & Exceptions Handling, There are three types of errors in programming: (a) Syntax Errors, (b) Runtime Errors, and (c) Logical Errors.
When clicked, it lets a user select a file, or multiple files if the multiple attribute is included, using their operating system's built-in file selection UI. When the user finishes selecting a file or files, the element's change event is fired. You can access the list of files from event.target.files, which is a FileList object.
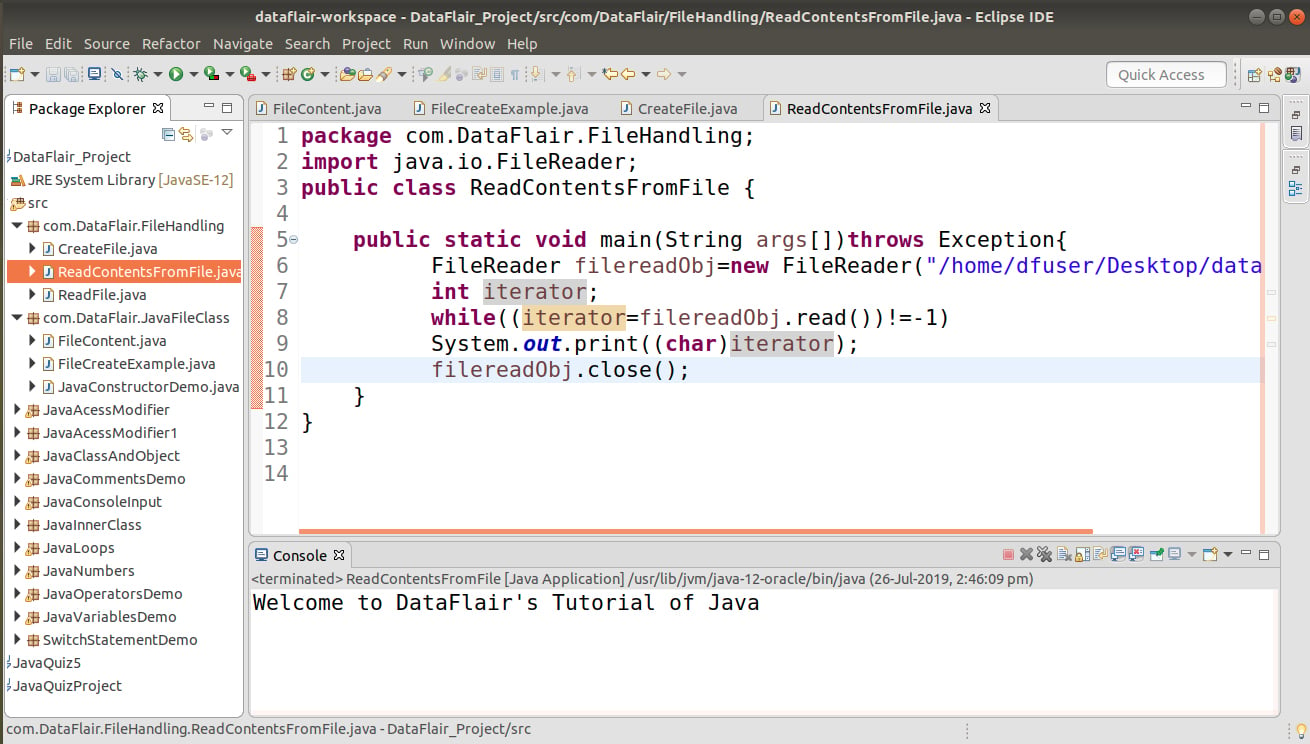
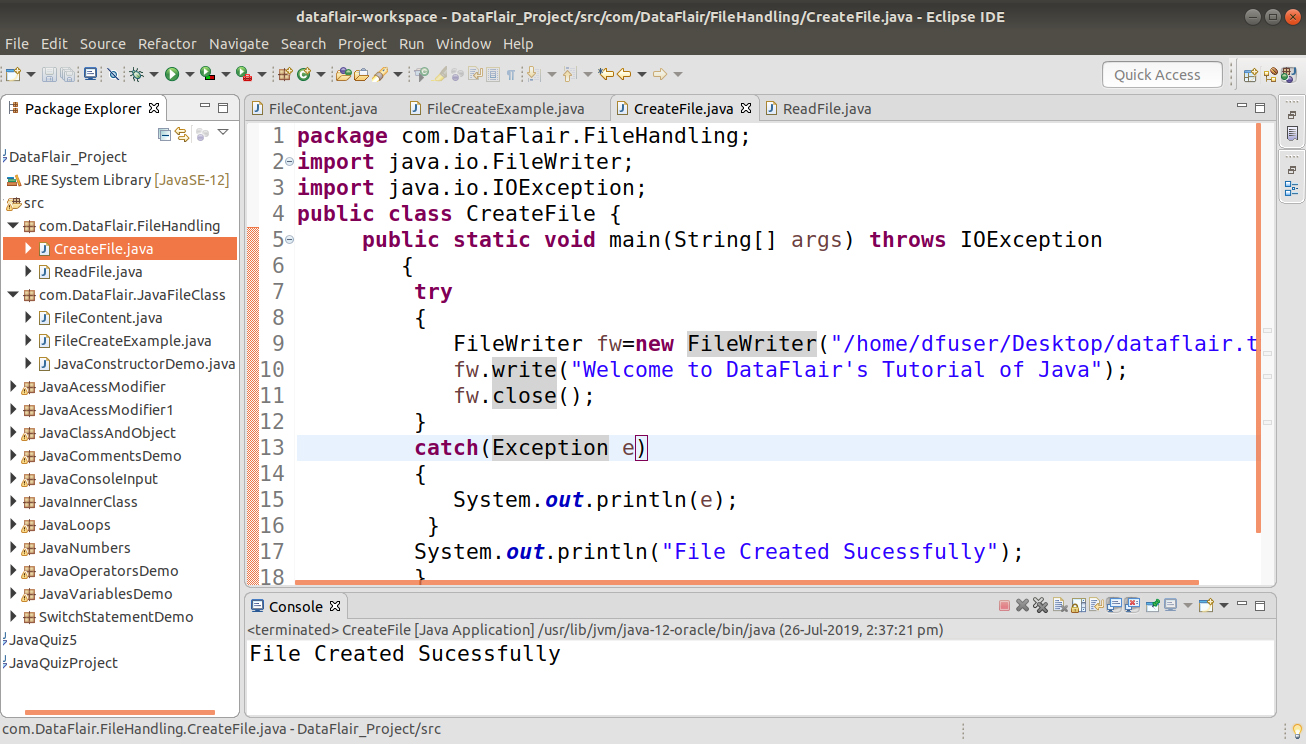
 File Handling In Java Java Filereader Amp Filewriter With
File Handling In Java Java Filereader Amp Filewriter With
 The Top 10 Most Common Mistakes That Node Js Developers Make
The Top 10 Most Common Mistakes That Node Js Developers Make
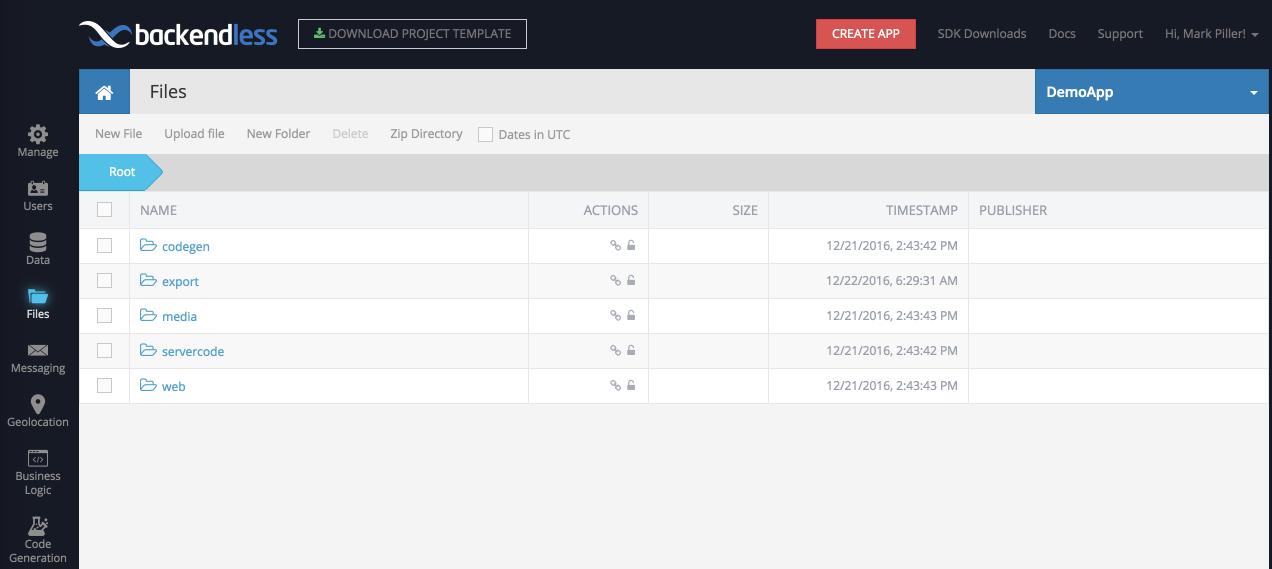
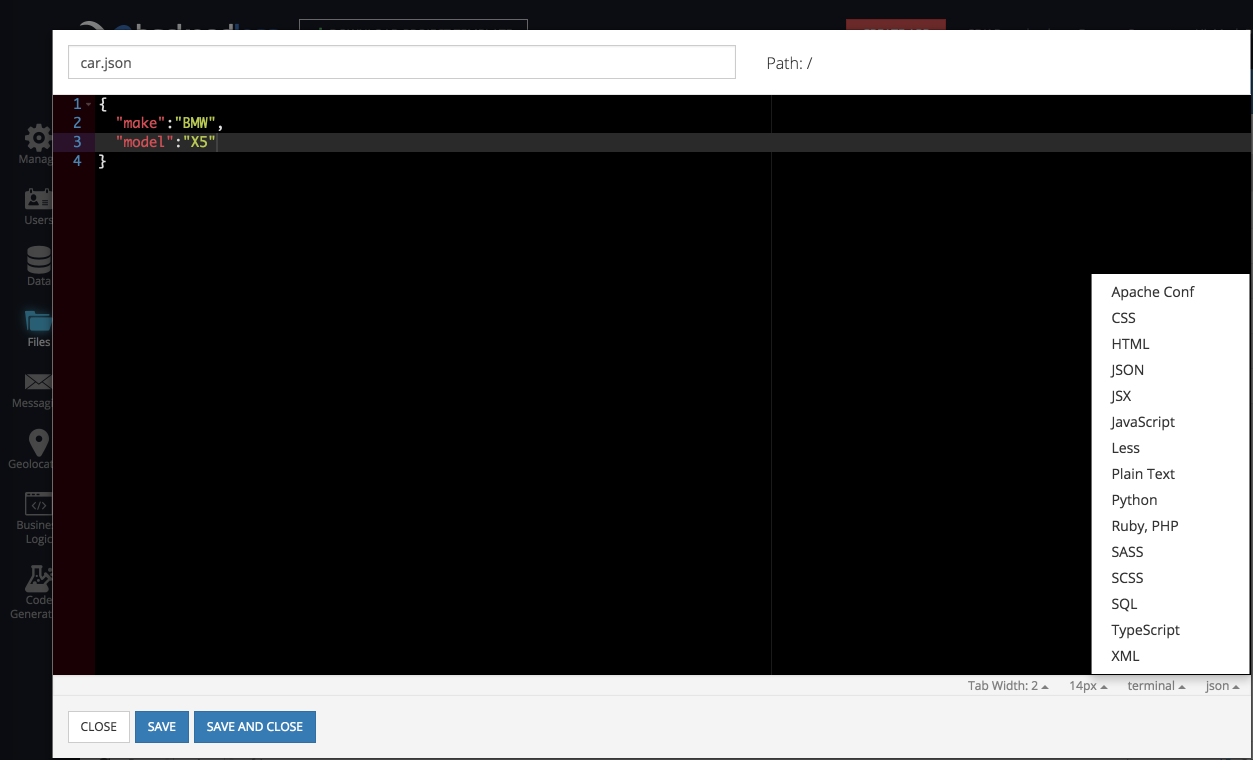
 Handling Files In Console Backendless Sdk For Javascript
Handling Files In Console Backendless Sdk For Javascript
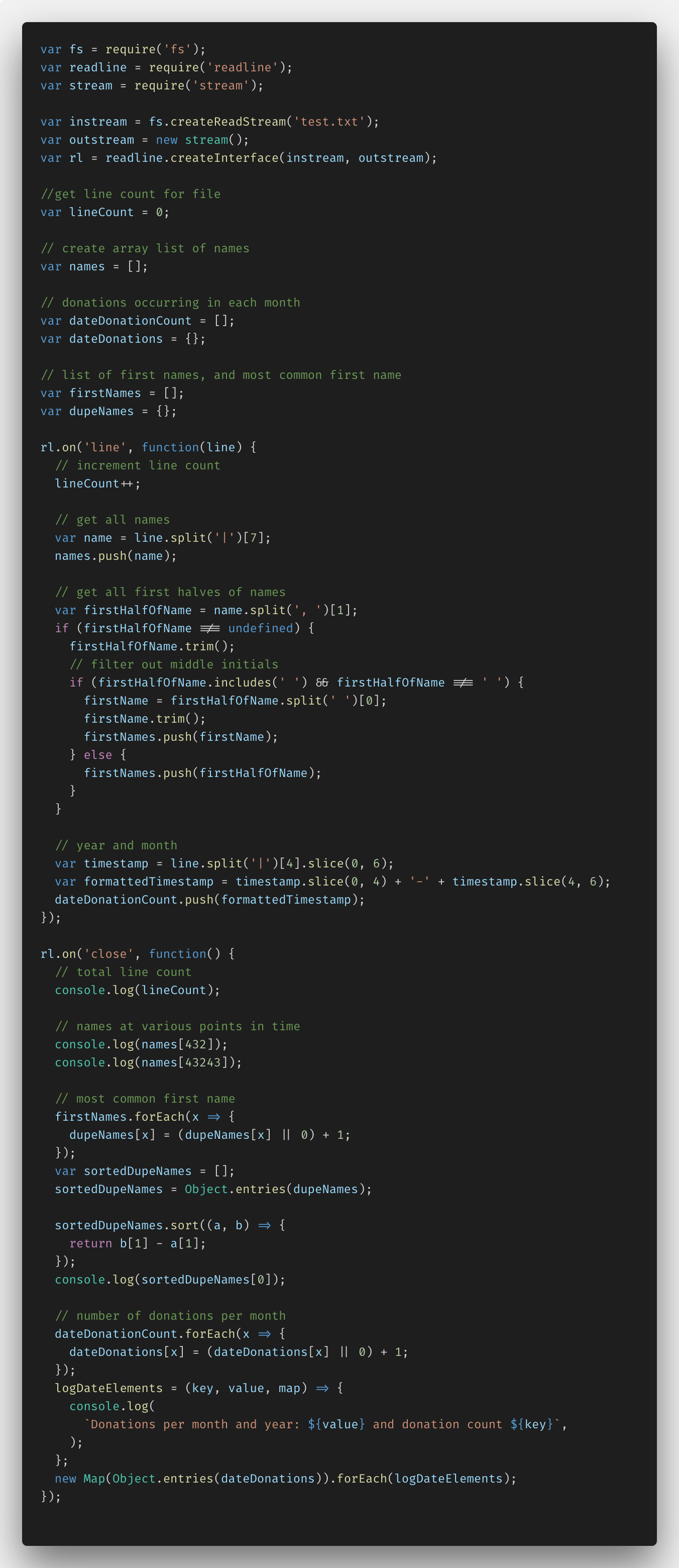
 Using Node Js To Read Really Really Large Datasets Amp Files
Using Node Js To Read Really Really Large Datasets Amp Files
 Handling File Uploads When A Property Is Added From The
Handling File Uploads When A Property Is Added From The
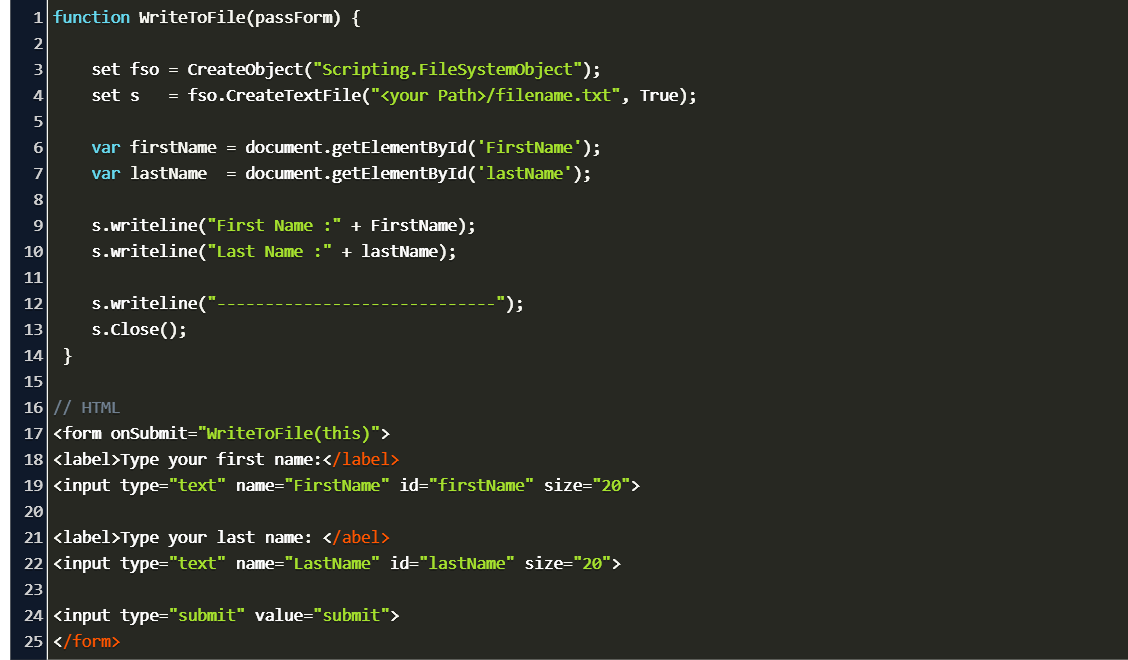
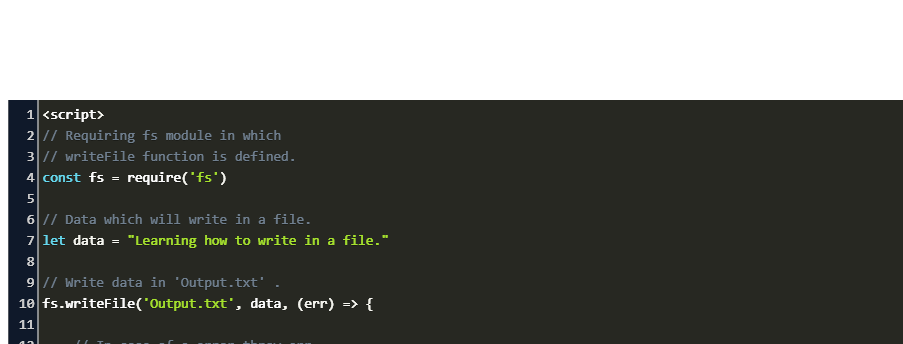
 Javascript Read Write Create Text File Code Example
Javascript Read Write Create Text File Code Example
 Handling Files In Console Backendless Sdk For Javascript
Handling Files In Console Backendless Sdk For Javascript
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog
 File Handling In Java Java Filereader Amp Filewriter With
File Handling In Java Java Filereader Amp Filewriter With
 Javascript For File Handling Release Automation
Javascript For File Handling Release Automation
 Javascript For File Handling Release Automation
Javascript For File Handling Release Automation
 Event Handling In Javascript Image Form Link Buttons
Event Handling In Javascript Image Form Link Buttons
Exploring The Exception Error Handling In Javascript Html Page
 Listen Up An Overview Of Event Handling In Javascript By
Listen Up An Overview Of Event Handling In Javascript By
 Handling File Upload In Node Js Multer Postman Javascript
Handling File Upload In Node Js Multer Postman Javascript
 What Every Programmer Should Know About Synchronous Vs
What Every Programmer Should Know About Synchronous Vs
 Save Data To Text File Javascript Code Example
Save Data To Text File Javascript Code Example
 Python File Handling How To Create Text File Read Write
Python File Handling How To Create Text File Read Write
 Errors And Exception Handling In Javascript Day 7
Errors And Exception Handling In Javascript Day 7
File Handling Javascript Programming Video
File Handling In C C Files And Streams Edureka
![]() Event Handling In Javascript Image Form Link Buttons
Event Handling In Javascript Image Form Link Buttons
 Add A Javascript File To Hubspot
Add A Javascript File To Hubspot
 How To Read A Local Text File Stack Overflow
How To Read A Local Text File Stack Overflow
 File Javascript Pdf Wikibooks Open Books For An Open World
File Javascript Pdf Wikibooks Open Books For An Open World
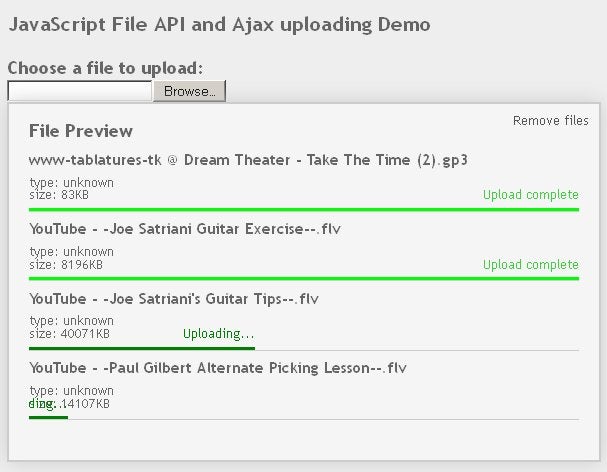
 Html5 And Blueimp Jquery File Upload Plugin Event Handling
Html5 And Blueimp Jquery File Upload Plugin Event Handling
 File Handling In Javascript Top 5 Functions Of File
File Handling In Javascript Top 5 Functions Of File

 How To Handle File Inputs With Javascript By John Au Yeung
How To Handle File Inputs With Javascript By John Au Yeung



0 Response to "33 File Handling In Javascript"
Post a Comment