32 Javascript Create Empty List
Create an empty object in JavaScript ... accustomed to the syntax of JSON (a string-ified subset of JavaScript literal object syntax), If you wish to create an empty array with a certain length:. I want to have a list of Bluetooth equipment declared in a JSON array, including name ... Returns an empty read-only list. The returned list is serializable (JVM).
 How To Create An Empty String In Python
How To Create An Empty String In Python
If you know the expected length of the array you're creating, you can also create an empty array of that length where all the elements are undefined, like this: var arrayName = new Array (expectedLength); Here, if you check the length of the array, the output will be 'expectedLength' while in the first implementation it would be 0.

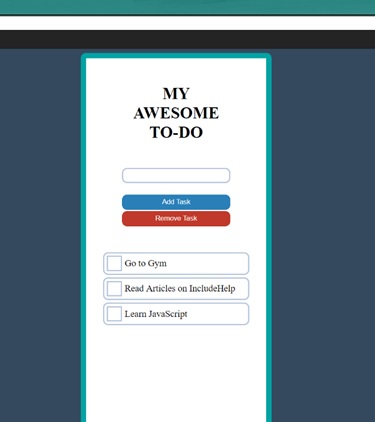
Javascript create empty list. A to-do list is another common application that might consist of objects. In this tutorial, we will review how to create an object, what object properties and methods are, and how to access, add, delete, modify, and loop through object properties. Creating an Object. An object is a JavaScript data type, just as a number or a string is also a ... Java Collections emptyList () Method The emptyList () method of Java Collections class is used to get a List that has no elements. These empty list are immutable in nature. 1 week ago - The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects.
Jul 20, 2021 - The JavaScript exception "reduce of empty array with no initial value" occurs when a reduce function is used. Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map. The Difference Between Array() and []¶ Using Array literal notation if you put a number in the square brackets it will return the number while using new Array() if you pass a number to the constructor, you will get an array of that length.. you call the Array() constructor with two or more arguments, the arguments will create the array elements. If you only invoke one argument, the argument ...
26/2/2020 · When you set a value to an element in an array that exceeds the length of the array, JavaScript creates something called "empty slots". These actually have the value of undefined, but you will see something like: [1, 2, 3, 7 x empty, 11] depending on where you run it (it's different for every browser, node, etc.). In Javascript how to empty an array. Javascript Front End Technology Object Oriented Programming. There are multiple ways to clear/empty an array in JavaScript. You need to use them based on the context. Let us look at each of them. Assume we have an array defined as −. let arr = [1, 'test', {}, 123.43]; It is a simple example of creating a simple and easy dropdown list without using any complicated JavaScript code and CSS stylesheet. Copy Code. <html>. <head>. <title>dropdown menu using select tab</title>. </head>. <script>. function favTutorial () {. var mylist = document.getElementById ("myList");
The second method of creating a JavaScript object is using a constructor function. As opposed to object literals, here, you define an object type without any specific values. ... The constructor function contains three this statements that define the three properties with empty values. The values of the properties are added by each object instance. Deleting a List Item Using JavaScript. To delete a list item, call the deleteObject () function on the object. The following example uses the getItemById (id) function to return the second item from the list, and then deletes the item. SharePoint Foundation 2010 maintains the integer IDs of items within collections, even if they have been deleted. Jul 31, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Nov 22, 2020 - Create an empty object user. An array is an ordered list of values that you refer to with a name and an index. For example, consider an array called emp, which contains employees' names indexed by their numerical employee number. So emp[0] would be employee number zero, emp[1] employee number one, and so on. JavaScript does not have an explicit array data type. Emptying an array is a common JavaScript task but too often I see the task performed in the incorrect way. Many times developers will create a new array: That isn't the optimal way to get a fresh array; to truncate an array, and thus empty it, you should set the length property to zero: myArray. length = 0; // good!
Dec 29, 2012 - Emptying an array is a common JavaScript task but too often I see the task performed in the incorrect way. Many times developers will create a new array: Screenshot: The webpage will look as follows with the HTML file: 2. Making the webpage attractive. The next step is adding CSS in the webpage. To do that, create a new file in the text editor, copy the code below in the file, then save it with the name 'to do list.css'. You can vary the file location of the file, but remember, it is ... This chapter introduces collections of data which are ordered by an index value. This includes arrays and array-like constructs such as Array objects and TypedArray objects.
Object references and copying. One of the fundamental differences of objects versus primitives is that objects are stored and copied "by reference", whereas primitive values: strings, numbers, booleans, etc - are always copied "as a whole value". That's easy to understand if we look a bit under the hood of what happens when we copy ... An empty statement is used to provide no statement, although the JavaScript syntax would expect one. Avoid creating null and undefined values. In your own functions, you can avoid creating null or undefined values to begin with. There are a couple ways to do that built into JavaScript that spring ...
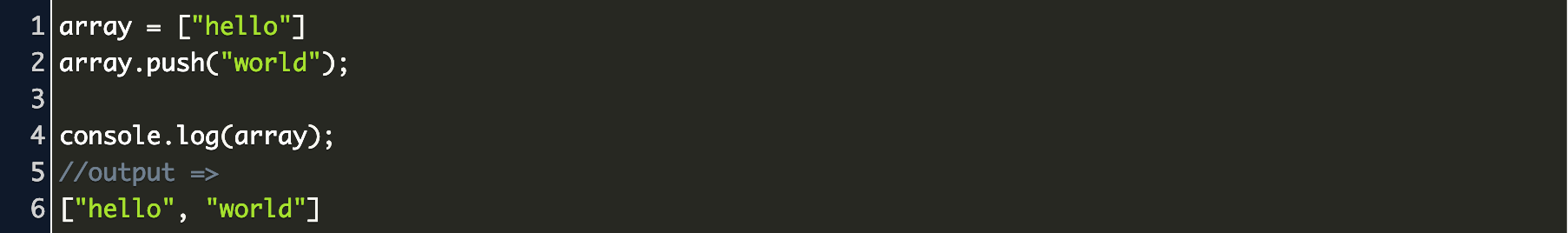
Javascript append single item. Please, take into account that push () changes your original array. For creating a new array, you should implement the concat () method, like this: const animals = [ 'dog', 'cat', 'mouse' ]; const allAnimals = animals.concat ( 'rabbit' ); console .log (allAnimals); Also notice that the concat () method doesn't ... May 13, 2021 - Please note the subtle, but important detail of the solution. We don’t convert value to number instantly after prompt, because after value = +value we would not be able to tell an empty string (stop sign) from the zero (valid number). We do it later instead. Jul 20, 2021 - Note that this special case only ... literals created with the bracket syntax. ... If the only argument passed to the Array constructor is an integer between 0 and 2^32 - 1 (inclusive), this returns a new JavaScript array with its length property set to that number (Note: this implies an array of arrayLength empty slots, not ...
A regular JavaScript object always treats the key as a string. Even when you pass it a primitive or object, it internally converts the key into a string: // Create an empty object const funObj = {}; // add a property. The fill() method changes all elements in an array to a static value, from a start index (default 0) to an end index (default array.length). It returns the modified array. Definition and Usage. The push () method adds new items to the end of an array. push () changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift ().
tagName A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName.Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating the element. In Firefox, Opera, and Chrome, createElement(null) works like createElement("null"). var empty_list = ee.List ([]) However, when adding items to this list, it returns an empty list regardless. Here is a code snippet. Note that "col_list" is a variable representing an image collection. JavaScript Basics: How to create a Dictionary with Key/Value pairs. Sep 5, 2015. In statically typed programming languages a Dictionary (Key/Value pair collection) object can be very useful at times. While JavaScript doesn't natively include a type called "Dictionary", it does contain a very flexible type called "Object".
Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Dynamically Add/Remove Items From List JavaScript. by MemoryNotFound · November 4, 2016. This tutorial shows how to dynamically add and/or remove items from a list using JavaScript. create new element: We can dynamically create new elements using the document.createElement function. append element: We can append elements using the appendChild ... The value null represents the intentional absence of any object value. It is one of JavaScript's primitive values and is treated as falsy for boolean operations.
I have the following array and I want to create an unordered list from it, but I am having trouble generating the unordered list in the proper format. I have searched similar questions but none of the existing solutions work for my problem. If the list is empty then add an element and it will be head If the list is not empty then iterate to the end of the list and add an element at the end of the list 2. insertAt (element, index) - It inserts an element at the given index in a list. The renderTodo() function takes a todo object as its only parameter. It constructs a li DOM node using the document.createElement method. On the next line, the class attribute is set to todo-item ${isChecked}.The value of isChecked will be an empty string if the checked property in the todo object is false.Otherwise, it will be 'done'. You will see the effect of this 'done' class in ...
JavaScript has no built-in .length or .isEmpty methods for objects to check if they are empty. So we have to create our own utility method or use 3rd-party libraries like jQuery or Lodash to check if an object has own properties. Here are some of the methods you can use to make sure that a given object does not have its own properties: list = [] assigns a reference to a new array to a variable, while any other references are unaffected. which means that references to the contents of the previous array are still kept in memory, leading to memory leaks. list.length = 0 deletes everything in the array, which does hit other references.. In other words, if you have two references to the same array (a = [1,2,3]; a2 = a;), and you ... JavaScript has different ways to declare an empty array. One way is to declare the array with the square brackets, like below. JavaScript. javascript Copy. var array1 = []; The other way is to use the constructor method by leaving the parameter empty. JavaScript.
30/10/2008 · There are two different ways to create an empty object in JavaScript: var objectA = {} var objectB = new Object() Is there any difference in how the script engine handles them? Is there any reason to use one over the other? Similarly it is also possible to create an empty array using different syntax: var arrayA = … JavaScript has a buit in array constructor new Array(). But you can safely use [] instead. These two different statements both create a new empty array named points:
 Python Empty List Tutorial How To Create An Empty List In
Python Empty List Tutorial How To Create An Empty List In
 Remove Empty List Preserving Hierarchy Dynamo
Remove Empty List Preserving Hierarchy Dynamo
 1loc Favorite Javascript Single Line Of Code Javascript
1loc Favorite Javascript Single Line Of Code Javascript
 How To Append Empty Array In Javascript Code Example
How To Append Empty Array In Javascript Code Example
 Supported Device Templates And Programming Languages Tools
Supported Device Templates And Programming Languages Tools
 Remove Empty List Preserving Hierarchy Dynamo
Remove Empty List Preserving Hierarchy Dynamo
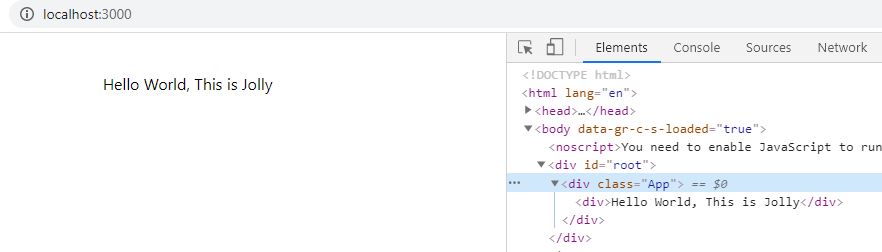
 Array From Object Is Empty Javascript And React Stack Overflow
Array From Object Is Empty Javascript And React Stack Overflow
 Python Empty List Tutorial How To Create An Empty List In
Python Empty List Tutorial How To Create An Empty List In
 Python Empty List Tutorial How To Create An Empty List In
Python Empty List Tutorial How To Create An Empty List In
 Populate Empty Array Javascript Code Example
Populate Empty Array Javascript Code Example
 Javascript Typed Arrays Javascript Mdn
Javascript Typed Arrays Javascript Mdn
 Todo List App Javascript By Example
Todo List App Javascript By Example
 Web Application A To Do List Using Javascript
Web Application A To Do List Using Javascript
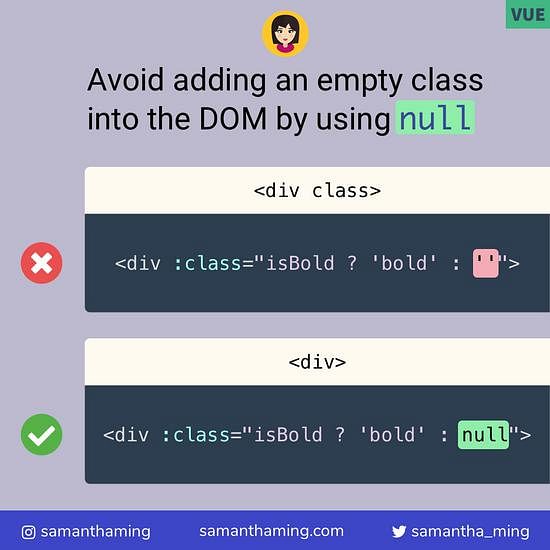
 Avoid Empty Class In Vue With Null Samanthaming Com
Avoid Empty Class In Vue With Null Samanthaming Com
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
 Remove Empty List Preserving Hierarchy Dynamo
Remove Empty List Preserving Hierarchy Dynamo
 Insert Values To Empty Array Javascript Code Example
Insert Values To Empty Array Javascript Code Example
 How To Declare An Empty Array In Javascript Quora
How To Declare An Empty Array In Javascript Quora
 How To Check An Object Is Empty Using Javascript Geeksforgeeks
How To Check An Object Is Empty Using Javascript Geeksforgeeks
 In Javascript Why Does Object Getprototypeof 1 2 Returns
In Javascript Why Does Object Getprototypeof 1 2 Returns
 Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
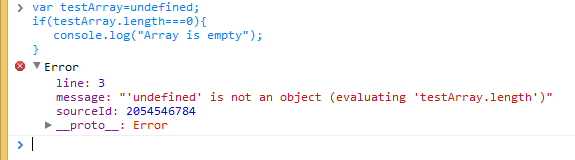
 Is An Empty List Undefined Code Example
Is An Empty List Undefined Code Example
 Python Append Empty Element To List Example Code
Python Append Empty Element To List Example Code
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Empty Array Javascript Design Corral
Empty Array Javascript Design Corral
 Check If List Is Empty Javascript Code Example
Check If List Is Empty Javascript Code Example
 How To Create Lists From Json Data In Javascript Simple
How To Create Lists From Json Data In Javascript Simple
 React Dynamic List Using Map Amp If Else And Switch
React Dynamic List Using Map Amp If Else And Switch

0 Response to "32 Javascript Create Empty List"
Post a Comment