30 How To Add Text In Javascript
Adding Text Into Textbox with JavaScript If this is your first visit, be sure to check out the FAQ by clicking the link above. You may have to register before you can post: click the register link above to proceed. If you don't need to ask the user whether to replace or append the text, use the following simplified function: <script language="javascript" type="text/javascript"> function addtext () { var newtext = document.myform.inputtext.value; document.myform.outputtext.value += newtext; } </script>.
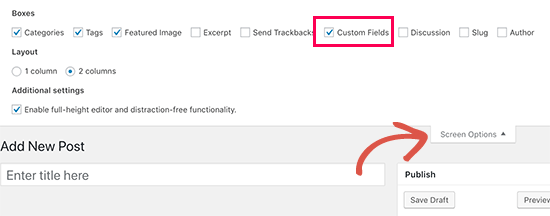
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
Before clicking the button: After adding a script: After adding a stylesheet: Method 2: Selecting the head element using jQuery: The head property of the document can be selected using a jQuery selector. The new content can be added to this selected element by using the append() method. The content to be added can be first created using the createElement() method.

How to add text in javascript. Another method is to add the changed data to the row immediately after the current row, then delete the current row from the table. I've chosen to use the latter, as this allows me to reuse the productBuildTableRow() function written earlier. The last thing to do is to clear the input fields, and change the text back to Add on the Update button. I have text box A1, B1, C1. I click ADD and the table will append and text box A2, B2, B3 appeared…. and the next row appear when i click ADD again. but i have a button name SUM, when i click SUM, how can i make it to be A1+B1 and the result appear in C1 and also to A2, B2, B3 and below… Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
how to add text in html using javascript. A basic html page that display "Hi, how are you. This is A basic html. page that display this massage using javascript!" using javascript: div.innerHTML += 'Hi, how are you. This is A basic html. page that display this massage using javascript!'; Add text to DIV using appendChild() Method in JavaScript (Method 2) You can also use the appendChild() method in JavaScript to add text or contents to a <div>. However, it works differently from innerHTML property that I have explained in the first example. With innerHTML, you can directly provide texts, markups, style etc. to the element. Nov 19, 2017 - Learn how to use client-side scripting and Document Object Model (DOM) to make elements on a web page respond to user interactions.
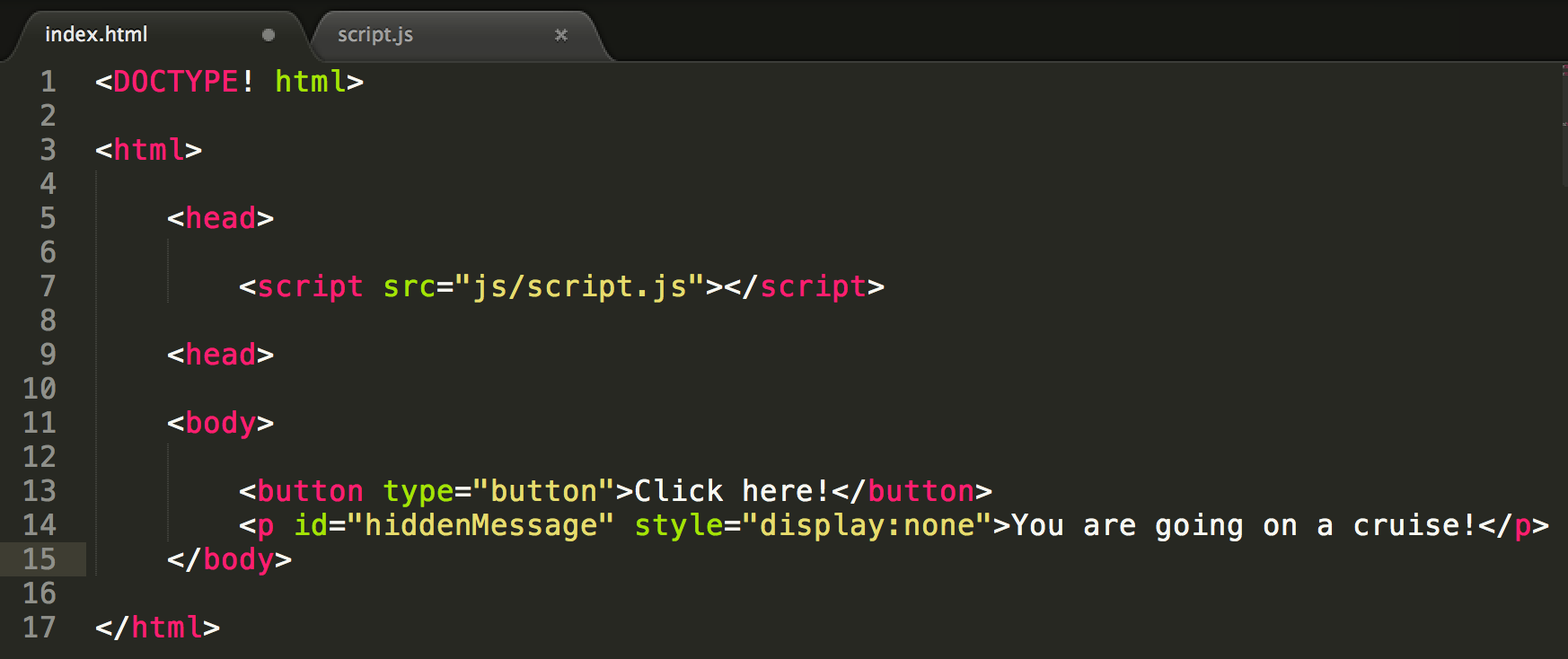
To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. Jun 18, 2020 - If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector This code will add a 100x100pt text field (called "Text1") at the lower left corner of the first page of the file: this.addField ("Text1", "text", 0, [0,100,100,0]); Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
1 week ago - The Element property innerHTML gets or sets the HTML or XML markup contained within the element. 19/1/2017 · You instead just need to select the paragraph itself, and then append your new text node to that: var paragraph = document.getElementById("p"); var text = document.createTextNode("This just got added"); paragraph.appendChild(text); Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
To Add And Remove Textbox it takes only one step:-. Step 1. Make a HTML file and define markup and script to add and remove textbox. We make a HTML file and save it with a name add_remove.html. In this step we create a add textbox button to create text box.We made two functions one is used to create and insert textbox and other is used to ... Aug 09, 2020 - In this example, we will change the text in the 'th' element ... <th id="dt_emissao"></th&... Tagged with javascript, tutorial. Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert. Add the script tag the HTML head of your own website to add JavaScript.
Jun 12, 2021 - Creates a new Text node. This method can be used to escape HTML characters. Create a label element and assign an id to that element. Define a button that is used to call a function. It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. 1 week ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Adding the text to your canvas. Below, I have created a piece of JavaScript code that will add the text "Howdy World!" to our blank canvas: //Get the canvas element. var canvas = document.getElementById ('my_canvas'); //Get the context for the canvas. var context = canvas.getContext ('2d'); //The text that we want to write. var text ... Working Demo: http://codifyacademy /youtube/wk09/video-03 Download the source code here: https://github /chrisbrody/Youtube-Videos/tree/master/wk09/vid
I want to add a text field inside a div(div with id "my_div") tag dynamically(By clicking "Add" button). The code below shown is adding the new textfield after the submit button not inside the "my_div" div . So, if you want to add the data to the created file you can use writeline method which is used to add text string to the file. Using ActiveX objects, the following should be included in your code to read a file: var ActivexObj = new ActiveXObject (libraryname.classname [, location]) 1 Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
then add its style like this: TextBox.style.fontWeight = 'bold'; Or you can do it setting the innerHTML property of the element, just like this: TextBox.innerHTML = "Hello"; I tend to set style separately. You should avoid adding style like this, better use css classes. As you can see, the hidden text and comments are not returned. Since the innerText property uses the up-to-date CSS to compute the text, accessing it will trigger a reflow, which is computationally expensive.. A reflow occurs when a web brower needs to process and draw parts or all of a webpage again.. Setting textContent for a node. Besides reading textContent, you can also use the ... Mar 26, 2021 - Arguments of these methods are an arbitrary list of DOM nodes to insert, or text strings (that become text nodes automatically). Let’s see them in action. Here’s an example of using these methods to add items to a list and the text before/after it:
there are no real issues with cross browser issues anymore. you should not support IE8 ;) - anyway, for the very simple task of adding some text to a html tag, it is really pointless to use jquery imho. people don´t really learn javascript that way, they just learn how to use a tool that just takes more download time with the same amount of ... There are many more functions you can add to this project like changing the font size, counting the number of letters, words inside the text area, changing font style, and many more. Do give that a try. You can access the source code from Github and see a running example of this project by clicking here. Attention reader! Don't stop learning now. Introduction to the JavaScript fillText () method The fillText () is a method of a 2D drawing context. The fillText () method allows you to draw a text string at a coordinate with the fill derived from the current fillStyle. The following shows the syntax of the fillText () method:
Oct 05, 2020 - October 05, 2020 / Viewed: 4218 / Comments: 0 / Edit · A simple example of how to append text in a html page using javascript: Jun 18, 2020 - If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector Formatting text in JavaScript. JavaScript provides number of predefined functions (methods) to format some text. The methods we are about to discuss are: bold () - makes text bold using the HTML <b> tag. italics () - italicizes text using the HTML <i> tag. fontcolor () - changes the color of the text to the specified color as an argument.
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... SVG Intro SVG in HTML SVG Rectangle SVG Circle SVG Ellipse SVG Line SVG Polygon SVG Polyline SVG Path SVG Text SVG Stroking SVG Filters Intro SVG Blur Effects SVG Drop Shadows SVG Linear ... Ever wonder how you could change the contents of an HTML element? Maybe you'd like to replace the text in a paragraph to reflect what a visitor has just selected from a drop down box. By manipulating an element's innerHtml you'll be able to change your text and HTML as much as you like · Each ... Adding text to a div To add a piece of text to a <div>, you can use the innerHTML property as the above example, or create a new Text node and append it to the div:
Here we're using a window.prompt() function in line 4, which asks the user to answer a question via a popup dialog box then stores the text they enter inside a given variable — in this case name. We then use a window.alert() function in line 5 to display another popup containing a string we've assembled from two string literals and the name variable, via concatenation. When the submit button is pressed, the form content is submitted and used in some javascript. What I want to do is automatically add some text to the end of the submission. So if a user inputs "The dog walked" and pressed submit, the form would add "across the street." to the end of the submission. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The HTML one will render as line breaks for the person viewing the page, the \n just drops the text to the next line in the source (if it's on an HTML page). Share. Improve this answer. ... To add a new line into the JavaScript string. 471. JavaScript string newline character?-3. why doesn't javascript print new row with \n? 3. Try it Yourself » Here you create a fully transparent textarea and attach it to the document's body. After doing it, you set its content with the text to be copied. Calling document.execCommand (copy) selects the textarea contents. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Implement Copy On Click Using Javascript By Javascript Jeep
Implement Copy On Click Using Javascript By Javascript Jeep
 How To Insert Javascript Html Code Into Multi Line Sharepoint
How To Insert Javascript Html Code Into Multi Line Sharepoint
 Add Text In The Input Field And Submit Using Javascript
Add Text In The Input Field And Submit Using Javascript
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
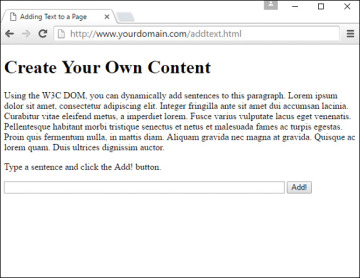
 Adding Text To A Page Understanding Dynamic Websites And
Adding Text To A Page Understanding Dynamic Websites And
 Add Javascript And Css In Shiny
Add Javascript And Css In Shiny
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
 8 Advanced Pardot Form Techniques
8 Advanced Pardot Form Techniques
 How To Create Text Fields Dynamically Using Javascript
How To Create Text Fields Dynamically Using Javascript
 C Java Php Programming Source Code Javascript Add Li To Ul
C Java Php Programming Source Code Javascript Add Li To Ul
 How To Add Placeholder Text Within Pardot Forms
How To Add Placeholder Text Within Pardot Forms
Add Reference Link When The Text Is Copied From Your Website
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
 1 Javascript Css Html Tutorial How To Add Text Input Field
1 Javascript Css Html Tutorial How To Add Text Input Field
Insert Before Last Child In Javascript
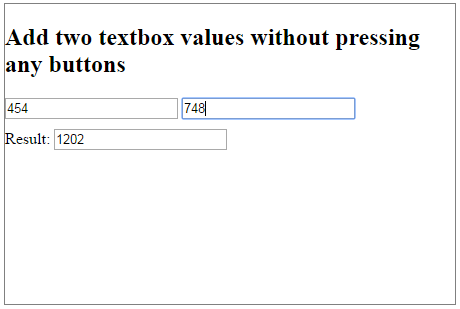
 How To Display Sum Of Two Textbox Values In Third Textbox
How To Display Sum Of Two Textbox Values In Third Textbox
 Adding Body Text To Icalendar File Using Javascript Stack
Adding Body Text To Icalendar File Using Javascript Stack
 Showing Text In Html Using Javascript Syntax Amp Example Video
Showing Text In Html Using Javascript Syntax Amp Example Video
 How To Add Content In Lt Head Gt Section Using Jquery Javascript
How To Add Content In Lt Head Gt Section Using Jquery Javascript
 Javascript Snippet To Dynamically Adjust Text Color Of Html
Javascript Snippet To Dynamically Adjust Text Color Of Html
 Lwc How To Insert Value As Html Not Text From Javascript
Lwc How To Insert Value As Html Not Text From Javascript
 How To Add This Javascript Code With The Textbox Discuss
How To Add This Javascript Code With The Textbox Discuss
 Add Javascript To Wordpress Post Or Page Mbrsolution
Add Javascript To Wordpress Post Or Page Mbrsolution
 Using Javascript Inside Text Areas The Tibco Blog
Using Javascript Inside Text Areas The Tibco Blog

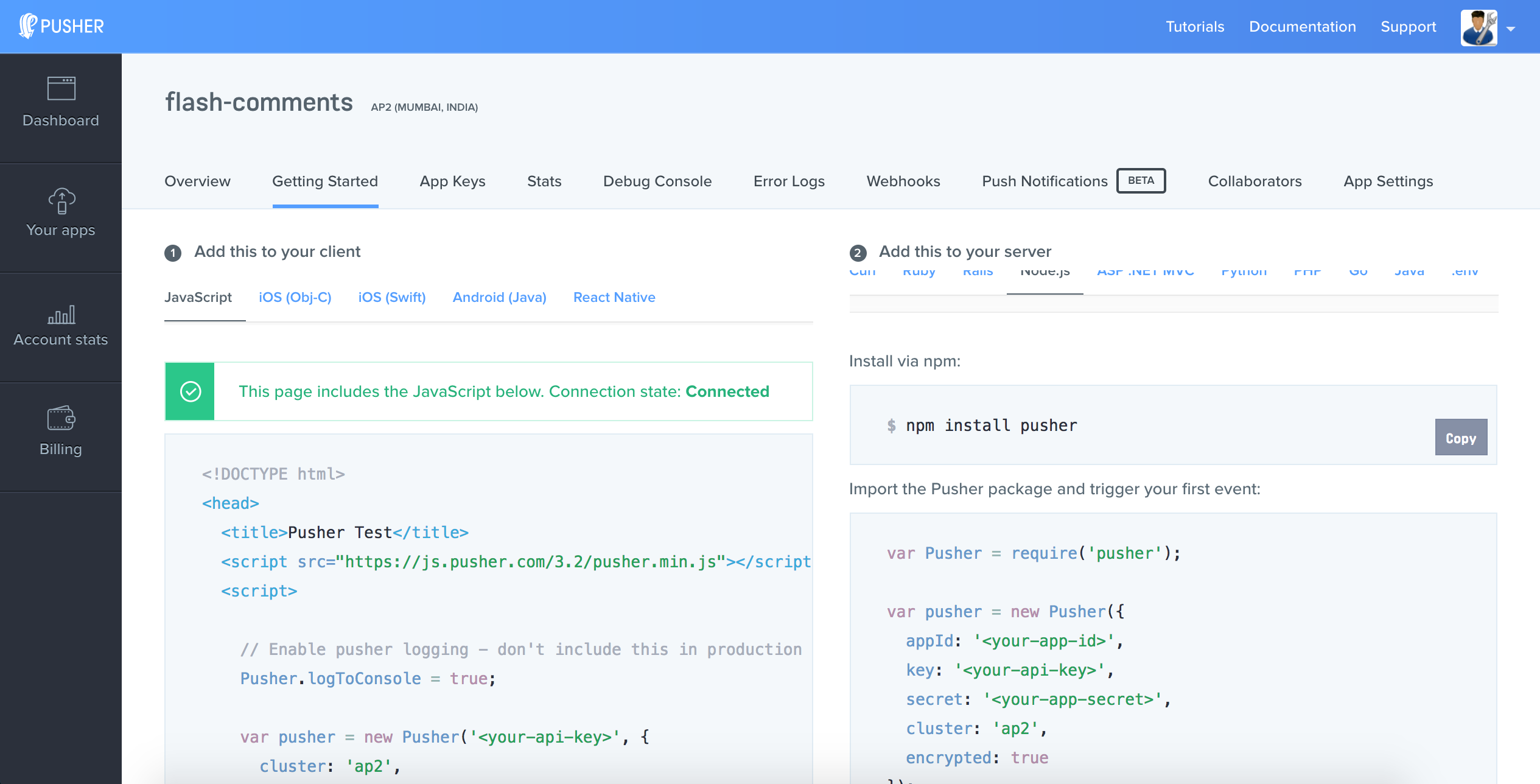
 Build Live Comments Using Javascript
Build Live Comments Using Javascript
 How To Add Text To Different Parts Of Chart Made From Css
How To Add Text To Different Parts Of Chart Made From Css
 Why Javascript Innerhtml Add Quote Automatically To My String
Why Javascript Innerhtml Add Quote Automatically To My String

0 Response to "30 How To Add Text In Javascript"
Post a Comment