30 Get Label Text In Javascript
The label property sets or returns the value of the label attribute in an option in a drop-down list. The label attribute specifies a shorter version of an option. The shorter version will be displayed in the drop-down list. The following JavaScript function is called when the Button is clicked. It first sets the value of the Label on client side using JavaScript. Then the Label's value is set in the Hidden Field. <script type="text/javascript">. function SetName () {. var label = document.getElementById ("<%=lblName.ClientID %>"); //Set the value of Label.
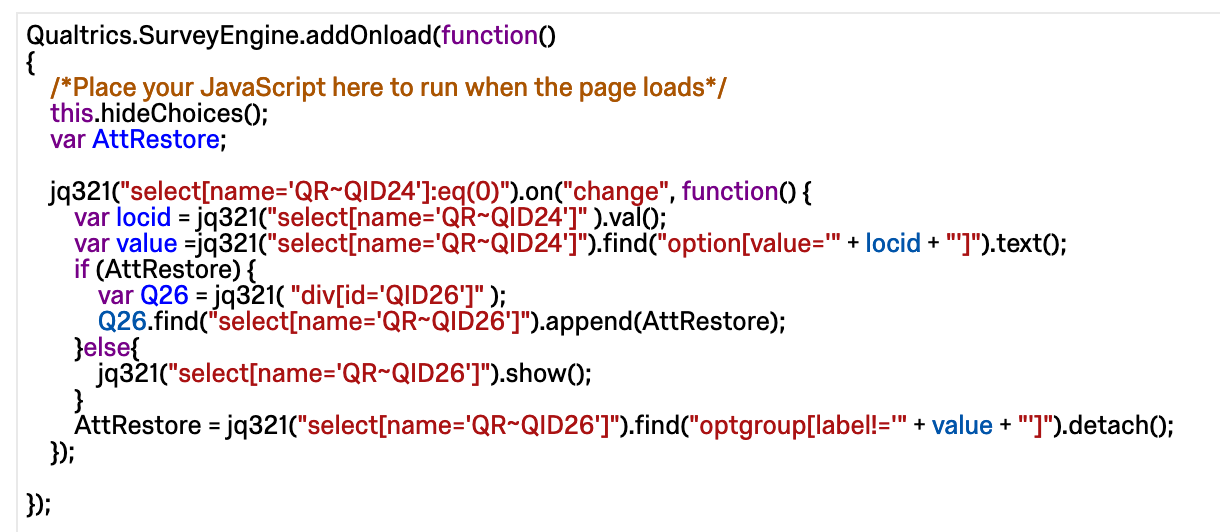
 Narrow Qualtrics Response Options With Jquery Hide Show
Narrow Qualtrics Response Options With Jquery Hide Show
To change the label text I need a value. Since I want to change the label text on button click, I'll add a button on my webpage. The click events are used differently in both JavaScript and jQuery. I also have a textbox (input type text) control, which will provide the value for the label. Change Label Text on Button Click using JavaScript

Get label text in javascript. So I've had to resort to document.getElementById('myLabel').childNodes[0].nodeValue="new label text" (of course, index might be something other then 0, which makes is a little kludgy but worked it for me) - Matija Nalis Nov 23 '18 at 23:38 node.textContent = text Property values: It contains single value text which specifies the text content of the specified node. Return value: It returns a string, representing the text of node and all its descendants. It returns null if the element is a document, a document type, or a notation. HTML DOM innerText Property: This property set/return the text content of defined node, and all its ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Aug 06, 2016 - I have a user control inside a asp:repeater. Within the user there is a that allows the user to enter the desired quantity of an item. A script will then be called to update a label control with the total for that line ( * item price). The textbox calls a javascript OnValueChanged. Proper use of labels with the elements above will benefit: Screen reader users (will read out loud the label, when the user is focused on the element) Users who have difficulty clicking on very small regions (such as checkboxes) - because when a user clicks the text within the <label> element, it toggles the input (this increases the hit area). Well i don't think scriptmanager or updatepanal make any issues here.. this is still works with it as below. I ave tried the same code by adding master page and content page where i put both script and control in content page where whole content page is in update panel from master container, and it worked in both cases.
addMarker(event.latLng, map); }); // Add a marker at the center of the map. addMarker(bangalore, map); } // Adds a marker to the map. function addMarker(location: google.maps.LatLngLiteral, map: google.maps.Map) {. // Add the marker at the clicked location, and add the next-available label. // from the array of alphabetical characters. Jan 25, 2021 - Today, We want to share with you how to get label value in javascript.In this post we will show you set labels value in javascript, hear for How to Assign or Set Value Dynamically to a Label using JavaScript? we will give you demo and example for implement.In this post, we will learn about jQuery calculate sum of values in all text ... - JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008.
Jun 13, 2021 - The HTMLTextAreaElement.labels read-only property returns a NodeList of the elements associated with the element. then you can get the value of the above label using javascript using the below code var name = document.getElementById ("<%=lblName.ClientID %>").innerHTML; Note: If you notice the selector in the above code, we are using " ClientID " to get the value of the control. This is because Asp.Net controls are rendered as html controls in the browser. Feb 01, 2018 - Hi everybody I am working with a CRM that is cloud based and so I dont have direct access to the code. My problem is that I have form with several fields where I need to change the label text to different languages. The form looks something like this: text1 text2
21/7/2021 · Given an HTML document and the task is to change the text of a label using JavaScript. What is a label ? The <label>tag is used to provide a usability improvement for mouse users i.e, if a user clicks on the text within the <label> element, it toggles the control. Approach: Create a label element and assign an id to that element. Define a button that is used to call a function. It acts as a switch to change the text in the label … I want to transfer a string of data from C# to JavaScript in ASP web forms. My approach is to set the data as a text for an ASP label in C# and then grab the label's text by ID in JS. C# code (ascx.cs file): 29/1/2009 · How Can I get the label control let say Label1 text value in my javascript code. How Can I get the label control let say Label1 text value in my javascript code. We are excited to announce that the ASP.NET Forums are moving to the new Microsoft Q&A experience. Learn more >
May 16, 2021 - HTML tag is used to add a label to a form control like text, textarea, field, etc. You can set value or get the value of Label in Javascript I am having one web control label on webform. On chnage of textbox i am settting label.value = "change in textbox" after on chnage event fire i am able to see label text is "change in textbox" But on click of button when i see label.value Its empty. can anybody tell how i set my label value in javascript JavaScript function to Display (Copy) TextBox value to Label. When the Copy Button is clicked, the CopyToLabel JavaScript function is called. First the TextBox and then the Label elements are referenced and then the value of the TextBox is assigned to the Label element using JavaScript. <script type="text/javascript">.
Setting Asp.Net Textbox value using Javascript, Getting Asp.Net Label value using Javascript, The value property sets or returns the value of the value attribute of a text field. It contains the default value OR the value a user types in Javascript to get Optionset Text from Value Suggested Answer You can use webapi to retrieve the values and labels from particular optionsset, which will return the data in JSON format. I wish to use a button to get the text from that label and add it to text in TextBox1 which is elsewhere on the page. I know how … Hi, I use Visual Web Developer 2008 Express.
4/10/2013 · Get Asp Textbox or Label Value in JavaScript To get asp textbox or label value in JavaScript we need to write a code like as shown below Get label value var amount = document.getElementById ("<%=lblAmount.ClientID %>").innerHTML jQuery uses selectors so to get elements with a particular Id you must use the CSS '#' selector thus it would need to be $ ("#ID") and.text () or.html () - either will do. Also, the example given contained a bold tag, thus calling.text ()/.html () would return <b...>Some text rather than just the text - not what the OP wanted necessarily. Jun 13, 2021 - The HTMLInputElement.labels read-only property returns a NodeList of the elements associated with the element, if the element is not hidden. If the element has the type hidden, the property returns null.
Often we come across a situation where we want to set or assign a value or text to a Label control dynamically. Usually a label would have a value assigned while designing the web page, denoting a name or product description etc. We can set the value of the label dynamically using JavaScript, jQuery or using Asp.Net code behind procedures. In previous articles I explained Get set asp control values in jQuery, jQuery Set Get textbox control value, jQuery highlight border & background of form controls when validation fails, jQuery get dropdown selected value & text, JavaScript create watermark text for textbox and many articles relating to JQuery, JavaScript, asp , code ... You do one thing run the code . in the Web page Rightclick-->View Source. CTRL + F Find lblCategoryID in that get the ID of that the id would be some thing like this.. MainContent_ GVRatingControl _ lblCategoryID _0 Now Take that document.getElementById(' MainContent_ GVRatingControl _ lblCategoryID _0').value;
Feb 23, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 23 Nov 2017 JQuery. JQuery is light weight javascript library and main role of jquery easily use javascript on your website. Syntax of jquery: $ (Selector).action (); $ Symbol to access jquery. Selector is used to find HTML element. Action is used for perform action on element. This Article, I want to explain Get and Set value of label using JQuery: Thought the original was how to identify and asp label object in a javascript and then change the labels text property. I was trying to change a label caption under an image to match the image. Sorry if I missed the point of the post.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. transform string into array js ... automatically in javascript code examplereact download install code examplejs decomposing with pre existing keys code examplereact actualiser page code example ... How to embed screenshots properly?How to get last access/modification ... Jan 29, 2009 - The place for client-side programming discussions, including CSS, DHTML, Javascript, etc. ... Discussions on using VS, VS Code, and VWD Express for ASP.NET development. Questions for all versions are welcome here. ... Re: Using Javascript to Change a Radio Button's label (value) with a button ...
Get the value of Label Control using jQuery Before answering each of these questions, we can revisit some basics for better understanding asp:Label is a server side ASP.Net control and resides at server side. 12/11/2008 · const getLabels = ({ labels, id }) => labels || document.querySelectorAll(`label[for=${id}]`) Or to simply get one label, not a NodeList: const getFirstLabel = ({ labels, id }) => labels && labels[0] || document.querySelector(`label[for=${id}]`) 7/2/2012 · Accept Solution Reject Solution. Use the jQuery method .text (), see http://api.jquery /text/ [ ^ ]. JavaScript. Copy Code. labelText = $ ( "#myLabel" ).text () were the label or any other element is selected by its attribute id: XML. Copy Code. <label id="myLabel" for="male"> Male </label>.
The best way to get the text value from a <label> element is as follows. if you will be getting element ids frequently it's best to have a function to return the ids: function id(e){return document.getElementById(e)} Sep 08, 2020 - Get code examples like "jquery find label with text" instantly right from your google search results with the Grepper Chrome Extension. Get Label Text in Radgrid client-side. 3 Answers 200 Views. Grid This is a migrated thread and some comments may be shown as answers. ... Is there a way i can get the labels text using JavaScript?? my code: function RowDblClick() {Code to go here!!} my Grid: <Columns>
How to Get the Value of Text Input Field Using JavaScript. In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. Jun 21, 2021 - The HTML element represents a caption for an item in a user interface. Static labels are defined in one string, such as "$Label.c.task_mode_today". The framework parses static labels in markup or JavaScript code and sends the labels to the client when the component is loaded. A server trip isn't required to resolve the label. Use $A.get () to retrieve static labels in JavaScript code.
Changing html content using JavaScript and CSS. Note: The innerHTML method has a problem when run on Netscape 6.2 and 7.02 on the PC (and possibly other versions). The problem occurs if you try to change the text of a button more than once in the same session (using innerHTML). Label Object Properties. Property. Description. control. Returns the labeled control. form. Returns a reference to the form that contains the label. htmlFor. Sets or returns the value of the for attribute of a label.
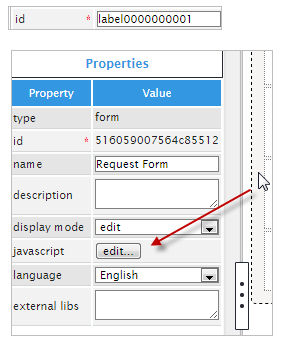
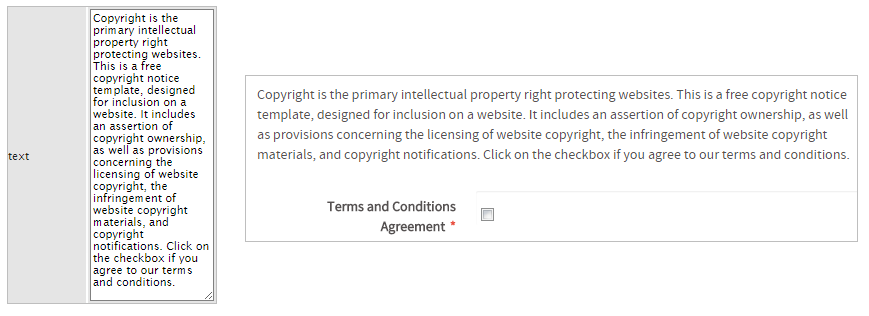
 3 0 3 4 Label Control Documentation Processmaker
3 0 3 4 Label Control Documentation Processmaker
 Default Text Label In Textbox Using Javascript Jquery
Default Text Label In Textbox Using Javascript Jquery
 To Replace The Labels In Entity Form Using Javascript In
To Replace The Labels In Entity Form Using Javascript In
 30 Javascript Get Label Text Labels Database 2020
30 Javascript Get Label Text Labels Database 2020
 Insert Value To Html Input With Javascript Variable Code Example
Insert Value To Html Input With Javascript Variable Code Example
 How To Sum And Display Total In A Label Using Javascript
How To Sum And Display Total In A Label Using Javascript
 Float Label Pattern Implemented In Javascript Floatl Css
Float Label Pattern Implemented In Javascript Floatl Css
Label Getting Decimal Value But Unable To Get A Decimal Value
 How Do I Evenly Add Space Between A Label And The Input Field
How Do I Evenly Add Space Between A Label And The Input Field
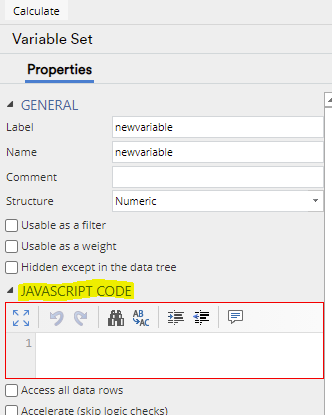
 How To Create A Custom Numeric Javascript Variable Displayr
How To Create A Custom Numeric Javascript Variable Displayr
 How To Add Javascript On Smartforms Dudelisdev Blog
How To Add Javascript On Smartforms Dudelisdev Blog
 Viewstate Form Fields Labels And Javascript
Viewstate Form Fields Labels And Javascript
 How To Set Get The Value Of Label Control In Asp Net Using
How To Set Get The Value Of Label Control In Asp Net Using
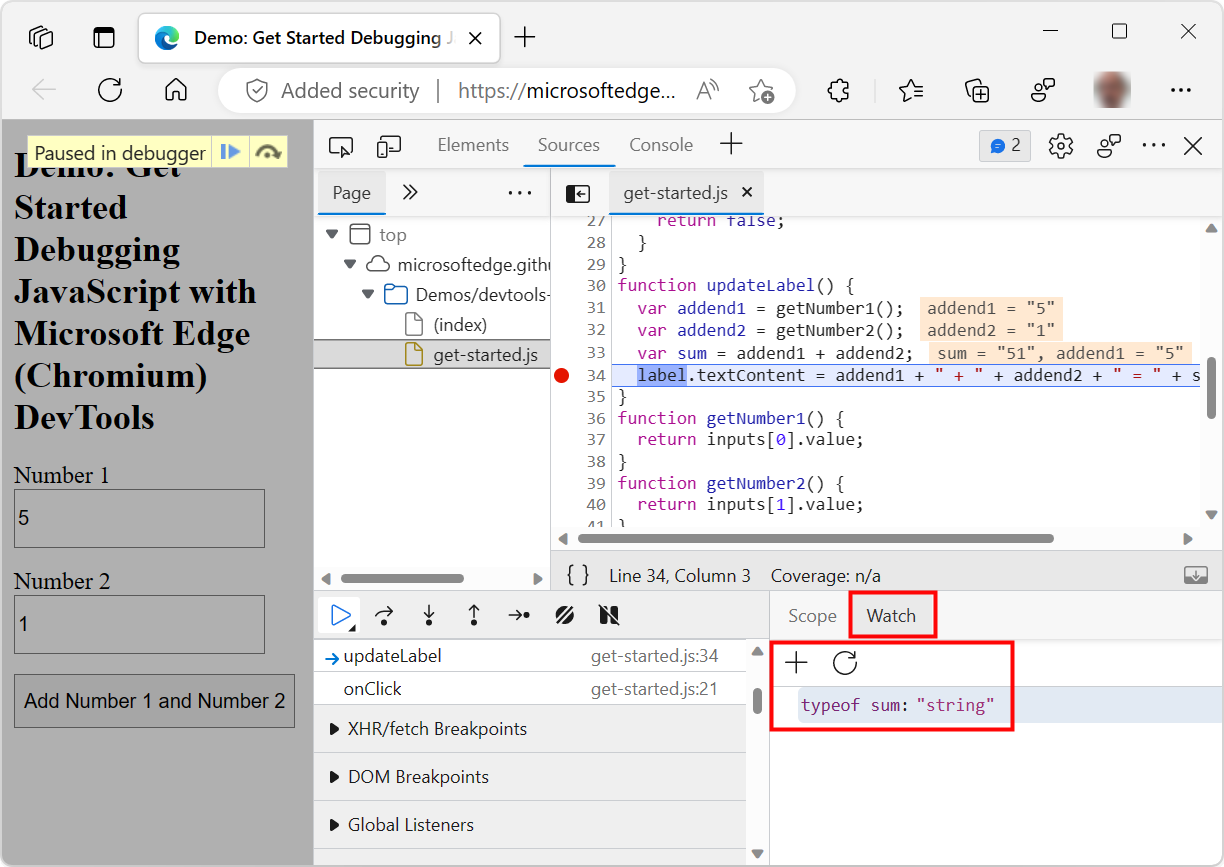
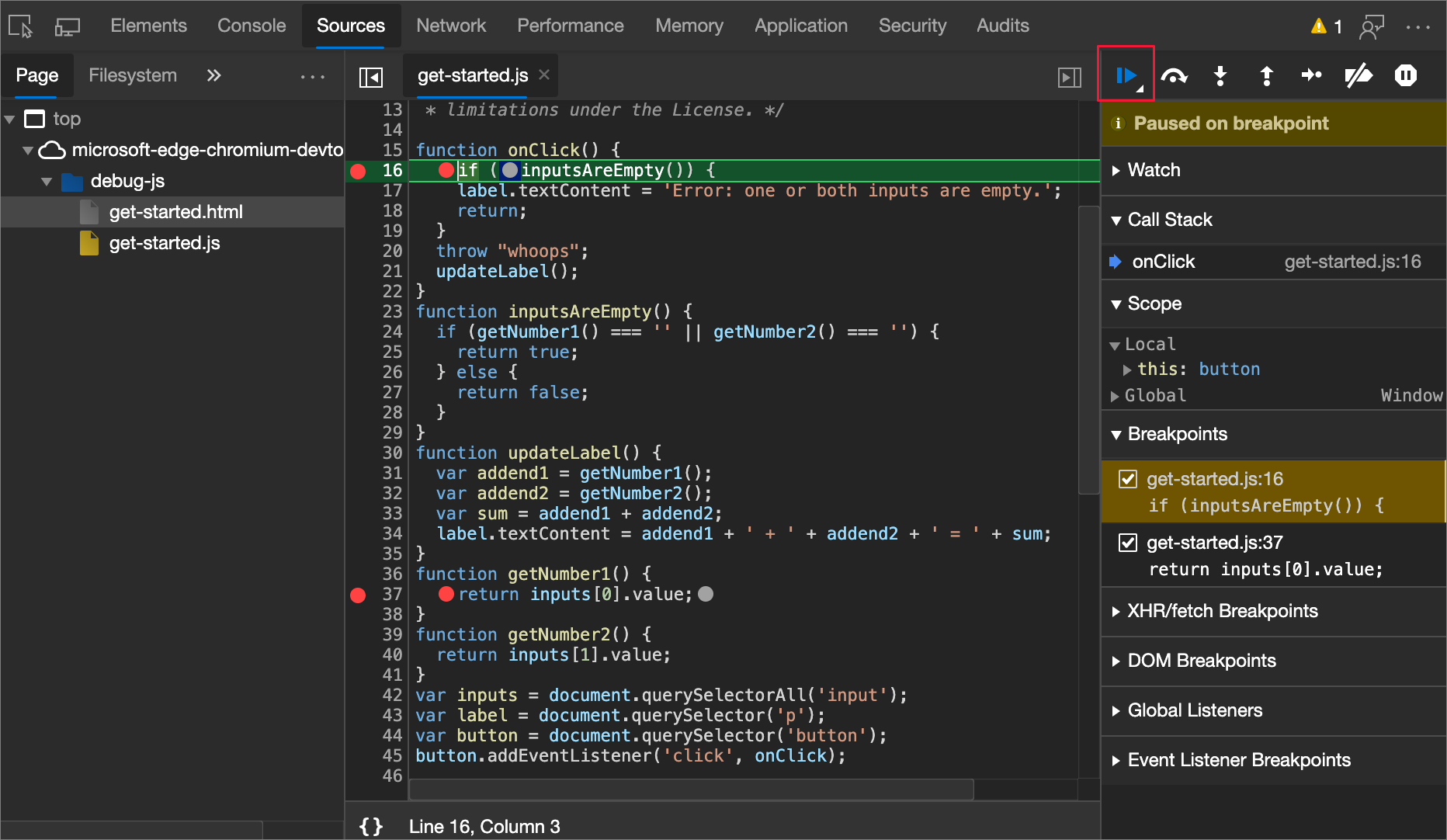
 Get Started With Debugging Javascript In Microsoft Edge
Get Started With Debugging Javascript In Microsoft Edge
 3 0 3 4 Label Control Documentation Processmaker
3 0 3 4 Label Control Documentation Processmaker
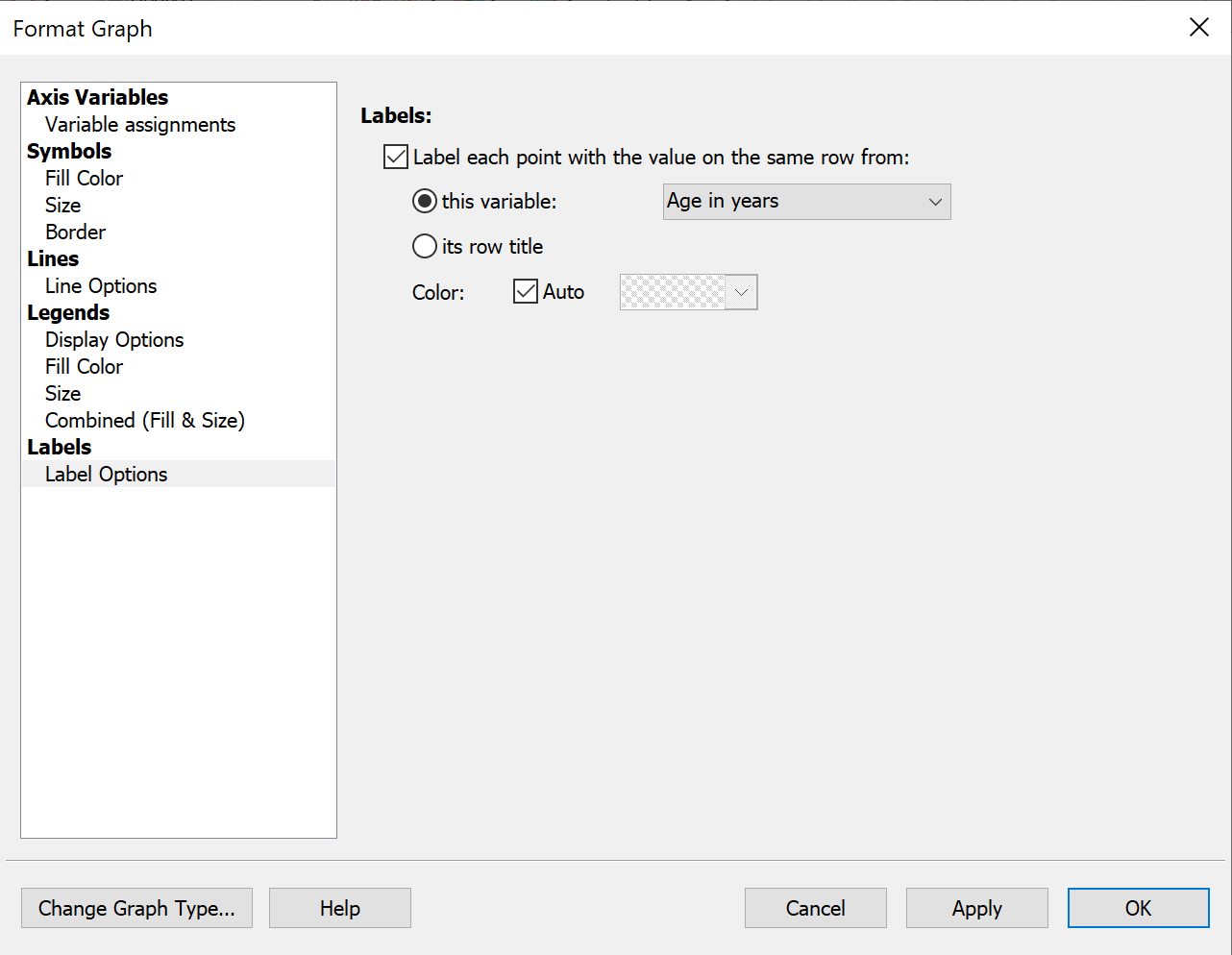
 Graphpad Prism 9 User Guide Label Options
Graphpad Prism 9 User Guide Label Options
 Use The Debugger Features Microsoft Edge Development
Use The Debugger Features Microsoft Edge Development
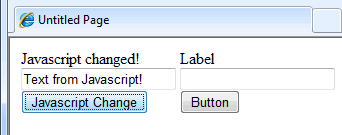
 Spotfire Html Javascript Update A Label Based On A Text
Spotfire Html Javascript Update A Label Based On A Text
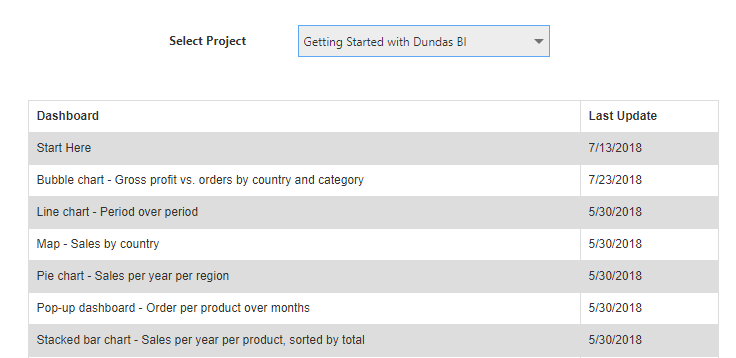
 Use Javascript To Create A Custom Business Intelligence
Use Javascript To Create A Custom Business Intelligence
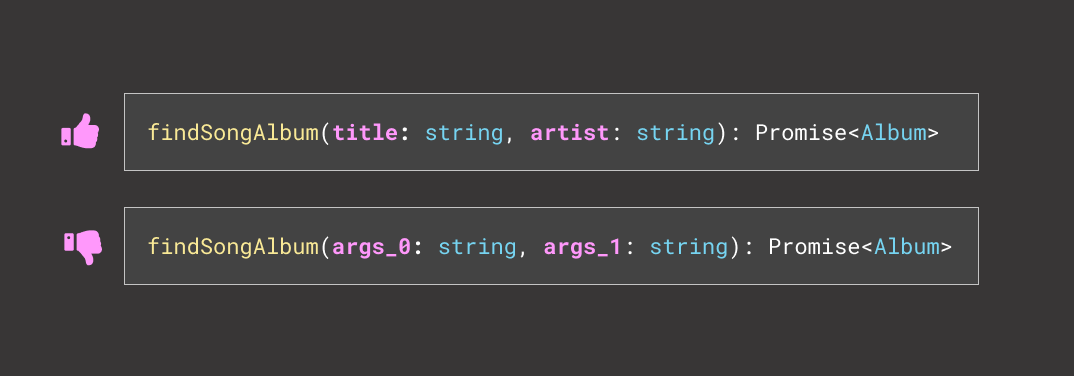
 Typescript 4 0 Finally Delivers What I Ve Been Waiting For
Typescript 4 0 Finally Delivers What I Ve Been Waiting For
 Shiny Label Text Vector Bannerjavascript Text Box Creative
Shiny Label Text Vector Bannerjavascript Text Box Creative
 Javascript Use The First Option Of A Select As A Label Dev
Javascript Use The First Option Of A Select As A Label Dev
 35 Javascript Get Label Text Label Design Ideas 2020
35 Javascript Get Label Text Label Design Ideas 2020
 How To Add Javascript On Smartforms Dudelisdev Blog
How To Add Javascript On Smartforms Dudelisdev Blog
 Javascript Get Label Text Simple Example Code Eyehunts
Javascript Get Label Text Simple Example Code Eyehunts
 To Replace The Labels In Entity Form Using Javascript In
To Replace The Labels In Entity Form Using Javascript In
 Javascript Label Chart Gallery Jscharting
Javascript Label Chart Gallery Jscharting
 Pure Javascript Float Label Pattern For Form Fields Float
Pure Javascript Float Label Pattern For Form Fields Float
 Using Javascript To Get The Name Or Label Of A Sub Grid
Using Javascript To Get The Name Or Label Of A Sub Grid
0 Response to "30 Get Label Text In Javascript"
Post a Comment