24 Html Form Call Javascript
Dec 26, 2015 - I always include the js files in ... just call the javascript function. Something like this: ... Don't forget include the script reference in the html head. I don't know cause of that works in firefox. Regards. ... THe only way I can get thiis to work is using form action but ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Function Definitions Function Parameters Function Invocation Function Call Function Apply Function Closures ... DOM Intro DOM Methods DOM Document DOM Elements DOM HTML DOM Forms DOM CSS DOM Animations DOM Events DOM Event Listener DOM Navigation DOM Nodes DOM Collections DOM Node Lists

Html form call javascript. Aug 01, 2020 - Submit form Onclick using JavaScript, we will explain you different ways to submit a form using id, class, name and tag of form with the help of submit() function. Nov 16, 2011 - I am basing my question and example on Jason's answer in this question I am trying to avoid using an eventListener, and just to call handleClick onsubmit, when the submit button is clicked. Absol... Aug 03, 2019 - Create a function showPrompt(html, callback) that shows a form with the message html, an input field and buttons OK/CANCEL.
Jan 22, 2014 - Use the onsubmit event to execute JavaScript code when the form is submitted. You can then return false or call the passed event's preventDefault method to disable the form submission. Sometimes, you may feel frustrated when you look at the form submissions that you get from a web form and find out that the respondents did not fill in some crucial details. This calls for some details on the form to become mandatory to fill in. for example, a form that is used to subscribe ... Jan 30, 2018 - The onsubmit event occurs when you try to submit a form. You can put your form validation against this event type. The following example shows how to use onsubm ...
There seems to be an unwritten rule that every format needs its own way of escaping characters. This one, called URL encoding, uses a percent sign followed by two hexadecimal (base 16) digits that encode the character code. In this case, 3F, which is 63 in decimal notation, is the code of a question mark character. JavaScript ... Apr 27, 2021 - Select a Submit button in a form. In the Behaviors panel (Window > Behaviors), click the Plus (+) button, and select Call JavaScript from the list.
Jun 01, 1996 - The event handlers, which are placed with the rest of the attributes in the HTML form tags, are invisible to a browser that don't support JavaScript. Because of this trait, you can often use one form for both JavaScript and non-JavaScript browsers. Typical form control objects -- also called ... Jul 01, 2020 - We have also called JavaScript validation function over form fields to validate form fields. For learning more, just go through our complete HTML and Javascript codes. The styles and paragraph code are the same except a JavaScript function was added and the "onmouseover" event inserted into the paragraph HTML tag. The onmouseover event calls the JavaScript function "ChangeStyle." When the user hovers the mouse over the paragraph, the text color changes to black.
Jul 06, 2021 - HTML forms can send an HTTP request declaratively. But forms can also prepare an HTTP request to send via JavaScript, for example via XMLHttpRequest. This article explores such approaches. May 22, 2017 - I am trying to call JavaScript function while submitting the form. Here is code but while submitting function not called, please suggest something and I want to show error messages using javascript Jul 01, 2020 - This blog emphasize to JavaScript onsubmit event in which a function is called when form is submitted to validate the fields and if true value is returned form gets submitted.
Apr 26, 2017 - I have a JavaScript function that works great when I call it through an 'onClick' method. Basically what it does is pull data from a html form, and then based on that data, redirects to another pag... Apr 22, 2014 - After this code executes, clicks on Trigger the handler will also display the message. In addition, the default submit action on the form will be fired, so the form will be submitted. The JavaScript submit event does not bubble in Internet Explorer. However, scripts that rely on event delegation ...
 Javascript Functions Javascript Tutorial
Javascript Functions Javascript Tutorial
Unable To Call Javascript Function From Html Webresource
 Event Onsubmit Call Javascript Suppresses Sending The Form
Event Onsubmit Call Javascript Suppresses Sending The Form
 Javascript Get Form Data On Button Click Code Example
Javascript Get Form Data On Button Click Code Example
 How To Create A Simple Crud Application Using Only Javascript
How To Create A Simple Crud Application Using Only Javascript
 How To Reset A Form Using Jquery With Reset Method
How To Reset A Form Using Jquery With Reset Method
 How To Pass And Use Arguments To Code With Javascript Dummies
How To Pass And Use Arguments To Code With Javascript Dummies
 Javascript Validatefields Code Example
Javascript Validatefields Code Example
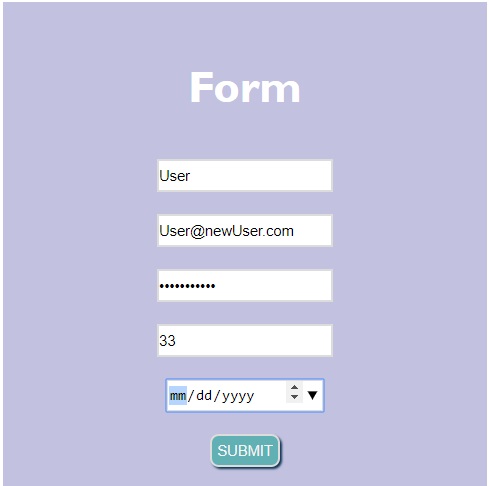
 Forms In Javascript Form Validations
Forms In Javascript Form Validations
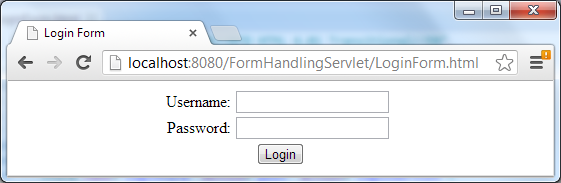
 How To Handle Html Form Data With Java Servlet
How To Handle Html Form Data With Java Servlet
 How To Create Pop Up Contact Form Using Javascript Formget
How To Create Pop Up Contact Form Using Javascript Formget
 How To Form Submissions With Flask And Ajax By Louis De
How To Form Submissions With Flask And Ajax By Louis De
 How To Call A Javascript Function In Html Javatpoint
How To Call A Javascript Function In Html Javatpoint
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 Forms In Javascript Form Validations
Forms In Javascript Form Validations
Creating An Action To Call From Javascript In A Html Form
 Submit And Validate Html Form Using Javascript
Submit And Validate Html Form Using Javascript
![]() How To Add A Click To Call Button On A Website With Html
How To Add A Click To Call Button On A Website With Html
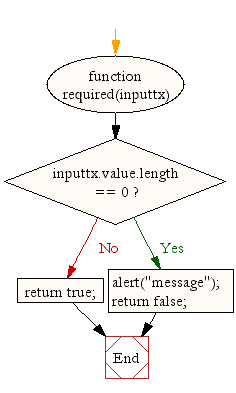
 Javascript Html Form Checking For Non Empty W3resource
Javascript Html Form Checking For Non Empty W3resource
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
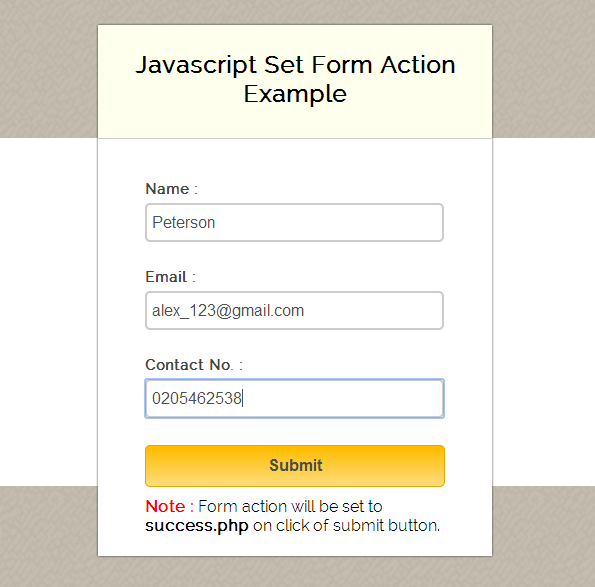
 Set Javascript Form Action Formget
Set Javascript Form Action Formget


0 Response to "24 Html Form Call Javascript"
Post a Comment