31 Onclick Show Hide Div Javascript Example
I n this tutorial, we are going to see how to show and hide several elements (DIV) on a page in Javascript. For example, click a header to display the <div> element, then click again to hide the <div> element. This uses pure JavaScript, no jQuery library. Script to show and hide multiple DIVs JavaScript display none Style display property is used to hide and show the content of HTML DOM using JavaScript. If you want to hide the element, set the style display property to "none". document.getElementById("element").style.display = "none"; If you want to show the element, set the style display property to "block".
 Angularjs Ng Click Ng Show Amp Ng Hide Directives With Example
Angularjs Ng Click Ng Show Amp Ng Hide Directives With Example
Onclick Toggle Show Hide Other Div jQuery | jq-collapse.js By webcodeflow jq- collapse .js is an extension for jquery that allows hiding and displaying the content of an element with some data attribute data*, for its implementation, it needs one element to be triggered and another to interact with the movement of changing height or width as ...

Onclick show hide div javascript example. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Masking email to hide it in JavaScript; Hide div that contains specific text with JavaScript? How to hide soft KeyBoard on android after clicking outside edittext? Toggle hide class only on selected div with JavaScript? How to hide e-mail address from an unauthorized user in JavaScript? When to use inline function and when not to use it in C/C++? Use the toggle () jQuery method to show or hide div element onclilck function. As you click on the Hide or show DIV button a div element appear or disappear according onclick show/hide div jQuery. Hide Div or Show Div To Create a hide () or show () method it takes following steps:-
Example 2: Using toggle() Function. In this example, we used the toggle() function to show or hide the div on checkbox check or uncheck using jquery. The toggle() function is used to check the visibility of selected elements to toggle between hide() and show() for the selected elements. This toggle() function takes the three parameters as follows: speed, easing, callback. Here Mudassar Ahmed Khan has explained with an example, how to show and hide HTML DIV on Button Click using JavaScript and jQuery. When the Yes Button is clicked, the HTML DIV will be shown and when the No Button is clicked the HTML DIV will be hidden. TAGs: JavaScript, jQuery, Div, Button Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Show/Hide Div on Button Click using JavaScript. In this code snippet will show or hide div on Button onClick event using JavaScript function. The task is to show a hidden div on click using Bootstrap. There are two methods to solve this problem which are discussed below: Approach 1: Set display: none property of the div that needs to be displayed.; Use .show() method to display the div element.. Example: This example implements the above approach. How to show/hide div content on click event (jquery)? Hey everyone, ... This could be achieved a lot easier using data attributes for example the "information" link and section could have the same data attribute and then you can simply search for a "page" with the same data attribute. ... But this time the javascript required is a lot less ...
Javascript show hide div onclick, onclick radio button and hide a div after 10 second, with ul li Lionsure 2020-05-16 Original by the website In the web design process, some elements (such as div, ul li) need to be hidden sometimes, and some hidden elements need to be displayed sometimes. How to Show/Hide or Toggle a DIV element using JavaScript. In jQuery, you can use the .toggle () method to toggle an element, any element. However, if you are looking for a pure JavaScript solution, then here it is. I am sharing a simple code here that shows how easily you can toggle or show/hide a DIV element using JavaScript. In order to display data/content of a specific element by selecting the particular checkbox in jQuery we can use the toggle() method. The toggle() method is used to check the visibility of selected elements to toggle between hide() and show() for the selected elements.. Syntax: $(selector).toggle(speed, easing, callback)
<button onclick="toggleText()">button</button> <p id="Myid">Text</p> <script> function toggleText(){ var x = document.getElementById("Myid"); if (x.style.display ... Hide and show div using JavaScript with example. Hide and Show DIV using JavaScript, Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java In order to show the div we will need to add a Javascript function. We will pass the ID attribute of the Div to the function. The optional speed parameter specifies the speed of the hiding/showing, and can take the following values: "slow", "fast", or milliseconds. The optional callback parameter is a function to be executed after the hide() or show() method completes (you will learn more about callback functions in a later chapter).. The following example demonstrates the speed parameter with hide():
Browse other questions tagged javascript jquery button hide show or ask your own question. The Overflow Blog Podcast 369: Passwords are dead! JavaScript - Show/Hide Paragraph Text inside Div on Button Click. In this code snippet we will learn how to show/hide paragraph text inside a div using button click? This example can also be used to slide text on button click, in this example we will use two paragraph text inside a div and will show/hide on button click. Angularjs show or hide div on click example. In angularjs ng-show, ng-hide options are used to show or hide elements on click based on our requirements.
If you have a page, where you want to show or hide certain sections, depending on the user's choices/clicks on various buttons and headlines, you have a couple of ways of doing this. Like a lot of other parts of web design, the choice in solution is a matter of personal preferences and the nature of the job, so you don't have standard solution ... Simple script to show and hide multiple div's. Example: Spotlight 1, Spotlight 2, Spotlight 3. Spotlight 1 content. ... Hide/Show onclick, show/hide onclick Related posts. simple Show/Hide content or multiple Div's using only javascript and CSS ... Here is an example of a simple Javascript you can use to add banner ads in Community Server ... This tutorial will show you how to create a hidden Div and display it with the click of a link. There are a few reasons you may want to hide a Div in a website design. You may want to create a drop down type menu or a box that will show more information when you click a link. Another reason would be for SEO purposes. In theory hiding information in a Div is not against Google's rules.
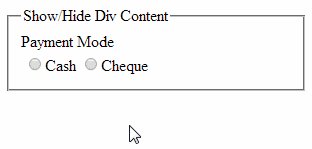
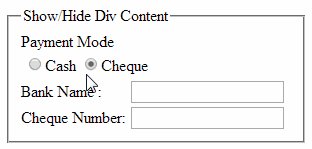
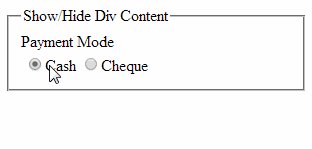
Following is our button. On clicking, the above div should hide − <button onclick="showOrHideDiv ()">Click The Button</button> Use the style.display concept in JavaScript to hide div. Javascript show hide div onclick toggle Javascript toggle method simply toggles the visibility of elements. The matched elements will be revealed or hidden immediately, with no animation, by changing the CSS display property. Simply if the element is initially displayed, it will be hidden; if hidden, it will be shown. Here are some examples to show or hide div on radio button selections using JQuery or javascript. Example 1: Using is() Function and :checked Selector. In this example, we used the is() function and :checked selector to show or hide the div on radio button selections using jquery. And show() and hide() function used to show or hide the div on ...
39 Show Hide Div Javascript Onclick. Written By Roger B Welker Sunday, May 9, 2021 Add Comment. Edit. A simple way to show/hide an HTML element is to create a "hide" CSS class, then toggle it using Javascript: .hide { display: none; } document.getElementById ('ID').classList.toggle ('hide'); But there are actually more interesting ways to toggle the visibility of an element. Let us walk through some examples in this guide - Read on to ... To display or hide a <div> by a <button> click, you can add the onclick event listener to the <button> element that will change the display attribute of the <div> from the default value (which is block) to none. For example, suppose you have an HTML <body> element as follows:
 Vue Js Show Hide Div Onclick Vue Dynamic Show Hide
Vue Js Show Hide Div Onclick Vue Dynamic Show Hide
 Show And Hide Element On Click Using Javascript
Show And Hide Element On Click Using Javascript
 Vue Js Show Hide Div Onclick Vue Dynamic Show Hide
Vue Js Show Hide Div Onclick Vue Dynamic Show Hide
 Show Hide Div Layer Onclick Of Buttons
Show Hide Div Layer Onclick Of Buttons
 Show Amp Hide Elements On Click Webflow Interactions And Animations Tutorial
Show Amp Hide Elements On Click Webflow Interactions And Animations Tutorial
 Angular 9 8 7 Hide Div On Click Ouside Angular Tutorial
Angular 9 8 7 Hide Div On Click Ouside Angular Tutorial
 Show Hide Div On Button Click Using Javascript
Show Hide Div On Button Click Using Javascript
 Hide And Show Div On Button Click In React Js Xpertphp
Hide And Show Div On Button Click In React Js Xpertphp
 Show And Hide A Div On Link Click Using Jquery Coding Tips Com
Show And Hide A Div On Link Click Using Jquery Coding Tips Com
 Jquery Show Hide Elements Using Select Box
Jquery Show Hide Elements Using Select Box
 Show And Hide Element On Click Using Javascript
Show And Hide Element On Click Using Javascript
 How To Hide Div When Click Outside Using Jquery Pakainfo
How To Hide Div When Click Outside Using Jquery Pakainfo
 How To Show Hide Div On Button Click In Vuejs Toggle
How To Show Hide Div On Button Click In Vuejs Toggle
Javascript Show Hide Div Onclick Onclick Radio Button And
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Hide Div On Click And Show Another Div Stack Overflow
Hide Div On Click And Show Another Div Stack Overflow
 Javascript Display None Property Updated 2021 Developer Helps
Javascript Display None Property Updated 2021 Developer Helps
 How To Use Jquery Hide Show Methods With Div Table Lists
How To Use Jquery Hide Show Methods With Div Table Lists
 How To Use Jquery Hide Show Methods With Div Table Lists
How To Use Jquery Hide Show Methods With Div Table Lists
 Angularjs Ng Click Ng Show Amp Ng Hide Directives With Example
Angularjs Ng Click Ng Show Amp Ng Hide Directives With Example
 Show Onclick Div Method Jquery Code Example
Show Onclick Div Method Jquery Code Example
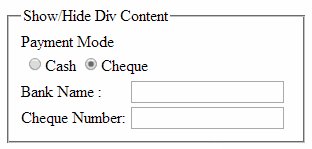
 How To Hide Div Element By Default And Show It On Click Using
How To Hide Div Element By Default And Show It On Click Using
Show Hide Table Column Using Javascript May 2020
 How To Hide Or Show Element In Javascript Codesource Io
How To Hide Or Show Element In Javascript Codesource Io
 Show Div Hide Div Jquery Code Example
Show Div Hide Div Jquery Code Example
 Javascript Show Hide Div Onclick Toggle Legend Blogs
Javascript Show Hide Div Onclick Toggle Legend Blogs
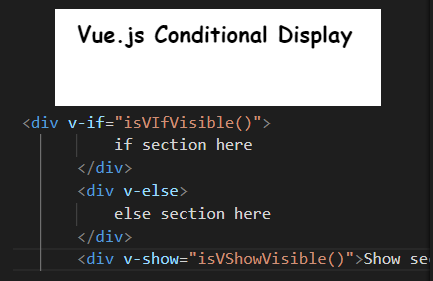
 Vue Js Conditional Display V If And V Show Frank Stadler
Vue Js Conditional Display V If And V Show Frank Stadler
 Jquery Javascript How To Show And Hide An Element When I
Jquery Javascript How To Show And Hide An Element When I
 How To Detect Which Element Was Clicked Using Jquery
How To Detect Which Element Was Clicked Using Jquery
 How To Hide Close Component On Click Outside The Element
How To Hide Close Component On Click Outside The Element
0 Response to "31 Onclick Show Hide Div Javascript Example"
Post a Comment