31 Javascript Async For Loop
The async and await keywords are a great addition to Javascript. They make it easier to read (and write) code that runs asynchronously. But they can still be confusing. Asynchronous programming is hard. Anyone who tells you differently is either lying or selling something. But there are some simple patterns you can learn that will make life easier. node js await in for loop; async in loop javascript; loop async javascript; while loop javascript await; how to use await inside for loop inside nodejs; how to make a for loop awaitable in nodejs; for loop with await; async loop js; how to use await method inside the while loop; Loops with Async / Await; javascript loop async await; node js for ...
 Asynchronous Processing In Javascript Loops By Omar Chedid
Asynchronous Processing In Javascript Loops By Omar Chedid
Oct 10, 2020 - For more information on asynchronous programming in Node.js, check out How To Write Asynchronous Code in Node.js. ... This section will explain how JavaScript handles asynchronous code with the event loop. It will first run through a demonstration of the event loop at work, and will then explain ...

Javascript async for loop. Oct 31, 2017 - JavaScript language is developing very fast. We have more features and new syntax. One of my favorite is async/await. I am using it more frequently now. And sometimes I have a situation where I need to do something with items in an array asynchronously. ... How to use await inside a loop? Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. May 17, 2021 - Combining async with a for (or a for...of) loop is possibly the most straightforward option when performing asynchronous operations over array elements. Using await inside a for loop will cause the code to stop and wait for the asynchronous operation to complete before continuing.
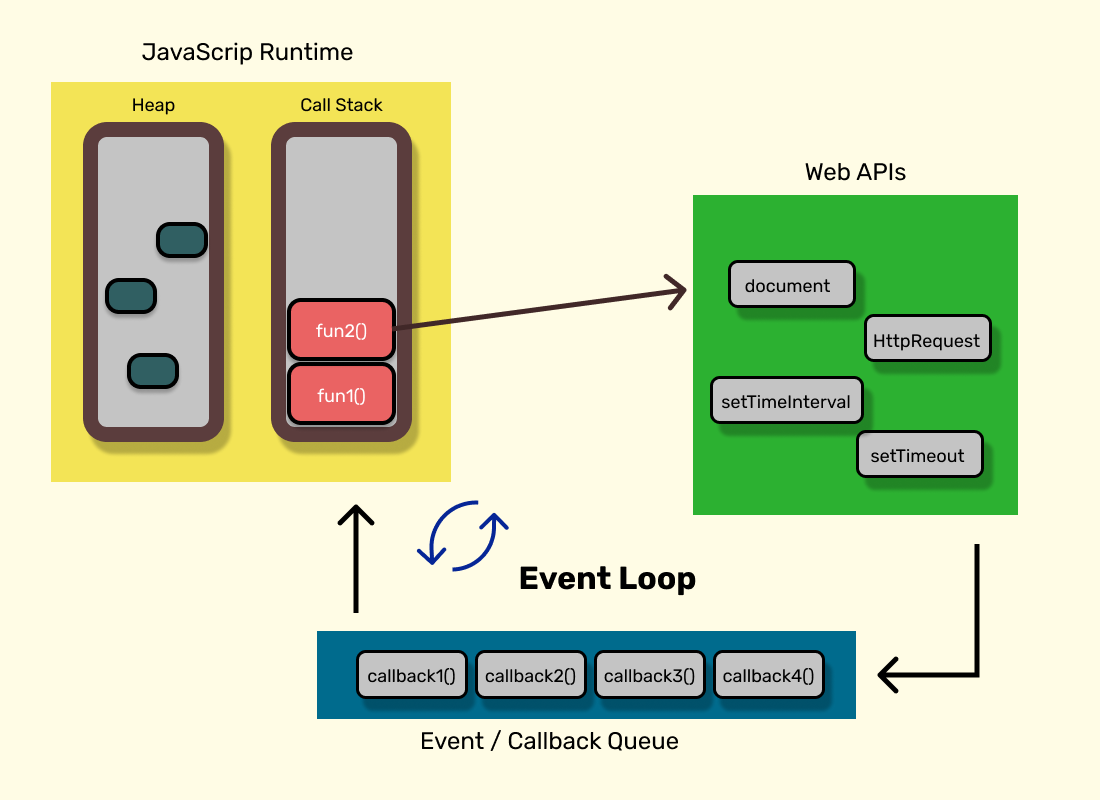
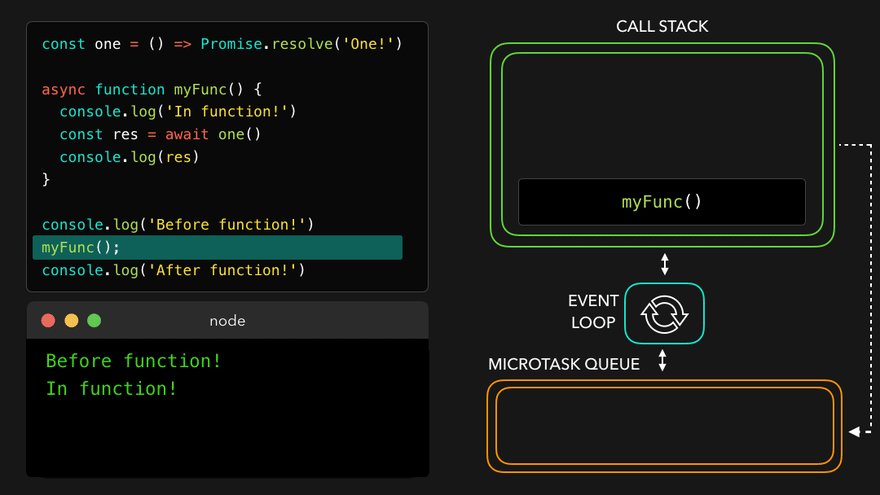
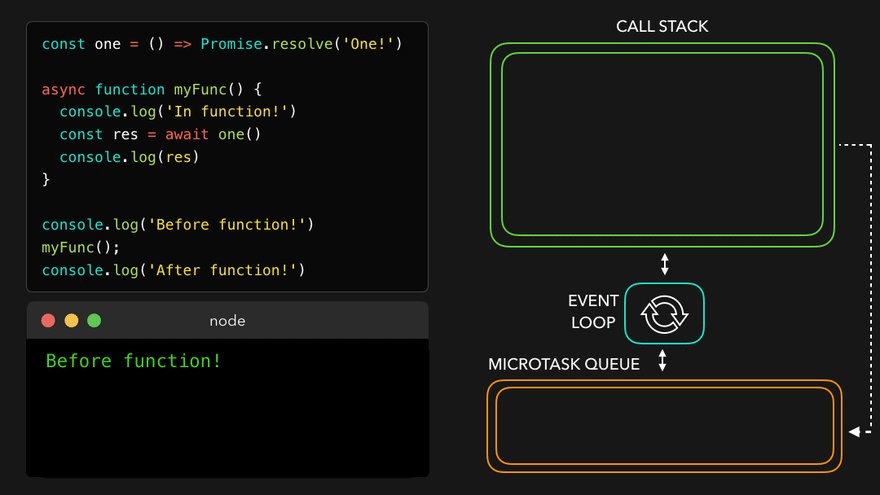
An async function expression is very similar to and has almost the same syntax as, an async function statement. The main difference between an async function expression and an async function statement is the function name, which can be omitted in async function expressions to create anonymous functions. The event loop checks whether or not JavaScript is ready to receive the results from the queued work. When the console.log is done, JavaScript is ready. ... But now you hopefully have a grasp on how JavaScript works with asynchronous code in the browser, and a stronger grasp over both promises and async / await. JavaScript supports different kinds of loops: for - loops through a block of code a number of times for/in - loops through the properties of an object for/of - loops through the values of an iterable object
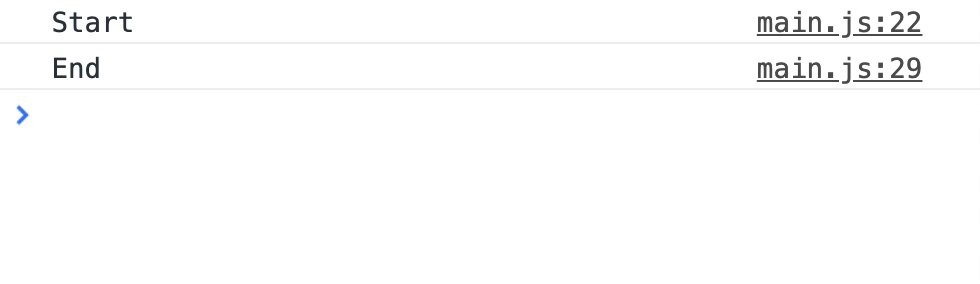
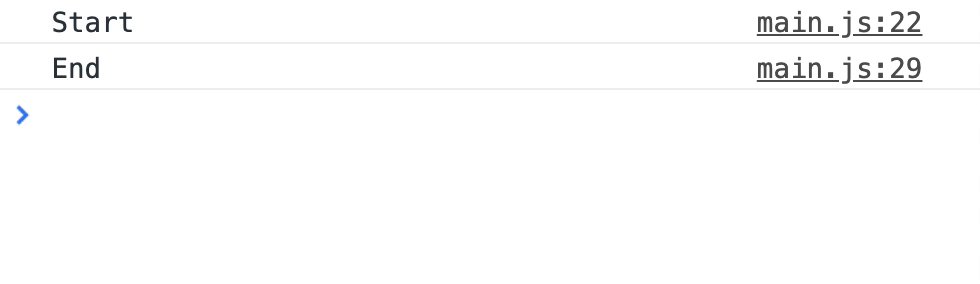
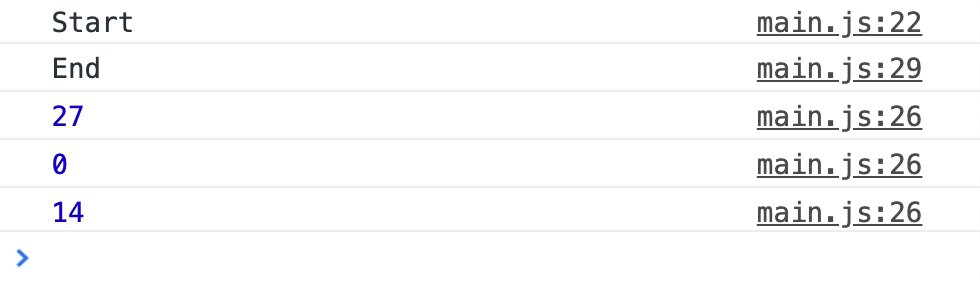
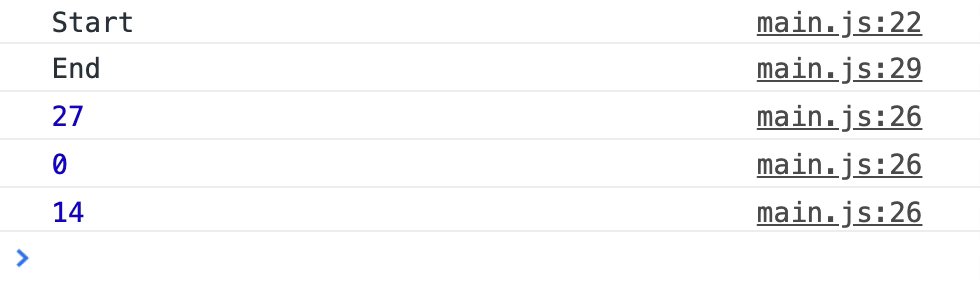
1 week ago - The for await...of statement creates a loop iterating over async iterable objects as well as on sync iterables, including: built-in String, Array, Array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined async/sync iterables. It invokes a custom iteration hook ... Use Async and Await in Javascript is a piece of cake, but, things get a bit more complicated when you try to use "await" in loops. An example: let's say you want to get the number of fruits from a fruit basket. 22/5/2019 · const forLoop = async _ => { console.log(“Start”); for (let index = 0; index < fruitsToGet.length; index++) { // Get num of each fruit } console.log(“End”); }; In the for-loop, we will use getNumFruit to get the number of each fruit. We'll also log the number into the console.
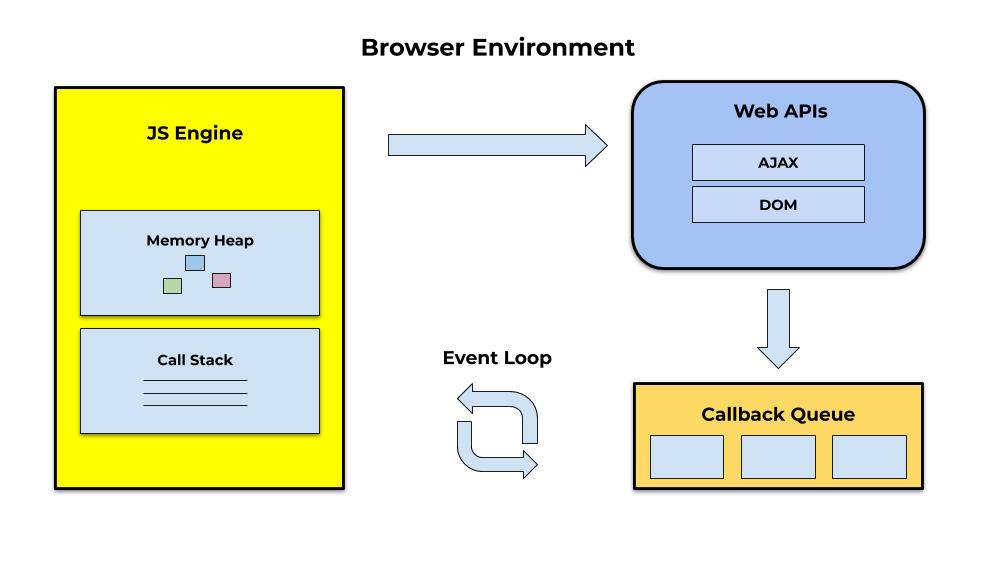
ECMAScript 2017 introduced the JavaScript keywords async and await. The following table defines the first browser version with full support for both: Chrome 55. Edge 15. Firefox 52. Safari 11. Opera 42. JavaScript Event Loop With the introduction of ES6, asynchronous programming became very popular in the JavaScript community. Up until then, JavaScript did not have a direct notion of asynchrony introduced. The JavaScript engine does not run in isolation. An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions.
Using async/await inside loops in JavaScript. Iterating through items and dealing with asynchronous logic (i.e. API calls) are probably two of the most common tasks we have to perform as JavaScript devs. In this article, we will discuss the best approaches to combine async/await and iterative logic. There will be a time when you would want to ... Sep 15, 2020 - Since JavaScript is a single-threaded ... Using Asynchronous JavaScript such as async, await and promises developers can overcome the occurrence of those confusing outputs. From today’s article, I am going to talk about how an asynchronous for loop can be handle in ... const dummyfunction = async () => { for (item of items) { // Until promise returns, // The loop waits here! await turtle(); } }
async function someFunction() { const j = 10; for (let i = 0; i < j; i++) { // wait for the promise to resolve before advancing the for loop await asynchronousProcess(); console.log(i); } } This will make sure that only one call to asynchronousProcess() is in flight at a time and the for loop won't even advance until each one is done. 26/10/2020 · How to handle asynchronous For Loop in Js Since JavaScript is a single-threaded programming environment, some times it gives confusing outputs when time-consuming processes are executed middle of a... Aug 03, 2019 - Using async/await while looping through arrays in Javascript loop seems simple, but there’s some non-intuitive behavior to look out for when combining the two. Let’s take a look at three different…
Following is the code to implement asynchronous loop in JavaScript −Example Live Demo<!DOCTYPE html> When using async await in loops, you might encounter some of these problems. If you just try to use await inside forEach, this will throw an Unexpected token error. const dummyfunction = async () => { for (item of items) { // Until promise returns, // The loop waits here! await turtle(); } }
All we have in JavaScript is setTimeout () function, but this is not what we look for when we have a bulk of code to execute after some delay, as a result there come conflicts in linear execution of code in JavaScript. Here we found a proper asynchronous way to pause a loop for specific time as we used to do in C++ or C. What is async and await? Contrary to the native forEach loop in JavaScript, the for loop works intuitively with async/await. The one caveat is that in order to utilize await, we must do it within an async function.... As you can see, the callback is called but we are not waiting for it to be done before going to the next entry of the array. We can solve this by creating our own asyncForEach () method: async function asyncForEach (array, callback) {. for (let index = 0; index < array.length; index++) {. await callback (array [index], index, array);
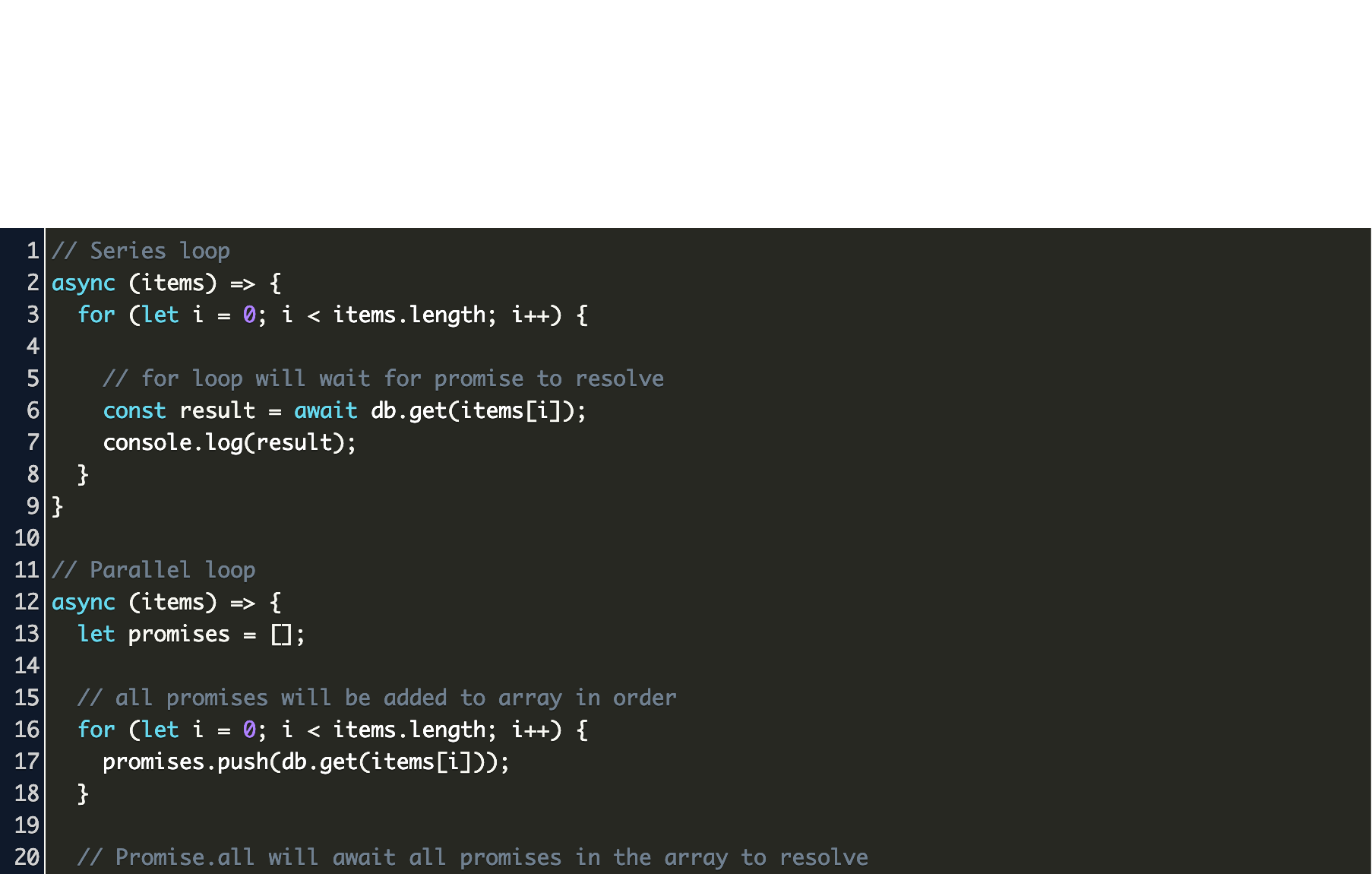
Using Async/await appears to make it look as through the loop pauses and hence makes it easier to debug. I will discuss some common use cases where one needs to make async calls inside a loop. Make a set of network requests in parallel and do some action after they all are completed. (This post explains how to use generators to wrangle duplicate calls to async functions. Check out this gist for the final approach or read on to learn more! 🎓) JavaScript is a twisty maze of horrible asynchronous calls, all alike. We've all written code like this—but in this post, I'll talk about async and await. JavaScript loops — how to handle async/await. Anton Lavrenov. Oct 31, 2017 · 3 min read. How to run async loops in sequence or in parallel?
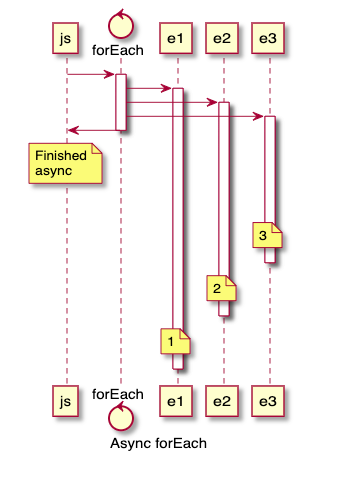
fetchDogs () is our main function that uses a forEach loop that calls our asynchronous getDogImage () function Once the forEach loop completes, we'll print "Done!" to the console to indicate the end of all tasks What we expect to happen is the following order: Asynchronous Loops. As part of ES7, Javascript introduced the concept of async/await functions which allow developers to write asynchronous code that looks and feels like synchronous code. Here's an example of how to use await inside a loop: async function printArray (array) {. array.forEach (async (item) => {. Jan 21, 2021 - Thus, even if you don’t get to actually require mixing loops and async calls, all this work will prove an interesting exercise in JavaScript coding. ... In order to see what the problem is, let’s start by having a fake async call, that will just wait a short time (timeToWait) and return a given value (dataToReturn). For ...
The async forEach is easy to use, but whether you should use a forEach, a map, or a reduce depends on the requirements for timing. If you just want to run the functions no matter when, use a forEach. If you want to make sure it finishes before moving on, use a map. And finally, if you need to run them one by one, use a reduce. forEach loop fails in a promise or async function #. If you haven't faced the issue of async-await not working when used within a forEach loop in an async function or a promise block, you might be shocked to learn that the following code will not work as expected.. Click on the "Run" button to see it. JavaScript async and await in loops 1st May 2019. Basic async and await is simple. Things get a bit more complicated when you try to use await in loops.. In this article, I want to share some gotchas to watch out for if you intend to use await in loops.. Before you begin
The for...wait...of loop starts by creating the data source through [Symbol.asyncIterator] (). For each time next () is called, the loop implicitly await for the promise to resolve. This promise is returned by the iterator method. Notice here, since this uses await, you must always use it in an async function like normal await.
 Strongloop What Makes Node Js Faster Than Java
Strongloop What Makes Node Js Faster Than Java
Javascript Tutorial Async Await Made Simple Ictshore Com
 Understanding The Event Loop Stack Overflow
Understanding The Event Loop Stack Overflow
 Event Loop Flow With Async Await Stack Overflow
Event Loop Flow With Async Await Stack Overflow
 Async Await Javascript Tutorial How To Wait For A Function
Async Await Javascript Tutorial How To Wait For A Function
 Node Js Event Loop How Even Quick Node Js Async Functions
Node Js Event Loop How Even Quick Node Js Async Functions
 How To Loop Through Array Javascript Async Code Example
How To Loop Through Array Javascript Async Code Example
 Event Loop And Async Programming In Javascript Noteworthy
Event Loop And Async Programming In Javascript Noteworthy
 Javascript Asynchronous Tutorial
Javascript Asynchronous Tutorial
 Javascript Async Await Serial Parallel And Complex Flow
Javascript Async Await Serial Parallel And Complex Flow
 Javascript Async And Await In Loops Zell Liew
Javascript Async And Await In Loops Zell Liew
How To Run Async Javascript Functions In Sequence Or Parallel
 The Call Stack And Event Loop In Node Viking Code School
The Call Stack And Event Loop In Node Viking Code School
 Javascript Visualized Promises Amp Async Await Dev
Javascript Visualized Promises Amp Async Await Dev
 Node Js Event Loop How Even Quick Node Js Async Functions
Node Js Event Loop How Even Quick Node Js Async Functions
 Asynchronous Javascript Event Loop By Ishika Gupta
Asynchronous Javascript Event Loop By Ishika Gupta
Faster Async Functions And Promises V8
 How Node Event Loop Really Works Or Why Most Of The Event
How Node Event Loop Really Works Or Why Most Of The Event
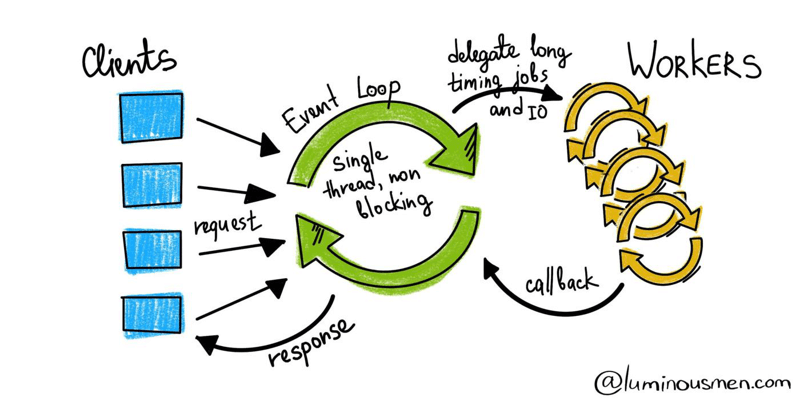
 Asynchronous Programming Await The Future Blog Luminousmen
Asynchronous Programming Await The Future Blog Luminousmen
 Javascript Visualized Promises Amp Async Await Dev
Javascript Visualized Promises Amp Async Await Dev
 Explaining Async Await In 200 Lines Of Code Ivan Velichko
Explaining Async Await In 200 Lines Of Code Ivan Velichko
 Javascript Asynchronous Tutorial
Javascript Asynchronous Tutorial
 Javascript Behind The Scenes The Event Loop Naina Codes
Javascript Behind The Scenes The Event Loop Naina Codes
 Javascript Loops How To Handle Async Await
Javascript Loops How To Handle Async Await
 The History And Future Of Asynchronous Javascript Okta
The History And Future Of Asynchronous Javascript Okta
 Async Await In For Loop Javascript Code Example
Async Await In For Loop Javascript Code Example
 Asynchronous Javascript Using Promises With Rest Apis In Node Js
Asynchronous Javascript Using Promises With Rest Apis In Node Js
 Synchronously Asynchronous Kikobeats
Synchronously Asynchronous Kikobeats


0 Response to "31 Javascript Async For Loop"
Post a Comment