29 Javascript Get Call Stack
8/12/2019 · A call stack is a mechanism to keep track of its place in a script that calls multiple functions — what function is currently being run and what functions are called from within that function. When...
 Javascript Call Stack With Settimeout
Javascript Call Stack With Settimeout
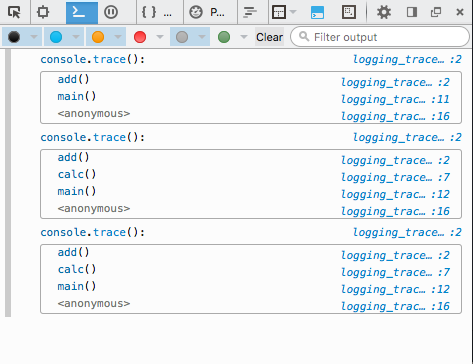
10/11/2008 · function ScriptPath() { var scriptPath = ''; try { //Throw an error to generate a stack trace throw new Error(); } catch(e) { //Split the stack trace into each line var stackLines = e.stack.split('\n'); var callerIndex = 0; //Now walk though each line until we find a path reference for(var i in stackLines){ if(!stackLines[i].match(/http[s]?:\/\//)) continue; //We skipped all the lines with out an http so we now …

Javascript get call stack. And to be more precise: How to get the call-stack of a Javascript function everytime she's called without blocking the execution. From time to time you may want to see every call-stack of a specific function for profiling concerns. Here is a naive approach: function toBeProfiled(){. throw new Error('Show me the stack!'); //Do something here. } 11/1/2018 · An understanding of the call stack will give clarity to how “function hierarchy and execution order” works in the JavaScript engine. The call stack is primarily used for function invocation (call). Since the call stack is single, function(s) execution, is done, one at a time, from top to bottom. It means the call stack is synchronous.
A call stack is a mechanism for an interpreter (like the JavaScript interpreter in a web browser) to keep track of its place in a script that calls multiple functions — what function is currently being run and what functions are called from within that function, etc. When a script calls a function, the interpreter adds it to the call stack and then ... Print call stack on Javascript. If you want to print the javascript call stack you can use: console.log(new Error().stack); JavaScript. Here it is an example: function firstFunction() { secondFunction(); } function secondFunction() { thridFunction(); } function thridFunction() { console.log(new Error().stack); } firstFunction(); JavaScript. 22/8/2017 · class Stack {. constructor () {. this.items = []; } } As you can see the above definition we have created a skeleton of a stack class which contains a constructor in which we declare an array to implement stack. Hence, with the creation of an object of a stack …
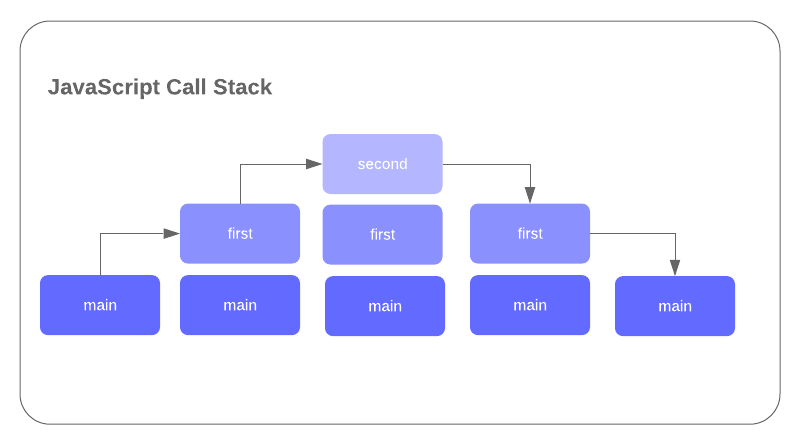
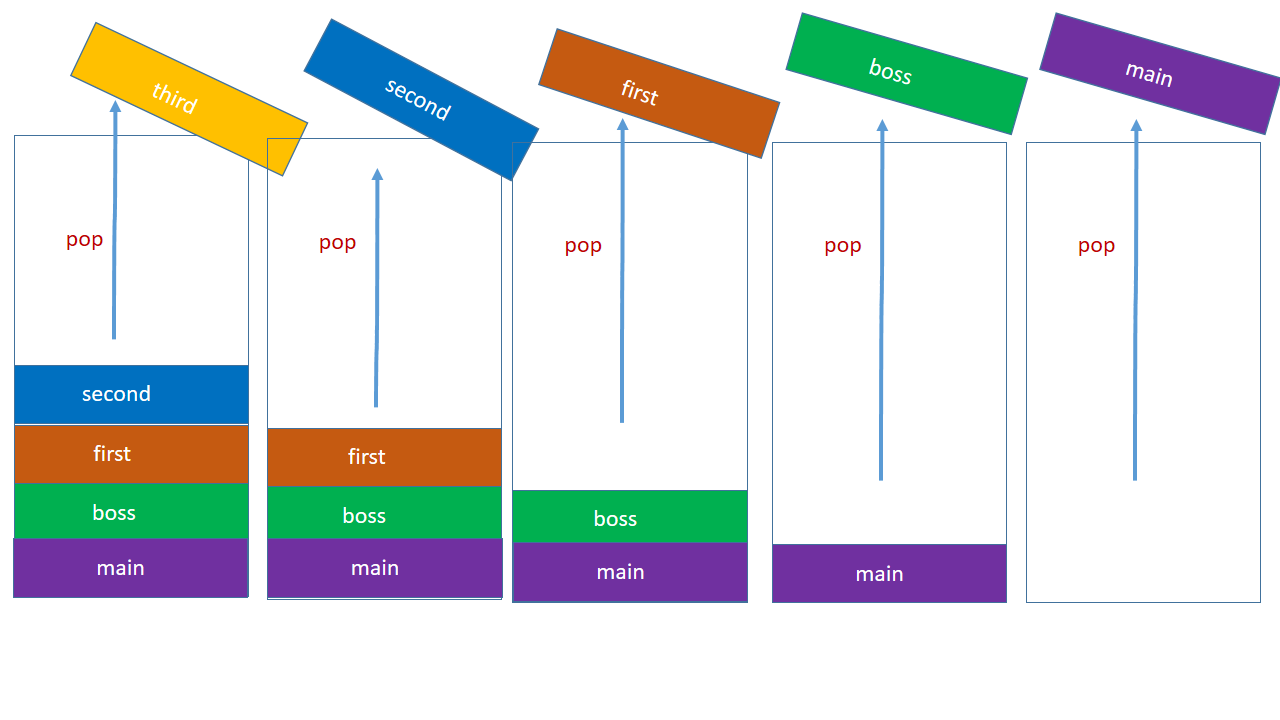
The call stack is a mechanism that helps the JavaScript interpreter to keep track of the functions that a script calls. Every time a script or function calls a function, it's added to the top of the call stack. Every time the function exits, the interpreter removes it from the call stack.
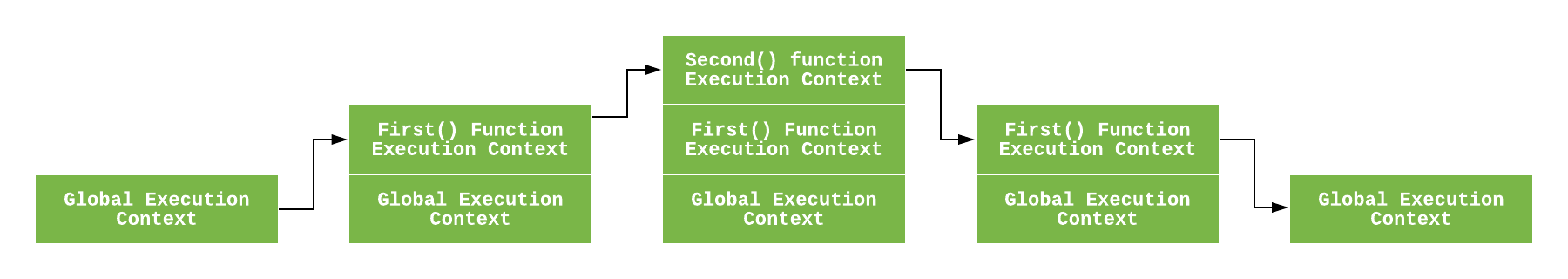
 Understanding Execution Context And Execution Stack In
Understanding Execution Context And Execution Stack In
 Let S Understand About Javascript Call Stack
Let S Understand About Javascript Call Stack
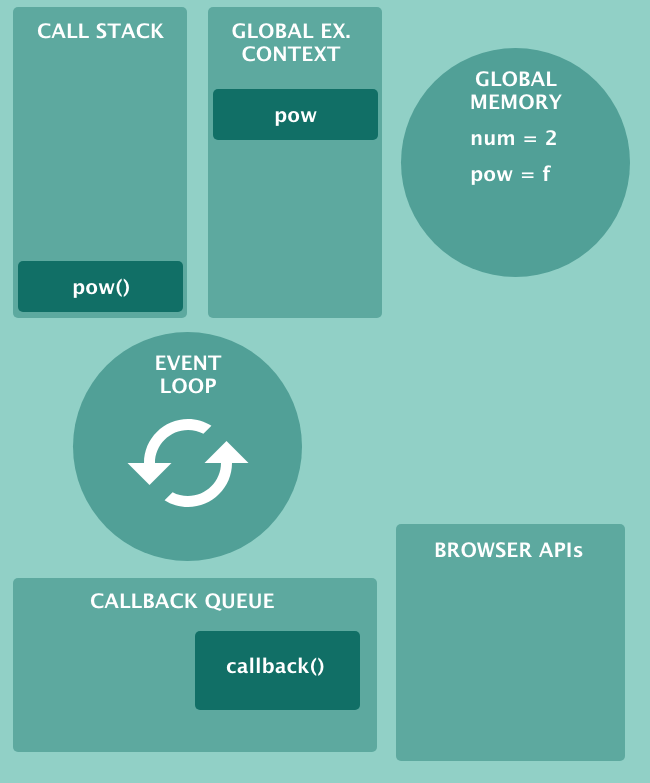
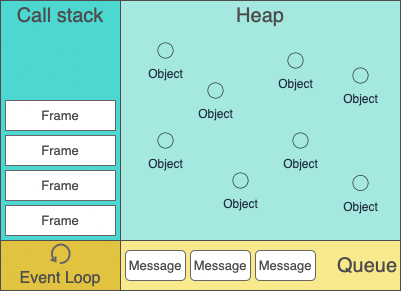
 Javascript Event Loop And Call Stack Explained
Javascript Event Loop And Call Stack Explained
 The Event Loop And Call Stack In Javascript By Laura
The Event Loop And Call Stack In Javascript By Laura
 Javascript Runtime Tutorial Javascript Call Stack
Javascript Runtime Tutorial Javascript Call Stack
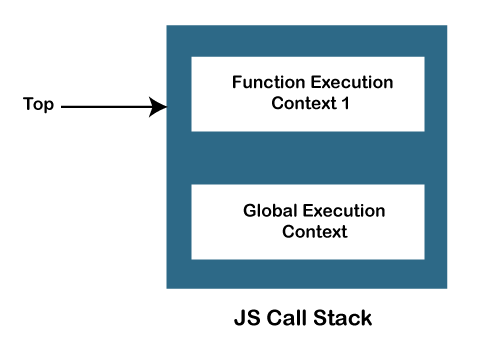
 What Is The Call Stack In Javascript Geeksforgeeks
What Is The Call Stack In Javascript Geeksforgeeks
Stack Data Structures The Call Stack And The Event Loop In
 What Is The Different Between Stack And Call Stack In
What Is The Different Between Stack And Call Stack In
 Javascript Call Stack Explained About One Year Ago I Was A
Javascript Call Stack Explained About One Year Ago I Was A

 Understanding Event Loop Vaibhav Gupta
Understanding Event Loop Vaibhav Gupta
 Javascript Event Loop Explained
Javascript Event Loop Explained
 Javascript Behind The Scenes The Execution Context Amp Call
Javascript Behind The Scenes The Execution Context Amp Call
 In Depth Introduction To Call Stack In Javascript By
In Depth Introduction To Call Stack In Javascript By
 Debugging Asynchronous Javascript With Chrome Devtools
Debugging Asynchronous Javascript With Chrome Devtools
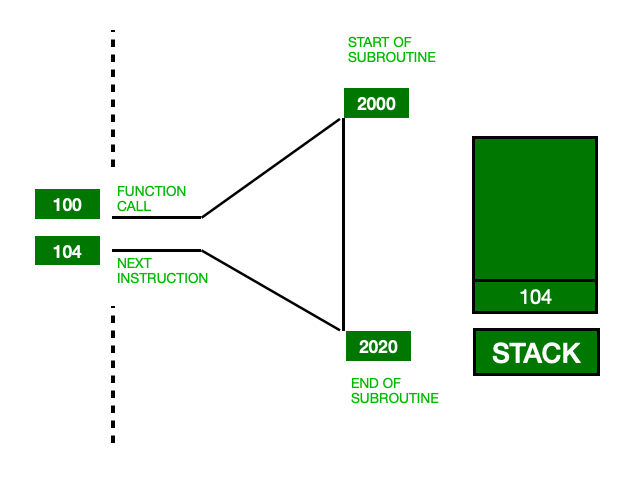
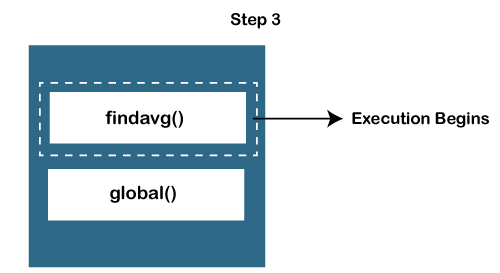
 What Happens When We Call A Function Geeksforgeeks
What Happens When We Call A Function Geeksforgeeks
 Javascript Engines How Do They Even Work From Call Stack To
Javascript Engines How Do They Even Work From Call Stack To
 How To Simulate A Call Stack In Javascript Using Only A
How To Simulate A Call Stack In Javascript Using Only A
 Understanding Javascript Execution Context Call Stack And
Understanding Javascript Execution Context Call Stack And
 Implementing A Call Stack In A 16 Bit Virtual Machine Written
Implementing A Call Stack In A 16 Bit Virtual Machine Written
 What Is The Call Stack In Javascript Geeksforgeeks
What Is The Call Stack In Javascript Geeksforgeeks
 3rd Apr Javascript Call Stack Techradar
3rd Apr Javascript Call Stack Techradar
 Javascript Call Stack Javatpoint
Javascript Call Stack Javatpoint
 Understanding The Javascript Event Loop
Understanding The Javascript Event Loop




0 Response to "29 Javascript Get Call Stack"
Post a Comment