29 Banner Animation In Javascript
Apr 19, 2021 - You will be able to make some pretty dazzling animated text effects with the basic CSS (and few lines of JavaScript) code snippets we have for you here. Dec 29, 2016 - Hello, i am enjoying my first steps in code. i'm making weekly (simple) banners for our website (seatsandsofas.nl /.be /.de ( by using plug-in for our wordpress site) Before i make them in adobe edge, with use of the timeline. My wish was quicker, smoother and less kb, the next step was, position...
In this article, I show you how to use Java Script to create an animated banner. Using Java Script allows you to edit or replace images in the animation sequence, and change the amount of time each image is displayed without doing any recompiling.
Banner animation in javascript. This tutorial will walk you through ... animated banner. We will start from scratch using a logo made in Photoshop. All the text will be styled and positioned with CSS 3 and HTML 5. The animation will be handled by making function calls into the Greensock JavaScript libr... Oct 08, 2014 - Again I just need to create something ... other than for simple fade-ins and animate buttons, but nothing big. Does anybody know where can I find tutorials on how to create simple banner-like animations using html, css and possibly Javascript?... In today’s tutorial Mary Lou will be creating a custom animation banner with jQuery. The idea is to have different elements in a banner that will animate step-wise in a custom way. She will be using the jQuery Easing Plugin and the jQuery 2D Transform Plugin to create some nifty animations.
Apr 08, 2019 - textbanner.js is a lightweight ... size just like the retro text banner effect. ... typewrite is a tiny jQuery typing animation plugin which allows to simulate someone typing, deleting and selecting given words defined in the JavaScript.... Download Free jQuery Scrolling, Parallax Scrolling, Text Animation, CSS3 based Animation and other animation plugins at jQueryScript.Net Page 1 . Jun 15, 2021 - There are some new jQuery tutorials on animation which explain the idea of hiding and displaying elements.
All developers hail the jquery ... animation effects, flexible gallery options, dropdown mega menus and changeable backgrounds by using nothing more than html, css and javascript by making them an amazing platform to bring your website to life. The idea is to have different elements in a banner that will ... Creating Animated Banner with Parallax.js http://andwecode /creating-animated-banner-with-parallax-js/... The transformation from one shape to another · Background (dark) can be any color (black, gray, white, blue). However, the text and images must be of the same color. "Light" can also be any color
Mar 4, 2019 - In today's tutorial we will be creating a custom animation banner with jQuery. The idea is to have different elements in a banner that will animate step-wise in a custom way. We will be using the jQuery Easing Plugin and the jQuery 2D Transform Plugin to create some nifty animations. Mar 16, 2011 - So I previously asked a question about how to create a banner like the one shown here and I got a really good answer to start me off. I have been working on it since and I'm having a lot of problems Failed to load latest commit information. ... This JavaScript banner animation library intended for use with creating web-based animated banners using HTML5's CSS animation capabilties.
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. Onlymega is the right online web ... html5/javascript banners for Ad networks, Gif posts and covers for Facebook and Youtube, Mp4 export for Instagram. Quickly make amazing Google Ads banners, Facebook ads, Instagram posts, Twitch banners and much more. ... Videos and animations are the latest ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Mar 30, 2019 - In today's tutorial we will be creating a custom animation banner with jQuery. The idea is to have different elements in a banner that will animate step-wise in a custom way. We will be using the jQuery Easing Plugin and the jQuery 2D Transform Plugin to create some nifty animations. HTML5 animated banner boilerplate. Built for Doubleclick & Sizmek ad management platforms. - misega/HTML5-Banners
 75 Web Animation Tools You Have To Try Webdesigner Depot
75 Web Animation Tools You Have To Try Webdesigner Depot
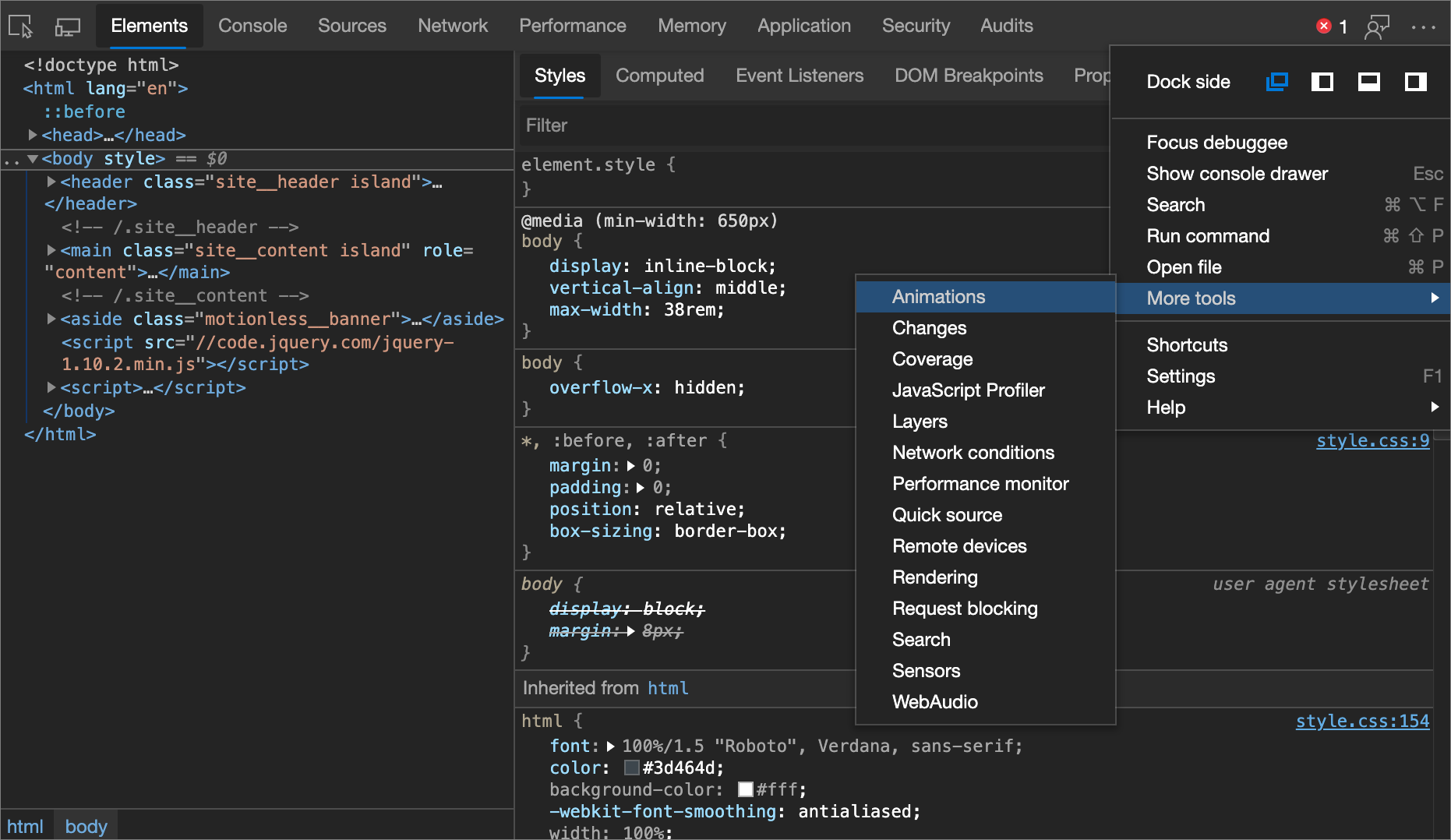
 Inspect Animations Microsoft Edge Development Microsoft Docs
Inspect Animations Microsoft Edge Development Microsoft Docs
 Creating Cycling Banners Javascript Visual Quickstart
Creating Cycling Banners Javascript Visual Quickstart
 Banners Made By Js And Gsap Banner Animation Greensock
Banners Made By Js And Gsap Banner Animation Greensock
 Top 12 Tools For Creating Animations With Html5
Top 12 Tools For Creating Animations With Html5
 Create An Animated Banner With Vanilla Javascript And The
Create An Animated Banner With Vanilla Javascript And The

 10 Best Free Animation Libraries For The Web Webdesigner
10 Best Free Animation Libraries For The Web Webdesigner
 Top 11 Javascript Animation Libraries For 2018
Top 11 Javascript Animation Libraries For 2018
 Particles Animation 20 Solutions From Codepen The Jotform Blog
Particles Animation 20 Solutions From Codepen The Jotform Blog
 Html Banner Designs Themes Templates And Downloadable
Html Banner Designs Themes Templates And Downloadable
![]() Createjs A Suite Of Javascript Libraries And Tools Designed
Createjs A Suite Of Javascript Libraries And Tools Designed
 75 Web Animation Tools You Have To Try Webdesigner Depot
75 Web Animation Tools You Have To Try Webdesigner Depot
 Particles Animation 20 Solutions From Codepen The Jotform Blog
Particles Animation 20 Solutions From Codepen The Jotform Blog
Step By Step Html5 Ad Creation With Adobe Animate Cc
 75 Web Animation Tools You Have To Try Webdesigner Depot
75 Web Animation Tools You Have To Try Webdesigner Depot
Step By Step Html5 Ad Creation With Adobe Animate Cc
 Html5 Canvas Create A Nice Animation Codeproject
Html5 Canvas Create A Nice Animation Codeproject
 Creating Cycling Banners Javascript Visual Quickstart
Creating Cycling Banners Javascript Visual Quickstart
Animated Banner Tutorial Part 1 Webster Art
 Frame By Frame Animation Tutorial With Css And Javascript
Frame By Frame Animation Tutorial With Css And Javascript
 Create Html5 Javascript Banner Animation By Milan Troskot
Create Html5 Javascript Banner Animation By Milan Troskot
 Css Animation Libraries Css Tricks
Css Animation Libraries Css Tricks
 25 Awesome Web Background Animation Effects Bashooka
25 Awesome Web Background Animation Effects Bashooka
 Animated Christmas Banner Using Html Css Amp Javascript Css
Animated Christmas Banner Using Html Css Amp Javascript Css
 Web Animation Using Javascript Develop Amp Design Develop And Design
Web Animation Using Javascript Develop Amp Design Develop And Design
 Getting Started With The Javascript Web Animation Api
Getting Started With The Javascript Web Animation Api

0 Response to "29 Banner Animation In Javascript"
Post a Comment