24 How To Cancel Setinterval Javascript
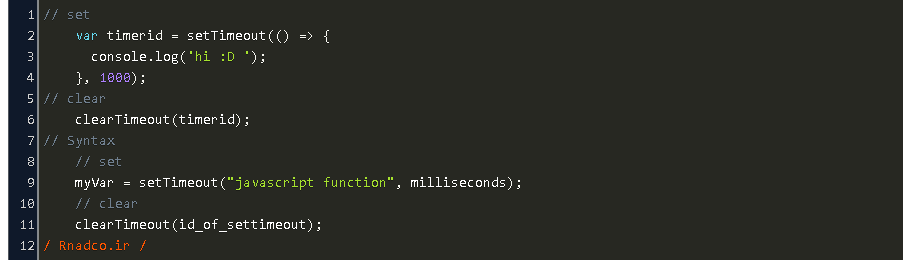
Prerequisite: setTimeout() and setInterval() clearTimeout() The clearTimeout() function in javascript clears the timeout which has been set by setTimeout()function before that. setTimeout() function takes two parameters. First a function to be executed and second after how much time (in ms). setTimeout() executes the passed function after given ... To cancel the execution, we should call clearTimeout/clearInterval with the value returned by setTimeout/setInterval. Click to see full answer. Similarly, how do I remove setTimeout?
 How To Stop A Setinterval Running In Another Function
How To Stop A Setinterval Running In Another Function
The setInterval method executes a function that you pass in as a parameter at a deteremined interval. The interval is also a parameter, and is passed in as milliseconds. Protip: 1000 milliseconds = 1 second. A generic setInterval method might look something like setInterval(functionYouWantToRun(), 1000).

How to cancel setinterval javascript. Jul 15, 2021 - The identifier of the repeated action you want to cancel. This ID was returned by the corresponding call to setInterval(). how to write a program that tests whether it's before noon and alert “Its AM” else “its PM” in javascript · setInterval issue, if i turn on new tap, that can be slower How to use setInterval. There are many times where setInterval method can be used. Here is the one situation like this. You want to create a clock and keeping it running by showing each seconds. To achieve this you can simply use the setInterval method and print the time at 1 second interval.
The clearInterval () method can be used to clear a timer set with the setInterval () method. setInterval always returns a ID value. This value can be passed in clearInterval () to stop the timer. Here is an example of timer starting from 30 and stops when it becomes 0. We can use the clearInterval () method to stop the execution of the function specified in setInterval () method. The value returned by the setInterval () method can be used as the argument of clearInterval () method to cancel the timeout. Let's understand the use of setInterval () method by using some illustrations. Example1 how to write a program that tests whether it's before noon and alert “Its AM” else “its PM” in javascript · setInterval issue, if i turn on new tap, that can be slower
Jun 03, 2018 - In order to understand why setInterval is evil we need to keep in mind a fact that javascript is essentially single threaded, meaning it will not perform more than one operation at a time. In cases when functions takes longer than delay mentioned in setInterval (like ajax call, which might ... Window setTimeout() Method, Well ... CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java Definition and Usage. The setTimeout () method calls a function or evaluates an expression after a specified number of milliseconds. Tip: 1000 ms = 1 second. Tip: The function is only executed once. If you need to repeat execution, use the setInterval () ... Canceling setInterval In order to stop the setInterval () method from running again you have to use the clearInterval () method. The clearInterval () method works in the same way as the clearTimeout () method. It also accepts only one parameter, the timer identifier of an interval you want to cancel.
The setInterval () function is commonly used to set a delay for functions that are executed again and again, such as animations. You can cancel the interval using WindowOrWorkerGlobalScope.clearInterval (). If you wish to have your function called once after the specified delay, use WindowOrWorkerGlobalScope.setTimeout (). Sep 15, 2018 - Photo by Icons8 team on Unsplash Sometimes you need to run a command in an interval using window.setInterval . But if you don't stop the… Angular 6 : setInterval() inside function | by D R, while using setInterval(), When we call other function from setInterval() then we unable to used scope value which we have set into main… interval(10000) from RxJS is not appropriate, because it will start to emit values ONLY after 10sec and not immediatly for the first time (and I think ...
Stop setInterval call in JavaScript - The window object allows execution of code at specified time intervals.These time intervals are called timing events You have to assign the returned value of the setInterval function to a variable var interval; $(document).on('ready',function(){ interval = setInterval(updateDiv,3000); }); and then use clearInterval(interval) to clear it again. JavaScript has a method clearInterval () method that stops the setInterval method from executing the JavaScript code inside the setInterval method. But the problem is that this method will immediately stop the setInterval method.
The setInterval () function is used to invoke a function or a piece of code repeatedly after a specific amount of time. Example: setInterval(() => { console.log('you can see me every 3 seconds') }, 3000); The only way to stop the setInterval is by calling a clearInterval function with id or closing the window. Access 7000+ courses for 60 days FREE: https://pluralsight.pxf.io/c/1291657/424552/7490 Node tutorial for beginners. This video talks about:- how to start a ... JavaScript setInterval() example The following example uses the setInterval() and clearInterval() to change the color of a heading once a second once you press the Start button. If you stop the button, the clearInterval() will cancel the timeout.
As for the setInterval the internal scheduler runs f(i++) every 100 milliseconds (ms).. The real delay between f calls for setInterval is shorter than inside the code.. Now, let's check out the picture of the nested setTimeout:. The nested setTimeout ensures a fixed delay. The reason is that it plans a new call after the previous call. The setInterval function will keep executing because it repeats until it has been instructed to stop. Let's fix this problem. How to Cancel a setInterval Timer. The clearInterval method stops a setInterval method from executing further. Let's cancel our timer once all the coffees on the menu are printed to the console. We use cookies to improve your browsing experience. . Learn more · ©2000-2021 plus2net All rights reserved worldwide Privacy Policy Disclaimer
Definition and Usage. The clearInterval () method clears a timer set with the setInterval () method. The ID value returned by setInterval () is used as the parameter for the clearInterval () method. Note: To be able to use the clearInterval () method, you must use a variable when creating the interval method: Then you will be able to stop the ... May 31, 2020 - Which function is used to stop the execution of code being called repeatedly with the setInterval() function? You can cancel a timeout or interval by calling the relevant clearTimeout or clearInterval method, passing it a reference to the interval object. The code specified in the timer will not be run. In this example, an interval timer will be set to fi...
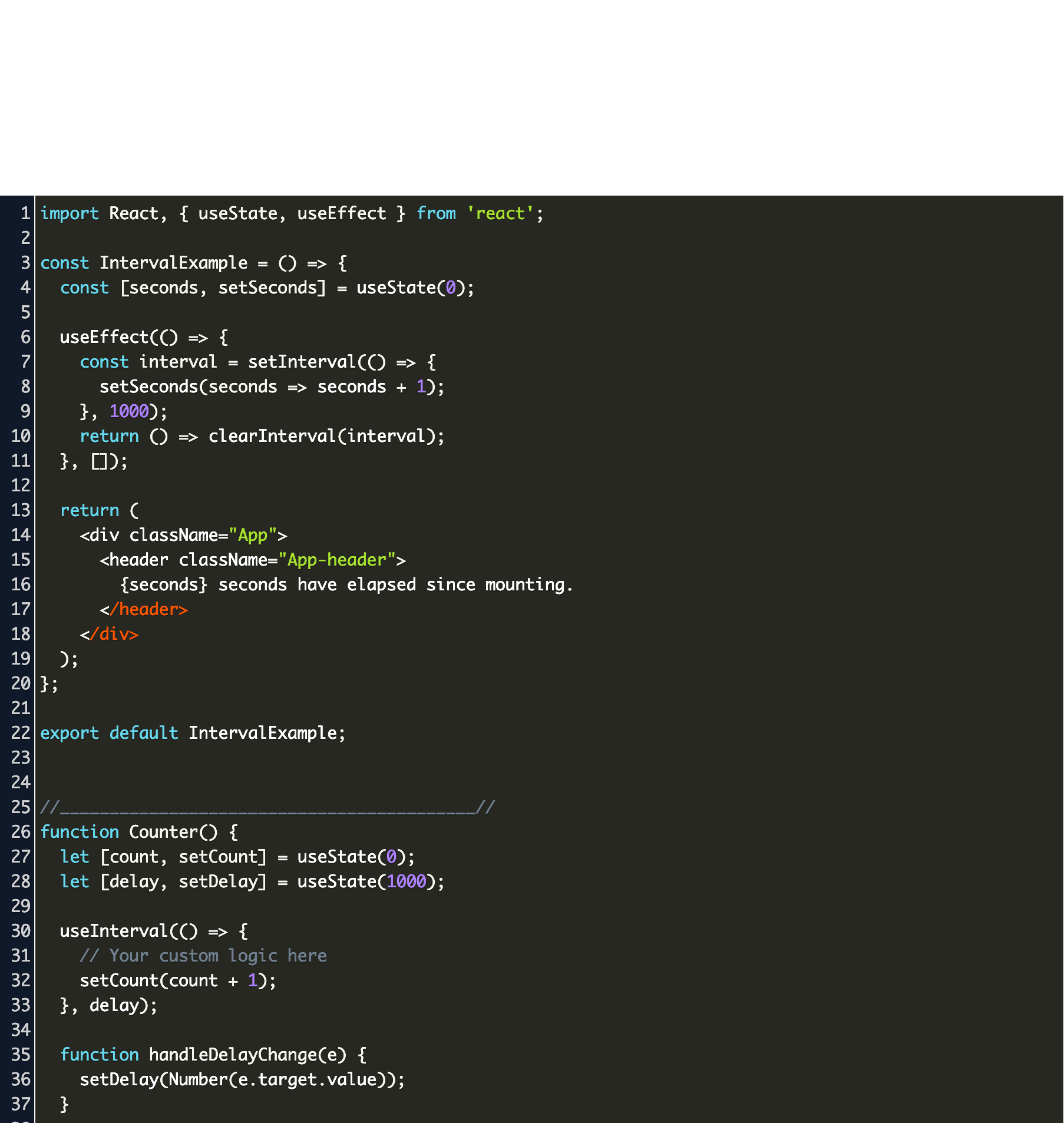
In some cases, you might need to make JavaScript stop setInterval () from being executed before the times comes. You'll need to use the clearInterval () method. It's meant to stop the timer set by using the setInterval JavaScript function. The setInterval () returns a variable called an interval ID. To cancel setInterval, you need to call clearInterval, which require the interval ID returned when you called setInterval. The best place to do is right before the component unmounts (componentWillUnmount). Aug 05, 2013 - Earn 10 reputation (not counting the association bonus) in order to answer this question. The reputation requirement helps protect this question from spam and non-answer activity. Not the answer you're looking for? Browse other questions tagged javascript jquery html setinterval or ask your ...
Definition and Usage. The setInterval() method calls a function or evaluates an expression at specified intervals (in milliseconds). The setInterval() method will continue calling the function until clearInterval() is called, or the window is closed. The ID value returned by setInterval() is used as the parameter for the clearInterval() method. To cancel a setInterval () method, you can apply the clearInterval () method. Similarly to clearTimeout (), the clearInterval () method accepts a callback function as an argument. In your index.js file, use the clearTimeout () method within the body of your call to setInterval (): Nov 22, 2020 - To cancel the execution, we should call clearTimeout/clearInterval with the value returned by setTimeout/setInterval. Nested setTimeout calls are a more flexible alternative to setInterval, allowing us to set the time between executions more precisely.
OP had the return result of setInterval assigned to a variable, which may imply that the interval should be canceled at some point. To replicate the behavior, you'd need to make the recursive call via setTimeout contingent upon the state of a flag that can be set to halt the invocation. - user113716 Sep 15 '11 at 0:57 Nov 22, 2018 - Check out what Jingga Sona has posted on SoloLearn The setInterval() method reads the timing once and invokes the function at regular intervals. There are two methods to solve this problem which are discussed below: Method 1: Using clearInterval() method: The setInterval() method returns a numeric ID. This ID can be passed to clearInterval() method to clear/stop the setInterval timer.
How To Cancel A Setinterval In Javascript By Oscar De. Playing With Time Using Javascript Sky Gate Technology. Javascript Setinterval Complete Guide To Javascript Setinterval. With Setinterval And Clearinterval To Write A Progress. Why Javascript Timer Is Unreliable And How Can You Fix It. setInterval method. In the previous chapter, we learnt how to use setTimeout method to execute a given function or code only once, by the given time interval. If you need to execute a function or code repeatedly by given time interval, use the setInterval method of JavaScript. The setInterval method keeps on executing given function or code by given time interval until the window is closed or ... How to cancel setinterval javascript. Javascript Timer Settimeout Setinterval Cleartimeout. Vuejs Settimeout And Setinterval Components Example Pakainfo. Discover Javascript Timers. Timing Events In Javascript Geeksforgeeks. Jump To Level 1 Write A Setintervall Function That Chegg Com.
Aug 02, 2016 - During the development of my degree final project, I had the necessity of cancel a previously setInterval in Javascript. To anyone who doesn’t know what this is, a setInterval operation allows the… Get code examples like "how to stop a setinterval running in another function javascript" instantly right from your google search results with the Grepper Chrome Extension. Jul 23, 2019 - Which function is used to stop the execution of code being called repeatedly with the setInterval() function?
Github Bendemeyer Setinterval An Override To Javascript S
Hard Wired Media Implementing A Javascript Timer Based On
 Allow Running Setinterval More Than Once Per Millisecond In
Allow Running Setinterval More Than Once Per Millisecond In
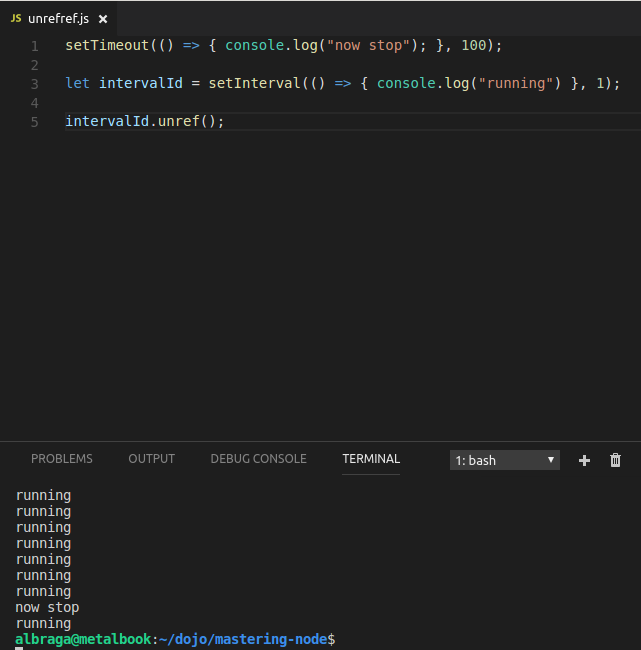
 Unref And Ref Mastering Node Js Book
Unref And Ref Mastering Node Js Book
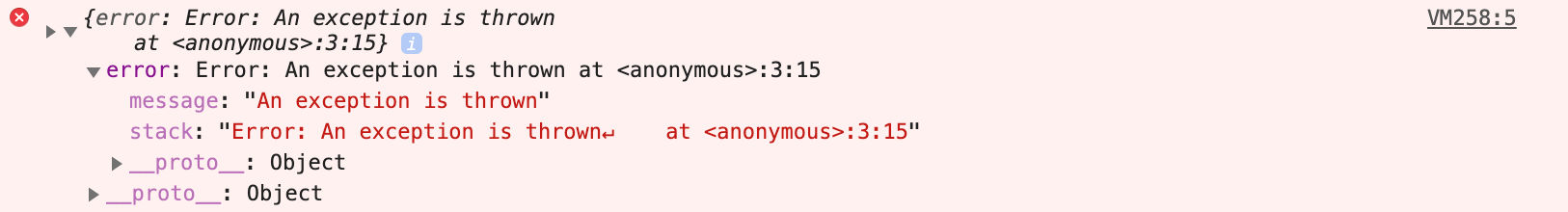
 Catching Exceptions In Settimeout And Setinterval
Catching Exceptions In Settimeout And Setinterval
 What Is Setinterval In Javascript And How Does It Work
What Is Setinterval In Javascript And How Does It Work
 Snabbast Setinterval Clearinterval Nodejs
Snabbast Setinterval Clearinterval Nodejs
 Javascript Setinterval How To Schedule Repeated Execution
Javascript Setinterval How To Schedule Repeated Execution
 How To Specify Setinterval Interface While Use Node Js Amp Es6
How To Specify Setinterval Interface While Use Node Js Amp Es6
 Ironpython And Javascript To Refresh Data Tables At A Set
Ironpython And Javascript To Refresh Data Tables At A Set
 Js Experience 2018 Javascript Event Loop Alem Do Setinterval
Js Experience 2018 Javascript Event Loop Alem Do Setinterval
 Using The Setinterval Function In Javascript
Using The Setinterval Function In Javascript
 Using Anonymous Functions With Setinterval
Using Anonymous Functions With Setinterval
 Ecmascript Settimeout And Setinterval Function
Ecmascript Settimeout And Setinterval Function
 Javascript Setinterval And Clearinterval Method With Example
Javascript Setinterval And Clearinterval Method With Example
 Setinterval React Code Example
Setinterval React Code Example
 Javascript Timer Settimeout Setinterval Cleartimeout
Javascript Timer Settimeout Setinterval Cleartimeout
 How Setinterval Works In Javascript Bonsaiilabs
How Setinterval Works In Javascript Bonsaiilabs
 Settimeout Setinterval And How To Schedule Tasks In Javascript
Settimeout Setinterval And How To Schedule Tasks In Javascript
 Js Set Timeout Amp Setinterval
Js Set Timeout Amp Setinterval



0 Response to "24 How To Cancel Setinterval Javascript"
Post a Comment