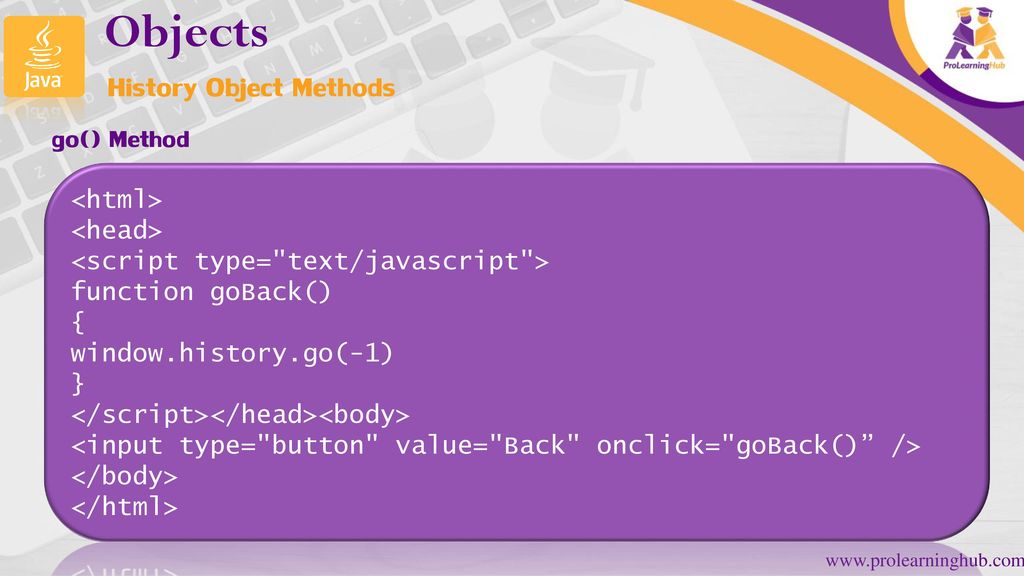
21 History Go 1 Javascript
The signature for this method is history.go (number|URL) from (w3school). So you can use a string parameter instead of number, and if (in some manner) you know which was the url for page2 you can use it. history.go ("http://localhost/page2"); Required. Integer that specifies the relative position of a URL in the history list. For example go(-1) is equivalent to the back method, go(1) is equivalent to the forward method. This parameter can also be a string in Internet Explorer. In that case it specifies the exact URL of a document in the history list.
 Laboratorio 1 Javascript Ppt Descargar
Laboratorio 1 Javascript Ppt Descargar
No. That shouldn't matter at all. It's perfectly normal to have an anchor in a div - but specifically the anchor tag shouldn't contain other tags, even though it's possible in modern browsers.

History go 1 javascript. To go back or front to a specific page in history, you can use the go () function in the global history object and pass the count as an argument to the function in JavaScript. In our case, we want to go 2 pages back in the history. So for that, we can pass -2 as an argument to the history.go () function like this, // Go 2 pages back in history ... 39 Script Type Text Javascript History Go 1 Script Written By Roger B Welker. Sunday, August 22, 2021 Add Comment Edit. Script type text javascript history go 1 script. How To Add Back Button In Elementor Scratch Code. How To Create A Javascript Pdf Viewer. HTML | DOM History back () Method. The History back () method in HTML is used to load the previous URL in the history list. It has the same practical application as the back button in our web browsers. This method will not work if the previous page does not exist. This method does not contain any parameter.
Dropping down the History list shows no problems with the actual list itself; any ideas on why the javascript:history.go(-1) might suddenly stop working on these computers but not on others? Any help or suggestions very much appreciated; I've tried lots of things, including repairing IE, clearing History and Temp files, all to no avail and am ... How to use · goForward · function · History · Best JavaScript code snippets using history.History.goForward(Showing top 2 results out of 315) · origin: grbalmeida/hello-react-router · const GoForward = () => ( <Route> {({ history }) => ( <button onClick={(e) => history.goForward()}>Next ... You can use the go () method to load a specific page from session history, identified by its relative position to the current page. (The current page's relative position is 0.) To move back one page (the equivalent of calling back ()): window. history.go(-1)
It'll be a button, the actual javascript is just history.go(-2) Fullstack Marketing Conference. Join The Conversation. Register For Free! - Become a Pro Member! See forum categories - Enter the Forum. Moderators and Top Contributors. Definition and Usage The go () method loads a specific URL from the history list. Tip: You can also use the back () or forward () method to load the previous or next URL in the history list. History.state The History.state property returns a value representing the state at the top of the history stack. This is a way to look at the state without having to wait for a popstate event.
history.go () Availability. BlackBerry Device Software version 3.8 or later. The go () method causes the BlackBerry Browser to display the given URL, or the URL at the given index location in the URL that is the specified number of URLs before or after the current item in the BlackBerry Browser History list. The JavaScript history object represents an array of URLs visited by the user. By using this object, you can load previous, forward or any particular page. The history object is the window property, so it can be accessed by: window.history. window.history. There is two popular way to make browsers go back to the previous page by clicking JavaScript event, both methods are described below: Method 1: Using history.go () method: The go () method of the window.history object is used to load a page from the session history. It can be used to move forward or backward using the value of the delta parameter.
1, History trong javascript. -History trong javascript là đối tượng lưu trữ toàn bộ lịch sử từ lúc chúng ta bật trình duyệt web lên cho đến khi tắt đi. Và dựa vào nó ta có thể theo dõi được lịch sử của truy cập của chúng ta bằng javascript. -Đối tượng này gồm cac thuộc tính ... While using this site, you agree to have read and accepted our terms of use, cookie and privacy policy. Copyright 1999-2016 by Refsnes Data. All Rights Reserved. Powered by W3.CSS. ... JavaScript Reference HTML DOM Reference jQuery Reference jQuery Mobile Reference AngularJS Reference Google Maps ... History.go () The History.go () method loads a specific page from the session history. You can use it to move forwards and backwards through the history depending on the value of a parameter. This method is asynchronous. Add a listener for the popstate event in order to determine when the navigation has completed.
Equivalent to history.go (-1). Calling this method to go back beyond the first page in the session history has no effect and doesn't raise an exception. Apr 02, 2019 - This quick tutorial explains how to use HTML, JavaScript, and/or PHP to enable visitors to "go back" to the previous page. You can use either method to add... Get Pure JavaScript now with O’Reilly online learning · O’Reilly members experience live online training, plus books, videos, and digital content from 200+ publishers
Optional 'thank-you' note: Send. Hi Ranchers, Is there any diffrence between javascript: history.back () and history.go (-1) . Thank you in advance, Ramna. Eric Pascarello. author. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript (/ ˈ dʒ ɑː v ə ˌ s k r ɪ p t /), often abbreviated as JS, is a programming language that conforms to the ECMAScript specification. JavaScript is high-level, often just-in-time compiled, and multi-paradigm.It has curly-bracket syntax, dynamic typing, prototype-based object-orientation, and first-class functions.. Alongside HTML and CSS, JavaScript is one of the core ...
Javascript History object : The javascript history object is the window property which is used to load previous, forward or any particular page. It is a property of window object and thus can be written as window.history or only history. The back() method loads the previous URL in the history list · The following code shows how to Create a back button on a page Vijay Kodali || My Blog "Don't be afraid to be wrong; otherwise you'll never be right."
history.go (location) The go method loads a specified URL from the History list. The go method loads a specified URL from the History list. There are two ways of doing this: you can either go to a relative position backwards or forwards in the list, or you can specify all or part of the URL you wish to load. Go Back and Forward using Javascript History Window Dom | Back(), Forward(), and Go()In This Tutorial, We will learn about Go Back and Forward using Javascr... history.go(-3); And positive to go forward: history.go(3); history, as they say, takes care of itself; you as page developer don't have to worry overmuch about it. About the only time when history becomes a concern is when using in-page techniques such as DHTML and Ajax, which work outside the normal patterns of page loading. However, we'll ...
Sep 07, 2018 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Jun 17, 2021 - The Window.history read-only property returns a reference to the History object, which provides an interface for manipulating the browser session history (pages visited in the tab or frame that the current page is loaded in). history.go (num) The go () method of the History object loads a URL from the history list.
Nov 23, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The probelm with window.history.back(); is that this is a javascript function, and you are going back on page is the browser history. The page that you go "back" to is a snapshop of where you have been, not what you have done or any interaction with the page. It doesn't post or re-pull any data calls. The History.back() method causes the browser to move back one page in the session history.. It has the same effect as calling history.go(-1).If there is no previous page, this method call does nothing. This method is asynchronous.Add a listener for the popstate event in order to determine when the navigation has completed.
Not a member? Sign Up · Here is the demo of the history object RE: javascript:history.go(string) bnymk (Programmer) 10 Oct 03 11:45 but you have to make sure that the page that you are trying to access is contained in the browser's history list, otherwise it wouldn't work. Warning: The 10th of June 2021, we will discontinue the ability to save to Google Drive. You will still be able to access your stored code on Google Drive. ... Clicking on the "Go 2 pages back" button here will not result in any action, because there is no previous URL in the history list.
location.reload(true) and history.go(0) · java2s | © Demo Source and Support. All rights reserved get the current date time in javascript in 12 hour format 26/4/2013 · javascript:history.go(-1); was used in the older browser.IE6. For other browser compatibility try. window.history.go(-1); where -1 represent the number of pages you want to go back (-1,-2...etc) and return false is required to prevent default event. For example : <a href="#" onclick="window.history.go(-1); …
History.go() JavaScript 1.0+, ECMAScript 1.0+, JScript 1.0+ Nav2+, IE 3+, Opera3+ Syntax history.go(num) Description The go() method of the History object loads a URL from the history list. … - Selection from Pure JavaScript [Book] Mocha-JavaScript Testing Frame work. The Apollo Data Graph Platform. Python Lambda - Exercises, Practice, Solution. NumPy: Logic functions routines. NumPy: Functional programming routines. NumPy: Financial functions routines. NumPy: Input and output routines. Getting started with ASP.NET MVC. Create first ASP.NET MVC web application. MVC ... The window.history object can be written without the window prefix. To protect the privacy of the users, there are limitations to how JavaScript can access this object. Some methods: history.back () - same as clicking back in the browser. history.forward () - same as clicking forward in the browser.
the I click the previous page button that has the history.go (ctr) associated w/ it. It executes the page_load sub and then when it reaches the end of the page_Load sub it executes the sub associated w/ the add button mentioned earlier.
How To Create A Back Button In Joomla
 Js返回上一页并刷新的几种方法 Mtanger的博客 Csdn博客
Js返回上一页并刷新的几种方法 Mtanger的博客 Csdn博客
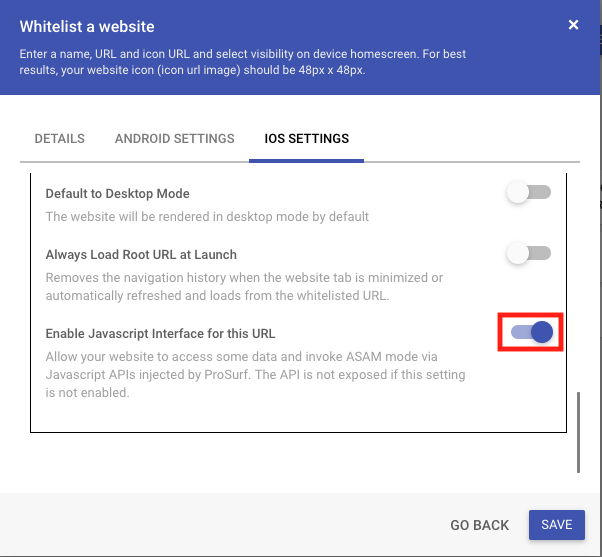
 Using Javascript Api S From Your Website Scalefusion Help
Using Javascript Api S From Your Website Scalefusion Help
 Javascript Function Scroll To Top 0 0 Possible Product
Javascript Function Scroll To Top 0 0 Possible Product
 The History Of Javascript Everything You Need To Know
The History Of Javascript Everything You Need To Know
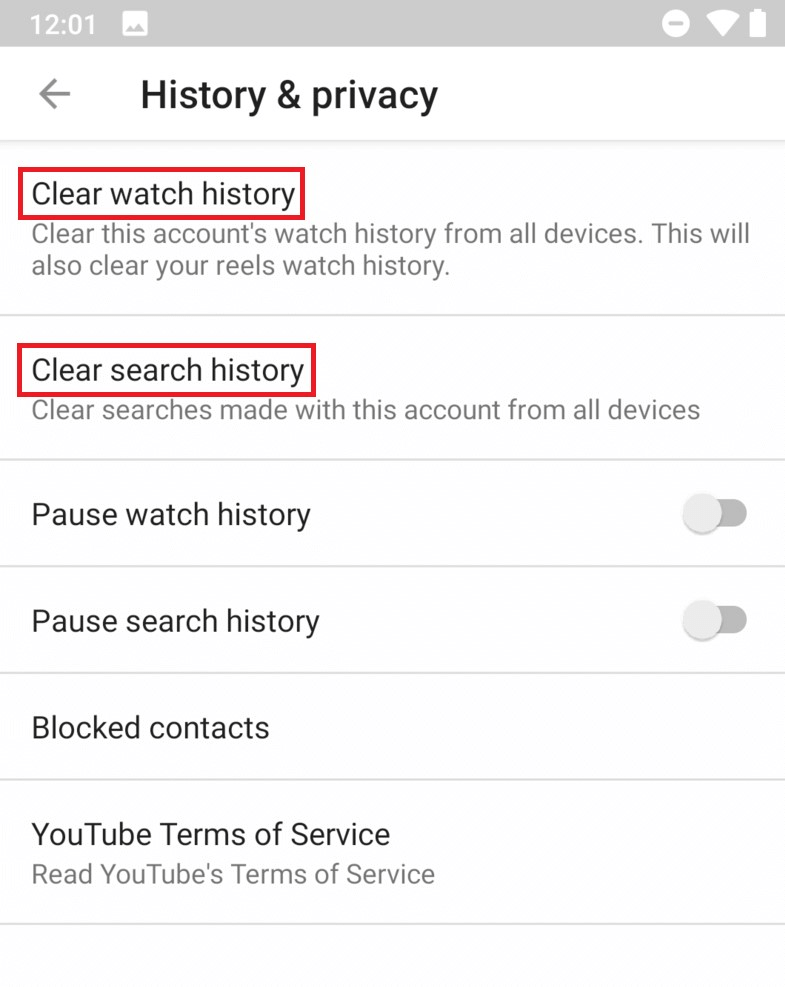
 Something You Must Know About Clearing Youtube History
Something You Must Know About Clearing Youtube History
 Programminghunk Javascript History Object
Programminghunk Javascript History Object
 Javascript Function Scroll To Top 0 0 Possible Product
Javascript Function Scroll To Top 0 0 Possible Product
 How To Run Javascript Performance Tests The Ultimate Guide
How To Run Javascript Performance Tests The Ultimate Guide
 V8 Javascript Engine Wikipedia
V8 Javascript Engine Wikipedia
 Understanding The Web History Api In Javascript By Mehdi
Understanding The Web History Api In Javascript By Mehdi

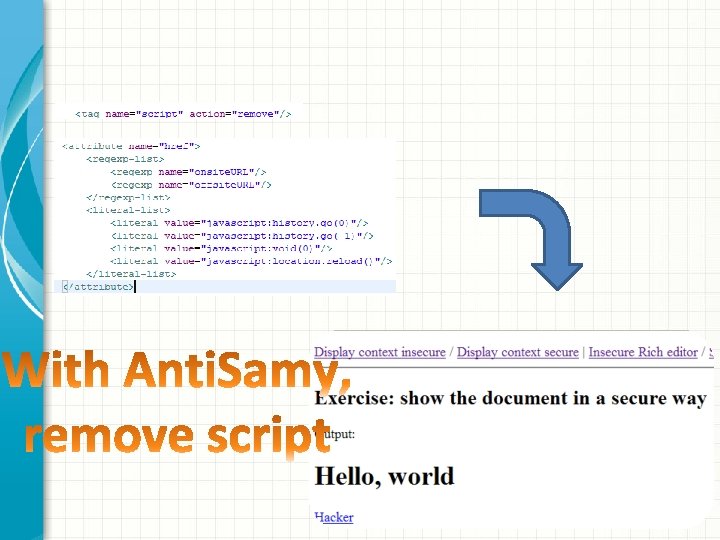
 Antisamy Java Introduction Wang Wenjun June 2011 Who
Antisamy Java Introduction Wang Wenjun June 2011 Who
 Nicar 2010 Hidden Power Of Javascript
Nicar 2010 Hidden Power Of Javascript
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
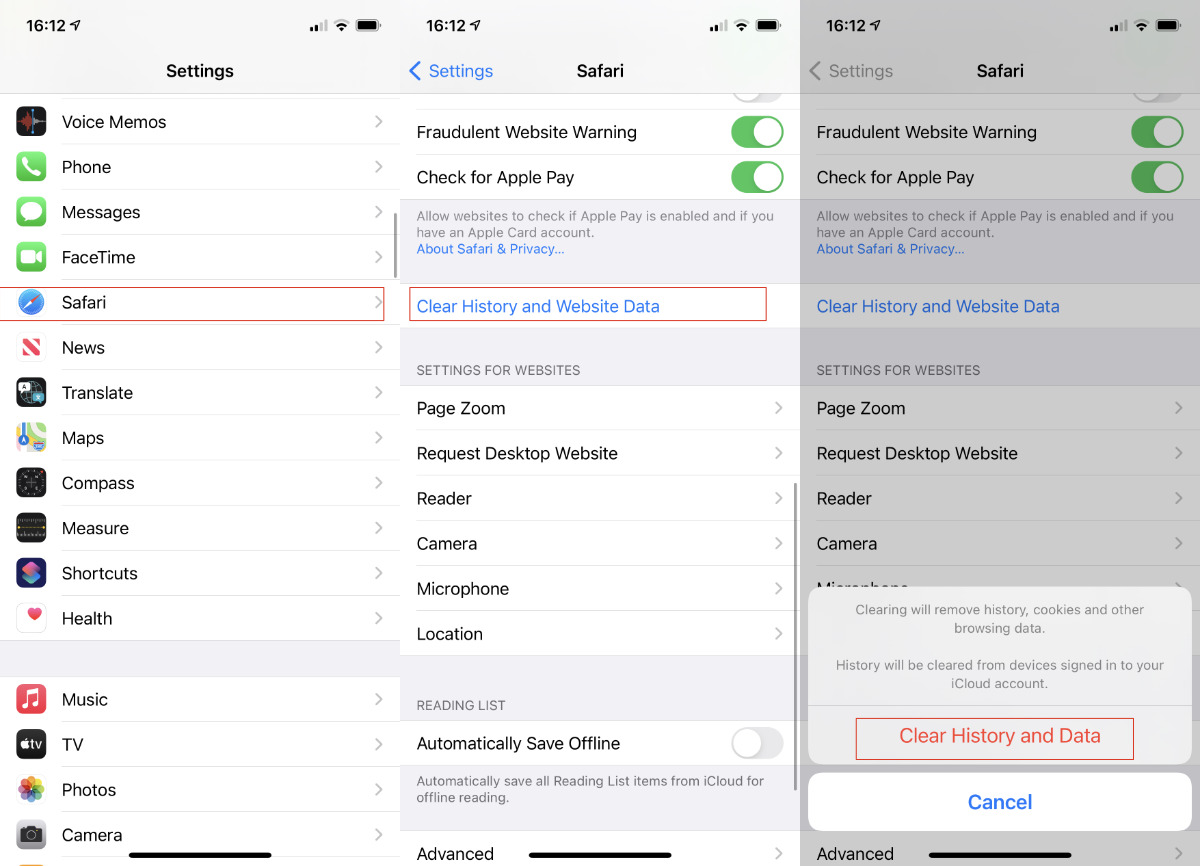
 How To Clear Browsing History On Safari On Iphone Or Mac
How To Clear Browsing History On Safari On Iphone Or Mac
 Javascript Jquery Javascript Resources Resources Javascript
Javascript Jquery Javascript Resources Resources Javascript


0 Response to "21 History Go 1 Javascript"
Post a Comment