34 Javascript Not Equal Operator
Two strings may have the same meaning and the same visual appearance, but still be encoded using different sequences of 16-bit values. JavaScript performs no Unicode normalization, and a pair of strings like this are not considered equal to the === or to the == operators. See String Not equal (!==) Not equal is an comparison operator which is used to check the value of two operands are equal or not. If the value of two operands are not equal it returns true. The symbolic representation of Not equal operator in JavaScript is !=.
Lesson 07 Introduction To Conditional Statements
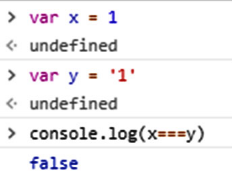
Since we used the === operator on this occasion, and because this operator does not do any type conversion, we see that the string value "3" and the number 3 are not the same after all. When in doubt, a relatively safe choice is simply to use the identity operator (===) as a matter of habit.

Javascript not equal operator. JavaScript ES6 Operators. JavaScript operators are used in expressions to evaluate different operands. Expressions are statements that return values. Here is an example of a simple JavaScript expression: In this expression, we use the arithmetic operator + to add two operands ( 2 and 2 ). This expression returns 4 . JavaScript if not means simply if the value of two operands are not equal it returns true. You have to use not equal in if/else statement. How to representation not equal in JS? Here is symbol representation of not equal !=. The inequality operator returns true if the operands are not equal. If the two operands are not of the same type, JavaScript attempts to convert the operands to an appropriate type for the comparison. If both operands are objects, then JavaScript compares internal references which are not equal ...
JavaScript also inherits and extends the same concept and provides two variants of operators for comparing whether two operands are equal or not. In this article, we will discuss the Equality operator in JavaScript as well as the Inequality operator along with their differences. This is the strict not equal operator and only returns a value of true if both the operands are not equal and/or not of the same type. The following examples return a Boolean true: a !== b a !== "2" 4 !== '4' Uses of equal to (===) Operator in JavaScript These are the following important uses of === in JavaScript: It checks whether the two values are the same or not. If the two variable values are of different types, then the values are considered unequal.
false true In the first instance, 72 is less than 80, so the first expression evaluates to false.In the second instance, 72 is in fact greater than '30', and the operator does not care that the number is a string, so the expression evaluates to true. Greater than or equal. Similarly, the operator for greater than or equal to will evaluate whether one operand meets the threshold of the other. Jun 03, 2020 - Use the conditional operator in the checkEqual function to check if two numbers are equal or not. The function should return either "Equal" or "Not Equal". ... Use multiple conditional operators in the checkSign function to check if a number is positive, negative or zero. The function should ... The Comparison Operators. There are following comparison operators supported by VBScript language −. Checks if the value of two operands are equal or not, if yes then condition becomes true. (A == B) is False. Checks if the value of two operands are equal or not, if values are not equal then condition becomes true. (A <> B) is True.
Although not the most common use of a logical operator in JavaScript, ... NOT operator is the only logical operator that will always ... so the ! of !true (i.e.,false)will also equal true and so ... 1 week ago - In most cases, if the two operands are not of the same type, JavaScript attempts to convert them to an appropriate type for the comparison. This behavior generally results in comparing the operands numerically. The sole exceptions to type conversion within comparisons involve the === and !== operators, which perform strict equality ... Jul 20, 2021 - Greater than or equal operator. Note: => is not an operator, but the notation for Arrow functions.
This article has looked at the four ways to compare equality in JavaScript. The main thing to remember is triple equals (===) and double equals (==) are not the same operator. One evaluates strictly on type and value and the other only evaluates the value after trying to coerce both to be of the same type. Aug 31, 2020 - Use the conditional operator in the checkEqual function to check if two numbers are equal or not. The function should return either "Equal" or "Not Equal". ... Use multiple conditional operators in the checkSign function to check if a number is positive, negative or zero. The function should ... != operator The inequality operator (!=) is the logical opposite of the equality operator. It means "Not Equal" and returns true where equality would return false and vice versa. Like the equality operator, the inequality operator will convert data types of values while comparing.
The strict inequality operator checks whether its operands are not equal. It is the negation of the strict equality operator so the following two lines will always give the same result: x !== y !(x === y) For details of the comparison algorithm, see the page for the strict equality operator. Logical Operators. The logical operators used in Javascript are listed below: is true if both a and b are true. is true if either a or b is true. Logical NOT ( ! ) is true if a is not true. The following conditions are true : The following conditions are false : Jul 20, 2021 - The logical NOT (!) operator (logical complement, negation) takes truth to falsity and vice versa. It is typically used with Boolean (logical) values. When used with non-Boolean values, it returns false if its single operand can be converted to true; otherwise, returns true.
JavaScript if not equal (!==) operator Example code . The inequality operator checks whether its operands are not equal. It is the negation of the equality operator so the following two lines will always give the same result:. x != y ! (x == y)For details of the comparison algorithm, see the page for the equality operator.. JavaScript logical operators AND OR NOT EQUAL To AND OR NOT Equal logical operators Logical operators are mostly consist of AND OR NOT and its combinations. We will discuss more on this with examples for better understanding. 6 days ago - However, this way of thinking about the built-in sameness operators is not a model that can be stretched to allow a place for ES2015's Object.is on this "spectrum". Object.is isn't "looser" than double equals or "stricter" than triple equals, nor does it fit somewhere in between (i.e., being ...
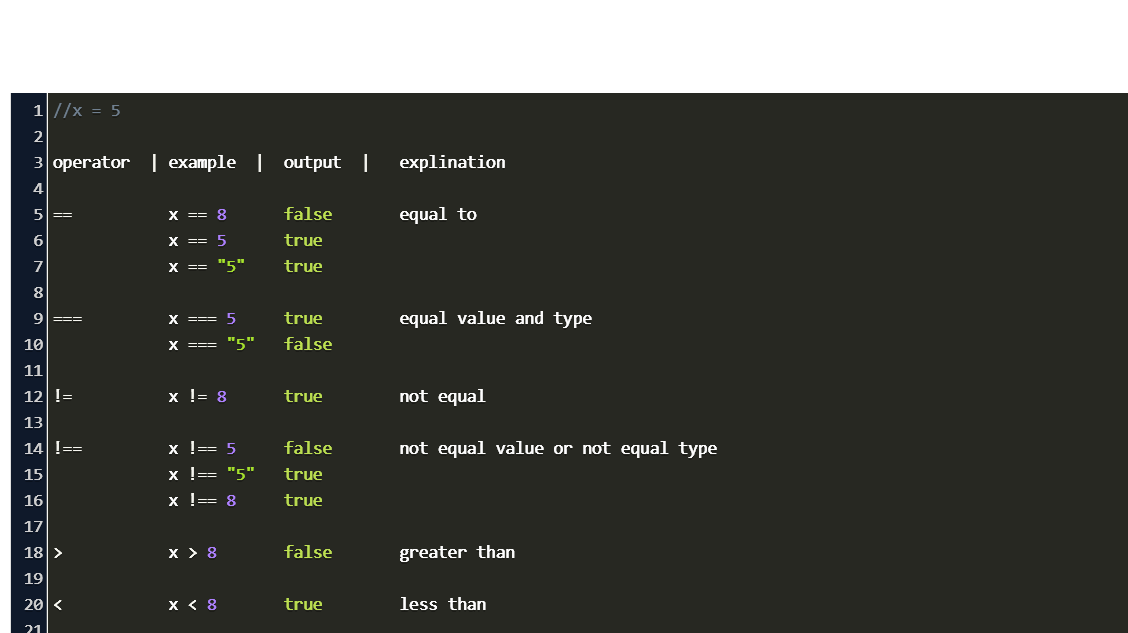
Not equal value or Not equal type (!==) Not equal value or Not equal type is an comparison operator which is used to check whether the two operands are having not equal value or not equal type. The symbolic representation of Not equal value or Not equal type is !==. In this any one should be different either value or type. A comparison operator returns a Boolean value indicating that the comparison is true or not. See the following example: let r1 = 20 > 10; // true let r2 = 20 < 10; // false let r3 = 10 == 10; // true. Code language: JavaScript (javascript) The comparison operator takes at least two values (or operands). When comparing a string with a number, JavaScript will convert the string to a number when doing the comparison. An empty string converts to 0. A non-numeric string converts to NaN which is always false. When comparing two strings, "2" will be greater than "12", because (alphabetically) 1 is less than 2.
Not equal (!==) operator in JavaScript - Tech Fund . g comparison false == false will return true ; However, it's dangerous to negate . property when providing val.The problem is that it creates uncertain expectations by asserting that the target either doesn't have a property with the given key name, or that it does have a property with the ... In a strict comparison, true is returned if, and only if, both the operands have the same type and value; moreover, in the case of JavaScript Objects, both should refer to the same Object. The most commonly used strict comparison operators are the strict equality === and inequality !== operators: "javascript not equal operator not working" Code Answer's. not equal to sign in js . javascript by Code_Breaker on Jul 25 2020 Donate Comment . 6. javascript not equal . javascript by 2 Programmers 1 Bug on Mar 13 2020 Donate ...
Example of JavaScript Not equal (!=) operator The following function first evaluates if the condition (num != 55) evaluates to true. If it does, it returns the statement between the curly braces ("Not equal"). If it doesn't, it returns the next return statement outside them ("Equal"). "not equal to operator javascript" Code Answer's. javascript does not equal . javascript by A// on Jun 03 2020 Comment . 4. javascript not equal . javascript by 2 Programmers 1 Bug on Mar 13 2020 Donate Comment . 4 not equal to in js . javascript by ... Bit operators work on 32 bits numbers. Any numeric operand in the operation is converted into a 32 bit number. The result is converted back to a JavaScript number. The examples above uses 4 bits unsigned examples. But JavaScript uses 32-bit signed numbers. Because of this, in JavaScript, ~ 5 will not return 10. It will return -6.
Example 3: Strict Equal to Operator const a = 2; // strict equal operator console.log(a === 2); // true console.log(a === '2'); // false === evaluates totrue if the operands are equal and of the same type. Here 2 and '2' are the same numbers but the data type is different. And === also checks for the data type while comparing. JavaScript and Microsoft JScript attempt to convert the expressions to the same data type before evaluating the not equal operation using the following rules: Not equal to (!==) — returns true if the value on the left is not equal to the value on the right, otherwise it returns false. ... Comparison operators allow us to assert the equality of a statement with JavaScript. For example, we can assert whether two values or expressions are equal with ...
3 days ago - Double equals (==) is a comparison operator, which transforms the operands having the same type before comparison. So, when you compare string with a number, JavaScript converts any string to a number. An empty string is always converts to zero. A string with no numeric value is converts to NaN (Not ... When you need to convert a truthy or falsey value to a real boolean value the not operator (!) is your friend. The JavaScript Not Operator (!) Lets revisit the previous example and change it so the if statement evaluates to true: if (!0) { //this will execute } JavaScript not equal to operator. Following this is the not equal to operator, which can evaluate if a comparison is not correct. 5!= 5; // false 8!= 5; // true '8'!= 5; // true 'String'!= 'string'; // true 'string'!= 'string'; // false JavaScript strict operators. Then we have these two as strict versions, which should be preferred over the ...
Comparison Operators Is Not Equal To In Python
 Javascript Tutorials For Beginners Javascript Comparison
Javascript Tutorials For Beginners Javascript Comparison
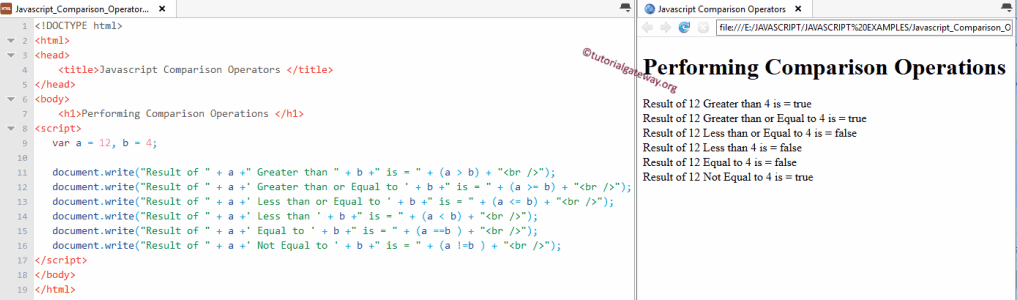
 Javascript Comparison Operators
Javascript Comparison Operators
 4 Examples To Learn Python Not Equal And Equal To
4 Examples To Learn Python Not Equal And Equal To
 The Difference Between And In Javascript Learn To
The Difference Between And In Javascript Learn To
 Javascript Basic Study Note For Boolean Logic And Logical
Javascript Basic Study Note For Boolean Logic And Logical
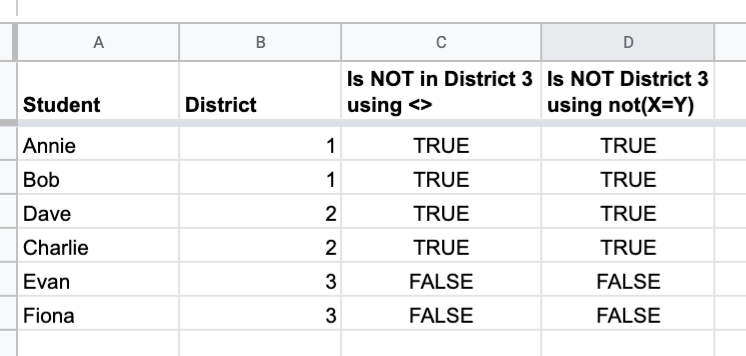
 How To Use The Google Sheets Does Not Equal Symbol
How To Use The Google Sheets Does Not Equal Symbol
 Vs In Javascript And Which Should Be Used When Codeahoy
Vs In Javascript And Which Should Be Used When Codeahoy
 Javascript Operators Top 7 Types That You Can T Omit While
Javascript Operators Top 7 Types That You Can T Omit While
 Which Equals Operator Vs Should Be Used In
Which Equals Operator Vs Should Be Used In
 If Function For Remainder Operator Not Equal To 0
If Function For Remainder Operator Not Equal To 0
 Sql Not Equal Operator Introduction And Examples
Sql Not Equal Operator Introduction And Examples
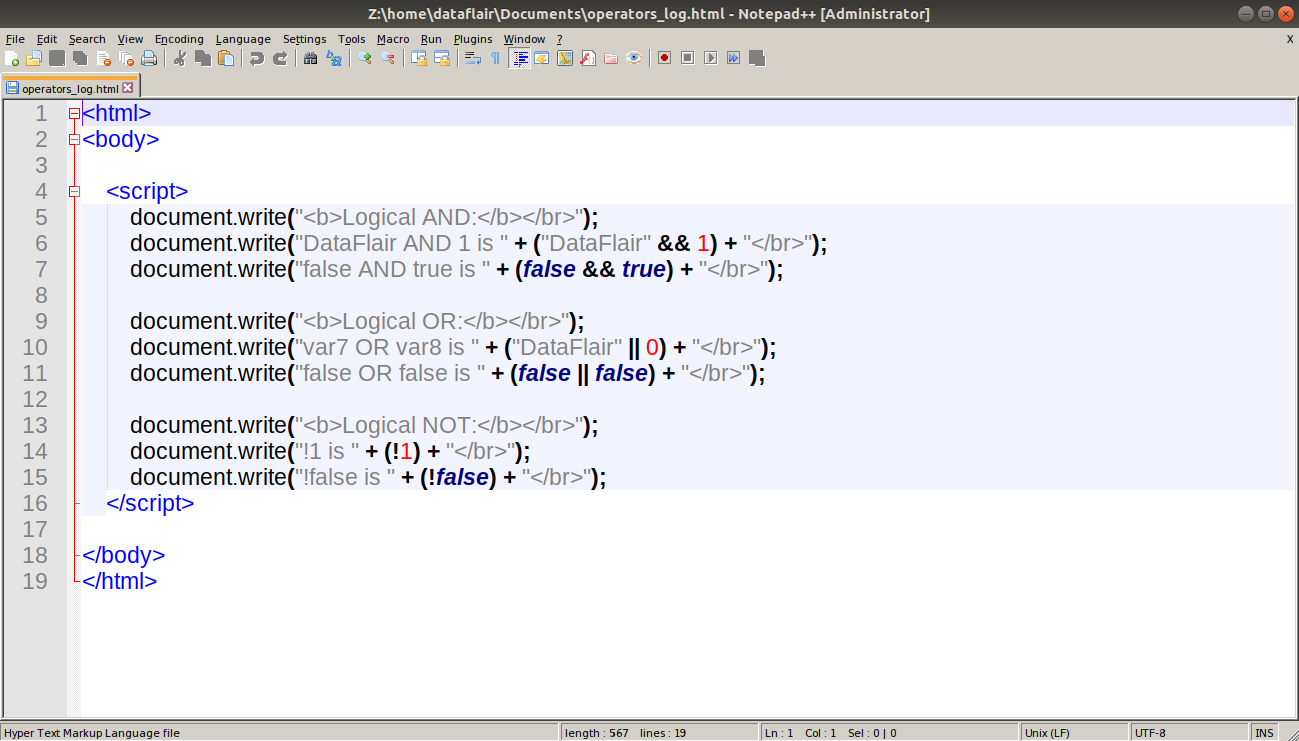
 Logical Operators In Javascript Devopsschool Com
Logical Operators In Javascript Devopsschool Com
 Comparison With The Equality Operator Freecodecamp Basic Javascript
Comparison With The Equality Operator Freecodecamp Basic Javascript
 Not Equal In React Js Code Example
Not Equal In React Js Code Example
 Introduction To Javascript 5 If Statements Mvcode
Introduction To Javascript 5 If Statements Mvcode
 Comparison Operators In Javascript 8 Best Comparison
Comparison Operators In Javascript 8 Best Comparison
Comparison Operators Fields Of Study Abstract Principal Terms
 Javascript Operators Javascript Has Many Different Types Of
Javascript Operators Javascript Has Many Different Types Of
 Javascript If Not Equal Operator Example Code Eyehunts
Javascript If Not Equal Operator Example Code Eyehunts
 Javascript Double Vs Triple Equals By Bahay
Javascript Double Vs Triple Equals By Bahay
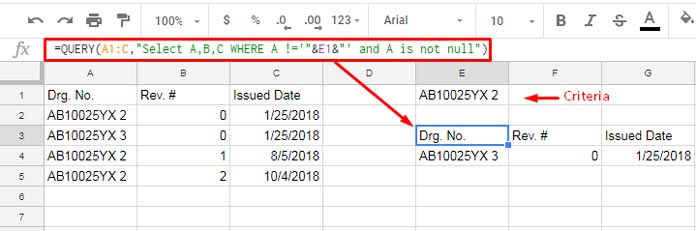
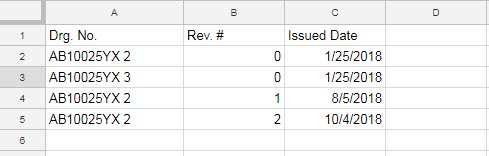
 Not Equal To In Query In Google Sheets Using Comparison Operators
Not Equal To In Query In Google Sheets Using Comparison Operators
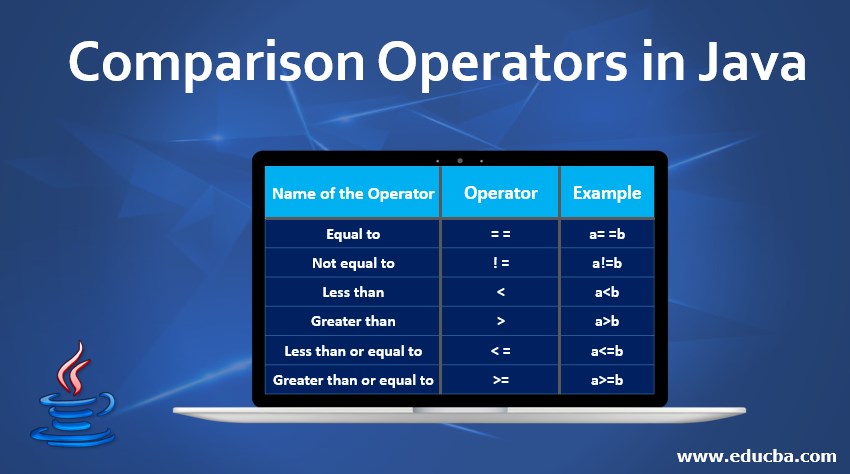
 Comparison Operators In Java 6 Different Comparison
Comparison Operators In Java 6 Different Comparison
 Tools Qa Equality Operator Vs Inequality Operator In Javascript
Tools Qa Equality Operator Vs Inequality Operator In Javascript
 Javascript Lesson 10 Logical Operators In Javascript Geeksread
Javascript Lesson 10 Logical Operators In Javascript Geeksread
 Not Equal To In Query In Google Sheets Using Comparison Operators
Not Equal To In Query In Google Sheets Using Comparison Operators
 Tools Qa Equality Operator Vs Inequality Operator In Javascript
Tools Qa Equality Operator Vs Inequality Operator In Javascript
 And Operators Of Javascript In Simple Words Dhananjay Kumar
And Operators Of Javascript In Simple Words Dhananjay Kumar
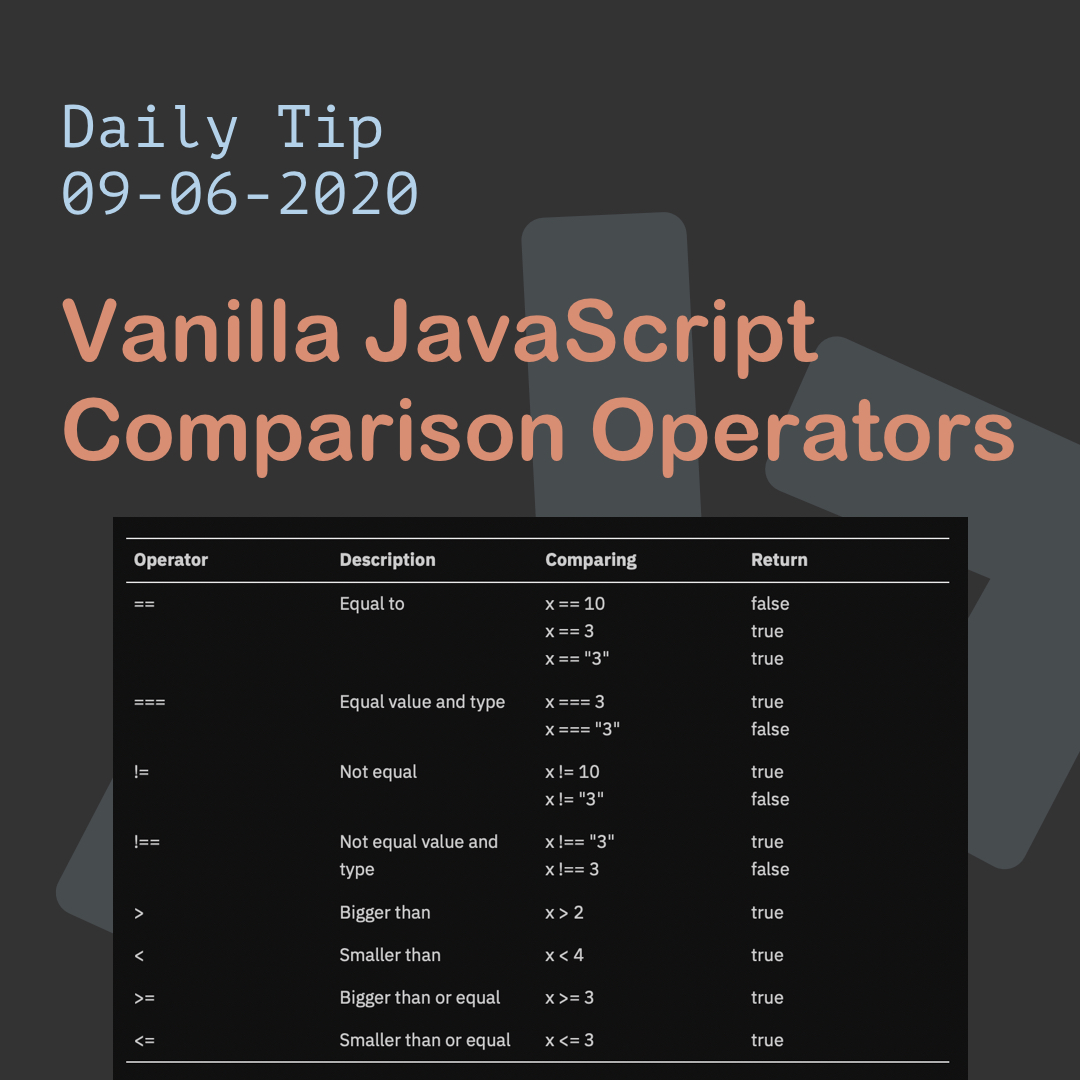
 Vanilla Javascript Comparison Operators
Vanilla Javascript Comparison Operators
 How To Use Does Not Equal In Google Sheets Comparison Operators
How To Use Does Not Equal In Google Sheets Comparison Operators
 Javascript Comparison And Logical Operators
Javascript Comparison And Logical Operators
 Vba Comparison Operators Not Equal Less Than Or Equal To
Vba Comparison Operators Not Equal Less Than Or Equal To

0 Response to "34 Javascript Not Equal Operator"
Post a Comment