33 Bootstrap Button Disabled Javascript
Definition and Usage. The disabled property sets or returns whether a button is disabled, or not. A disabled element is unusable and un-clickable. Disabled elements are usually rendered in gray by default in browsers. This property reflects the HTML disabled attribute. Jul 15, 2016 - Hey iv been looking for a solution using JQuery or by modifying the twitter bootstrap class to prevent a button from performing its onclick action aka disabling it. However the results iv found so ...
 Awesome Checkboxes And Radio Style With Icheck Bootstrap
Awesome Checkboxes And Radio Style With Icheck Bootstrap
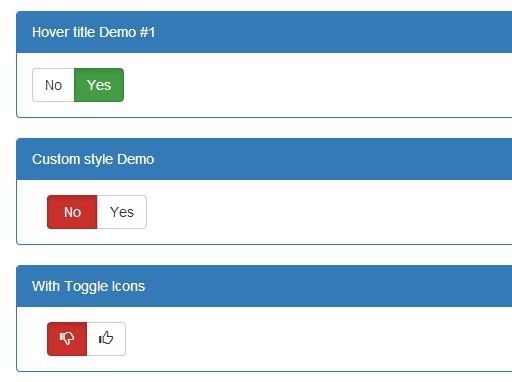
Bootstrap's .button styles can be applied to other elements, such as <label> s, to provide checkbox or radio style button toggling. Add data-toggle="buttons" to a .btn-group containing those modified buttons to enable their toggling behavior via JavaScript and add .btn-group-toggle to style the <input> s within your buttons.

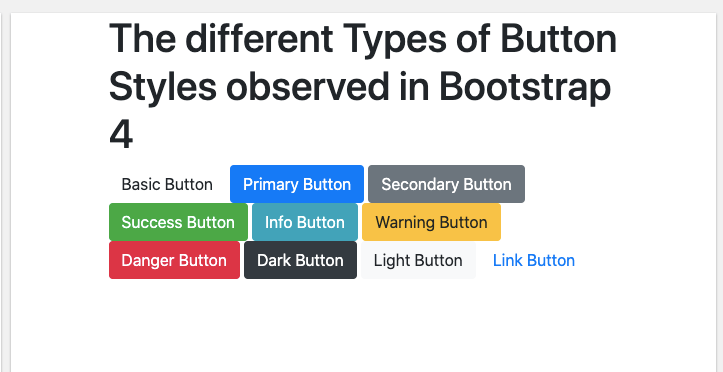
Bootstrap button disabled javascript. Makes a button look like a link (will still have button behavior) Try it. .btn-outline-*. Creates an outlined/bordered button. Use any of the contextual classes as * (btn-outline-primary, btn-outline-success, etc) Try it. .btn-primary. Provides extra visual weight and identifies the primary action in a set of buttons. Try it. Mar 26, 2018 - Using jQuery to disable a button has many advantages as it will allow you to enable and disable the button based on user interaction. You will easily be able to use this code with other jQuery… No special fallbacks when JavaScript is disabled. Bootstrap's plugins don't fall back particularly gracefully when JavaScript is disabled. If you care about the user experience in this case, use <noscript> to explain the situation (and how to re-enable JavaScript) to your users, and/or add your own custom fallbacks.
How to disable browser's back button with JavaScript? Javascript Object Oriented Programming Front End Technology. To disable web browsers' back button, try to run the following code. This is the code for current HTML page, Sep 16, 2019 - Find out how to programmatically disable or enable a button using JavaScript Jun 01, 2016 - Sometimes I use anchors styled as buttons and sometimes I just use buttons. I want to disable specific clicky-things so that: They look disabled They stop being clicked How can I do this?
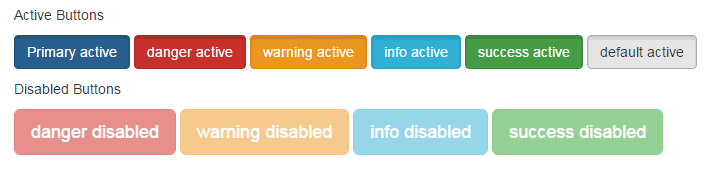
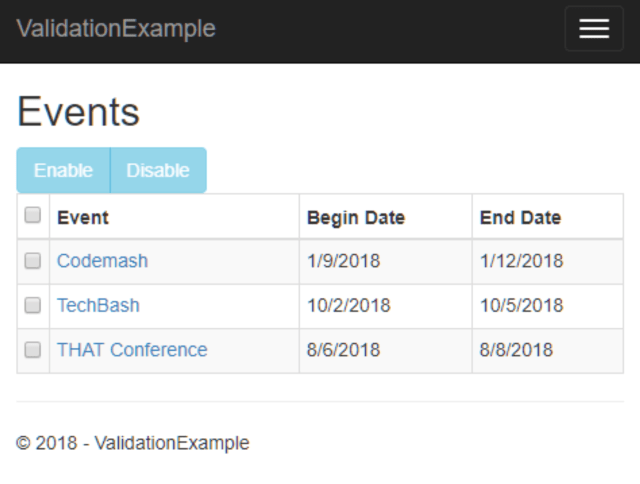
The class.active makes a button appear pressed, and the disabled attribute makes a button unclickable. Note that <a> elements do not support the disabled attribute and must therefore use the.disabled class to make it visually appear disabled. To disable an HTML button after one click with JavaScript, we can call the jQuery one method on an element to attach an event handler that emits once only. We can also call addEventListener with the once option set to true if we want to use plain JavaScript. to add a button. We call one with 'click' to listen to the click event on the button once. Set button to disabled state in the beginning If the input value of the required field is empty, let the button remain disabled. (Disabled state = TRUE) If the input value of the required field is not empty, change the state of the button to enabled.
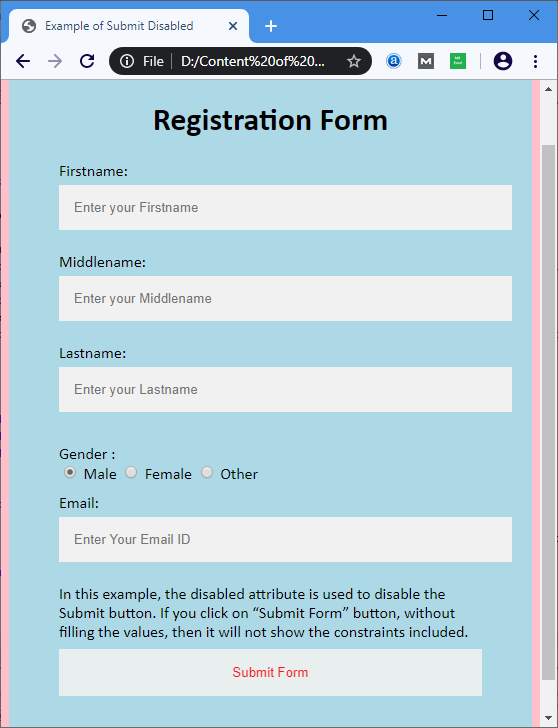
When you're working with JavaScript, more often than not you need to enable or disable a button based on some actions. Usually, when you're working with forms, you want to keep the submit button disabled until a user fills all the mandatory fields in a form. Style of the off toggle. Possible values are: default, primary, success, info, warning, danger. Refer to Bootstrap Button Options documentation for more information. style. string. Appends the value to the class attribute of the toggle. This can be used to apply custom styles. Refer to Custom Styles for reference. width. Bootstrap 5 Button component. Responsive Buttons built with the latest Bootstrap 5. Buttons provide predefined styles (warning, info, danger) for multiple button types: outline, rounded, social, floating, fixed, tags, etc. Use MDB custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.
Sep 05, 2018 - printThere might be times when you need to produce a dynamic list of things that you don’t want to happen twice, like updating the status of something, but in particular only wanting to act as a single use event on that line. You can use jQuery to send a post request to perform the action, […] Bootstrap has an inbuilt data-toggle attribute that is used for toggling Bootstrap elements. Here bootstrapToggle() method is used for performing the task. The bootstrapToggle() method enables the toggling of the switch. If the switch is disabled and the user clicks the checkbox then it toggles to an enabled state. May 20, 2016 - Something really common while making Webdevelopment is when a user clicks a button, it never gets clicked once, its always twice or multiple times, which sometimes makes the form element to send th...
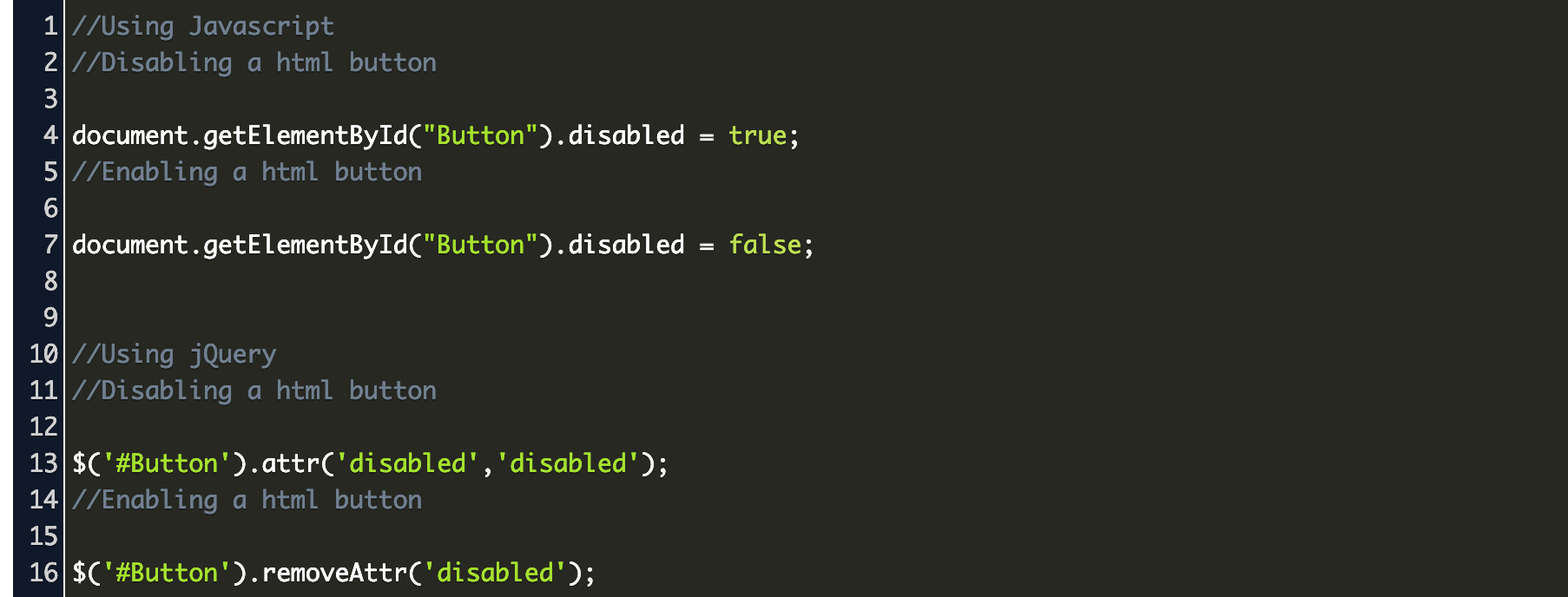
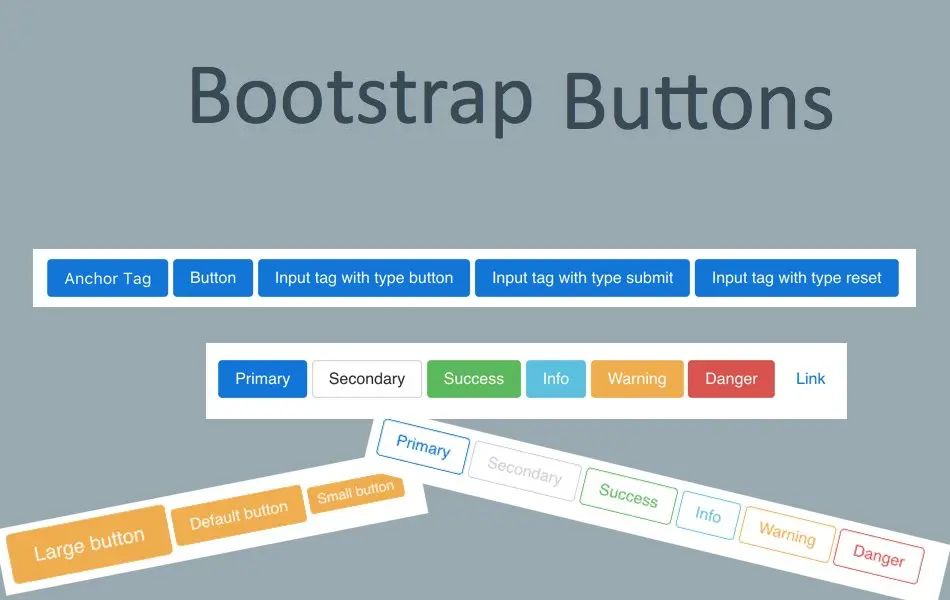
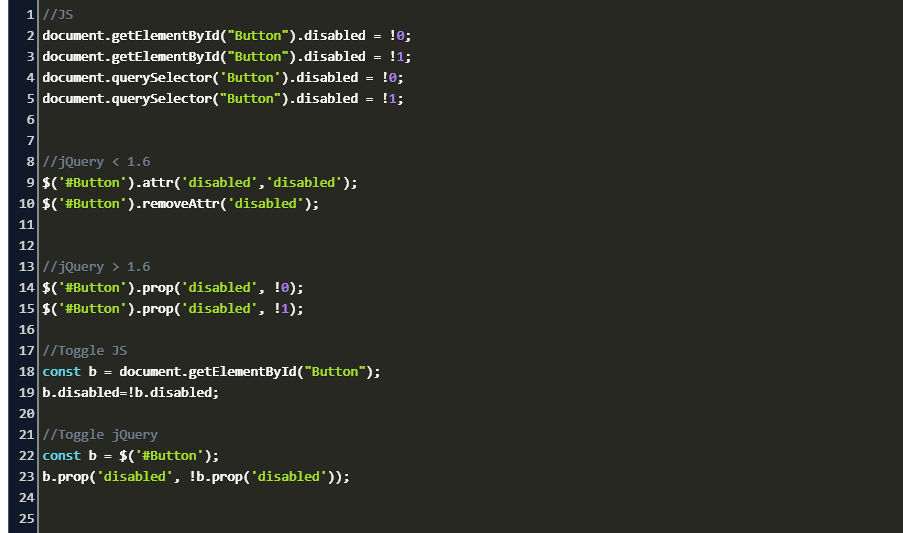
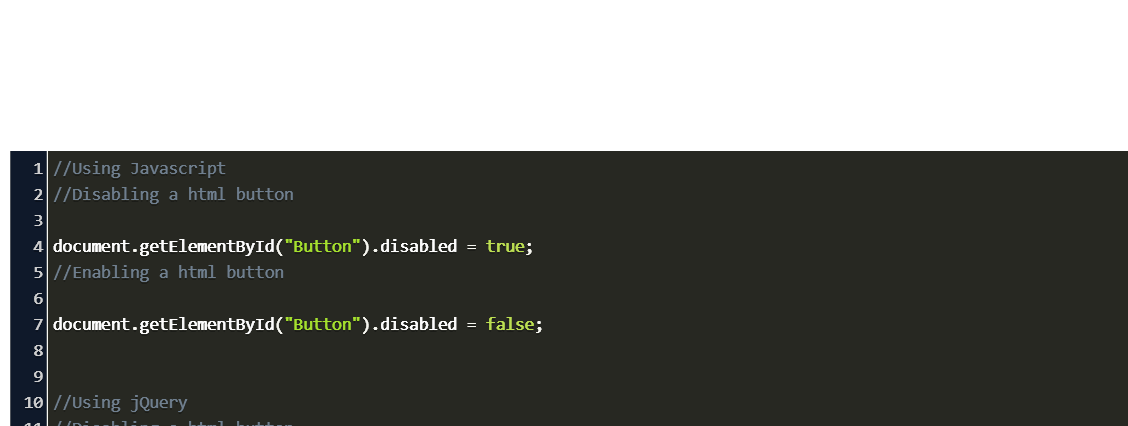
JavaScript Learn JavaScript ... Button Styles. Bootstrap provides different styles of buttons: Basic Default Primary Success Info Warning Danger Link. ... Active/Disabled Buttons. A button can be set to an active (appear pressed) or a disabled (unclickable) state: Active Primary Disabled Primary. Watch out! <a> elements don't naturally support a disabled attribute. In browsers that support it this is handled with a point-events: none style but not all browsers support it yet. React Bootstrap will prevent any onClick handlers from firing regardless of the rendered element.. Button loading state #. When activating an asynchronous action from a button it is a good UX pattern to give the ... Nov 28, 2019 - //Using Javascript //Disabling a html button document.getElementById("Button").disabled = true; //Enabling a html button document.getElementById("Button").disabled = false; //Using jQuery //Disabling a html button $('#Button').attr('disabled','disabled'); //Enabling a html button ...
Nov 17, 2017 - The topic of disabling links popped up at my work the other day. Somehow, a "disabled" anchor style was added to our typography styles last year when I You can use all Bootstrap plugins purely through the markup API without writing a single line of JavaScript. This is Bootstrap's first class API and should be your first consideration when using a plugin. That said, in some situations it may be desirable to turn this functionality off. Buttons. Use Bootstrap's custom b-button component for actions in forms, dialogs, and more. Includes support for a handful of contextual variations, sizes, states, and more. Overview. ... Set the disabled prop to disable button default functionality.
How to enable and disable Twitter Bootstrap Button? Ask Question Asked 7 years, 10 months ago. Active 4 years, 3 months ago. Viewed 37k times 8 0. I am trying to achieve the scenario of disabling a button on clicking it, and then enabling it again after the ajax request has completed successfully. ... Browse other questions tagged javascript ... Mar 12, 2016 - How do I disable a Bootstrap button after it is clicked using Javascript. I am using the onclick event but it doesn't get disabled. Code: That's the reason why the brand ... easy and legible to apply. A small touch providing a lot to the friendlier appearances of the brand new Bootstrap Buttons Javascript are also just a little more rounded corners that coupled with the more free space around making the buttons ...
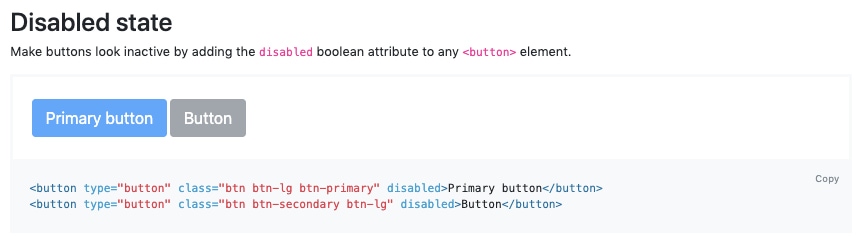
19/6/2018 · Disable a Bootstrap Button. Bootstrap Web Development CSS Framework. When you disable a button, it will fade in color by 50%, and lose the gradient. Use disabled to disable any button. To disable a button, you can try to run the following code −. Use Bootstrap's custom button styles for actions in forms, dialogs, and more with support for multiple sizes, ... Disabled buttons should include the aria-disabled="true" attribute to indicate the state of the element to assistive technologies. ... and use custom JavaScript to disable their functionality altogether. Block buttons. Disable a button with Bootstrap. Bootstrap Web Development CSS Framework. Use the .disabled class in Bootstrap to disable a button. You can try to run the following code to implement the .disabled class −.
As of now, Twitter Bootstrap doesn't have a method to disable a button's functionality without using the disabled attribute. Nonetheless, this would be an excellent feature for them to implement into their javascript library. Active State A button can be set to active (appear pressed and pressable) and disabled (unclickable) state. Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active. The.active class is used to show that we can press the button. 19/3/2016 · You can disable the bootstrap button simply as below – Bootstrap Disable Enable button jQuery : Disable Example <script type="text/javascript"> function disable(){ $("#myBtn").attr("disabled", true); $('#myBtn').addClass('disabled'); } </script> <input type="button" class="btn btn-danger" onclick="disable()" id="myBtn" value="Disable Button" />
$("#buttonid").on("click", function() { $(this).prop("disabled", true); }); Enable/Disable Dropdown Button in Bootstrap Using jQuery Sometimes we need to disable the dropdown button using jQuery, JavaScript. You can disable the dropdown buttons using jQuery as below - Enable/Disable Dropdown Button functionality in Bootstrap Example: Feb 26, 2016 - button with class "disabled" can still be clicked and submit the form. reproduced in most of browsers.
20/8/2021 · If you are using Bootstrap UI framework in your project and want to disable a button element, you can simply do it by adding attribute disabled="true", Example: <button id="myButton" type="button" class="btn btn-primary" disabled="true">Primary</button> If you want to disable the button programmatically via JavaScript, you can do 11/3/2016 · (Anchors do not have an (HTML) disable attribute, so cannot simply be disabled by setting that attribute. Slightly confusingly, Bootstrap will make the button appear to be disabled, but in practice another click (or worse still, double-clicks) will cause an on-click or href (where this is actually "javascript:...") to be re-invoked.) NB: Needs jquery. Nov 28, 2019 - Delphi queries related to “bootstrap button enable disable js” · how to get element by id and make it diable using javascript
If enabled, the preview panel updates automatically as you code. If disabled, use the "Run" button to update. The disabled bootstrap button must have the aria-disabled="true" attribute to show the state of the element to assistive technologies. Makes a button look like a link (will still have button behavior) Try it.btn-lg: Makes a large button: Try it.btn-sm: Makes a small button: Try it.btn-xs: Makes an extra small button: Try it.btn-block: Makes a block-level button (spans the full width of the parent element) Try it.active: Makes the button appear pressed: Try it.disabled: Makes ...
Approach: Initialize tooltips in bootstrap disabled buttons with the specified element and call the tooltip () method. To trigger tooltip on disabled button by wraping them in <span> span tag and <div> div tag and then adding 'data-toggle','data-placement' and 'title' attributes to it along with its values respectively. Sep 04, 2018 - A nice easy way to disable and re-enable buttons [etc] in Bootstrap with a little extension to the jQuery library. Specify container: 'body' to avoid rendering problems in more complex components (like our input groups, button groups, etc). Triggering popovers on hidden elements will not work. Popovers for .disabled or disabled elements must be triggered on a wrapper element. When triggered from hyperlinks that span multiple lines, popovers will be centered.
 Bootstrap Tips And Tricks 15 Awesome Tricks For Grids
Bootstrap Tips And Tricks 15 Awesome Tricks For Grids
 How To Check If A Button Is Disabled With Js Code Example
How To Check If A Button Is Disabled With Js Code Example
 W3 Css Vs Bootstrap A Head To Head Comparison
W3 Css Vs Bootstrap A Head To Head Comparison
Adjusting The Color Per Row And Window Of Boostrap Buttons
 Bootstrap Buttons With Examples Geeksforgeeks
Bootstrap Buttons With Examples Geeksforgeeks
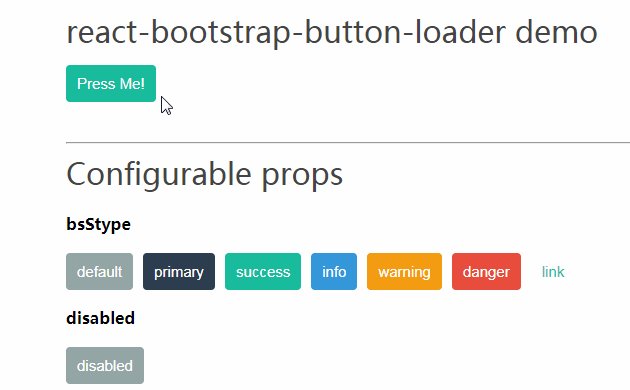
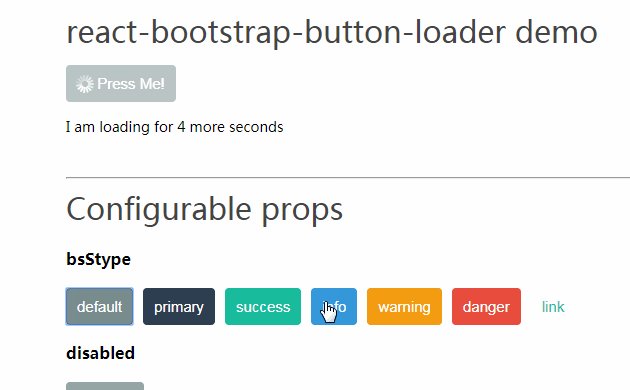
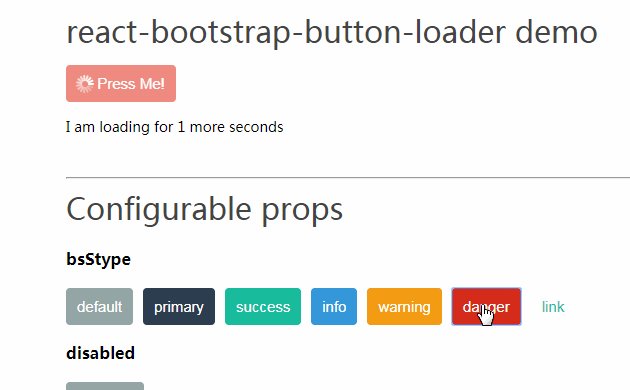
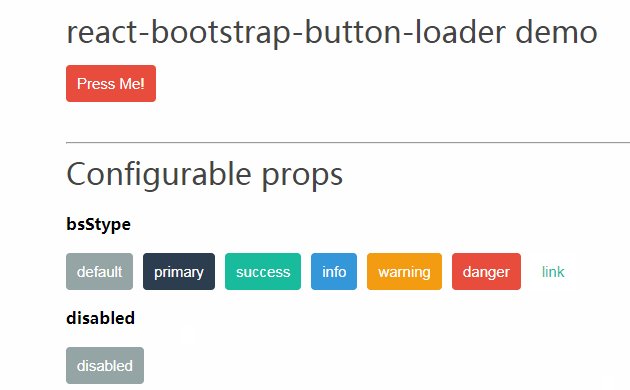
 React Buttonloader With Bootstrap Flavor
React Buttonloader With Bootstrap Flavor
 How To Create Buttons In Bootstrap 5 Webnots
How To Create Buttons In Bootstrap 5 Webnots
 Bootstrap Button Toggle On Off Switch
Bootstrap Button Toggle On Off Switch
 Html Button Disabled Javatpoint
Html Button Disabled Javatpoint
 Bootstrap Button 9 Demos Of Custom Color Size Dropdown
Bootstrap Button 9 Demos Of Custom Color Size Dropdown
 Enable Disable Button Javascript Code Example
Enable Disable Button Javascript Code Example
 Bootstrap 4 Buttons Javatpoint
Bootstrap 4 Buttons Javatpoint
 Disabled Active States Bootstrap 4 Buttons
Disabled Active States Bootstrap 4 Buttons
 How To Enable Bootstrap Tooltip On Disabled Button
How To Enable Bootstrap Tooltip On Disabled Button
 Toggle Button Plugin For Bootstrap 4 Bootstrap Checkbox
Toggle Button Plugin For Bootstrap 4 Bootstrap Checkbox
 Button Bulma Free Open Source And Modern Css Framework
Button Bulma Free Open Source And Modern Css Framework
 Conditionally Enabling And Disabling Dom Elements Dzone Web Dev
Conditionally Enabling And Disabling Dom Elements Dzone Web Dev
 Submit Input Striped Loading Bootstrap Like Sitepoint
Submit Input Striped Loading Bootstrap Like Sitepoint
 The 10 Most Common Bootstrap Mistakes That Developers Make
The 10 Most Common Bootstrap Mistakes That Developers Make
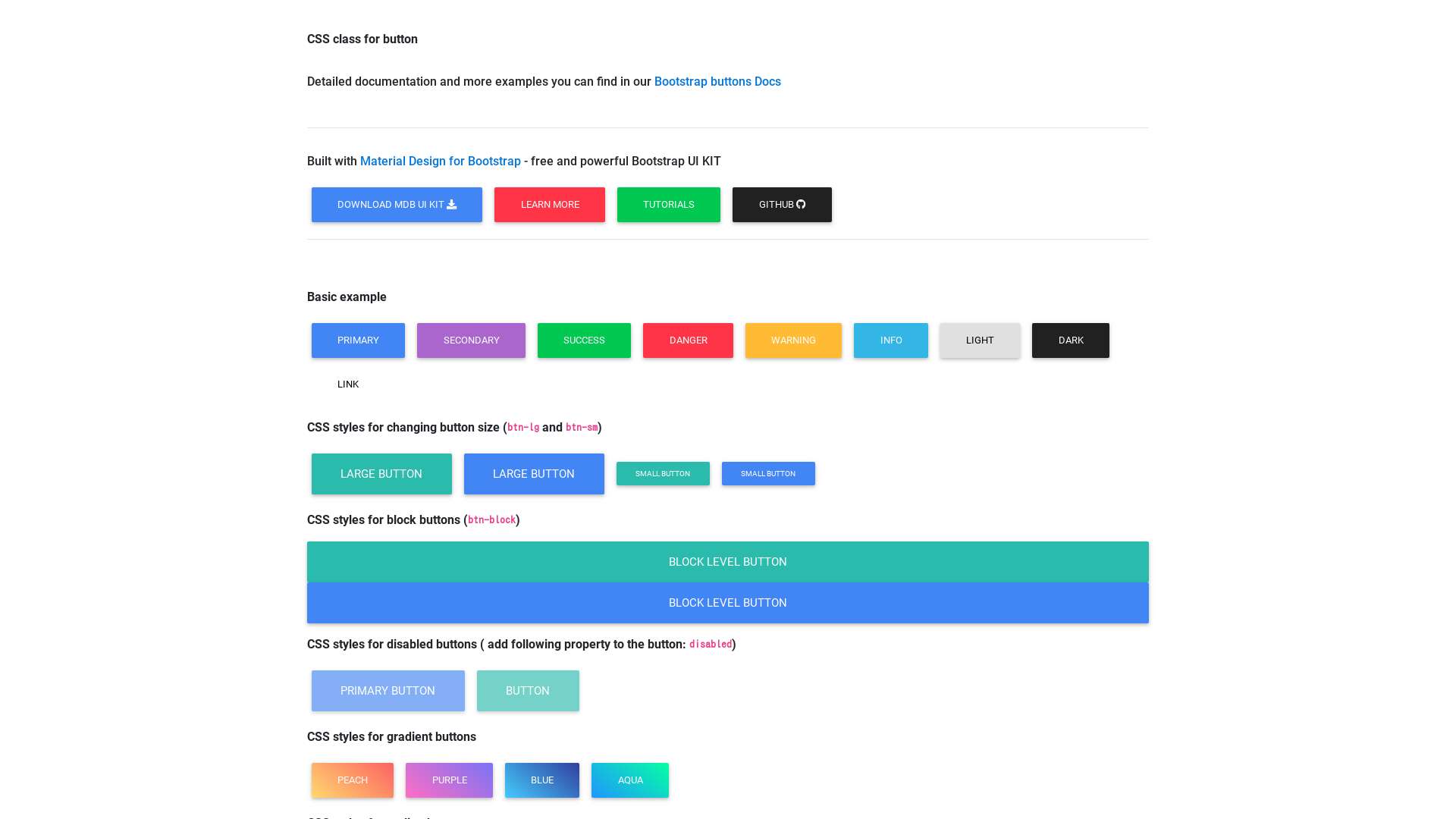
 Bootstrap Buttons Examples Amp Tutorial
Bootstrap Buttons Examples Amp Tutorial
 The 10 Most Common Bootstrap Mistakes That Developers Make
The 10 Most Common Bootstrap Mistakes That Developers Make
 No Way To Enable Css After Disabling It Bug Reports
No Way To Enable Css After Disabling It Bug Reports
 Beagle Responsive Admin Template Bootstrap Themes
Beagle Responsive Admin Template Bootstrap Themes
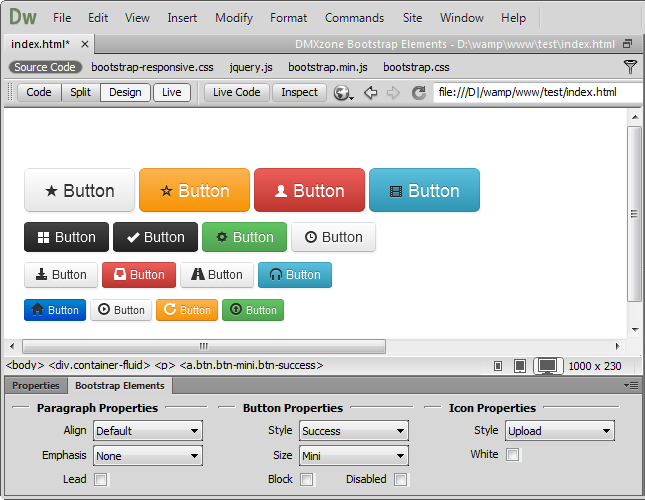
 Bootstrap Elements Features Part 2 Buttons Images Icons
Bootstrap Elements Features Part 2 Buttons Images Icons
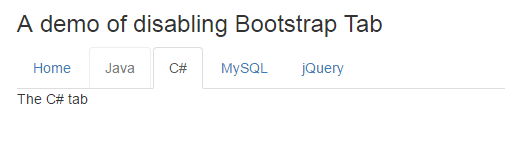
 How To Disable Bootstrap Tab With 2 Demos
How To Disable Bootstrap Tab With 2 Demos
 Bootstrap Dropdown Active Disabled Example
Bootstrap Dropdown Active Disabled Example
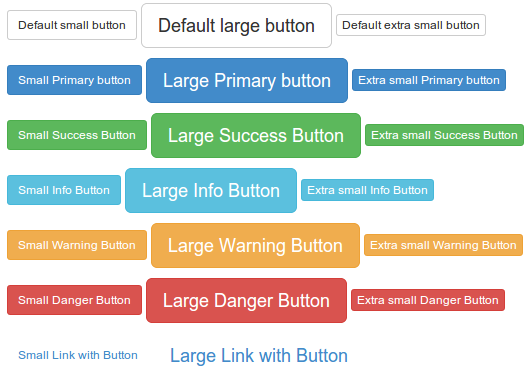
 Twitter Bootstrap 3 Button Tutorial W3resource
Twitter Bootstrap 3 Button Tutorial W3resource
 Css Class For Button Code Helper
Css Class For Button Code Helper
 Bootstrap Buttons Tutorial Sizes Colours And More
Bootstrap Buttons Tutorial Sizes Colours And More
 How To Disable A Button After One Click In Javascript
How To Disable A Button After One Click In Javascript


0 Response to "33 Bootstrap Button Disabled Javascript"
Post a Comment