32 Browser Javascript Console Script Error
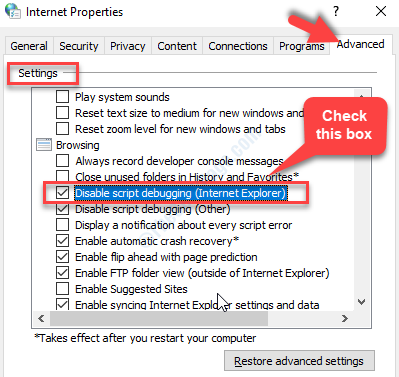
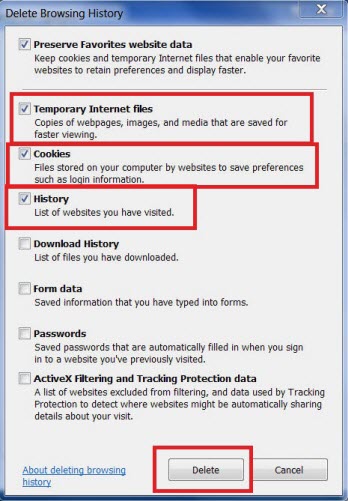
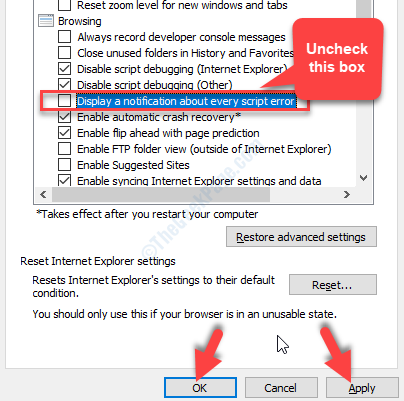
There are three types of errors in programming: (a) Syntax Errors, (b) Runtime Errors, and (c) Logical Errors. Syntax Errors. Syntax errors, also called parsing errors, occur at compile time in traditional programming languages and at interpret time in JavaScript. Then click on Start -> Control Panel. 3. From the Control Panel, double click on Internet Options. 4. Once Internet Properties loads up, click on the Advanced Tab and scroll down to the Security section and check the box next to Empty Temporary Internet Files folder when browser is closed. Then click on Apply and OK.
 Selecting A P Inside A Div Gives Error In Browser Console But
Selecting A P Inside A Div Gives Error In Browser Console But
This is the most likely cause of the JavaScript errors you're getting in the WebBrowser (because you're not seeing the same errors in IE9). You can make the registry setting using the following c# code (which sets IE10 mode if Windows 8 is detected) and changing app-name.exe to match your own application.

Browser javascript console script error. 28/12/2019 · You need to implement the Access-Control-Allow-Origin response header on the third-party server where the external script is coming from. How and where to add the HTTP header depends on the type of the third-party server. For example, here is a code example you can use on an Apache server. This JavaScript error is triggered when a script attempts to access an undefined variable or one that is not within the current scope. In most cases, if you have a plugin or script triggering these JavaScript errors, reaching out to the developer for support will lead you to a solution. Javascript console for Chrome From the "Diagnosing a JavaScript error" section example towards the top, we will find the JavaScript error on a webpage in Google Chrome.
Introduction to The Console. In both client-side JavaScript and Node.js, log data is handled by default via a global console instance. While client-side JavaScript writes console data to the individual browser's developer console, Node.js console data is written to stdout and stderr. In the Search Control panel, type Java Control Panel into the "Search" field, and click the Java icon to open it.; In the Java Control Panel, click the Security tab. ; At the top of the Security tab, check the Enable Java content in the browser box to enable Java. Uncheck to disable. macOS. Click the Apple icon in the top left of the screen. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: On the web browser menu, click Tools or the "Tools" icon (which looks like a gear), and select Internet Options.
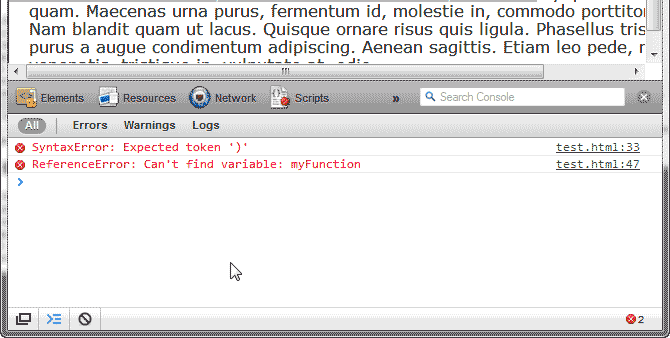
See CORS Settings attributes W3 spec for more details on the crossorigin attribute and all the values it can take. It is important to note that this attribute has no effect on browsers that don't support CORS, see CanIUseCors to check which browsers support it. Also, some browsers like Chrome expect the Access-Control-Allow-Origin to be set in the response header when it sees the crossorigin ... "Script error." "Script error" is what browsers send to the onerror callback when an error originates from a JavaScript file served from a different origin (different domain, port, or protocol). It's painful because even though there's an error occurring, you don't know what the error is, nor from which code it's originating. The JavaScript interpreter expected something, but it wasn't there. Typically caused by mismatched parentheses or brackets. The token in this error can vary - it might say "Unexpected token ]" or "Expected {" etc.
JavaScript does have a minor downside. The downside of JavaScript is that a single error may stop all of the scripts on a page from working. Yes, that means that another plugin can break Yoast SEO's JavaScript, and vice versa. How to check for general JavaScript errors? Historically, JavaScript was plagued with cross-browser compatibility problems — back in the 1990s, the main browser choices back then (Internet Explorer and Netscape) had scripting implemented in different language flavors (Netscape had JavaScript, IE had JScript and also offered VBScript as an option), and while at least JavaScript and JScript were compatible to some degree (both based on ... JavaScript console error logs include a stack trace that can help you troubleshoot the source of any issue. And because logs are fully integrated with the rest of Datadog, you can explore them in context with all of the other monitoring data you're already collecting from related services. Analyze frontend error logs to investigate issues
In the case of any runtime errors or syntax error or any compiler issues, it shows the error hint or line number where the error exactly is? May be using JavaScript or jquery could be the solution. Can anyone recommend an alternative to this? javascript jquery console less Disable add-ons or run the browser in Safe Mode. To see what add-on may be causing a problem, you can disable an individual add-on and see if the error persists. 29/8/2021 · Browser javascript console script error
In the Chrome tool bar menu go to View > Developer > Javascript Console. This will open a window which gives insight into what the cause of the issue is. Oftentimes an error will appear in red. 6. After opening the browser console, you can start looking for errors. Errors will be displayed differently in each browser, but generally will be color coded, labelled, or marked with an identifying icon. If you find an error, make sure to copy the error name, location, and line number. The Console is a great companion tool to use with others tools. The Console provides a powerful way to script functionality, inspect, and manipulate the current webpage using JavaScript. The fastest way to directly open the Console is to select Control + Shift + J (Windows, Linux) or Command + Option + J (macOS).
The console.error () method writes an error message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console). The console object provides access to the browser's debugging console (e.g. the Web console in Firefox). The specifics of how it works varies from browser to browser, but there is a de facto set of features that are typically provided.. The console object can be accessed from any global object.Window on browsing scopes and WorkerGlobalScope as specific variants in workers via the property console. Java script console errors. For the former one, ... I don't understand however if the JavaScript console errors are responsible for a page not being mobile-friendly or not as the test shows page is mobile-friendly. google-search-console javascript mobile crawl-errors googlebot-mobile.
// this method will proxy your custom method with the original one function proxy(context, method, message) { return function() { method.apply(context, [message].concat(Array.prototype.slice.apply(arguments))) } } // let's do the actual proxying over originals console.log = proxy(console, console.log, 'Log:') console.error = proxy(console, console.error, 'Error:') console.warn = proxy(console, console.warn, 'Warning:') // let's test console.log('im from console.log', 1, 2, 3); console.error ... In Chrome, you can use the JavaScript Console to check window.console output as follows. To open the Developer Tools, select the menu icon > More Tools > Developer Tools. To open the JavaScript Console, press the ESC key on your keyboard. The ESC key will toggle the JavaScript Console. If you close the console, press the ESC key again to open it. 2/7/2021 · Go to the screen where you are experiencing the error. In Chrome, navigate to Tools > Advanced > Error Console. 2. Identify the Error. The error console will open. Select JavaScript and Errors from the two drop downs. To find the error location, expand one of the errors. You’ll see the error and the location.
The JavaScript console is a command line interface in your browser that can execute snippets of code. When that code snippet is designed to interact with the webpage you are currently on, result can happen that might not have been possible otherwise. If you are an Internet user you are guaranteed to come across a javascript error applet at some point, so it is essential that you know how to fix JavaScript... Browsera is one tool that not only tests for cross-browser compatibility but also detects JavaScript errors as well. Use Console.log () to Display Anticipated Results Console.log () is a function that allows us to display messages in our browser console. Moreover, we also print strings and other variables so we can see their values.
 Fix Not Responding Due To A Long Running Script Error On Ie11
Fix Not Responding Due To A Long Running Script Error On Ie11
 Google Maps Java Script Error Where To Look 320 Ultimate
Google Maps Java Script Error Where To Look 320 Ultimate
 Webgl Error An Error Occured Running The Unity Content On
Webgl Error An Error Occured Running The Unity Content On
:max_bytes(150000):strip_icc()/browser-window-58af01fa5f9b58a3c936e68d.png) Script Error What It Is And How To Fix It
Script Error What It Is And How To Fix It
There Is A Javascript Error In Your Browser Console Error
![]() Javascript Console Errors On Firefox But Not On Chrome
Javascript Console Errors On Firefox But Not On Chrome
 C Webbrowser Script Error Stack Overflow
C Webbrowser Script Error Stack Overflow
 Using Webdriver To Automatically Check For Javascript Errors
Using Webdriver To Automatically Check For Javascript Errors
 Viewing Javascript Errors In Internet Explorer 9 Dzone Web Dev
Viewing Javascript Errors In Internet Explorer 9 Dzone Web Dev
 Script Errors In Internet Explorer Browsers Microsoft Docs
Script Errors In Internet Explorer Browsers Microsoft Docs
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 How Do I Diagnose Javascript Errors On My Site Inmotion
How Do I Diagnose Javascript Errors On My Site Inmotion
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
Javascript Error On Ipad Apple Community
 How To Go About Debugging Javascript In The Htmlservice In
How To Go About Debugging Javascript In The Htmlservice In
 Fix Not Responding Due To A Long Running Script Error On Ie11
Fix Not Responding Due To A Long Running Script Error On Ie11
Error Script Source Code Logged To Browser Console Occuring
How Javascript Works Exceptions Best Practices For
 Unknown Browser Issues With Javascript Stack Overflow
Unknown Browser Issues With Javascript Stack Overflow
 How To Fix An Unresponsive Script Error
How To Fix An Unresponsive Script Error
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 Best Practices For Client Side Logging And Error Handling In
Best Practices For Client Side Logging And Error Handling In
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Uncaught Error Script Error For Trackingcode Error On Every
Uncaught Error Script Error For Trackingcode Error On Every
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript



0 Response to "32 Browser Javascript Console Script Error"
Post a Comment