31 Javascript On Resize Window
Facebook page: https://www.facebook /pages/WebTunings/339234242822202Recommended JavaScript Book:http://www.amazon /gp/product/0596805527/ref=as_li_qf_... window.scrollBy (0,10) The method scrollTo (pageX,pageY) scrolls the page to absolute coordinates, so that the top-left corner of the visible part has coordinates (pageX, pageY) relative to the document's top-left corner. It's like setting scrollLeft/scrollTop. To scroll to the very beginning, we can use scrollTo (0,0).
Visio Svg Does Not Resize In A Sharepoint 2013 Wiki Page
May 02, 2017 - Starting with Windows Internet Explorer 9, the behavior of the HTMLWindowEvents::onresize event varies according to the document mode of the webpage and the registration of the event. For webpages displayed in IE9 standards mode or later (including interoperable quirks mode), the resize event ...
Javascript on resize window. The resizeTo () method resizes a window to the specified width and height. resizeBy () - Resizes the window by the specified pixels. moveBy () - Moves a window relative to its current position. moveTo () - Moves a window to the specified position. Fortunately, you cannot move or resize a browser window your JavaScript code did not create. Imagine the chaos that could ensue if any random function could shrink your browser window to the size of a quarter. However, you can use built-in JavaScript functions to resize and reposition browser windows instantly. 30/5/2013 · Javascript – resizing a window to fit the contents Posted on May 30, 2013 by Maryna Cherniavska Recently we’ve been faced with the question of how to resize the browser window opened with javascript window.open so that when the content is changed, the window would resize , and we never had to see the vertical scrollbar.
Occurs when the size of an object has changed. To get the size of an object, use the clientWidth, clientHeight, innerWidth, innerHeight, offsetWidth and offsetHeight properties. In Firefox, Opera, Google Chrome and Safari, the onresize event is fired only when the size of the browser window ... How to Capture Browser Window Resize Event in JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the addEventListener() Method. You can simply use the addEventListener() method to register an event handler to listen for the browser window resize event, such as window.addEventListener('resize', ...). 31/3/2020 · We want the “resize” event to only be fired once we are done resizing. Prerequisite: To solve this problem we use two functions: setTimeout() function; clearTimeOut() function. Example: We will use setTimeout() so that they function in which we want to be fire after resizing waits for 500ms. Now, we keep setTimeout() function in the “resize” event.
One way to add an event handler for the window resize event is to assign an event handler function to the window.onresize property. For instance, we can write: window.onresize = (event) => { console.log (event) }; to assign a function to window.onresize. Apr 28, 2020 - The following example will display the current width and height of the browser window on resize. The onresize event in JavaScript generally occurs when the window has been resized. To get the size of the window, we can use the JavaScript's window.outerWidth and window.outerHeight events.
Methods. Description. resizeBy (dx, dy) Resizes a window by the specified amount in pixels. resizeTo (x y) Resizes a window to the specified pixel values. Note that in most browsers, resizing a window to below 100 by 100 in pixels require permission using signed script (for security reasons). Let's cut straight to the chase now, and show some ... When resize complete. If your script using some resources e.g. image that requires time to fully load in that case it's better to execute the script when the Window resizing is complete. For doing this I am using setTimeout() which executes whenever the window gets resized. Apr 28, 2021 - That’s all about triggering the window’s resize event in JavaScript and jQuery. ... Average rating 5/5. Vote count: 20 · No votes so far! Be the first to rate this post. We are sorry that this post was not useful for you! ... Thanks for reading. Please use our online compiler to post code ...
Resize Observer is a new JavaScript API that's very similar to other observer APIs like the Intersection Observer API. It allows for elements to be notified when their size changes. The most frequent reason for an element's size to change is when the viewport is resized or the device's direction changes between portrait and landscape. It is still possible to set onresize attributes or use addEventListener () to set a handler on any element. However, resize events are only fired on the window object (i.e. returned by document.defaultView ). Only handlers registered on the window object will receive resize events. Using matchMedia to update when the window goes over/under 700px; Using an event listener on the resize event to update at every window change; You can also use window.matchMedia() without event listeners. You can also use matchMedia without the event listeners to see if the window currently matches a query string:
Using the addEventListener() method to attach the "resize" event on the window object. ... Tabs Dropdowns Accordions Convert Weights Animated Buttons Side Navigation Top Navigation Modal Boxes Progress Bars Parallax Login Form HTML Includes Google Maps Range Sliders Tooltips Slideshow Filter List Sort List ... HTML, CSS, JavaScript... 1/4/2020 · The window resize event occurs whenever the size of the browser window gets changed. We can listen to the resize event in two ways: Using onresize event; Using Resize Observer API. Method 1: Using resize event: We can add an event listener to the body element which fires every time when the window size is resized. Example: The key to maximizing the browser window in Javascript is the window.resizeTo () function, which would resize the window to any specified size. The function somehow needs to get the screen's width and height to be supplied as a parameter, and the window itself needs to be moved to the top left corner of the screen using the window.moveTo ...
It was a quiet night with a perfect temperature for the brain to give 100%. "Perfect time for programming" — Hung said. As he was scrolling aimlessly through a long list of JavaScript ... Firing resize event only when resizing is finished. jQuery resize event (or Javascript one) is fired when the size of the browser's window (viewport) changes as pointed out in jQuery documentation. Sometimes we need to execute functions which might take a while to execute or which might consume quite a few resources from the machine. Move the window to coordinates (x,y) on the screen. win.resizeBy(width,height) Resize the window by given width/height relative to the current size. Negative values are allowed. win.resizeTo(width,height) Resize the window to the given size. There's also window.onresize event.
Jun 17, 2021 - Note: It's not possible to resize a window or tab that wasn’t created by window.open(). It's also not possible to resize when the window has multiple tabs. Jun 03, 2020 - Cannot assign to read only property 'value' of object '[object Object] js ... how to write a program that displays a message “It’s Fun day” if it's Saturday or Sunday today in javascript javascript resize window . javascript by on May 26 2021 Donate Comment . 0. window resize done . javascript by Disgusted Dragonfly on Nov 09 2020 Donate Comment . 0 Source: stackoverflow . div resize event typescript ...
javascript. This code will simply listen for the window resize event and console log something like "resized to: 1024 x 768". Re-render on Resize. But the above code will not yet re-render anything when the resize event is detected. We still have to tell React itself that something has changed in order to trigger a re-render. In JavaScript: object.onresize = function() {myScript}; Try it Yourself ». In JavaScript, using the addEventListener () method: object.addEventListener("resize", myScript); Try it Yourself ». Note: The addEventListener () method is not supported in Internet Explorer 8 and earlier versions. close ajax popup javascript Javascript On Window Resize. Download JavaScript Window See all features...Polaroid Shadow Box Art. Download Free Trial for Windows: Download Free Trial for MAC: DHTML Popup Free Trial can be used for free for a period of 30 days.
Oct 31, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. This method is a shortcut for.on ('resize', handler) in the first and second variations, and.trigger ("resize") in the third. The resize event is sent to the window element when the size of the browser window changes: 1 2 Feb 27, 2015 - See the Pen Debouncing Example by Ben Centra (@bencentra) on CodePen. Throttling and debouncing can be applied to other JavaScript events as well. If you don’t want to implement them yourself, several libraries have implementations and many plugins already exist. Tags: window, resize, javascript, ...
Javascript window.innerWidth and window.innerHeight properties gives the dimensions of the viewport window. window.outerWidth and window.outerHeight gives the dimensions of the full browser window that includes the location bar, menu etc. ... To detect change in window size we can listen to resize event on the window object. window.resizeBy () will trigger window's onresize event. This works in both Javascript or VBScript. window.resizeBy (xDelta, yDelta) called like window.resizeBy (-200, -200) to shrink page 200px by 200px. 1 Answer. answered 3 years,7 months ago. if you use javascript, you can trigger window resize event by using javascript dispatchEvent () function. window.dispatchEvent (new Event ('resize')); Eg: <button onclick="window.dispatchEvent (new Event ('resize'));">Resize</button>. But This method not works for some browsers,
12/3/2009 · Best practice is to attach to the resize event. window.addEventListener('resize', function(event) { ... }, true); jQuery is just wrapping the standard resize DOM event, eg. window.onresize = function(event) { ... Apr 23, 2015 - Loading · ×Sorry to interrupt · Refresh Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Add a Resize Event Using the addEventListener () Function in JavaScript To add a resize event to the window, we can use the addEventListener () function in JavaScript. This function adds an event that contains a function to an object. For example, let's add an event to the object window to get its width and height and show it on the web page.
 Get The Size Of The Screen Current Web Page And Browser
Get The Size Of The Screen Current Web Page And Browser
Resize Browser To Check How Responsive Your Website Is
 Use Javascript In Blazor To Auto Resize Pages App Vnext
Use Javascript In Blazor To Auto Resize Pages App Vnext
How To Resize Html5 Canvas To Fit The Window By John Au
 How To Center And Resize App Windows On Windows 10
How To Center And Resize App Windows On Windows 10
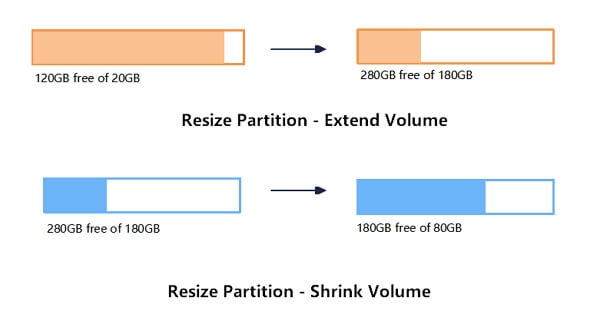
 Resize Partition Windows 11 10 Use 3 Tools To Shrink Extend
Resize Partition Windows 11 10 Use 3 Tools To Shrink Extend
 Javascript Disable Resize Window Code Example
Javascript Disable Resize Window Code Example
 How To Center And Resize App Windows On Windows 10
How To Center And Resize App Windows On Windows 10
Html5 Tutorials Using Screen Width To Swap Responsive Content
Resize Browser To Check How Responsive Your Website Is
 Making A Resizable Div In Js Is Not Easy As You Think By
Making A Resizable Div In Js Is Not Easy As You Think By
![]() Window Resize Javascript Function Does Not Work In V7 Even
Window Resize Javascript Function Does Not Work In V7 Even
 Html Onresize Event Attribute Geeksforgeeks
Html Onresize Event Attribute Geeksforgeeks
 Using Javascript To Resize A Div To Screen Height Causes
Using Javascript To Resize A Div To Screen Height Causes
 Resize Div On Window Resize Stack Overflow
Resize Div On Window Resize Stack Overflow
 Error When Resize Window Issue 2713 Ramboxapp Community
Error When Resize Window Issue 2713 Ramboxapp Community
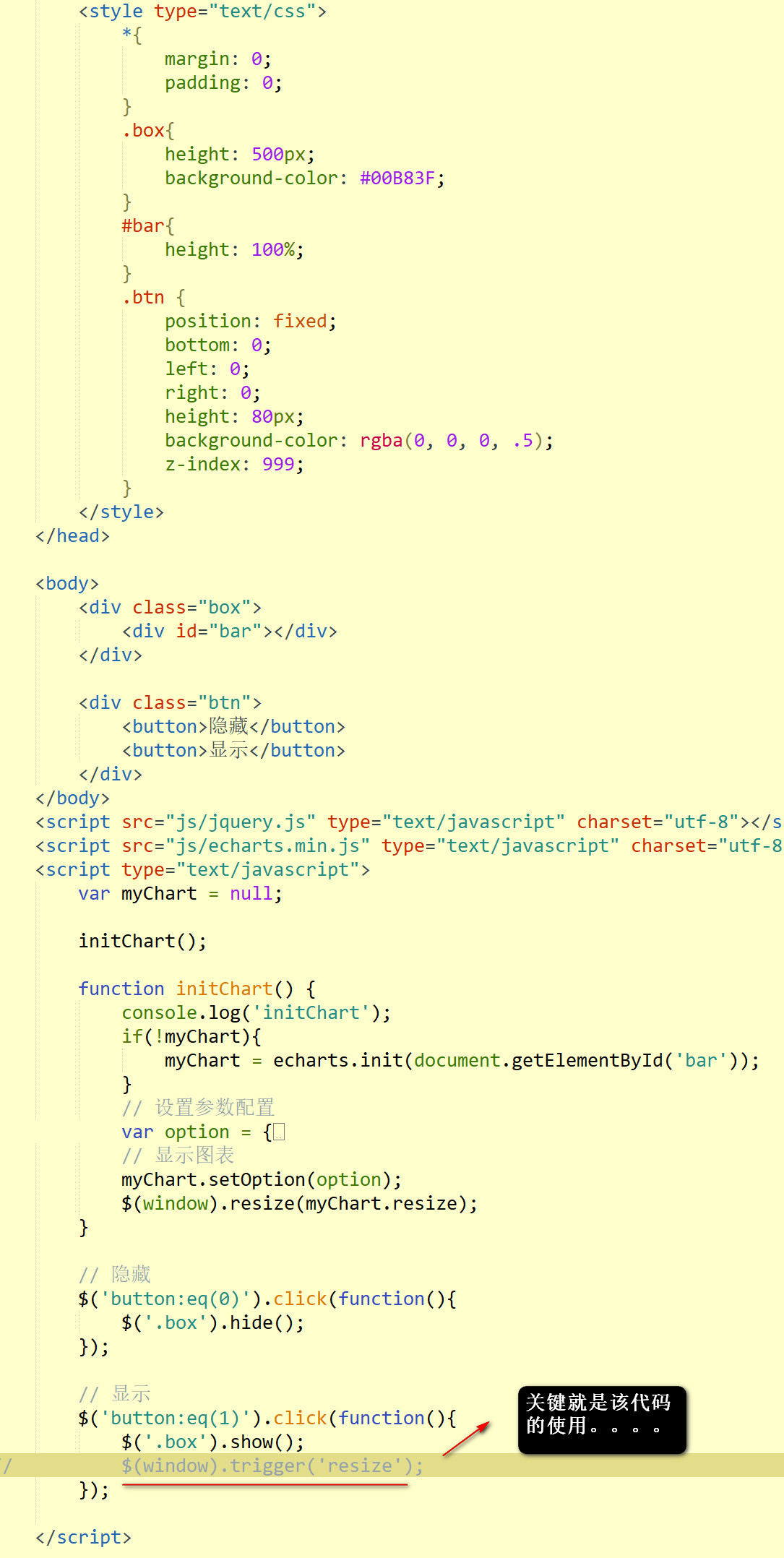
 Echarts Display Exception When Changing Form Size After
Echarts Display Exception When Changing Form Size After
 Resizable Split Layout In Pure Javascript Resizable Js
Resizable Split Layout In Pure Javascript Resizable Js
 Natural Window Resize Event Invalidating Layout In Chrome
Natural Window Resize Event Invalidating Layout In Chrome
 How To Detect When The Window Size Is Resized Using
How To Detect When The Window Size Is Resized Using
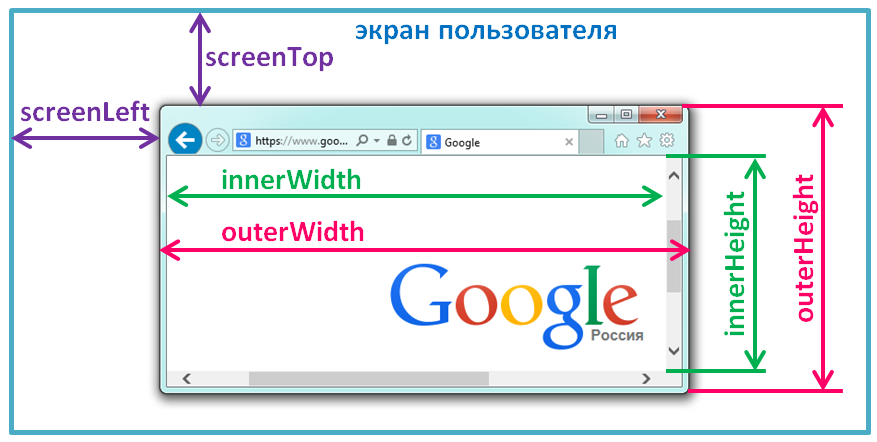
 Javascript How To Get The Window Width And Height Stack
Javascript How To Get The Window Width And Height Stack
 Addressing The Ios Address Bar In 100vh Layouts By Susie
Addressing The Ios Address Bar In 100vh Layouts By Susie
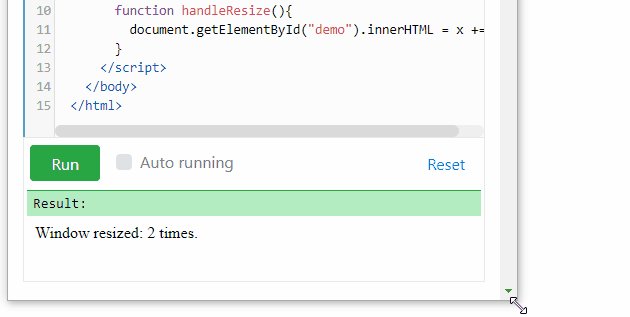
 Javascript Resize Event Example Dirask
Javascript Resize Event Example Dirask
 Drag Resize Minimize Maximize Close Any Elements
Drag Resize Minimize Maximize Close Any Elements
Javascript Popup Resize Javascript Popup Window
 How To Open New Browser Window Not Tab And Then Resize It
How To Open New Browser Window Not Tab And Then Resize It



0 Response to "31 Javascript On Resize Window"
Post a Comment