29 Javascript Focus On Element
The focusout event occurs when an element (or any elements inside it) loses focus. The focusout () method attaches a function to run when a focusout event occurs on the element, or any elements inside it. Unlike the blur () method, the focusout () method also triggers if any child elements lose focus. Tip: This method is often used together ... 91. .focus () and then .blur () something else arbitrary on your page. Since only one element can have the focus, it is transferred to that element and then removed. Share. Improve this answer. answered Mar 26 '10 at 1:43. Kevin Reid. Kevin Reid. 22.9k 9.
 Css Spatial Navigation Level 1
Css Spatial Navigation Level 1
An element can gain focus via keyboard commands, such as the Tab key, or by mouse clicks on the element. Elements with focus are usually highlighted in some way by the browser, for example with a dotted line surrounding the element. The focus is used to determine which element is the first to receive keyboard-related events.

Javascript focus on element. The focus () method is used to give focus to an element (if it can be focused). Tip: Use the blur () method to remove focus from an element. The document.activeElement property helps us to access the element that is currently focused in the document. It also shows body or null if there is no focused element. Here is an example: <div> <input placeholder="Name"/> <button>Hit me</button> </div> Implement a JavaScript when an element loses focus Last Updated : 24 Jun, 2019 Given a document, the task is to implement functionality when the element loses focus. We have 2 options, one is the onblur event and another is onfocusout event JavaScript.
The JavaScript Retrieving the currently selected element is as easy as using document.activeElement: var focusedElement = document. activeElement; This property isn't simply reserved for traditionally focusable elements, like form fields and links, but also any element with a positive tabIndex set. 13/5/2013 · You have to add the element as part of DOM. var input = document.createElement("input"); input.className = "Rename"; input.type = "text"; document.getElementById("somenode").appendChild(input); input.focus(); // should work now see … Set the focus to HTML form element using JavaScript - GeeksforGeeks A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Usually when we focus on a textbox, we should also scroll into view. function setFocusToTextBox(){ var textbox = document.getElementById("yourtextbox"); textbox.focus(); textbox.scrollIntoView(); } Check if it … Introduction to JavaScript focus events The focus events fire when an element receives or loses focus. These are the two main focus events: focus fires when an element has received focus. These event types belongs to the FocusEvent Object: Event. Description. onblur. The event occurs when an element loses focus. onfocus. The event occurs when an element gets focus. onfocusin. The event occurs when an element is about to get focus.
To detect if an element has the focus, you use the read-only property activeElement of the document object: const el = document .activeElement. Code language: JavaScript (javascript) To detect if an element has focus, you compare it with the document.activeElement. The following checks if the input text with the .username class has the focus: 29/1/2017 · When a user presses TAB, the next focusable element receives focus. If this element is outside our component, focus should be set to the first focusable element in the component. When a user presses SHIFT TAB, the previous focusable element receives focus. 19/2/2019 · JavaScript focus method is used to give focus to a html element. It sets the element as the active element in the current document. It can be applied to one html element at a single time in a current document. The element can either be a button or a text field or a window etc.
The onfocusout event occurs when an element is about to lose focus. Tip: The onfocusout event is similar to the onblur event. The main difference is that the onblur event does not bubble. Therefore, if you want to find out whether an element or its child loses focus, you should use the onfocusout event. Tip: The onfocusout event is the opposite ... 1. Grab all the focusable/tappable elements inside the dialog. 2. Listen for Tab and Shift+Tab keypresses and manually focus the next or previous element, respectively. 3. If the keypress happens on the first focusable element, then focus the last focusable element in the chain and vice versa. Checking for focus and hover with JavaScript. The below is a fully working example that inserts a class on elements that are either hovered or in focus. The purpose of the class is to change the appearance of the UI elements, which is a common design goal in web applications. The script uses querySelectorAll to select a elements that appear ...
Basically, an element is tab-able if it is focusable and does not have the attribute tabindex="-1"set. So then we must ask which elements are focusable. The following elements are focusable: input, select, textarea, button, and objectelements that aren't disabled. 30/9/2020 · To detect if the element has the focus in JavaScript, you can use the read-only property activeElement of the document object. const elem = document. activeElement; The activeElement returns the currently focused element in the document. How to focus on input HTML tag using JavaScript? Published October 22, 2020 . Focusing on the input tag is a common feature in modern websites to give attention to the user visiting. To set focus on an input tag element in HTML, you can use the focus() method on the element using JavaScript. Let's say we have an input tag in HTML like this,
The hasFocus () method of the Document interface returns a Boolean value indicating whether the document or any element inside the document has focus. This method can be used to determine whether the active element in a document has focus. Element: focusout event. The focusout event fires when an element is about to lose focus. The main difference between this event and blur is that focusout bubbles while blur does not. The opposite of focusout is focusin. Bubbles. Element: focus event The focus event fires when an element has received focus. The main difference between this event and focusin is that focusin bubbles while focus does not. The opposite of focus is blur.
But also JavaScript itself may cause it, for instance: An alert moves focus to itself, so it causes the focus loss at the element (blur event), and when the alert is dismissed, the focus comes back (focus event). If an element is removed from DOM, then it also causes the focus loss. If it is reinserted later, then the focus doesn't return. It is possible to focus a DIV or another HTML elements with JavaScript by using the tabindex tag, this tag allows us to stablish whether an element can be focused or not, with "-1" value elements can't be tabbed but it can be focused, with "0" value the element can be focused via the keyboard and tabbed following the normal flow of the document. In JavaScript, the currently active element is said to have Focus, which means it's the element being acted upon. Like a form field in which you are typing is said to have Focus. You can get the currently focused element with a simple reference on the Dom: var currentElement = document.activeElement. This will return the element which has ...
Set Focus on <select> Element on Page Load. There are two ways you can set focus automatically on the <select> element, either on page load or using some other event. • autofocus: This is an HTML5 feature. You can add the autofocus option to a <select> element, and The focusin() method attaches a function to run when a focus event occurs on the element, or any elements inside it. Unlike the focus() method, the focusin() method also triggers if any child elements get focus. Tip: An element gets focus when selected by a mouse click or by "tab-navigating" to it. Set Focus in Textarea With Javascript We can use the.focus () function to set focus to a text area. Usually, to focus in a text area we use document.getElementById ("my-text-area").focus (). It is similar to using the.focus () function in an input field.
By default, when people use the tab key to browse a webpage, only interactive elements (like links, form controls) get focused. With the tabindex global attribute, authors can make other elements focusable, too.When set to 0, the element becomes focusable by keyboard and script.When set to -1, the element becomes focusable by script, but it does not become part of the keyboard focus order. focus () method in JavaScript is used to specify the element to be focused in current window. It specifies the current position of cursor that over which element the cursor is focusing. The element could be a textbox, radio button, checkbox, button, label etc. This method helps the programmer to make the user-friendly GUIs. Element: focusin event. The focusin event fires when an element is about to receive focus. The main difference between this event and focus is that focusin bubbles while focus does not. The opposite of focusin is focusout. Bubbles.
 How To Find Which Dom Element Has The Focus Using Jquery
How To Find Which Dom Element Has The Focus Using Jquery
 Cs346 Javascript 7a Events1 Dom Document Object Model And
Cs346 Javascript 7a Events1 Dom Document Object Model And
 Not Able To Capture Focus On Desired Element By Js Focus
Not Able To Capture Focus On Desired Element By Js Focus

 Move Cursor Focus To Div Element Using Jquery
Move Cursor Focus To Div Element Using Jquery
 Working With Pseudo Classes In Javascript
Working With Pseudo Classes In Javascript
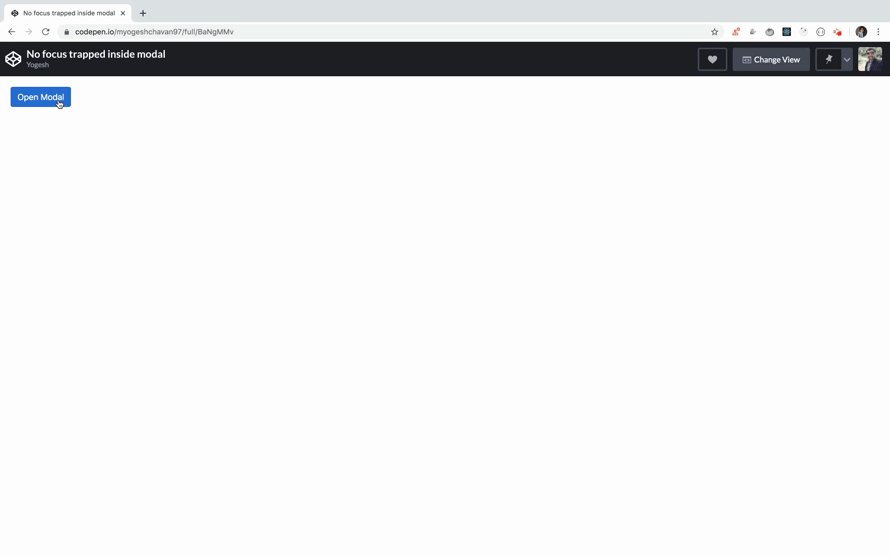
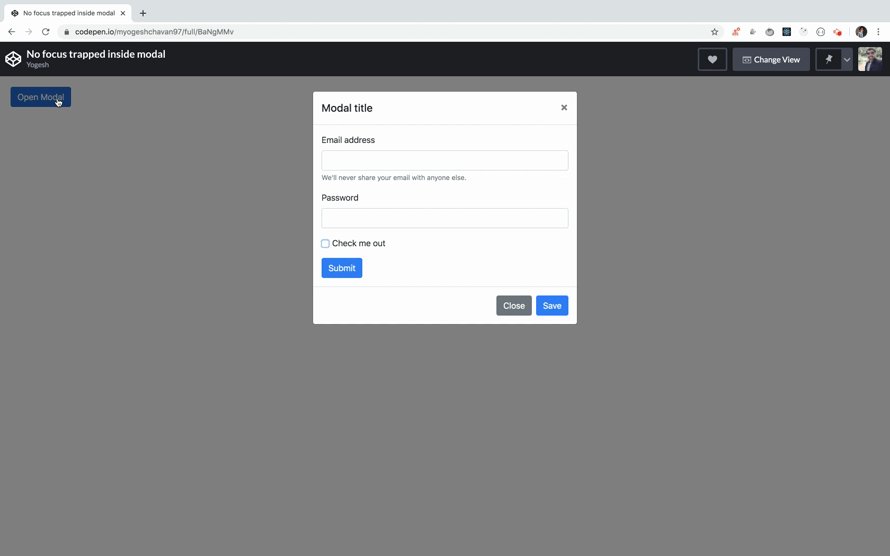
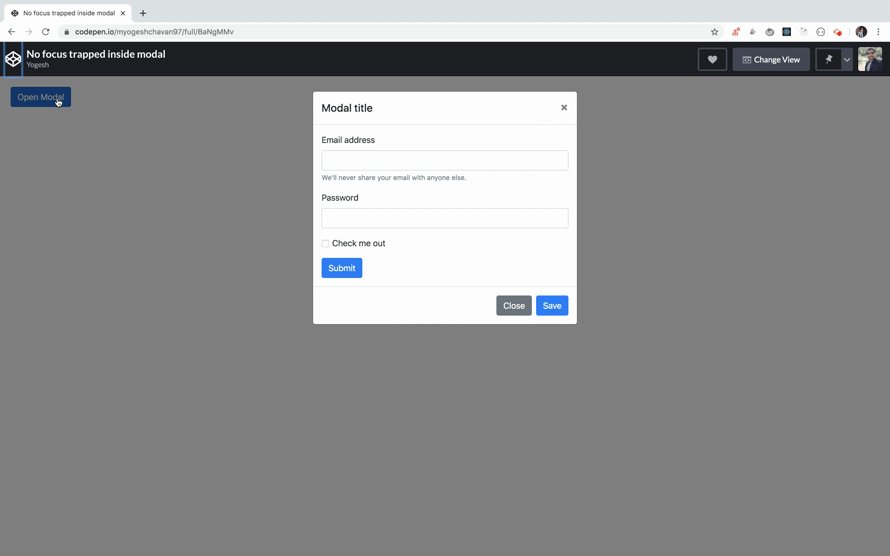
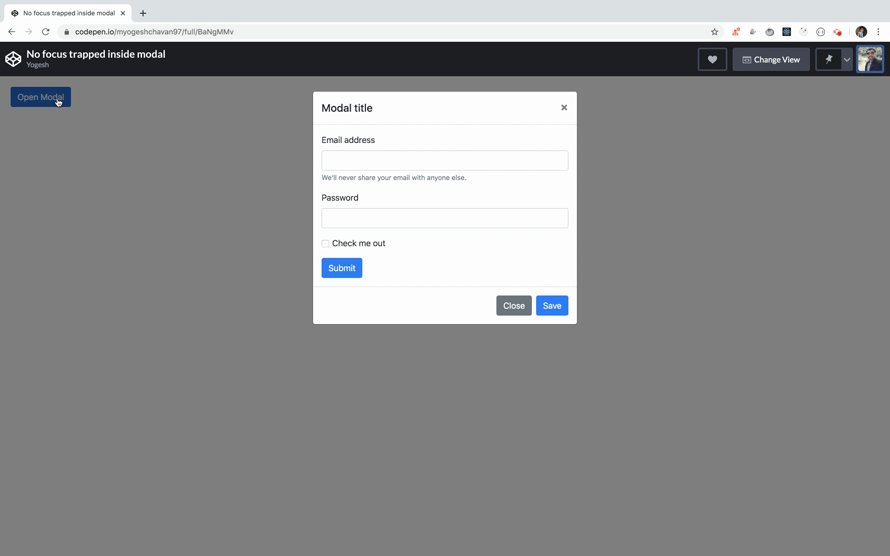
 How To Trap Focus Inside Modal To Make It Ada Compliant By
How To Trap Focus Inside Modal To Make It Ada Compliant By

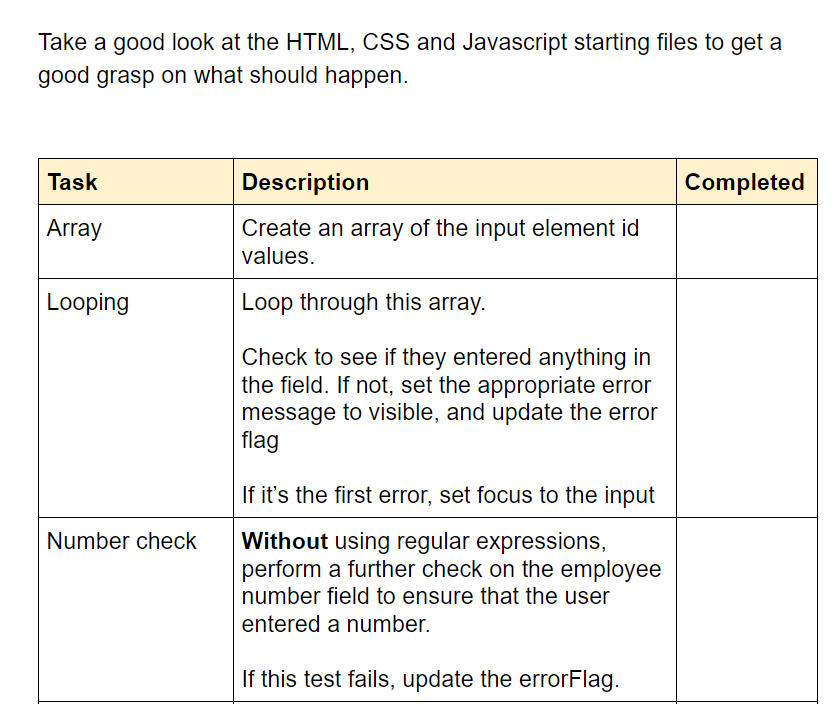
 Pdf Check And Validate Input Field When Loses Focus With
Pdf Check And Validate Input Field When Loses Focus With
Bug With Focus Method In A Specific Case In 3 4 0 Issue
 How To Focus On A Input Element In React After Render Reactgo
How To Focus On A Input Element In React After Render Reactgo
 Adding On Focus Animations To A Fluent Form Online Journal
Adding On Focus Animations To A Fluent Form Online Journal
 Understand Focus And Blur Event Advanced Javascript Tutorial Part 64
Understand Focus And Blur Event Advanced Javascript Tutorial Part 64
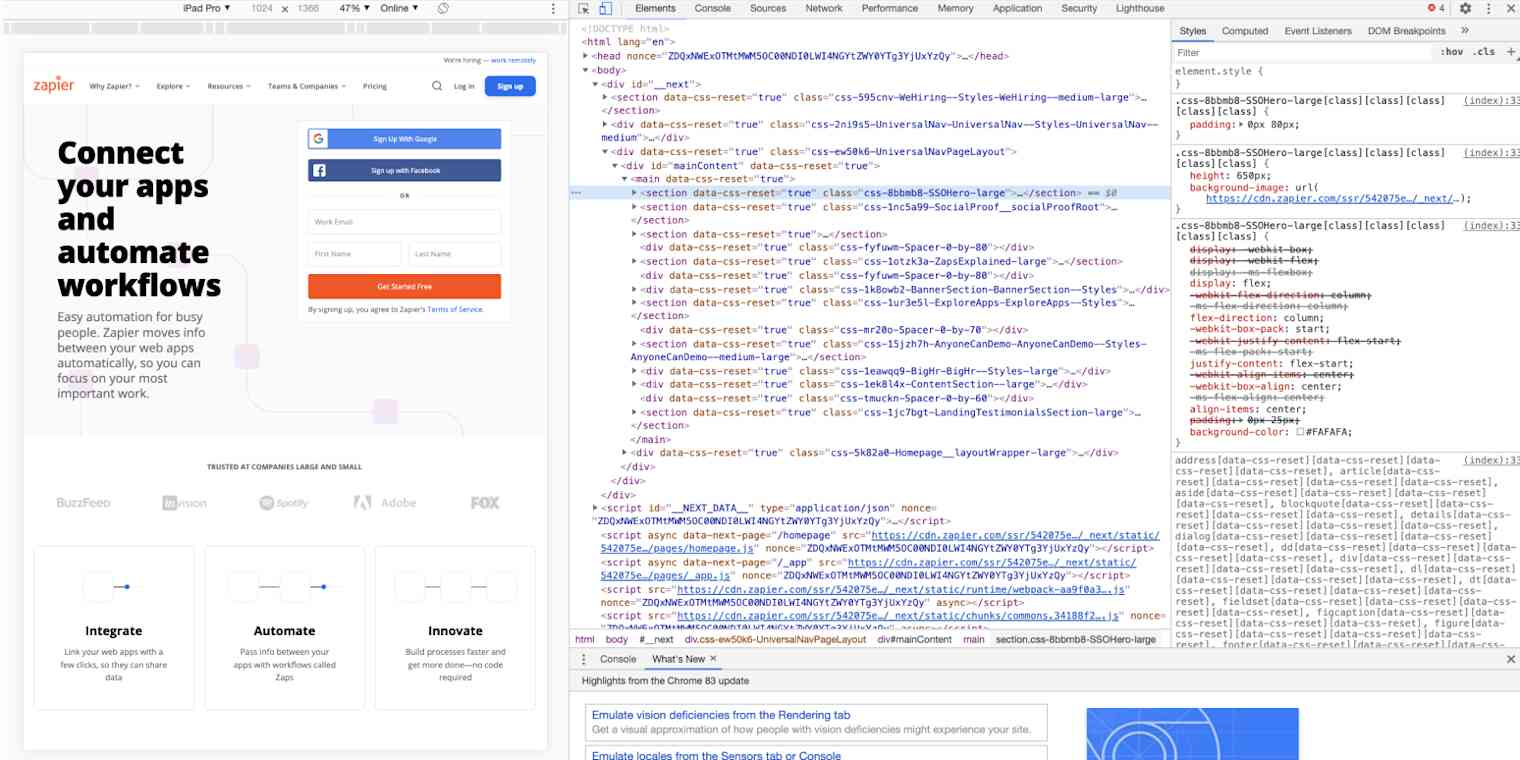
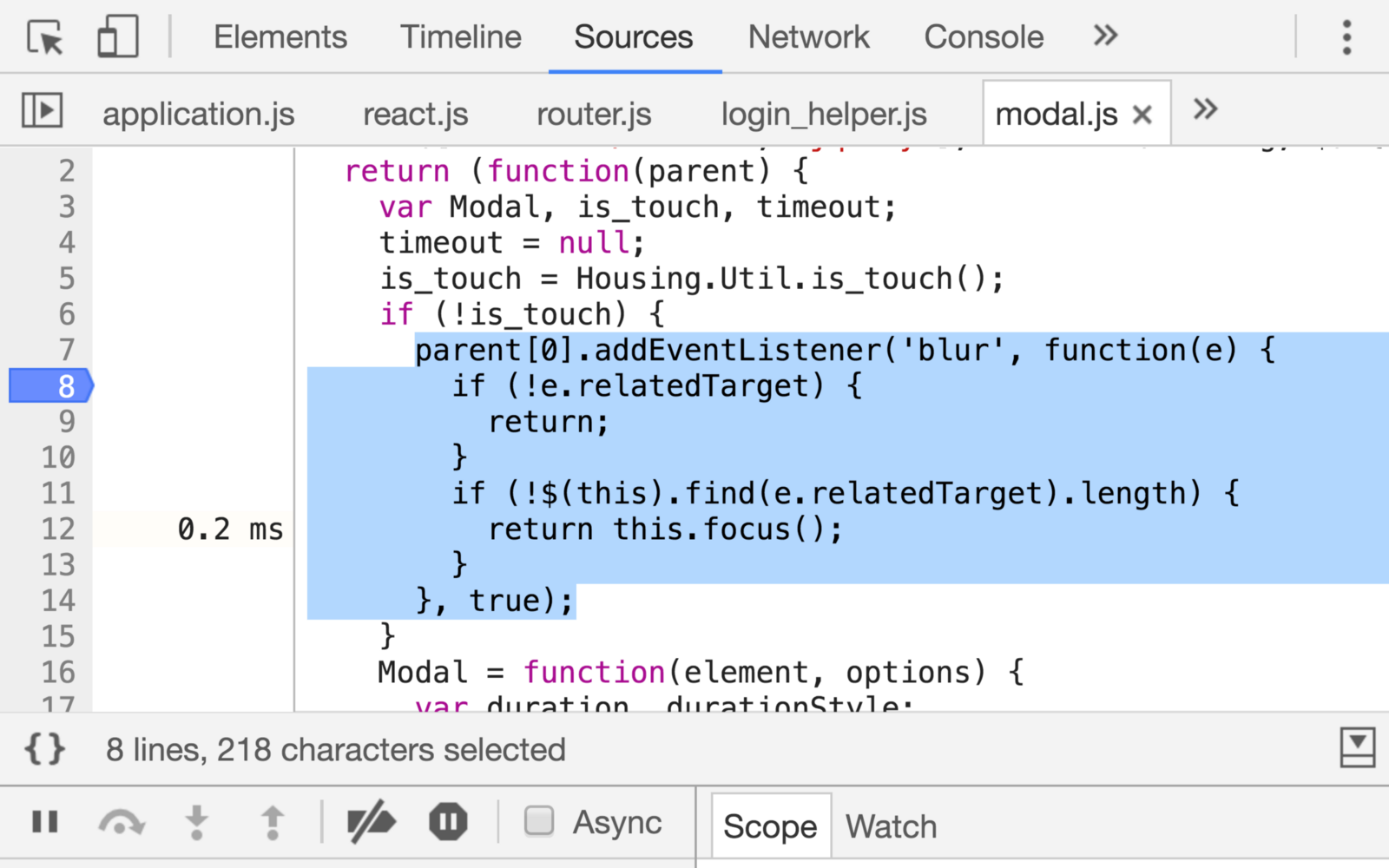
 Finding That Pesky Listener That S Hijacking Your Event
Finding That Pesky Listener That S Hijacking Your Event
 How To Auto Focus An Input Element In React Using Useref Hook
How To Auto Focus An Input Element In React Using Useref Hook
 Textbox Placeholders Don T Behave As Expected For Focus Or
Textbox Placeholders Don T Behave As Expected For Focus Or
 Keeping An Input Focused When Another Select Option Is
Keeping An Input Focused When Another Select Option Is
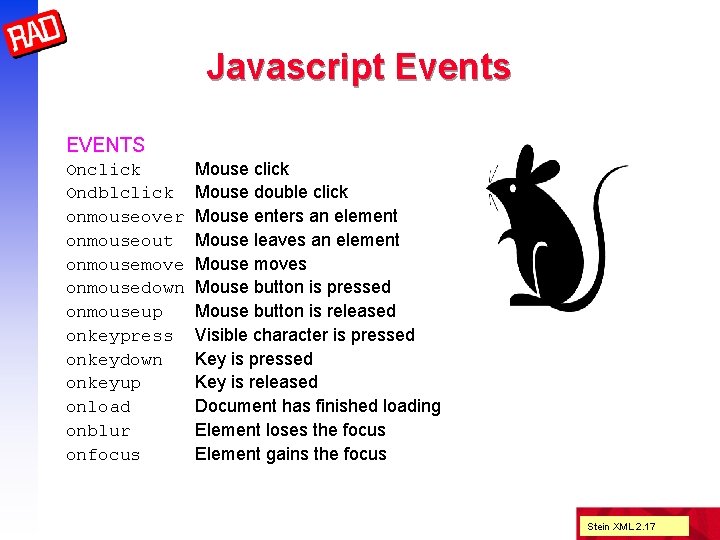
 Xml A First Course Part 2 Yaakov J
Xml A First Course Part 2 Yaakov J
 How Focus Works B Amp H Explora
How Focus Works B Amp H Explora
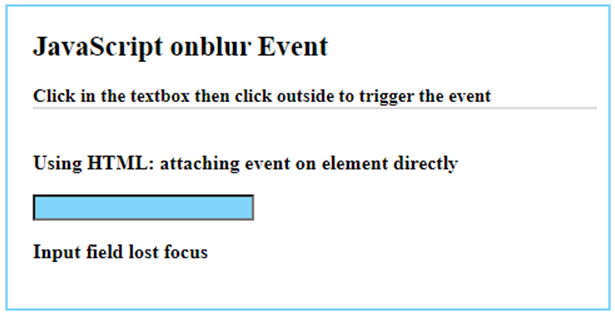
 Javascript Onblur Examples On How Onblur Event Works In
Javascript Onblur Examples On How Onblur Event Works In
 How To Set Focus On Button Need Help Bubble Forum
How To Set Focus On Button Need Help Bubble Forum
 Javascript Trap Focus Code Example
Javascript Trap Focus Code Example
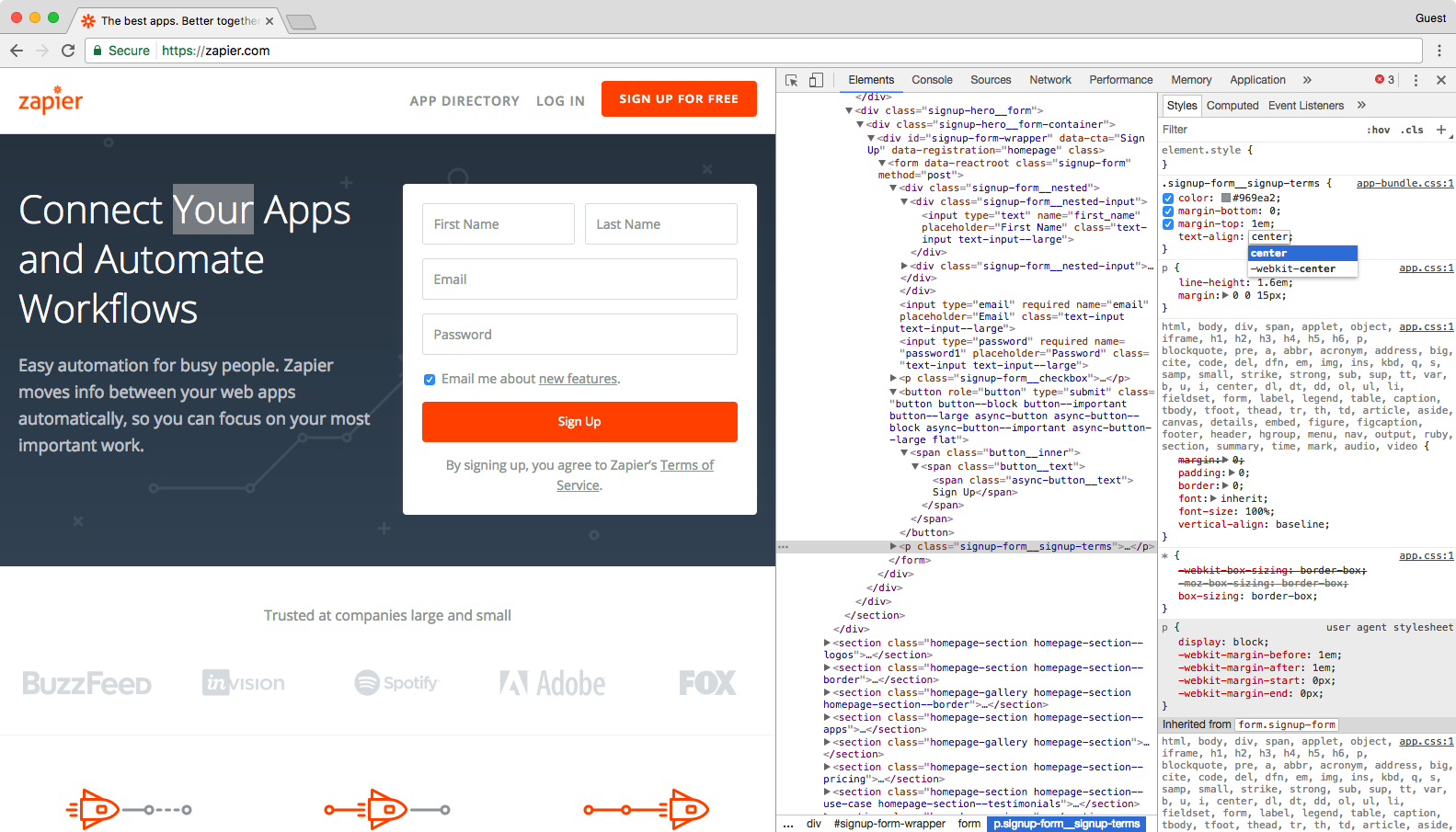
 Inspect Element How To Temporarily Edit Any Webpage
Inspect Element How To Temporarily Edit Any Webpage
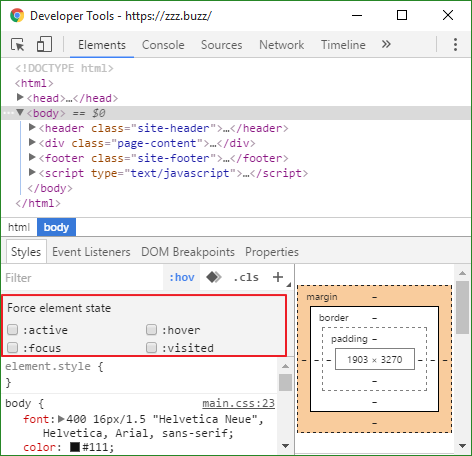
 Why Is A Difference Between Javascript Focus And Force State
Why Is A Difference Between Javascript Focus And Force State
![]() Checking To See If An Element Has A Css Pseudo Class In Javascript
Checking To See If An Element Has A Css Pseudo Class In Javascript
 Focusable Js Set A Spotlight Focus On Dom Element Javascript
Focusable Js Set A Spotlight Focus On Dom Element Javascript
 Finding That Pesky Listener That S Hijacking Your Event
Finding That Pesky Listener That S Hijacking Your Event
 How To Detect If The Focus Element Is A Text Field
How To Detect If The Focus Element Is A Text Field
0 Response to "29 Javascript Focus On Element"
Post a Comment