32 Event Listeners Javascript List
For a list of the events and some code snippets, see Shapes. View example (rectangle-event.html) Accessing Arguments in UI Events. UI events within the Maps JavaScript API typically pass an event argument, which can be accessed by the event listener, noting the UI state when the event occurred. This event fires when the script removes a node from the DOM tree as the descendant of another node already in the document. The problem with the mutation events is that lots of changes to your page can make your page feel slow or unresponsive. These can also trigger other event listeners, modifying DOM and leading to more mutation events firing.
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
If you're seeing this message, it means we're having trouble loading external resources on our website · If you're behind a web filter, please make sure that the domains *.kastatic and *.kasandbox are unblocked

Event listeners javascript list. A class that holds a list of EventListeners. A single instance can be used to hold all listeners (of all types) for the instance using the list. document.getElementById("myBtn").addEventListener("click", function() { alert("Hello World!"); }); JavaScript CSS Manipulation; eventListeners; event propagation; Project Description/Summary This project involves creating a grocery list that uses local storage to save items. When an item is added you will receive feedback using the Bootstrap alert-danger or the alert-success classes. This project also uses event propagation to transverse the ...
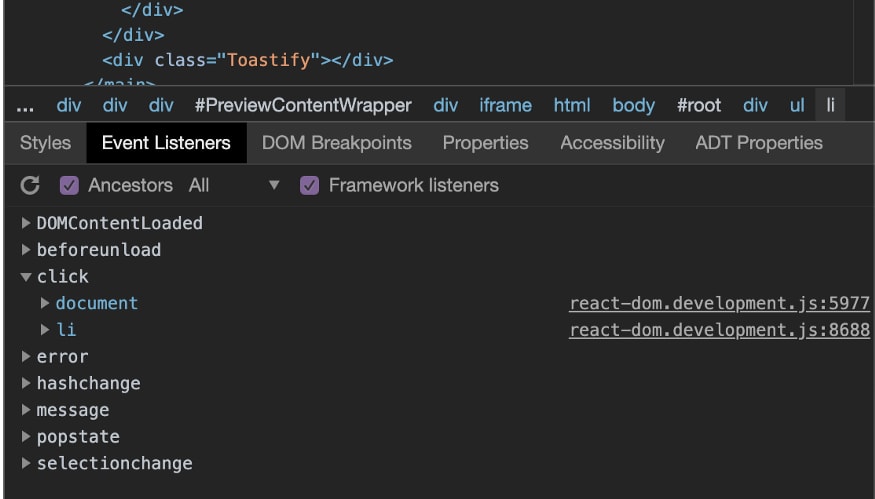
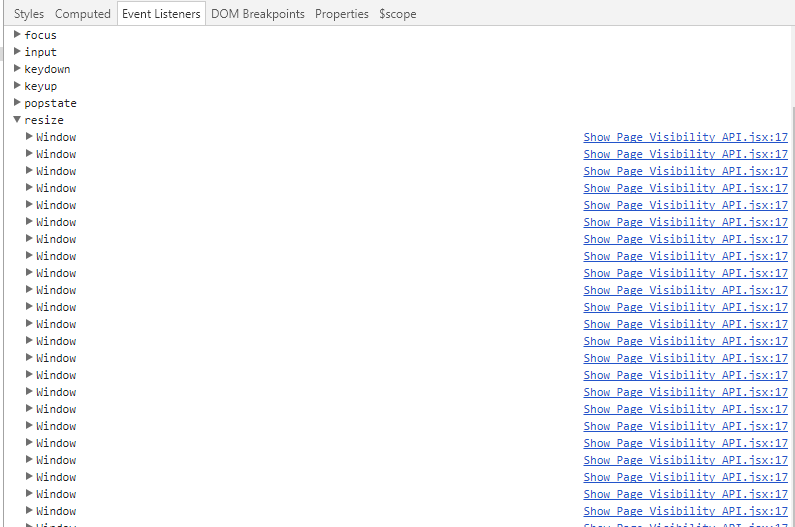
Press Ctrl + Shift + I or right click of any webpage click to the event listener, you will see a list of event listeners available for the web page. See the event listener in hacker rank programming solutions for day 8. Below is the list of above-defined events, there are many more events in JavaScript: document.getElementById("myBtn").addEventListener("click", function() { alert("Hello World!"); }); In the previous example we called addEventListener on the window object to register a handler for the whole window. Such a method can also be found on DOM elements and some other types of objects. Event listeners are called only when the event happens in the context of the object they are ...
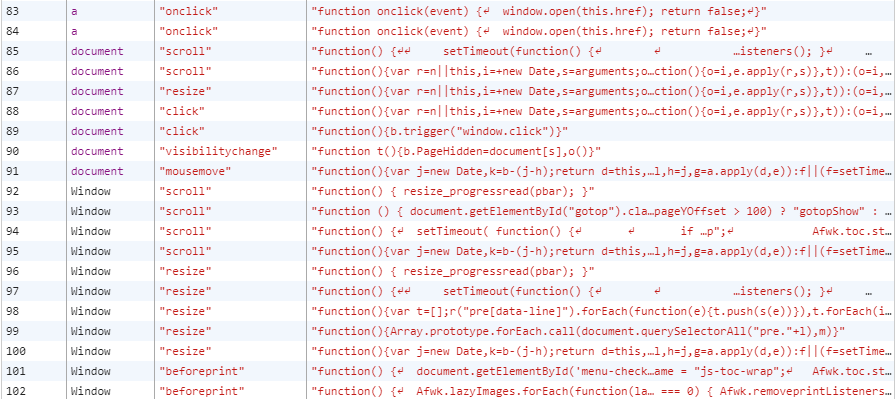
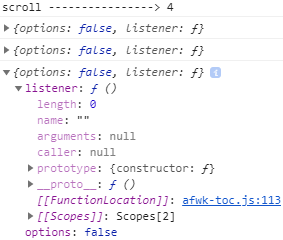
1 week ago - The object that receives a notification (an object that implements the Event interface) when an event of the specified type occurs. This must be an object implementing the EventListener interface, or a JavaScript function. See The event listener callback for details on the callback itself. EventListener The EventListener interface represents an object that can handle an event dispatched by an EventTarget object. Note: Due to the need for compatibility with legacy content, EventListener accepts both a function and an object with a handleEvent () property function. This is shown in the example below. And when we list all the listeners, it says there are 299 event listeners. There "seems" to be some duplicates, but I don't know if they're really duplicates. Not every event type is duplicated, so all those "duplicates" might be an individual listener. Code can be found at my repository. I didn't want to post it here because it's rather long.
May 14, 2019 - Note that each event listener begins with on and is entirely lowercase. ... However, mixing the JavaScript code with the HTML directly is generally a poor practice for the same reason that you don't integrate style commands into HTML but rather reference the styles in a separate CSS file. 13/8/2019 · The two main methods of subscribing to events in JavaScript are through event listeners and events handlers. Let's have a quick overview of these two methods: Event Listeners Vs. Event Handlers. event listeners: event listeners can be attached to objects and listen to their events. It's as simple as that. The JavaScript addEventListener() method lets you add event listeners to HTML DOM objects, such as HTML elements, the document that the HTML is in itself, the window object, and any other object that supports events (like the xmlHttpRequest object).
Event delegation is really cool! It's one of the most helpful patterns for DOM events. It's often used to add the same handling for many similar elements, but not only for that. The algorithm: Put a single handler on the container. In the handler - check the source element event.target. The addEventListener () method allows you to add event listeners to any HTML DOM elements, the document object, the window object, or any other object that support events, e.g, XMLHttpRequest object. Here's an example that attaches an event listener to the window "resize" event: When using the addEventListener() method, the JavaScript is separated from the HTML markup, for better readability and allows you to add event listeners even when you do not control the HTML markup. You can easily remove an event listener by using the removeEventListener() method.
EventTarget is a DOM interface implemented by objects that can receive events and may have listeners for them. Element, Document, and Window are the most common event targets, but other objects can be event targets, too. For example XMLHttpRequest, AudioNode, AudioContext, and others. HTML DOM events allow JavaScript to register different event handlers on elements in an HTML document. Events are normally used in combination with functions, and the function will not be executed before the event occurs (such as when a user clicks a button). For a tutorial about Events, read our JavaScript Events Tutorial. Oct 29, 2020 - function listAllEventListeners() { const allElements = Array.prototype.slice.call(document.querySelectorAll('*')); allElements.push(document); allElements.push(window); const types = []; for (let ev in window) { if (/^on/.test(ev)) types[types.length] = ev; } let elements = []; for (let i = 0; i
The addEventListener() Method - JavaScript Event Listener Example Code. Joe Liang. The JavaScript addEventListener() method allows you to set up functions to be called when a specified event happens, such as when a user clicks a button. This tutorial shows you how you can implement addEventListener() in your code. As querySelectorAll () returns a NodeList instead of a single element, we need to loop through the nodes to add a click event listener to each button. For instance, if we have three buttons on the page, the code above will create three click event listeners. Note that you can only listen to one event with addEventListener (). According to DOM 3 Events, when you used addEventListener there should be an event listener list (EventListenerList DOM 3 Events), but it has yet to be implemented by any browser (Sept, 2012). Until then there is no easy getEventListener method. If you want to programmatically triggering events, keep a copy of a list globally or use a library.
Learn how to specify `this` in event listeners so you can use prototype classes with events in JavaScript. Learn how to specify `this` in event listeners so you can use prototype classes with events in JavaScript. Metafizzy Blog. Archive RSS. What is `this` in event listeners? 29 Mar 2018 · by David DeSandro I was just asked: Hello desandro! ... We have a page where some event listeners are attached to input boxes and select boxes. Is there a way to find out which event listeners are observing a particular DOM node and for what event? ... It is possible to list all event listeners in JavaScript: It's not that hard; we just have to hack the prototype's method of the HTML elements ... Javascript API Event Listeners. 13:00. MP4. The JavaScript API not only allows your visualization to be interacted with by the containing webpage, but also allows you to have the webpage react to direct interactions with the visualization. This occurs through event listeners, a subject which we explore in this training video. Applicable Versions:
A full list of the different event types is given in Event > Interfaces based on Event. This topic provides an index to the main sorts of events you might be interested in (animation, clipboard, workers etc.) along with the main classes that implement those sorts of events. At the end is a flat list of all documented events. Add an Event Listener to Multiple Elements with JavaScript. by Louis Lazaris; May 21, 2020; code snippets; You might have a number of similar elements on a page and you want to add event listeners to all of them and in some cases you might want to add the same event listener to all the elements. Nov 10, 2019 - Click on the right-pointing arrowhead ... source code for the event listener. ... I have been reading year in review posts lately, they have inspired me to start a habit of documenting my annual progress. Asynchronous Programming with Callbacks in JavaScript...
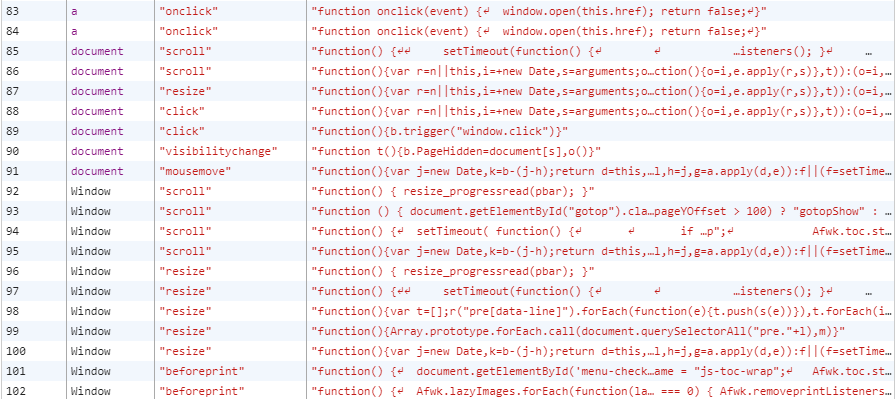
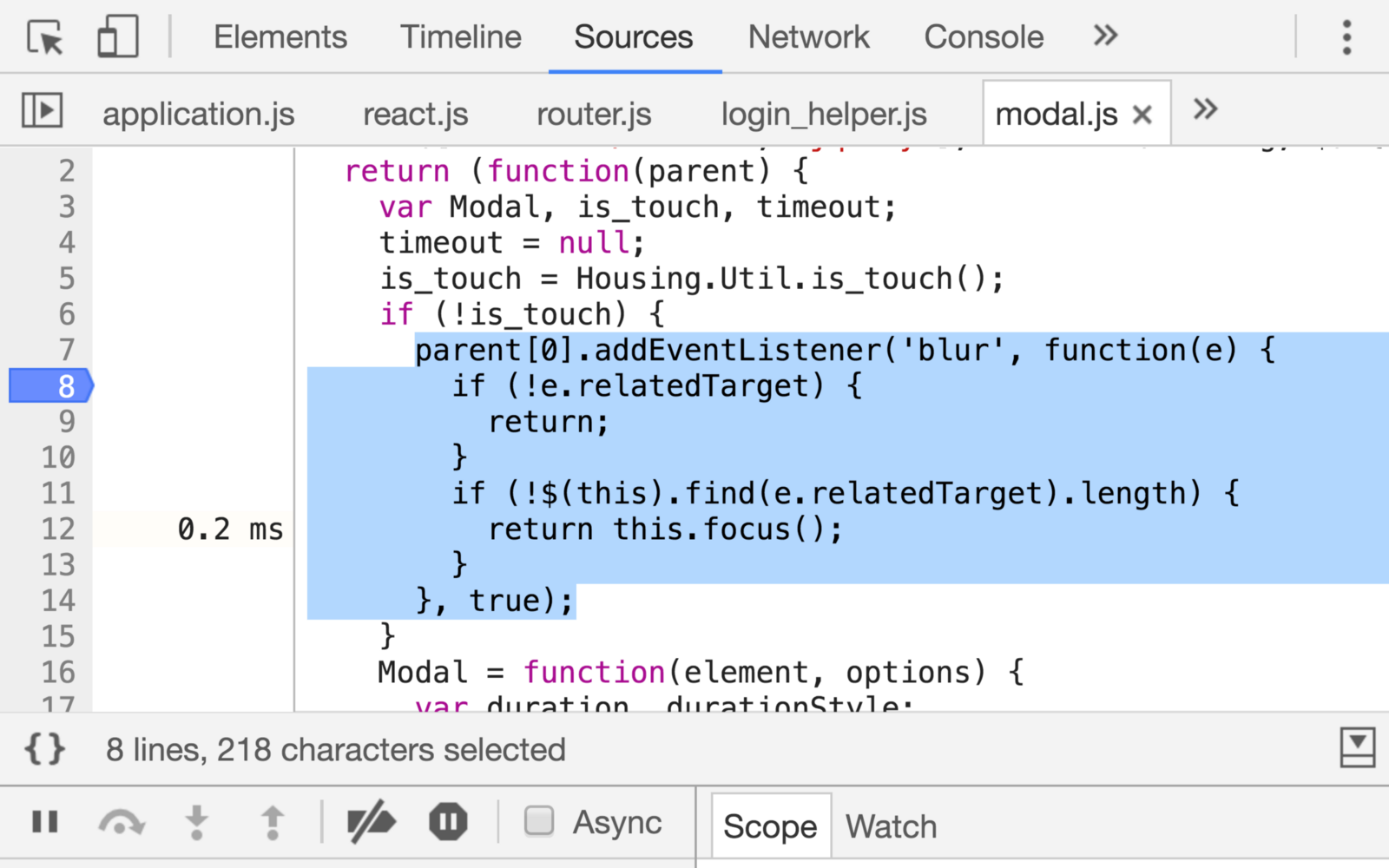
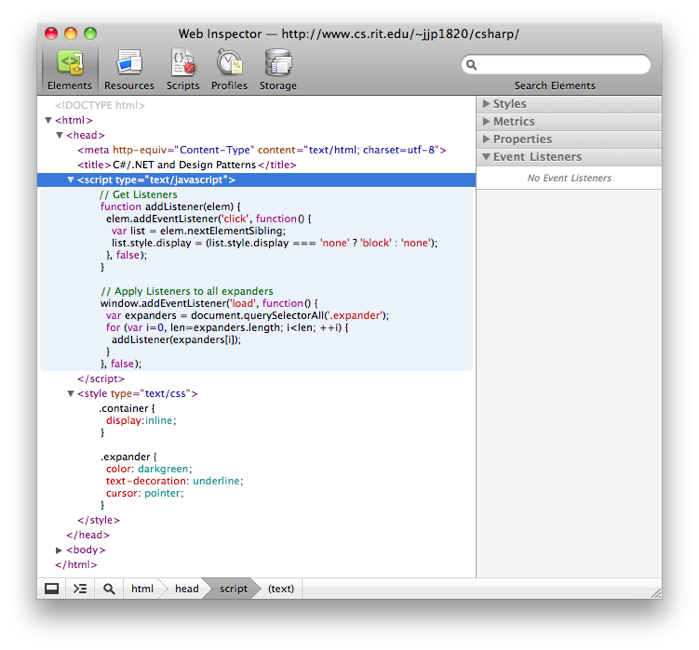
List all event listeners in a document. Raw. listAllEventListeners.js. const listeners = (function listAllEventListeners() {. let elements = []; const allElements = document.querySelectorAll('*'); const types = … 14/1/2017 · In chrome web inspector click on the 'elements' tab at the top. it's the one furthest tp the left. Select an element in the dom and then on the right hand side there is a list of information about the element you have selected like Styles, Properties etc. The last in the list is Event Listeners and it … Get and debug event listeners. By Umar Hansa. Umar is a front-end web developer. You can use getEventListeners (node) in the Console Panel to retrieve registered event listeners on the passed in DOM node. In addition to that, the video clip shows debug (fn) invoking the debugger when fn is called. Except as otherwise noted, the content of this ...
public class EventListenerList extends Object implements Serializable A class that holds a list of EventListeners. A single instance can be used to hold all listeners (of all types) for the instance using the list. A single instance can be used to hold all listeners (of all types) for the instance using the list. It is the responsiblity of the class using the EventListenerList to provide type-safe API (preferably conforming to the JavaBeans spec) and methods which dispatch event notification methods to appropriate Event Listeners on the list. It is possible to list all event listeners in JavaScript. You just have to hack the prototype's method of the HTML elements (before adding the listeners).
An event listener is a procedure in JavaScript that waits for an event to occur. The simple example of an event is a user clicking the mouse or pressing a key on the keyboard. The... const element = document.querySelector(".class__name"); element.addEventListener("click", () => { console.log("clicked element"); });
 A Bit About Event Delegation In React Dev Community
A Bit About Event Delegation In React Dev Community
 Defining Custom Source Event Listener In Java Codeproject
Defining Custom Source Event Listener In Java Codeproject
 Do You Still Register Window Event Listeners In Each
Do You Still Register Window Event Listeners In Each
 Javascript Addeventlistener With Examples Geeksforgeeks
Javascript Addeventlistener With Examples Geeksforgeeks
 Finding That Pesky Listener That S Hijacking Your Event
Finding That Pesky Listener That S Hijacking Your Event
 Understanding Events In Javascript Tania Rascia
Understanding Events In Javascript Tania Rascia
 Javascript How To List All Active Event Listeners On A Web Page
Javascript How To List All Active Event Listeners On A Web Page
 Js Event Listener Class Code Example
Js Event Listener Class Code Example
 How To Make A Website Interactive With Javascript Events
How To Make A Website Interactive With Javascript Events
 Javascript How To List All Active Event Listeners On A Web Page
Javascript How To List All Active Event Listeners On A Web Page
 How To Find Event Listeners On A Dom Node In Javascript Or In
How To Find Event Listeners On A Dom Node In Javascript Or In
 An In Depth Guide To Event Listeners Aurelio De Rosa Blog
An In Depth Guide To Event Listeners Aurelio De Rosa Blog
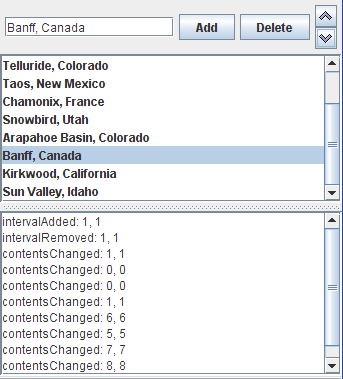
 How To Write A List Data Listener The Java Tutorials
How To Write A List Data Listener The Java Tutorials
 Handling Events For Many Elements Kirupa
Handling Events For Many Elements Kirupa
 An Introduction To Javascript Event Listeners For Web Designers
An Introduction To Javascript Event Listeners For Web Designers
 How To Find Event Listeners On A Dom Node In Javascript Or In
How To Find Event Listeners On A Dom Node In Javascript Or In
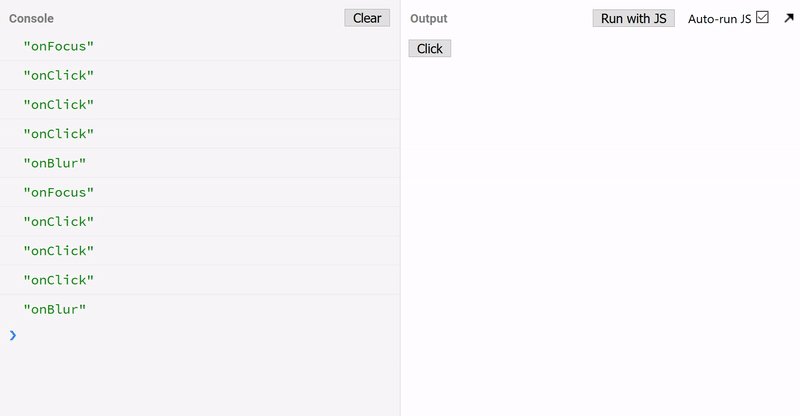
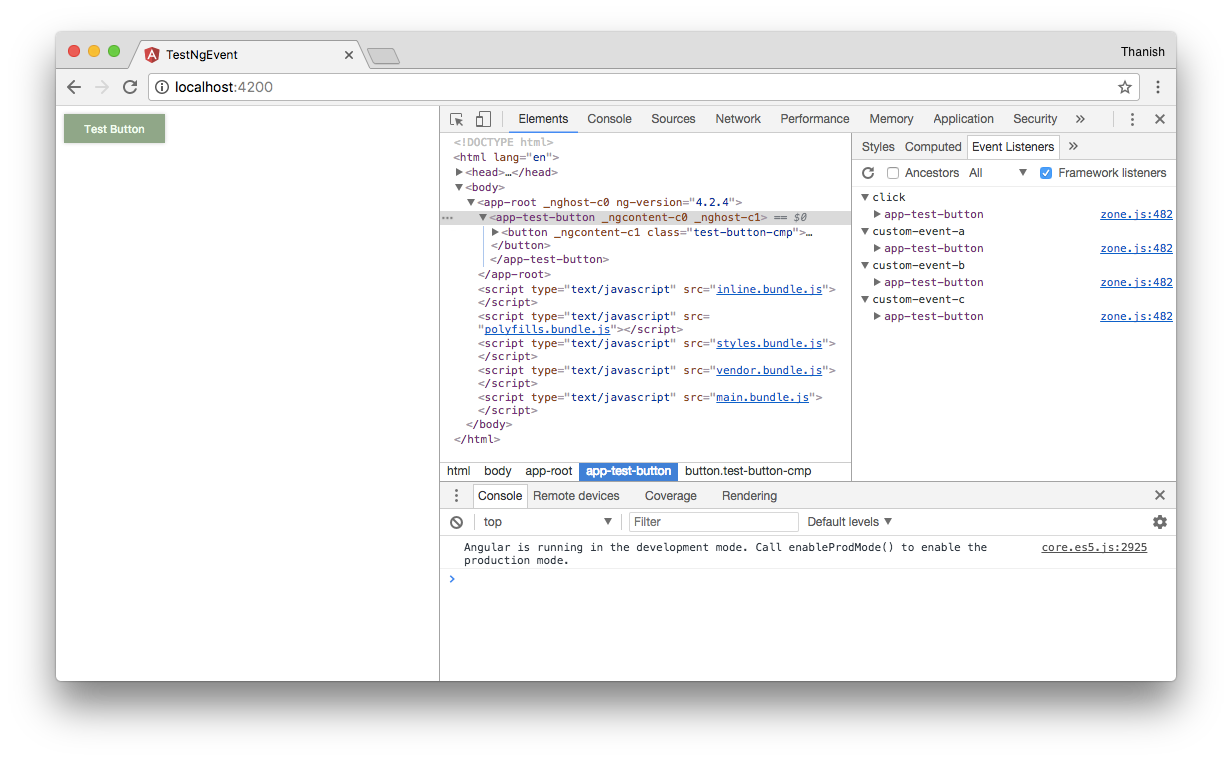
 Debugging Duplicate Click Events While Working On An Angular
Debugging Duplicate Click Events While Working On An Angular
 Clusterize Js Display Large Data Sets Easily Unheap
Clusterize Js Display Large Data Sets Easily Unheap
 How To Find Event Listeners On A Dom Node In Javascript Or In
How To Find Event Listeners On A Dom Node In Javascript Or In
 Javascript Event Listeners Delegation Vs Closures By Matt
Javascript Event Listeners Delegation Vs Closures By Matt
 Finding That Pesky Listener That S Hijacking Your Event
Finding That Pesky Listener That S Hijacking Your Event
 How To Add An Event Listener To Multiple Elements In Javascript
How To Add An Event Listener To Multiple Elements In Javascript
 Addeventlistener Javascript 4 Examples Of Addeventlistener
Addeventlistener Javascript 4 Examples Of Addeventlistener
 How To Find Event Listeners On A Dom Node In Javascript Or In
How To Find Event Listeners On A Dom Node In Javascript Or In
 Vanilla Js Addeventlistener Queryselector And Closest By
Vanilla Js Addeventlistener Queryselector And Closest By
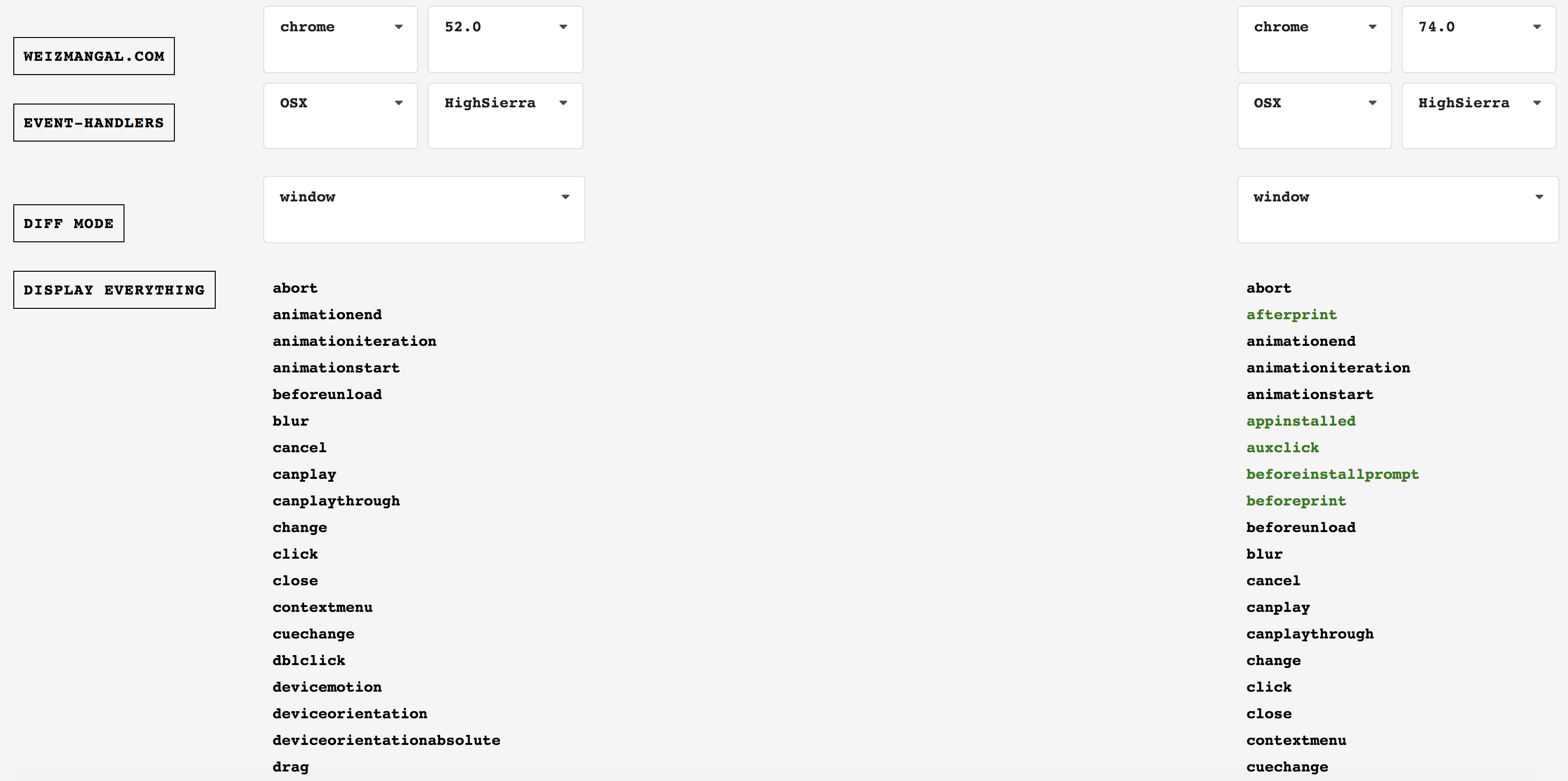
 Javascript Tips List Every Event That Exists In The Browser
Javascript Tips List Every Event That Exists In The Browser
 How To Add Event Listener To Class In Javascript Code Example
How To Add Event Listener To Class In Javascript Code Example
 Remove Unused Javascript Event Listeners Javascript Dev Tips
Remove Unused Javascript Event Listeners Javascript Dev Tips
 Examine Event Listeners Firefox Developer Tools Mdn
Examine Event Listeners Firefox Developer Tools Mdn


0 Response to "32 Event Listeners Javascript List"
Post a Comment