31 Javascript Onclick Checkbox Change Textbox Value
Step 2) Add JavaScript: Example. function myFunction() { // Get the checkbox var checkBox = ... 12/6/2015 · The CheckBox has been assigned a jQuery OnClick event handler. When the CheckBox is clicked, based on whether CheckBox is checked (selected) or unchecked (unselected), the TextBox is enabled or disabled by removing or adding the disabled attribute respectively. <script type="text/javascript" src="http://ajax.googleapis /ajax/libs/jquery/1.8.

1 answerA simple way is that change text of textbox on checkbox change event. Then means you need to get text of every checked checkbox and set it to textbox, ...

Javascript onclick checkbox change textbox value. 17 Mar 2016 — I have two textboxes and one checkbox in a form. I need to create a function javascript function for copy the first txtbox value to second ...3 answers · 2 votes: Given that form controls can be accessed as named properties of the form, you can get a reference ... 8 Mar 2015 · 1 answer$(function(){ $defaultValue=$('#total').val(); $("input[type=checkbox]").click(function(event) { var total = 0; ... 11/9/2018 · jQuery code: JavaScript. Copy Code. $ ( ".chk" ).change ( function () { var $row = $ ( this ).closest ( "tr") // Finds the closest row <tr> .find ( ".td" ); // Gets a descendent with class="td" var $txtValue = $row.find ( ".txt" ).val (); //access the Texbox using the class alert ($txtValue); });
In the above javascript code, we created a function in which we selected the input field using the getElementById() DOM selector and changed its value using .value property. After that we set that function onclick event of a button. Here, we set a predefined string value which was stored in a JS variable. How ever, we can also pass dynamic values into the input field. Conclusion. It was quite easy to change input field value using JS right. I hope now you understand the DOM and its value ... 25 Mar 2012 — function updatebox() { var textbox = document.getElementById("list"); var values = []; if(document.getElementById('cb2').checked) ...2 answers · Top answer: Your script is throwing an error because you don't have a checkbox called "cb3" (because of ... 3/2/2012 · 10. Here I am trying to change the value of the following check box while clicking on it. In the code below I tried to change the value of the checkbox to 1 and change the value to 0 when unchecked. But it takes only the false condition, when the checkbox is unchecked the value changes to 0 but when checked its not changing to 1.
Different JavaScript codes to get marked checkboxes value JavaScript Code to get all checked checkbox values <script> document.getElementById('btn').onclick = function() { var markedCheckbox = document.getElementsByName('pl'); for (var checkbox of markedCheckbox) { if (checkbox.checked) document.body.append(checkbox.value + ' '); } } </script> 27 Jan 2016 — JS: function updatebox() { var arrCheckbox = document.querySelectorAll('input[name=common-check]:checked'); var textBox = document.4 answers · Top answer: This will work: var one = document.getElementById('one'); var two = document.getElementById('two'); ... 6/9/2017 · The CheckBox has been assigned a JavaScript OnClick event handler. When the CheckBox is clicked, the ShowHideDiv JavaScript function is executed. Inside this function, based on whether CheckBox is checked (selected) or unchecked (unselected), the HTML DIV with TextBox is shown or hidden. <script type="text/javascript">.
30/9/2010 · Find answers to Javascript: Onclick Checkbox change textbox value from the expert community at Experts Exchange Pricing Teams Resources Try for free Log In Come for the solution, stay for everything else. getElementById('tbtb'); function updatebox(){ var str = ""; if(one.checked) str+="1"; if(two.checked) str+="2"; if(three.checked) str+="3"; textbox.value ...4 answers · Top answer: This will work: var one = document.getElementById('one'); var two = document.getElementById('two'); ... 10/2/2016 · Re: Javascript to set value of textbox when Checkbox is clicked. Jump to solution. Hi Abhi, Open the settings for the Checkbox and expand the Formatting section. For the control CSS class, set it to cssCheckbox. For the Textbox, do the same, but set the control CSS class to cssTextbox.
7/5/2020 · this works for checkbox itself only. but I want to do this after submit (at the word here): musbah7@hotmail . buttons: { "OK": function () { $('#form').submit(); //Here }, As bruce said, when you do a form.submit (), your page will be refreshed, then the checkbox will become the initial state. 26/4/2020 · In this JavaScript tutorial, we will discuss how to call a javascript function when a checkbox is checked unchecked. We will show or hide a textbox control on checked/unchecked of a checkbox in our SharePoint Online form which we have created using HTML , CSS, and put the code inside a script editor web part. 24 Jun 2016 — <input type="checkbox" name="hobbies" value="Dancing" ... <script type="text/javascript"> function toggleOtherTextboxVisible() { var check ...4 answers · Top answer: What you could do: function enableText(checkBox) { if (checkBox.nextSibling.tagName != ...
18 Mar 2016 · 3 answersYou can iterate over checked checkboxes and create new array that have checked value + comma separator + current qtyvalue. <html> · <head> · <script type="text/javascript"> · $(document).ready(function(){ · $("#check").change(function(){ · if($(this).prop("checked") == true){ · $("#input" ...5 answers · Top answer: $('#checkboxid').change(function(){ if($(this).prop('checked') == true) { $('#txtboxid').val('as ...
 Checkbox Array Value Collection Using Client Side Javascript
Checkbox Array Value Collection Using Client Side Javascript
 Vb Net Textbox Control Tutorial Properties With Example
Vb Net Textbox Control Tutorial Properties With Example
 Add Or Remove Table Rows Dynamically In Angularjs
Add Or Remove Table Rows Dynamically In Angularjs
 Checkbox Fields Formstack Forms
Checkbox Fields Formstack Forms
 How To Change Label To Textbox In Gridview On Checkbox Click
How To Change Label To Textbox In Gridview On Checkbox Click
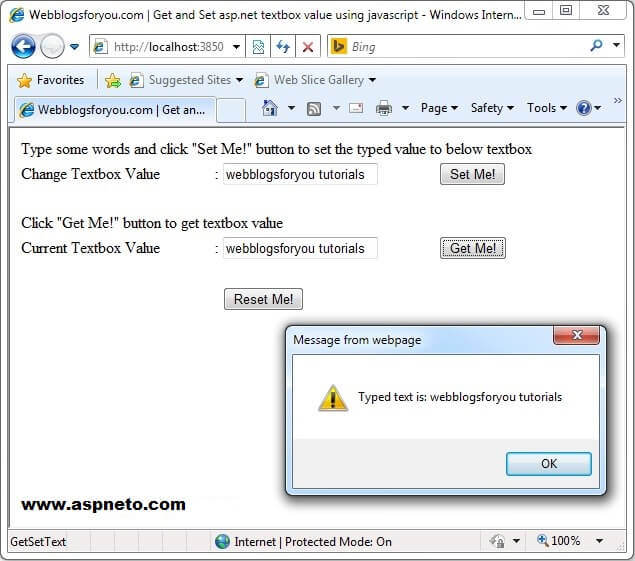
 Asp Net Textbox How To Get Set Textbox Value Or Text In
Asp Net Textbox How To Get Set Textbox Value Or Text In
 How To Use Jquery Change Method On Textbox Select Radio And
How To Use Jquery Change Method On Textbox Select Radio And
 How To Toggle A Dynamically Created Textbox When Dynamically
How To Toggle A Dynamically Created Textbox When Dynamically
How Do I Set A Value From A Checkbox Question Bubble Forum

 Change Textbox Value Based On Select Box Using Javascript
Change Textbox Value Based On Select Box Using Javascript
 Determine If Button Is Clicked Right After Textbox Value
Determine If Button Is Clicked Right After Textbox Value
 Calculate Percentage Based On Textbox Value Using C And Vb
Calculate Percentage Based On Textbox Value Using C And Vb
Add And Remove Textbox Using Javascript May 2020
 Text Box Onclick Event Handling Removing Default Data
Text Box Onclick Event Handling Removing Default Data
 3 1 Javascript Functions And Methods Documentation
3 1 Javascript Functions And Methods Documentation


 Javascript And It S Forms Getting And Setting Input Text
Javascript And It S Forms Getting And Setting Input Text
How To Populate Radio Button Multi Checkbox And M
 How To Trigger Html Button After Hitting Enter Button In
How To Trigger Html Button After Hitting Enter Button In
 Vb Net Textbox Control Tutorial Properties With Example
Vb Net Textbox Control Tutorial Properties With Example
 Change Value Of An Input Javascript Code Example
Change Value Of An Input Javascript Code Example
 Guide To Checkbox Question Types Checkbox Survey Developer
Guide To Checkbox Question Types Checkbox Survey Developer
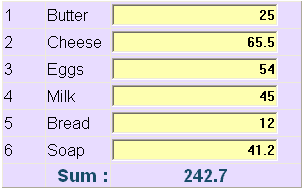
 Sum Html Textbox Values Using Jquery Javascript Summing
Sum Html Textbox Values Using Jquery Javascript Summing
 Html Input Button Onclick Code Example
Html Input Button Onclick Code Example
 Dispaly Value Of One Textbox To Another Textbox Using Jquery
Dispaly Value Of One Textbox To Another Textbox Using Jquery
Show Or Hide Sharepoint Form Fields Based On Checkbox
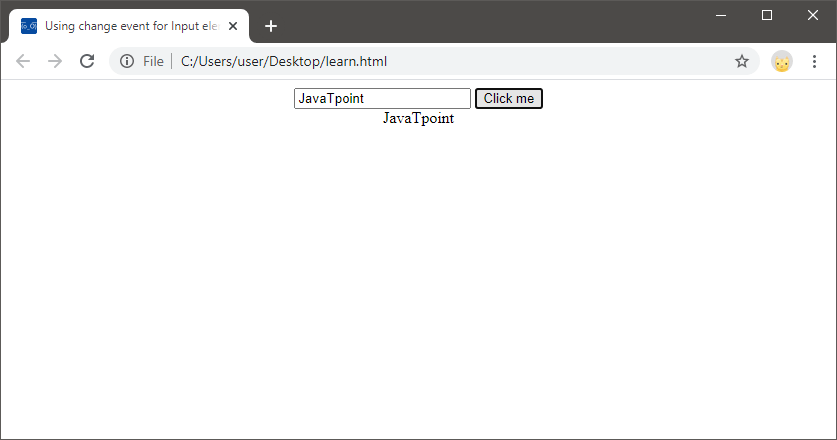
 Javascript Change Event Javatpoint
Javascript Change Event Javatpoint
 How To Show Panel On Button Click Nintex Community
How To Show Panel On Button Click Nintex Community
0 Response to "31 Javascript Onclick Checkbox Change Textbox Value"
Post a Comment