30 Html Input Onchange Javascript
How to Get the Value of Text Input Field Using JavaScript In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. The oninput is useful if you want to detect when the contents of a textarea, input:text, input:password or input:search element have changed, because the onchange event on these elements fires when the element loses focus, not immediately after the modification. - hkasera May 4 '12 at 8:59
 Allow Only Numbers In Input In React Dev Community
Allow Only Numbers In Input In React Dev Community
GlobalEventHandlers.oninput. The oninput property of the GlobalEventHandlers mixin is an event handler that processes input events on the <input> , <select>, and <textarea> elements. It also handles these events on elements where contenteditable or designMode are turned on. Note: Unlike oninput, the onchange event handler is not necessarily ...

Html input onchange javascript. // ONLINE-RUNNER:browser; <!doctype html> <html> <body> <label> <input type="checkbox" onchange="onChange(this)" /> Agreement </label> <script> function onChange(element) { console.log('Agreement changed to ' + element.checked + ' by onchange event.'); } </script> </body> </html> I would like to add an onchange event to those input fields without jquery: <input type="text" id="cbid.wizard.1._latitude"> <input type="text" id="cbid.wizard.1._longitude">. I can already call the object with. <script type="text/javascript"> alert (document.getElementById ('cbid.wizard.1._latitude').id); </script>. The onchange event occurs when the value of an element has been changed. For radiobuttons and checkboxes, the onchange event occurs when the checked state has been changed. Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs ...
Definition and Usage The oninput event occurs when an element gets user input. This event occurs when the value of an <input> or <textarea> element is changed. Tip: This event is similar to the onchange event. The onchange event is one of the events in JavaScript which is used for making the change in the state and transforming the value once the event is triggered. onchange event is considered one of the very important property of the GlobalEventHandlers which is part of the EventHandler for making manipulations with the changes in the event. この記事では「 【10分でマスター】onChangeでフォームの項目をコントロールしよう 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。
The onchange attribute can be used with: <input>, <select>, and <textarea>. The oninput is useful if you want to detect when the contents of a textarea, input:text, input:password or input:search element have changed, because the onchange event on these elements fires when the element loses focus, not immediately after the modification. onchange is not fired when the value of an input is changed. It is only changed when the input's value is changed and then the input is blurred. Onchange merupakan event untuk menampilkan sesuatu pada element HTML select, text, atau textarea apabila sebuah elemen HTML tersebut telah diubah nilainya sebelum elemen tersebut kehilangan fokusnya. Pada tutorial kali ini saya akan membahasnya pada sebuah select dan input type text.
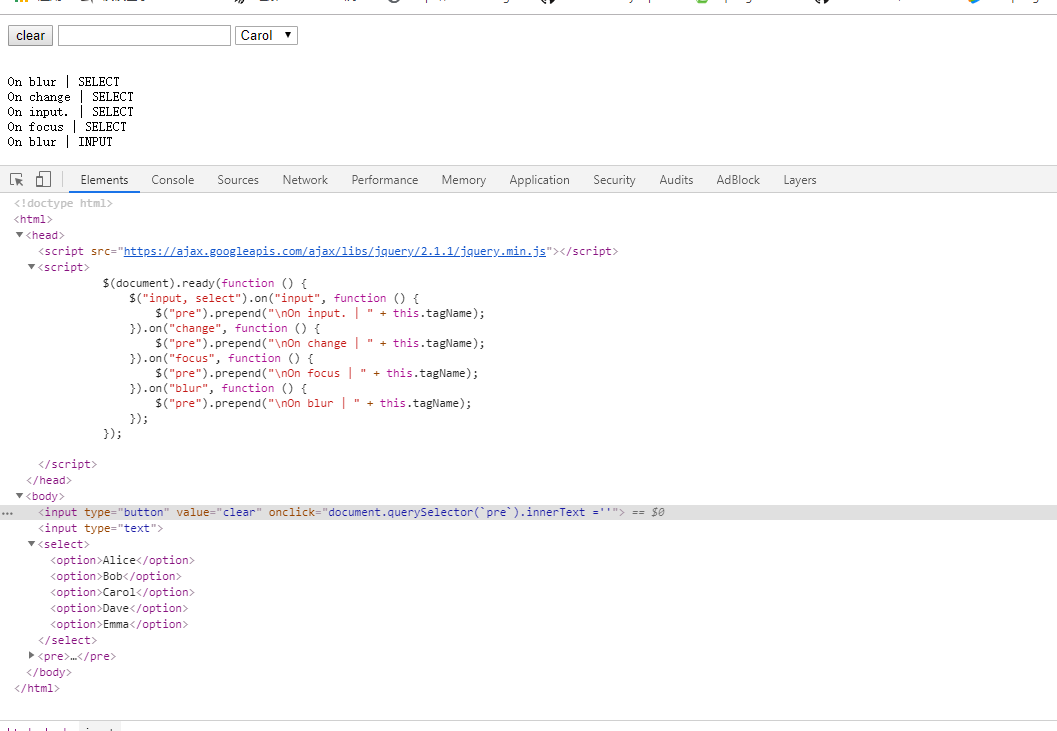
onBlur. Executes JavaScript whenever a user moves with the mouse the focus away from an element within a form. In other words, whenever a person first clicks an element, and then clicks anywhere outside of it. Use the focus events to determine when to prepare an object to receive or validate input from the user. GlobalEventHandlers.onchange. The onchange property of the GlobalEventHandlers mixin is an event handler for processing change events. change events fire when the user commits a value change to a form control. This may be done, for example, by clicking outside of the control or by using the Tab key to switch to a different control. Dynamically changing HTML INPUT Type using JavaScript. Inside the ShowPassword JavaScript function, the reference of the CheckBox is received as parameter. Then the Password TextBox is referenced and if the CheckBox is checked, a dynamic TextBox element is created and appended next to it and the Password TextBox is hidden.
The onchange attribute fires the moment when the value of the element is changed. Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs when the element loses focus. The onchange JavaScript event is triggered when an element is changed and then loses focus. In the context of a textarea, this happens when the content of the textarea is modified and then the textarea loses focus because the user clicks away or presses the tab key. The onchange element could be used on a textarea to launch a script after the ... <p>This example demonstrates how to assign an "onchange" event to an input element.</p> Enter your name: <input type="text" id="fname" onchange="myFunction ()"> <p>When you leave the input field, a function is triggered which transforms the input text to upper case.</p>
Depending on the kind of element being changed and the way the user interacts with the element, the change event fires at a different moment:. When the element is :checked (by clicking or using the keyboard) for <input type="radio"> and <input type="checkbox">;; When the user commits the change explicitly (e.g., by selecting a value from a <select>'s dropdown with a mouse click, by selecting a ... Oninput event is triggered when value changes, which is real-time. However, when value changes through js, it does not trigger. Onpropertychange can be triggered with JS changes, only limited to ie. There are two approaches that are discussed below. Approach 1: We will use the onchange event in the input element and call a function to see the effect. and click outside of it to see. Approach 2: There are few other events that can be used to detect the change in content of textbox. Use any or all of them onchange event, onpropertychange ...
I would like this JavaScript to be able to create an "onChange=<function>" attribute against the password element. Here is an example page of the onChange embedded in the "password" field. This is normal HTML and it works fine. The input event fires whenever the user has modified the data of the control. The change event fires when the value is committed, if that makes sense for the control, or else when the control loses focus. In all cases, the input event comes before the corresponding change event (if any). The same description is found in the W3C version of the spec. <script type="text/javascript"> function bar () { //do stuff } <input type="text" name="foo" onKeyUp="return bar ()" /> but if you don't want to use an HTML event you could try to use jQuerys.change () method $ ('.target').change (function () { //do stuff }); in this example, the input would have to have a class "target"
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. HTMLElement: input event. The input event fires when the value of an <input>, <select>, or <textarea> element has been changed. The event also applies to elements with contenteditable enabled, and to any element when designMode is turned on. In the case of contenteditable and designMode, the event target is the editing host. The change event occurs when the element has completed changing. To attach an event handler to the change event of an element, you can either call the addEventListener () method: element.addEventListener ( 'change', function() { // handle change }); Code language: JavaScript (javascript) or use the onchange attribute of the element. For example:
the only way you can do that is by ajax. If you try running the script above, the php die () function will end the script before the page is loaded instead of on the onchange event. The reason, the php function is being executed before the page is loaded weather there is an onchange event or not. <input type="text" onchange="alert(this.value)"> <input type="button" value="Button"> ... The input event triggers every time after a value is modified by the user. Unlike keyboard events, it triggers on any value change, even those that does not involve keyboard actions: pasting with a mouse or using speech recognition to dictate the text. ... onchange only occurs when the change to the input element is committed by the user, most of the time this is when the element loses focus. if you want your function to fire everytime the element value changes you should use the oninput event - this is better than the key up/down events as the value can be changed with the user's mouse ie pasted in, or auto-fill etc
15/10/2020 · So we'll use input event instead of onchange to apply the changes. Html syntax <input type="color" id="color" /> Javascript. First, we will fetch the Input element by ID. let color = document.getElementById('color'); Next, we will trigger the event. The in-built input type color will populate a popup like another browser window/iframe.
Javascript Onchange Event And Ime
 How To Handle Multiple Lightning Input With A Single Onchange
How To Handle Multiple Lightning Input With A Single Onchange
 How To Get Field Value Of Lightning Input In Lightning Web
How To Get Field Value Of Lightning Input In Lightning Web

 Stop Input From Re Rendering Onchange Stack Overflow
Stop Input From Re Rendering Onchange Stack Overflow
 Javascript Onchange How Onchange Event Work In Javascript
Javascript Onchange How Onchange Event Work In Javascript
 Input Onchange Angular9 Code Example
Input Onchange Angular9 Code Example
Onchange Event Is Not Working On Input Field Issue 2029
 Onchange Event In React Js Code Example
Onchange Event In React Js Code Example
 Input Type Color Gt Html Hypertext Markup Language Mdn
Input Type Color Gt Html Hypertext Markup Language Mdn
 Manipulate Value Dynamically Onchange From Span To Input
Manipulate Value Dynamically Onchange From Span To Input
 Javascript Handling The Select Onchange Event Drop Down
Javascript Handling The Select Onchange Event Drop Down
 Textbox Onchange Event In Jquery With Asp Net And Html Control
Textbox Onchange Event In Jquery With Asp Net And Html Control
Change On Select Not Changing Selected Value Issue 256
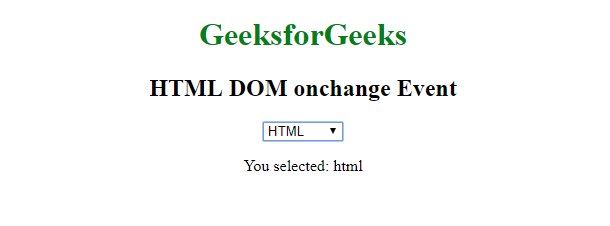
 Html Dom Onchange Event Geeksforgeeks
Html Dom Onchange Event Geeksforgeeks
Solved Working With The Html Textbox Onchange Event With
 How To Change Input Text Value Onclick Event Javascript
How To Change Input Text Value Onclick Event Javascript
 How To Get Values From Html5 Input Type Range Using Javascript
How To Get Values From Html5 Input Type Range Using Javascript
 Different Between Change And Input Event In Javascript By
Different Between Change And Input Event In Javascript By
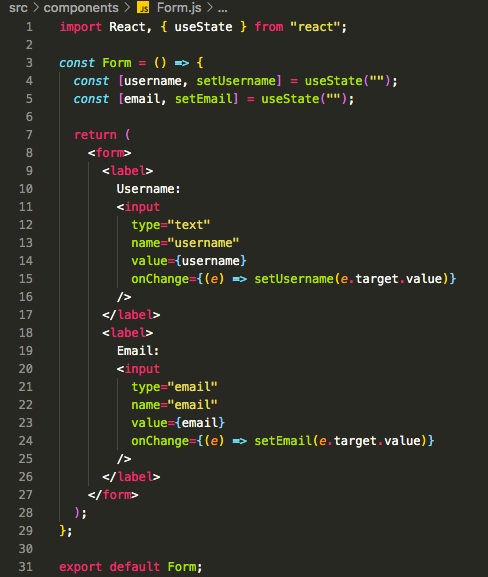
 Usereducer Form Example This Is A Quick And Dirty Example Of
Usereducer Form Example This Is A Quick And Dirty Example Of
 Javascript Onchange Event Example Mywebtuts Com
Javascript Onchange Event Example Mywebtuts Com
How To Block And E In Number Input By Narender Saini
 What S The Difference Between Controlled And Uncontrolled
What S The Difference Between Controlled And Uncontrolled
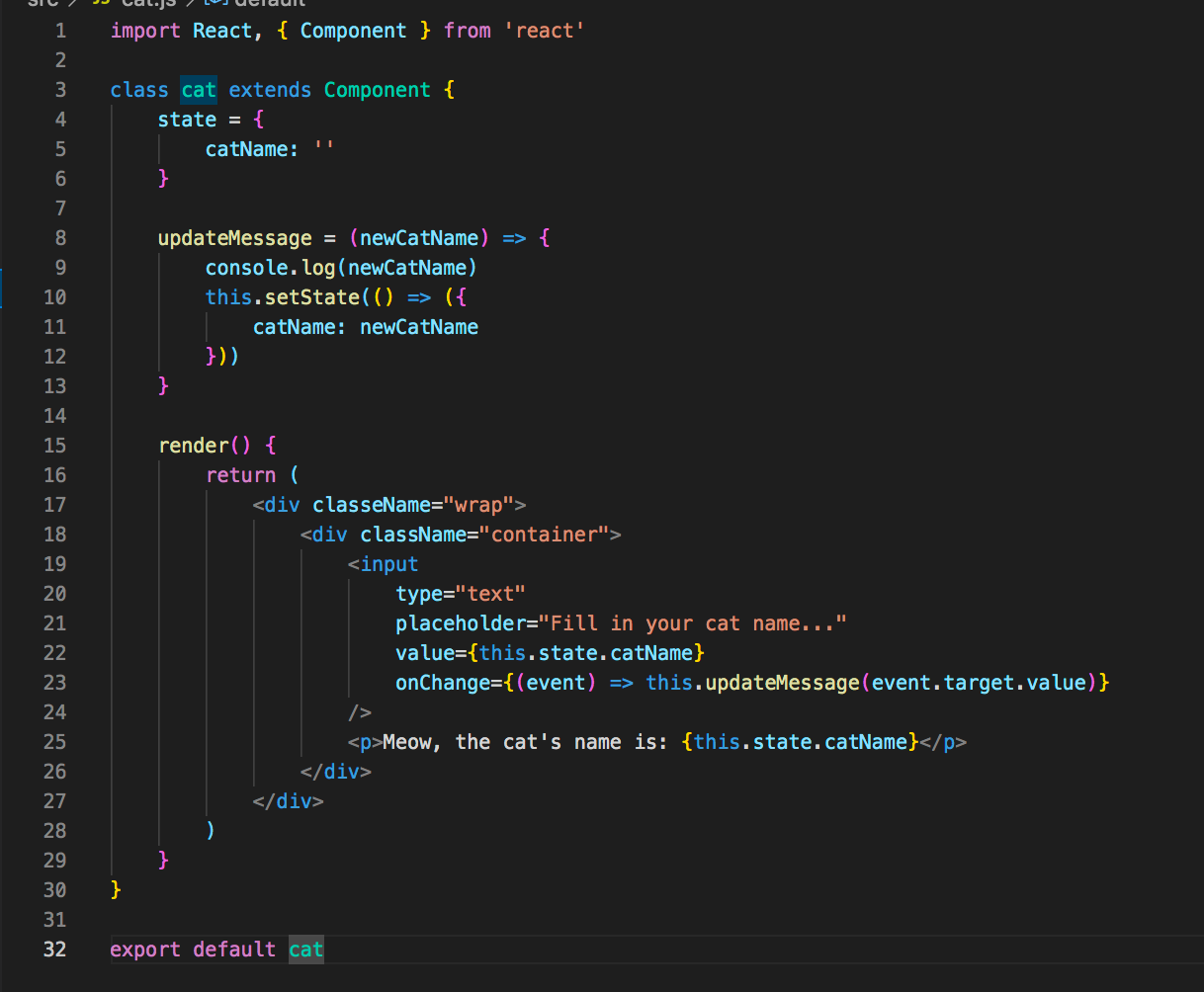
 How To Get Form Data On Submit In Reactjs
How To Get Form Data On Submit In Reactjs
Onchange Event In Javascript For Textbox Example Kodlogs
Use Onchange Event In React Functional Components Learn
Tip Call Javascript On Change Of The Field On Form In Resco

0 Response to "30 Html Input Onchange Javascript"
Post a Comment