29 Javascript Write To File On Client
To actually get the file s from this input, you will need to access the files property of the input element. It's best to do that by registering a change event listener on the input element. This way a callback function will be called every time a user selects a file. The way you do that will depend on the framework you're using. Client-Side JavaScript Client-side JavaScript does not exhibit the nonlinear cross-reference problem nearly to the extent that the core language does, and it is possible to learn how to use JavaScript … - Selection from JavaScript: The Definitive Guide, 6th Edition [Book]
 Typescript Vs Javascript Top 9 Most Useful Comparison To Learn
Typescript Vs Javascript Top 9 Most Useful Comparison To Learn
The JavaScript code shown here hardly differs from the code you would write for an ordinary JavaScript program. This is one of the biggest advantages of using Ice: accessing a remote object is as easy as accessing an ordinary, local JavaScript object. ... To exercise the file system, the client does a recursive listing of the file system ...

Javascript write to file on client. You may not write to a text file on the user's file system because of the security implications that would entail, but you may certainly read a file from the user's file system. But again, you may only read files that a user, by his own interactio... Because Node networking is event-driven, clients "run in a loop" by default—so to make it a use-once client, the client would have to explicitly call client.destroy() or submit data with client.end(), or we can let the server do the close. (Note how this differs from the Java and Python servers we saw earlier, where use-once was the ... However, for me, it seemed a little overblown to bring in another utility dependency to perform a really simple task of creating a small text file and stashing it on the client's machine. A vanilla JS solution to client-side file saving
Another possible use of JavaScript is for writing programs to perform arbitrary computations. You can write simple scripts, for example, that compute Fibonacci numbers, or search for primes. In the context of the Web and web browsers, however, a more interesting application of the language ... How to log using a client-side JavaScript logging framework; The Simplest JavaScript Logging That Could Possibly Work. We'll start by writing a small web page with a button that logs a message. I'll use Visual Studio Code, but feel free to use the editor or IDE of your choice. Open Visual Studio Code and create a simple HTML file: In this tutorial, we will create and save the data into a text file. To do that we'll write: A JavaScript function that fire on the button click event. Create a Blob constructor, pass the data in it to be to save and mention the type of data. And finally, call the saveAs(Blob object, "your-file-name.text") function of FileSaver.js library.
Get code examples like "javascript write to file on client" instantly right from your google search results with the Grepper Chrome Extension. At its simplest, the DOM for a page is constructed from, and reflects the structure of, the page's HTML file. The root of the page's representation is available to an embedded Javascript program via the name document. A script can write HTML code directly into the DOM using the function ... Jan 19, 2011 - Find information on different methodologies, from Six Sigma, to Agile and much more. Find step-by-step tutorials that walk project managers through Pareto chart creation, work breakdown structures, popular PM products, and much more. You will also find a wide variety of free, downloadable templates ...
Dec 19, 2013 - Thanks, it is very good article but since i am new to javascript one full real example with write to local file and than read it will help me to really start use it. Otherwise, if API calling is done successfully, onmyresult() function will receive the resultant ICA file content using event.result.value and write it into a file on the client's machine using Scripting.FileSystemObject. There are three steps for writing a file and saving it in javascript: File handling at client-side using Javascript. ... In cases where there is uncertainty, it's better to write the file onto the Temporary Folder of the system. The path for the Temp folder can be found using: GetSpecialFolder(2) The above topic is applicable only for IE. The below link gives an idea of how to implement file operations in Mozilla.
The client-side application will call ImageKit upload API with actual file content, signature, and other file upload options. The upload API responds with a successful response. The client-side application can push this response on the backend. So overall, your frontend application triggers the actual upload while your backend is responsible ... Download JavaScript Data as Files on the Client Side February 09, 2019. When building websites or web apps, creating a "Download as file" link is quite useful. For example if you want to allow user to export some data as JSON, CSV or plain text files so they can open them in external programs or load them back later. It is basically a JavaScript program (fs.js) where function for writing operations is written. Import fs-module in the program and use functions to write text to files in the system. The following function will create a new file with a given name if there isn't one, else it will rewrite the file erasing all the previous data in it.
Dec 07, 2018 - I've written the server side of an api, that serves html via json using REST via codeigniter. What I want to do next is write a client side api with javascript, to get the data from the server via ... The preferred way to install the Azure File Storage client library for JavaScript is to use the npm package manager. Type the following into a terminal window: npm install @azure/storage-file-share Authenticate the client. Azure Storage supports several ways to authenticate. How can you download the CSV file? With the help of JavaScript, you can collect the data from the HTML page in a CSV file and download it easily. Use the JavaScript programming with HTML to create the data and download it in CSV format. This chapter will show you how you can download a CSV file from a client and the server. Why needs CSV file?
The W3C File API includes a FileSaver interface, which makes saving generated data as easy as saveAs(data, filename), though unfortunately it will eventually be removed from the spec. I have written a JavaScript library called FileSaver.js, which implements FileSaver in all modern browsers. Now that it's possible to generate any type of file ... There are many ways in which we can read and write data to file. Lets have a look on each of them one by one. JavaScript Read and Write to Text File Method 1: Using Node.js. First is by using writefile and readFile method in node.js environment. writeFile: This is used to write content to file. Its syntax is below: Solution 2. If you are wanting to read the file without some form of user interaction, you are out of luck. JavaScript always runs in the "sandbox" of the browser and does not have access to any resources outside of the sandbox. This is done for security reasons.
Using a Custom-Written Function to Create and Download Text Files in JavaScript Use Axios Library to Download Files In this article, we will learn how to download files using JavaScript. Automatic downloading files help us retrieve files directly from the URL with a JavaScript function without contacting any servers. Mar 27, 2016 - So can we actually write data to file using only Javascript or NOT? ... If you are trying to write a file on client machine, You can't do this in any cross-browser way. IE does have methods to enable "trusted" applications to use ActiveX objects to read/write file. Jul 15, 2013 - Last month I published an article on writing RESTful web services in Python, in which I developed a small web service.Today I'm putting my "front-end" hat to show you how to write a Javascript client…
Don. I'm writing an html page with some JavaScript that reads a web page. into a client-side temp file, then reformats it, then submits that. same file as a URL to the browser for display, via "locate.replace". I can do all this if the html page containing the script originates. Writing files on Client Side. I have a JavaScript code that is capturing mouse co-ordinates (X, Y and timestamps) from UI. I want to write this information into a file (xml/.txt etc.)so that it can be used for further processing using another toolkit. Since apparently we cannot access client-side file system using JavaScript, I was looking for ... Jul 31, 2014 - There are times when you want to save data built/compiled/input in the browser to the client/local side and NOT rely on a server. FileSaver.js compile...
Yes, it's XP with sp2, IE6. All options in IE about ActivX are Enabled or Prompt. Maybe some Add-on (ActiveX) must be installed additionaly. Or it must be by default - then what it's name in Add-on list or somewhere else. Thanx. RE: write to file with javascript. BillyRayPreachersSon (Programmer) 21 Jan 06 09:21. Due to security restrictions, client-side Javascript cannot directly access the file system. That is, no direct writing and loading of files on the user's computer. But this is the roundabout way of doing things - Create a BLOB (binary) object to contain all the data, then set a download link to it. 3) UPLOAD BLOB TO SERVER THE JAVASCRIPT Writing files using JavaScript and built-in extensions is straightforward: open the file for writing, write to a file and close a file. 1. Run JavaScript Editor. 2. Copy and paste the code below. 3. (Optional) Save the file as WriteFileExample.js, and.
The fs module includes a high-level writeFile method that can write data to files asynchronously. This means, like with a lot of operations in Node.js, the I/O is non-blocking, and emits an event when the operation finishes. We can write a callback function to run when the writeFile returns.. Here is a simple code example of writing some song lyrics to a file: Greetings to the community. Hope you're all doing OK. I'm using javascript for programming on my own computer (not for a webpage on the net) so the usual security concerns are not an issue. It provides sync and async functions to read and write files on the file system. Let us look at the exmaples of reading and writing files using the fs module on node.js Let us create a js file named main.js having the following code −
Apr 14, 2021 - Those modules typically involve ... to write client-side JavaScript examples without them. For this tutorial, we will assume that you are knowledgeable about the core JavaScript language, and we will explore common Web APIs in a bit more detail. Basic knowledge of HTML and CSS would also be useful. Note: If you are working on a device where ... Jun 29, 2021 - That's it for now. We hope you've found our rundown of client-side storage technologies useful. Therefore, the automatic download of file has been difficult to achieve in the latest years, but now with the introduction of HTML5, this task has become easier to achieve. In this article we are going to show you a couple of tricks to generate and download directly a file using pure Javascript. Self-implemented download function
FSO.js. FSO.js is a JavaScript library for temporary and permanent client-side file storage. Intended to mock a traditional F ile S ystem O bject, FSO.js lets you write to and read from a sandboxed file system. Empower yourself, build better apps. The goal of FSO.js is to provide HTML5 application and game developers with an easy-to-use tool to ... The File interface is based on Blob, inheriting blob functionality and expanding it to support files on the user's system. In general, we need to crea t e a Blob object and pass to it a string ... Oct 26, 2016 - Ideally, if you were able to do this, then, by just browsing through several links, those sites should be able to write viruses on your system as you do so!! ... but i found a nice article on file by JavaScript have a look http://www.nczonline /blog/2012/05/31/working-with-files-in-java...
In this tutorial, we'll explore different ways to write to a file using Java. We'll make use of BufferedWriter, PrintWriter, FileOutputStream, DataOutputStream, RandomAccessFile, FileChannel, and the Java 7 Files utility class. We'll also look at locking the file while writing and discuss some final takeaways on writing to file. Dec 28, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
 The Top 10 Most Common Mistakes That Node Js Developers Make
The Top 10 Most Common Mistakes That Node Js Developers Make
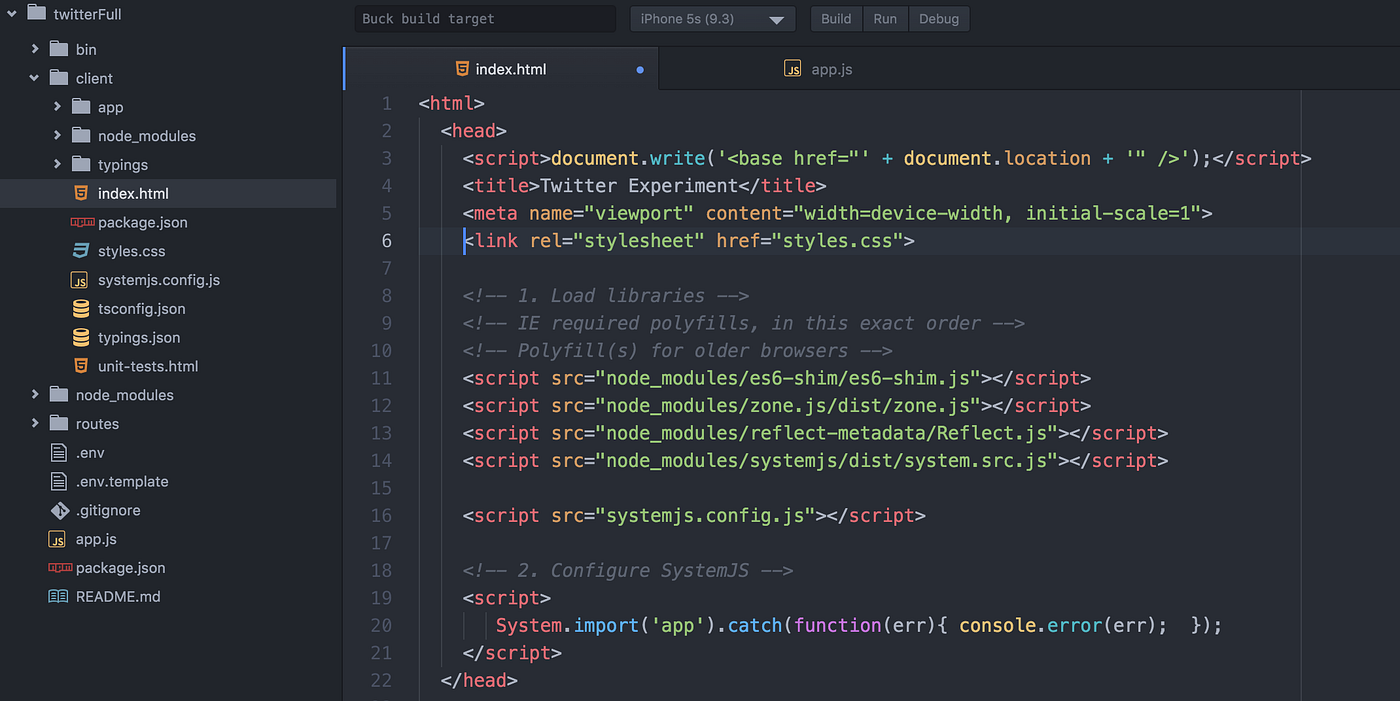
 Render Html File In Node Js And Express Js Framework
Render Html File In Node Js And Express Js Framework
 Saving Text To A Client Side File Using Vanilla Js Jamstack
Saving Text To A Client Side File Using Vanilla Js Jamstack
 Bug In Js Api Client Webpackerror Enoent No Such File Or
Bug In Js Api Client Webpackerror Enoent No Such File Or
 Typescript Error Cannot Write File Because It Would
Typescript Error Cannot Write File Because It Would
 Javascript Write To Text File Code Example
Javascript Write To Text File Code Example
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
 Javascript Create And Download Csv File Javatpoint
Javascript Create And Download Csv File Javatpoint
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 How To Connect Sap Hana Cloud Database Using Node Js
How To Connect Sap Hana Cloud Database Using Node Js
 Graphql File Uploads With React Hooks Typescript
Graphql File Uploads With React Hooks Typescript
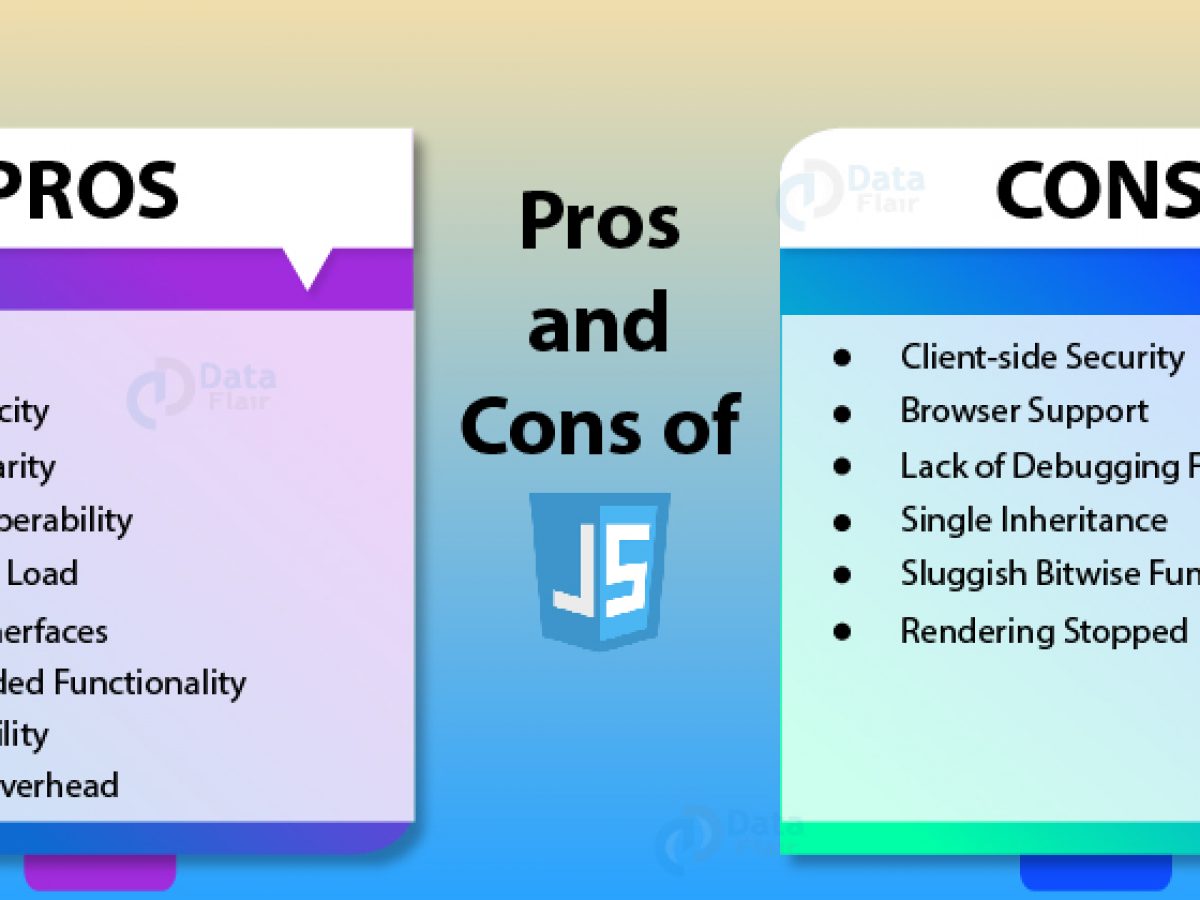
 Pros And Cons Of Javascript Weigh Them And Choose Wisely
Pros And Cons Of Javascript Weigh Them And Choose Wisely
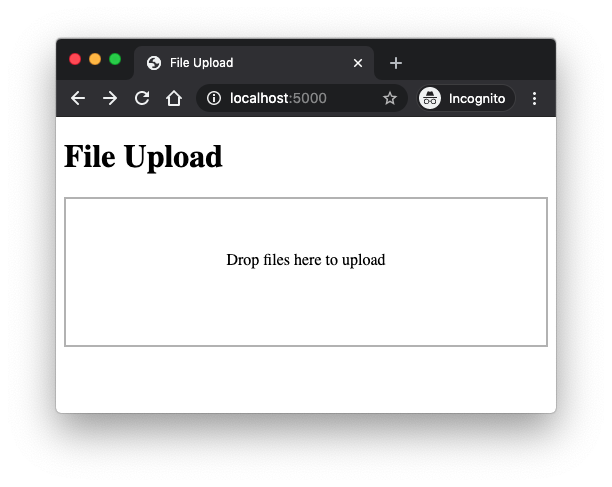
 Handling File Uploads With Flask Miguelgrinberg Com
Handling File Uploads With Flask Miguelgrinberg Com
 Upload Store Images In Mysql Using Node Js Express Amp Multer
Upload Store Images In Mysql Using Node Js Express Amp Multer
 Tutorial Write Your First Client Script In Model Driven Apps
Tutorial Write Your First Client Script In Model Driven Apps
 Separate Game Logic On The Server In Node Js Patryk Galach
Separate Game Logic On The Server In Node Js Patryk Galach

 Client Side Storage Learn Web Development Mdn
Client Side Storage Learn Web Development Mdn
 Retrieve Contents Of File Data Type Field In Dynamics 365
Retrieve Contents Of File Data Type Field In Dynamics 365
 Handling File Uploads With Flask Miguelgrinberg Com
Handling File Uploads With Flask Miguelgrinberg Com
 Building An Express Node Js App With Angular 2 And The
Building An Express Node Js App With Angular 2 And The
 Using Python Flask And Ajax To Pass Information Between The
Using Python Flask And Ajax To Pass Information Between The
 Node Js Websocket Programming Examples Pubnub
Node Js Websocket Programming Examples Pubnub
 Setting Up Secure Websockets On Ubuntu Servers
Setting Up Secure Websockets On Ubuntu Servers



/close-up-of-javascript-on-computer-monitor-660582997-5924aff85f9b585950782e57.jpg)
0 Response to "29 Javascript Write To File On Client"
Post a Comment