27 Javascript Google Maps Api Key
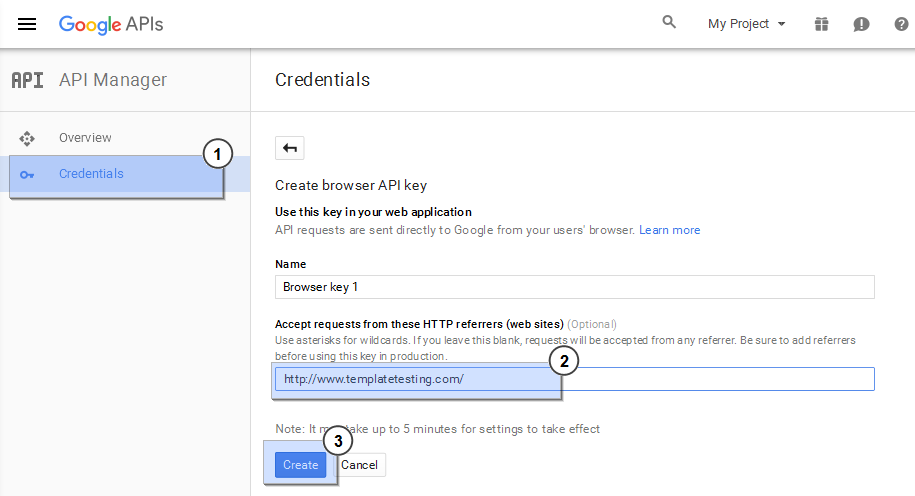
Under Google Map's Api's choose Google Maps JavaScript API Enable the Api. Go to credentials section.Choose create Credentials. choose API Key from the popup,and then choose browser key from the proceeding popup.. 6.Replace the YOUR_API_KEY with your own api key obtained You need to hide API key when using google maps js API. It is not enough for you to set the referer. I have local web server on my PC and can change my hosts file, So that I can spoof domain name of my HTML as your domain. If you reveal your API key in your HTML, someone might access Google map with that key.
Google Maps Adding Mapid For Styling Community
For the Google Maps Javascript API v3 the keys must be public on you page. The applicable text is: Restrict your API keys to be used by only the IP addresses, referrer URLs, and mobile apps that need them Go to the Google API Console and generate a key, restricting it to URLs that you own (or want to put maps on) to prevent quota "theft".

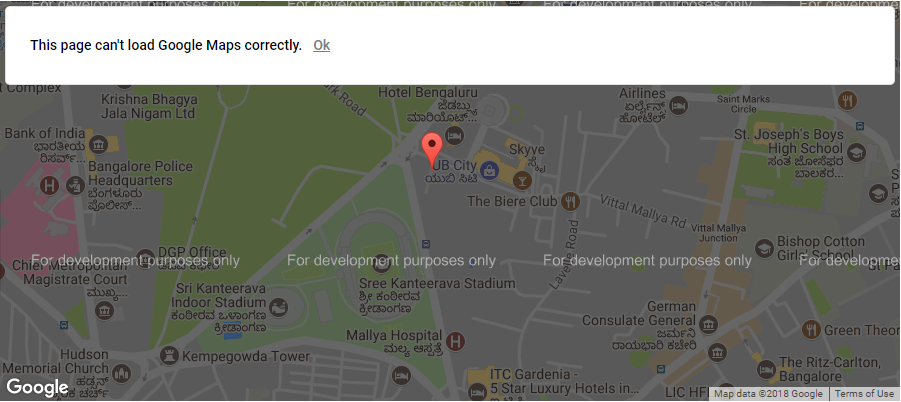
Javascript google maps api key. Select "Maps Javascript API" for our case. Hit "Enable." Go to APIs & Services > Credentials under the Navigation Bar. Hit "+Create Credentials" and select the "API key." A modal containing your API key would pop up, and you can copy that key into your clipboard. 16/11/2016 · /javascript/error-messages#missing-key-map-error. Now, I am going to show you how to fix this Google Maps Javascript API Error – step by step by upgrading your Google Maps API to Version 3 and make your google map fully working. Steps: 1. First of all you have to go to Maps JavaScript API Portal and then, click to Get a Key Button from Right-top. 2. 1. Go to APIs & Services → Dashboard → Enable APIs & Services at the top and Choose Maps JavaScrip API from the API Library. This will open up the Map JavaScript API page, and Enable it. 2. Scroll down to the bottom of the page and you can find Places API under the "More Solutions to Explore" section and Enable it as well.
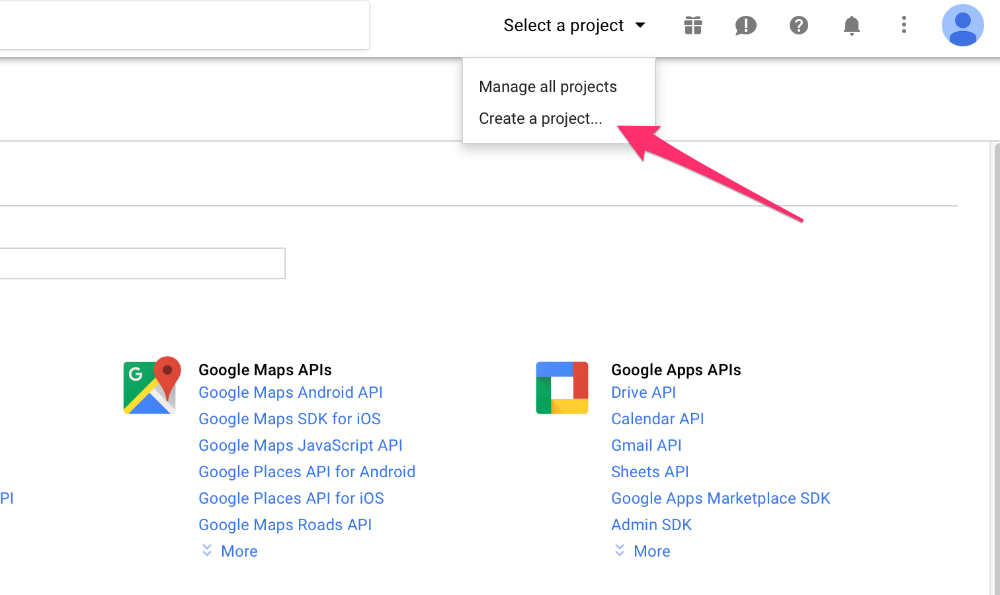
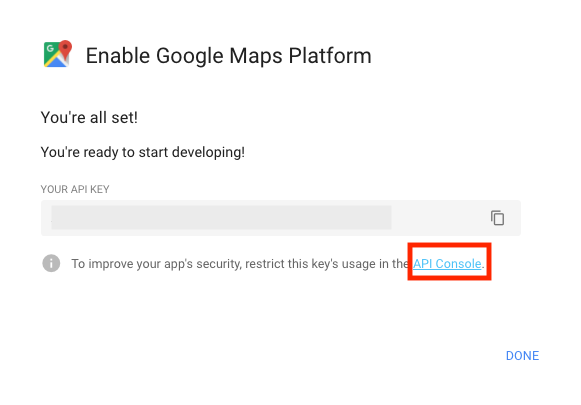
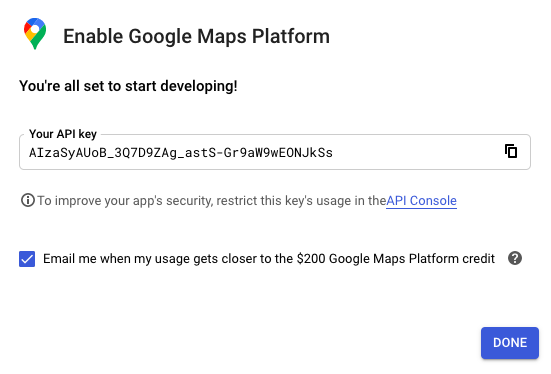
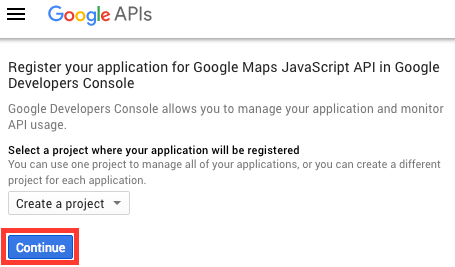
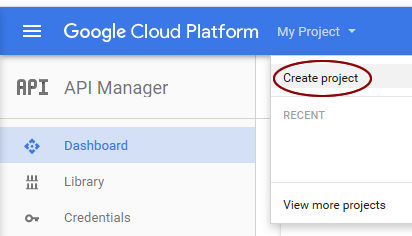
Step 1 - Create your project. To start the procedure, go to Google Maps Platform. Press "Get Started" button and in the appeared window tick all three types of products. Press Continue. In the updated window, choose Select a project and enter project name in the box below. Then click Next. Once you do, you will be able to set the Google Maps JavaScript API key in your JCal Pro > Options > Location: Getting started with Google Maps Platform is a three-step process: Create a billing account with the Platform and attach it to your project. Enable Google Maps JavaScript API and Directions API. Get an API key. With the exception of Maps URLs, all Google Maps Platform APIs and SDKs require you to send an API key with all calls. API keys are generated in the Google Cloud console, and act as unique identifiers that authenticate the calls you make to Google Maps Platform and ensure they are billed to the correct account.
20/2/2020 · Get an API Key | Maps JavaScript API | Google Developers - YouTube. Freshservice - The right sized service management solution (Ad) Watch later. Share. Copy link. Info. Shopping. Tap to unmute. If ... 21/8/2021 · Step #1. Create a Google Maps JavaScript API key. Sign in to your Google email account. Go to the Google Cloud Platform Console. You will see the Google Platform Overview page. Click Create: You will see the New Project screen. Enter your project name into the Project Name field. For the purpose of this tutorial, I entered Shack Locations. Click CREATE. API Key Best Practices ... Places Library, Maps JavaScript API Geocoding API Geolocation API Time Zone API ... a monthly $200 USD Google Maps Platform credit is available and automatically applied to the qualifying SKUs. Additional currencies may be available within the console. When you select a different currency, rates will convert from the ...
This tutorial is all about getting started with Google Maps JavaScript API. I walk through a basic code sample as well as how to create a google maps API key... Go to the Google Cloud Console. Click the Select a project button, then select the same project you set up for the Maps JavaScript API and click Open. From the list of APIs on the Dashboard, look... The current URL loading the Google Maps JavaScript API has not been added to the list of allowed referrers. Please check the referrer settings of your API key on the Google Developers Console. I have the Google Maps Embed API set up for my own personal/work use and thus far have not specified any HTTP referrers. I register no errors.
The mapProp variable defines the properties for the map. The center property specifies where to center the map (using latitude and longitude coordinates). The zoom property specifies the zoom level for the map (try to experiment with the zoom level). The line: var map=new google.maps.Map (document.getElementById ("googleMap"), mapProp); creates ... Simple Click Events; Using Closures in Event Listeners; Accessing Arguments in UI Events; Getting Properties With Event Handlers; Getting Lat/Lng from a Click Event To obtain a Google Maps JavaScript API Key, follow the instructions below. Go to Google Maps JavaScript API page. Click Sign In and you'll be redirected to Google login page, if you don't have an account, you should create one. Click GET A KEY to create a new project and create a new API Key. Enter your project name, click Yes, then CREATE ...
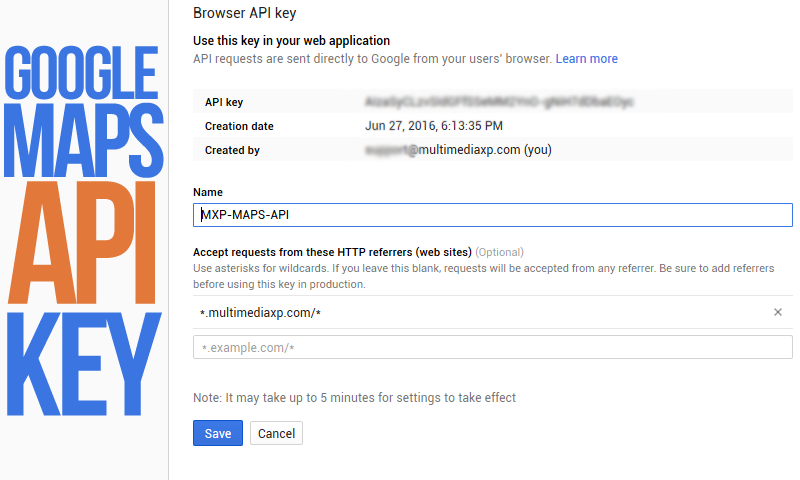
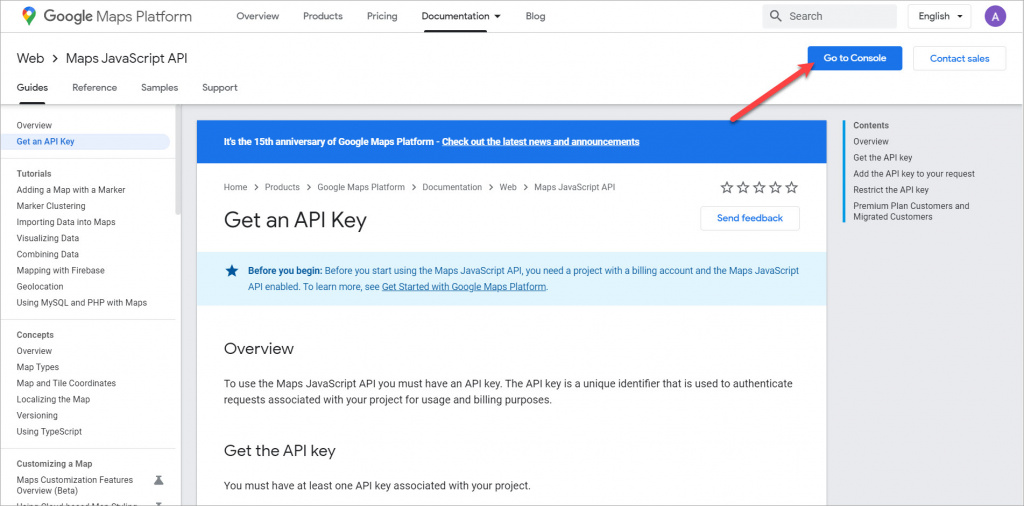
When you create your key in the Google API Console and choose the set up credentials for the Maps JavaScript API, the wizard will instruct you how to secure the key, and will prompt you for URLs you wish to authorize. For more info refer here : How do I securely use Google API Keys 23/8/2021 · The API key is a unique identifier that authenticates requests associated with your project for usage and billing purposes. You must have at least one API key associated with your project. To... Google has recently launched the Google Maps Platform to manage the maps used on your websites. With this launch, the process to get Google Maps API key has changed. From June 11, 2018, it is mandatory to enable the billing account with a credit card/bank account details and have a valid API key for all projects.
Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. 1/9/2015 · Enable the Google Map API Once your project is created, click on the project name and access your newly create project. Go to APIs & auth menu in the left hand side of the page, and in the APIs menu look for the Google Maps JavaScript API link. By clicking on this link, it will … 23/8/2021 · An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API...
Since December 19, 2018 - Google Maps Maps JavaScript API was updated to the v3. It was written with a focus on modern JavaScript programming techniques, also API was simplified and increased use of libraries. Familiarity with the React JavaScript framework. A Google Maps JavasScript API Key. This will require a Google account, signing into the Google Cloud Platform Console, creating a new project, and enabling the Google Maps JavasScript API for the project. On the right side expand the Maps API section and click on "Google Maps Javascript API" and the "Geocoding API" On the page that appears you need to click on the "play" button to enable the API Then you should be good to go without authorizing domains and continue working on the local machine.
30/1/2018 · However, you can do more for the key, Detailed guide for users of the standard Google Maps JavaScript API Go to the Google API Console . There have all of the credentials that you’ve created. Google Maps JavaScript API (required) Google Maps Geocoding API (required) If using Google Reviews or autofill, Google Places API (optional) API key(s) are required for Bullseye to display the map in the Admin or on an interface and geocode locations during uploads. The Maps JavaScript API also supports bi-directional (Bidi) text containing characters in both left-to-right (LTR) and right-to-left (RTL) languages natively. Examples of RTL languages include...
To restrict an API key for use with the Places Library, Maps JavaScript API: Go to the Google Cloud Console. Click the project drop-down and select the project that contains the API key you want to... Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select Google Maps Platform > Credentials. On the Credentials page,...
 Google Maps Platform Faq Google Developers
Google Maps Platform Faq Google Developers
 Getting A Google Maps Javascript Api Key
Getting A Google Maps Javascript Api Key
 Add Your Google Maps Api Key Video Astoundify Knowledge Base
Add Your Google Maps Api Key Video Astoundify Knowledge Base
 Generate A Google Maps Api Key To Use With Gpsgate Gpsgate
Generate A Google Maps Api Key To Use With Gpsgate Gpsgate
 Creating A Google Maps Api Key Wp Google Maps
Creating A Google Maps Api Key Wp Google Maps
 How To Get Google Maps Javascript Api Key Joomlashack
How To Get Google Maps Javascript Api Key Joomlashack
 Create A Google Maps Javascript Api Key Siberian Cms
Create A Google Maps Javascript Api Key Siberian Cms
Using Api Keys Maps Javascript Api Google Developers
 Google Maps Platform Api Checker Browser Addons Google
Google Maps Platform Api Checker Browser Addons Google
 Create Google Api Keys Wp Store Locator
Create Google Api Keys Wp Store Locator
 Google Map Enfold Documentation
Google Map Enfold Documentation
 Google Maps Generator Add Google Map To Website
Google Maps Generator Add Google Map To Website
Google Maps Javascript Api V3 Not Required Api Key Codeease Com
 How To Get A Key From Google Maps Javascript Api By Eder
How To Get A Key From Google Maps Javascript Api By Eder
 Google Maps Api Requires Api Key Starting June 22nd 2016
Google Maps Api Requires Api Key Starting June 22nd 2016
 Add Google Maps Block To Your Website
Add Google Maps Block To Your Website
 Get Google Maps Javascript Api Key Codexworld Codexworld
Get Google Maps Javascript Api Key Codexworld Codexworld
 Detailed Guide How To Get And Use Google Maps Api Key Veonio
Detailed Guide How To Get And Use Google Maps Api Key Veonio
 How To Verify A Google Maps Api Key In Html Javascript
How To Verify A Google Maps Api Key In Html Javascript
 How To Set Up Google Maps Themefusion Avada Website Builder
How To Set Up Google Maps Themefusion Avada Website Builder
 Getting A Google Maps Javascript Api Key
Getting A Google Maps Javascript Api Key
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
 Updating Your Google Map With Your Api Key
Updating Your Google Map With Your Api Key
 How To Add Google Map Inside Html Page Without Using Api Key
How To Add Google Map Inside Html Page Without Using Api Key
 Js Animated Troubleshooter Google Maps Do Not Show Up Api
Js Animated Troubleshooter Google Maps Do Not Show Up Api

0 Response to "27 Javascript Google Maps Api Key"
Post a Comment