25 How To Set Samesite Cookie Attribute In Javascript
how to set samesite cookie attribute in javascript; how to set samesite cookie attribute in javascript. by ; July 28, 2021 ; Uncategorized; 0 ... Browser cookie changes. As of February 2020, Google Chrome v80 changed the way it handles cookies. Auth0 implemented the following changes in the way it handles cookies: Cookies without the SameSite attribute set will be set to lax. Cookies with SameSite=none must be secured; otherwise they cannot be saved in the browser's cookie jar.
 Oktapreview Com Not Setting Samesite True Cookie Bugs
Oktapreview Com Not Setting Samesite True Cookie Bugs
The Set-Cookie HTTP response header is used to send a cookie from the server to the user agent, so the user agent can send it back to the server later. To send multiple cookies, multiple Set-Cookie headers should be sent in the same response. Warning: Browsers block frontend JavaScript code from accessing the Set Cookie header, as required by ...

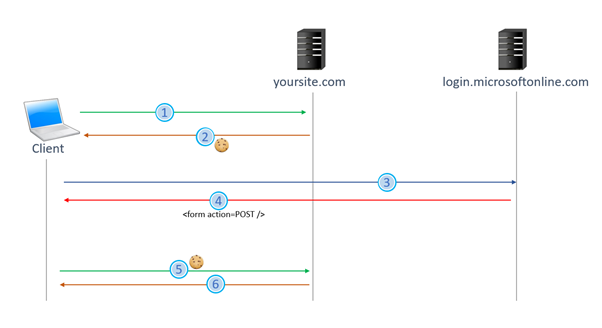
How to set samesite cookie attribute in javascript. It's called a "SameSite" cookie... which you can read all about on the Internet. The basic reason that CSRF attacks are possible is that when a user submits the form that lives on the "bad" site, any cookies that our domain set are sent with that request to our app... even though the request isn't "originating" from our domain. 39 How To Set Samesite Cookie Attribute In Javascript. Written By Roger B Welker Sunday, August 15, 2021 Add Comment. Edit. How to set samesite cookie attribute in javascript. Github Googlechromelabs Samesite Examples Examples Of. Samesite Lax In The New World Microsoft Tech Community. None Secure Value For Samesite Attribute Issue 652 Js. I am trying to set SameSite attribute using javascript on my site . The code is <script type="text/javascript"> document.cookie = "AC-C=ac-c;expires=Fri, 31 Dec 9999 23:59:59 GMT;path=/;HttpOnly;SameSite=Lax"; </script> The cookie is being set but the SameSite attribute is not being set. Any idea where am I missing? Thanks
Cookies are small strings of data that are stored directly in the browser. They are a part of the HTTP protocol, defined by the RFC 6265 specification.. Cookies are usually set by a web-server using the response Set-Cookie HTTP-header. Then, the browser automatically adds them to (almost) every request to the same domain using the Cookie HTTP-header.. One of the most widespread use cases is ... Hi, We are using Servlet Cookie API to set the Cookie , i want to support the SameSite Cookie for Chrome browser version 80, Servlet Cookie API doesn't support SameSite and Secure attributes. Is there a possibility to create a Custom Cookie to set the SameSite attribute in java/servlet code ? If so there are any examples available ? Introducing the SameSite attribute on a cookie provides three different ways to control this behaviour. You can choose to not specify the attribute, or you can use Strict or Lax to limit the cookie to same-site requests.. If you set SameSite to Strict, your cookie will only be sent in a first-party context.In user terms, the cookie will only be sent if the site for the cookie matches the site ...
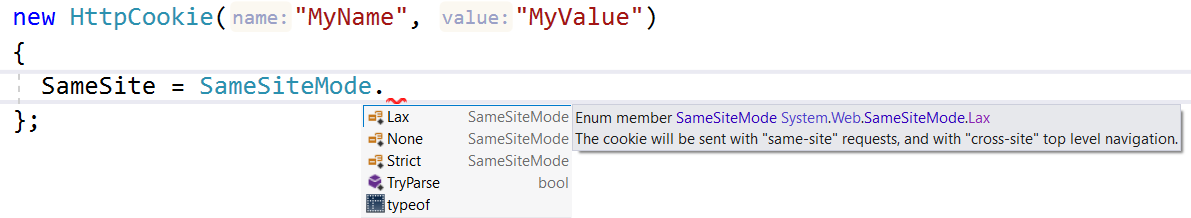
SameSite Cookie Attribute explained. SameSite cookie attribute is used by browsers to identify how first- and third-party cookies should be handled. Browsers can either allow or block such cookies depending on attribute and scenario. In this article, we will explain all the aspects of the SameSite attribute in detail. The Servlet specification does not offer any API to set the SameSite attribute on a Cookie so there historically was only one way to set the SameSite attribute on cookies in Open Liberty and that was to manually write the Set-Cookie header and add it to the HttpServletResponse.The update in Open Liberty 20.0.0.3 means that you can specify the SameSite cookie attribute for your application ... If the “SameSite” attribute’s value is neither of these, the cookie will be ignored. Set a cookie expiration date. Cookies are usually set by a web-server using the response Set-Cookie HTTP-header. This attribute helps the browser decide whether to send cookies along with cross-site requests. A New Model for Cookie Security and Transparency Today, if a cookie is only intended to be ...
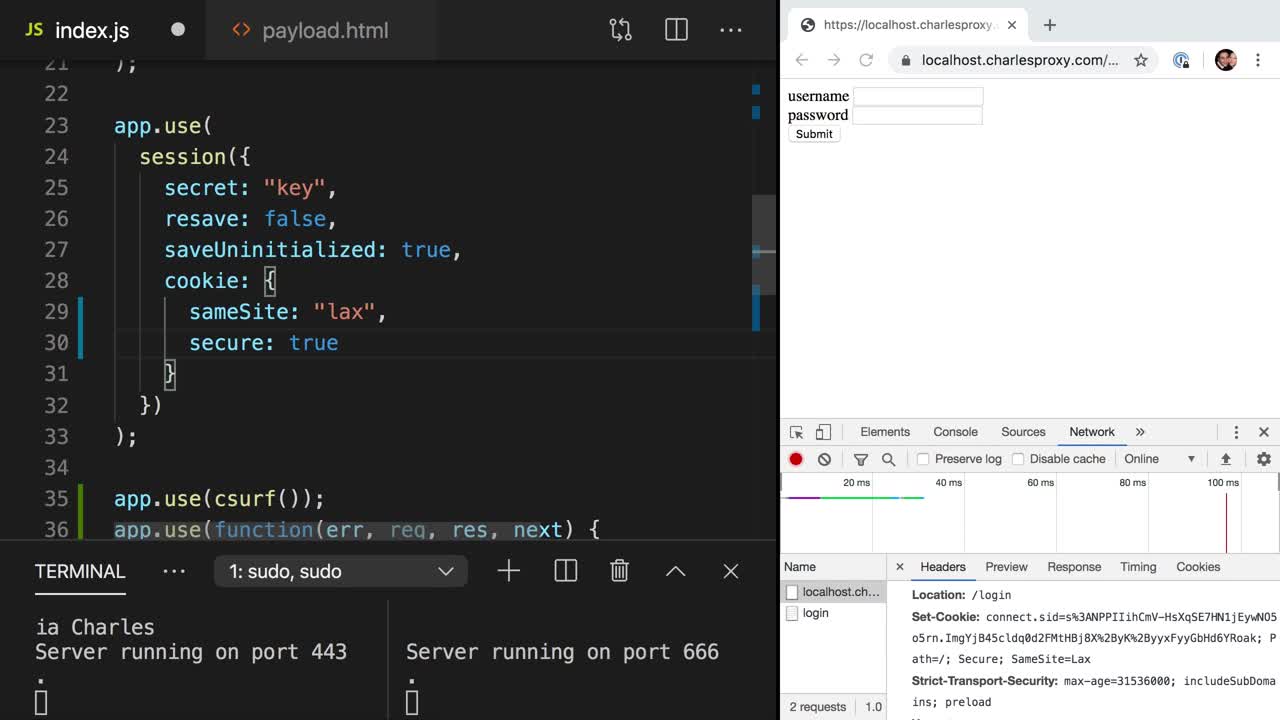
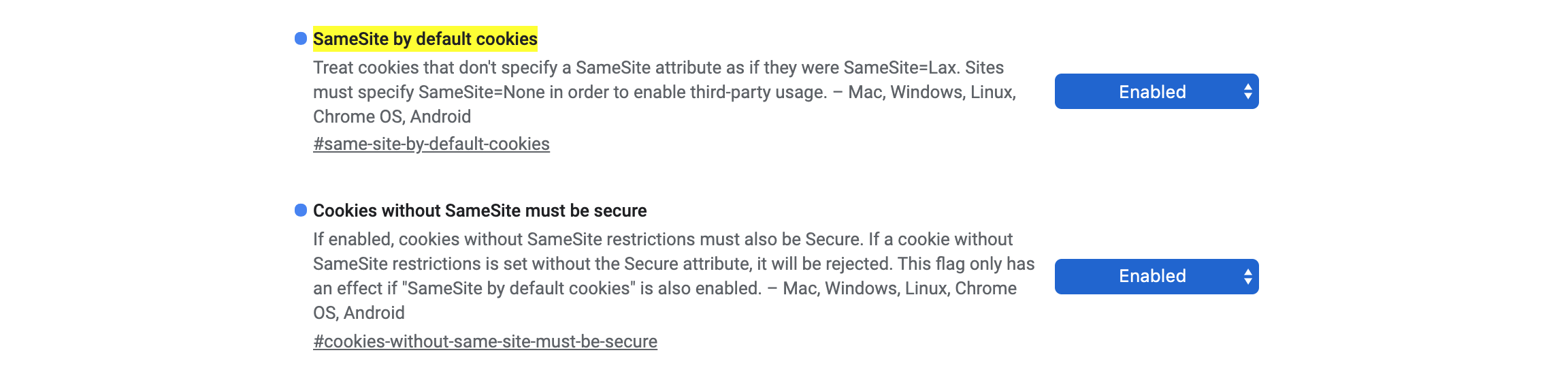
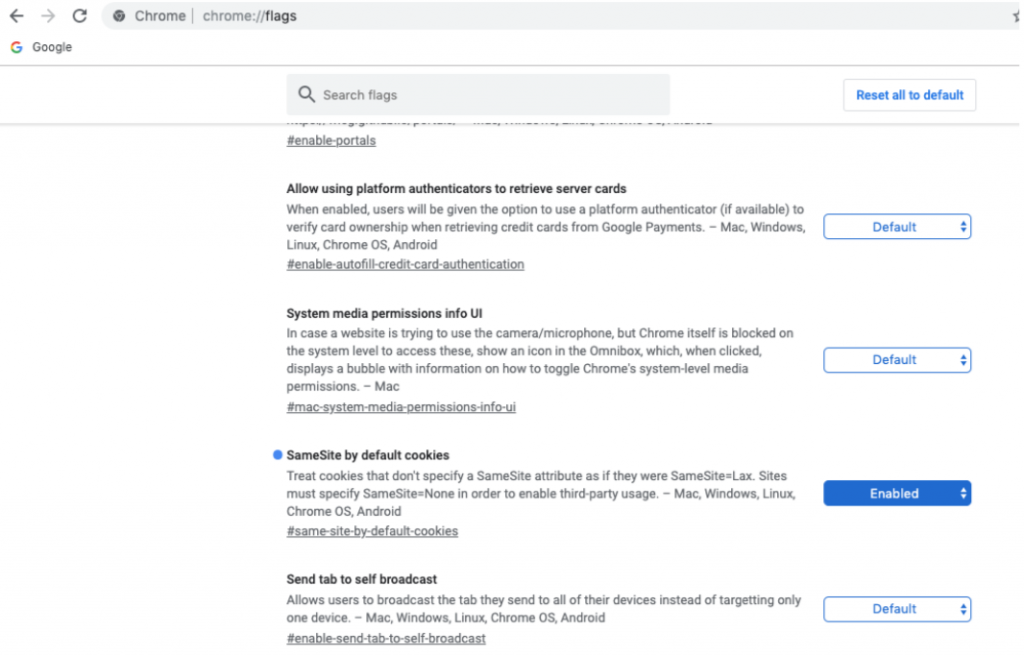
which aims to mitigate CSRF attacks. More information in the chapter Cookies, document.cookie. I've created similar workaround to @Beccari solution: proxy_cookie_path ~^/(.+)$ JavaScript example for. SameSite=None; Secure. Calls to document.cookie continue to work as they have before. You can provide the SameSite attribute as part of the assigned string. // Set a same-site cookie for first-party contexts document.cookie = 'cookie1=value1; SameSite=Lax'; // Set a cross-site cookie for third-party contexts document ... As far I kwon, this is a warning about new implementation for chrome in the future. samesite option on cookies: Starting in Chrome 80, cookies that do not specify a SameSite attribute will be treated as if they were SameSite=Lax with the additional behavior that they will still be included in POST requests to ease the transition for existing sites.
The SameSite header can have 3 possible values:. None - means no restrictions.The cookie can be sent to any third-party site on any cross-site request. This value requires that the Secure header is set as well.; Lax - means that the cookie will only be sent on same-site requests or through top-level navigation to another site (excluding loading images and resources from other sites). Lax: When you set a cookie' SameSite attribute to Lax, the cookie will be sent along with the GET request initiated by third party website. The important point here is that, to send a cookie with a GET request, GET request being made must cause a top level navigation. Only in this way, the cookie set as LAX will be sent. Last, we create the function that checks if a cookie is set. If the cookie is set it will display a greeting. If the cookie is not set, it will display a prompt box, asking for the name of the user, and stores the username cookie for 365 days, by calling the setCookie function:
SameSite cookies. The SameSite attribute of the Set-Cookie HTTP response header allows you to declare if your cookie should be restricted to a first-party or same-site context. Note: Standards related to the Cookie SameSite attribute recently changed such that: The cookie-sending behavior if SameSite is not specified is SameSite=Lax. SameSite cookie flag support was added to PHP on version 7.3, but this plugin ships with a workaround to support all PHP versions WordPress supports. There is no administrative UI provided: Activate this plugin and you are all set! You can configure the SameSite flag value from your WordPress configuration file. Microsoft's approach to fixing the problem is to help you implement browser detection components to strip the sameSite=None attribute from cookies if a browser is known to not support it. Google's advice was to issue double cookies, one with the new attribute, and one without the attribute at all. However we consider Google's advice limited.
The browser only sends cookies for first party context requests. These are requests originating from the site that set the cookie. If the request originated from a different URL than that of the current location, none of the cookies tagged with the Strict attribute are sent. Optional: Set-Cookie: key=value; SameSite=Strict: None Do you know any Java cookie implementation which allows to set a custom flag for cookie, like SameSite=strict? It seems that javax.servlet.http.Cookie has a strictly limited set of flags which can be . Stack Overflow. ... As of today (24.01.20) servlet-api does not let to set sameSite attribute to the cookie. Browser cookie changes. As of February 2020, Google Chrome v80 changed the way it handles cookies. Auth0 implemented the following changes in the way it handles cookies: Cookies without the SameSite attribute set will be set to lax. Cookies with SameSite=none must be secured; otherwise they cannot be saved in the browser's cookie jar.
httpResponse.setHeader('Set-Cookie', 'cookieLabel=cookieValue; SameSite=None; Secure'); Be aware though, in other frameworks I do see the cookie handling overwrite any existing Set-Cookie headers so you may want to ensure you do any manual setting of headers either before or after the in-built cookie handling. sameSite Cookie Attributes, When the SameSite attribute is set as Strict, the cookie will not be sent along with requests initiated by third party websites. Setting a cookie as Strict can affect SameSite has made headlines because Google's Chrome 80 browser enforces a first-party default on all cookies that don't have the attribute set. Cookie myCookie has sameSite policy set to lax because it is missing a sameSite attribute, and sameSite=lax is the default value for this attribute Visit a page through https that returns a 302, 303, or 307 response with a Set-Cookie header containing a SameSite=strict parameter, and a Location header which points to a page on the same domain ...
Node.js example for. SameSite=None; Secure. The most popular library for cookie management in Node.js is the appropriately named cookie package. As of version 0.3.1 it supports the SameSite attribute, and as of version 0.4.0 it supports the None value. If you are depending on an earlier version, you will need to send the Set-Cookie header ... #CSRF #SameSiteCookie #ChromeSame-site cookies allow servers to mitigate the risk of CSRF and information leakage attacks by asserting that a particular cook... The SameSite attribute allows developers to specify cookie security for each particular case. SameSite can take 3 possible values: Strict, Lax or None. Lax —Default value in modern browsers.
 Troy Hunt Promiscuous Cookies And Their Impending Death Via
Troy Hunt Promiscuous Cookies And Their Impending Death Via
 Fr Fix Chrome Cookies Warning Samesite Attribute
Fr Fix Chrome Cookies Warning Samesite Attribute
 Samesite Property Of Cookie For Predicting The Latest
Samesite Property Of Cookie For Predicting The Latest
 Set The Httponly Cookie Flag In Express To Ensure Cookies Are Inaccessible From Javascript
Set The Httponly Cookie Flag In Express To Ensure Cookies Are Inaccessible From Javascript

 Sitefinity Chrome 80 Samesite Attribute Cross Site Cookies
Sitefinity Chrome 80 Samesite Attribute Cross Site Cookies
 Samesite Cookie Changes Explained Samesite Lax Vs Samesite None
Samesite Cookie Changes Explained Samesite Lax Vs Samesite None
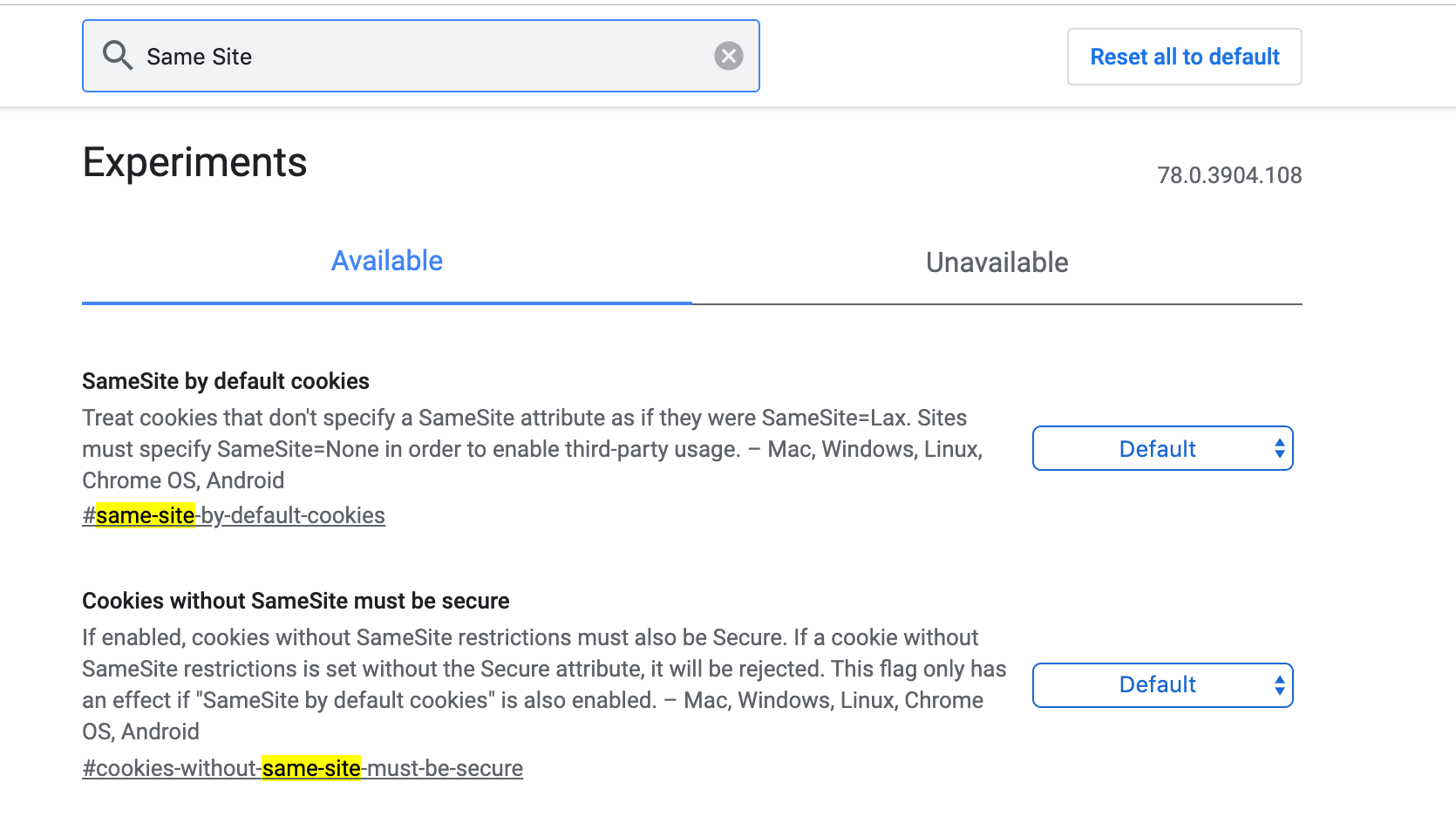
 Same Site Cookies By Default Text Plain
Same Site Cookies By Default Text Plain
 Chrome S Samesite Feature Updates Could Be More Significant
Chrome S Samesite Feature Updates Could Be More Significant
 Chrome S Changes Could Break Your App Prepare For Samesite
Chrome S Changes Could Break Your App Prepare For Samesite
 Console Warnings In Chrome Browser A Cookie Associated With
Console Warnings In Chrome Browser A Cookie Associated With
 Preventing Csrf Attacks With The Samesite Cookie Attribute
Preventing Csrf Attacks With The Samesite Cookie Attribute

 Overriding Cross Site Cookie Requests Need Help Bubble Forum
Overriding Cross Site Cookie Requests Need Help Bubble Forum
 How To Set Samesite None In Kibana 7 6 2 Kibana Discuss
How To Set Samesite None In Kibana 7 6 2 Kibana Discuss
 Chrome S Changes Could Break Your App Prepare For Samesite
Chrome S Changes Could Break Your App Prepare For Samesite
 Magento 2 In Ionic 3 Iframe Set Cookie Samesite None Instead
Magento 2 In Ionic 3 Iframe Set Cookie Samesite None Instead
 Same Site Cookies By Default Text Plain
Same Site Cookies By Default Text Plain
 Same Site Cookies By Default Netsparker
Same Site Cookies By Default Netsparker
 How To Set Samesite None In Kibana 7 6 2 Kibana Discuss
How To Set Samesite None In Kibana 7 6 2 Kibana Discuss
 Chrome S Samesite Feature Updates Could Be More Significant
Chrome S Samesite Feature Updates Could Be More Significant
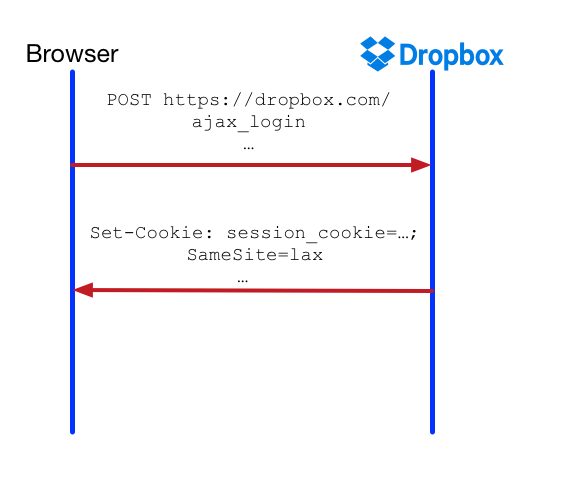
 Preventing Cross Site Attacks Using Same Site Cookies Dropbox
Preventing Cross Site Attacks Using Same Site Cookies Dropbox
 Same Site Changes In Chrome As Many Of You Might Have Seen
Same Site Changes In Chrome As Many Of You Might Have Seen
0 Response to "25 How To Set Samesite Cookie Attribute In Javascript"
Post a Comment