24 Twitter Share Dialog Javascript
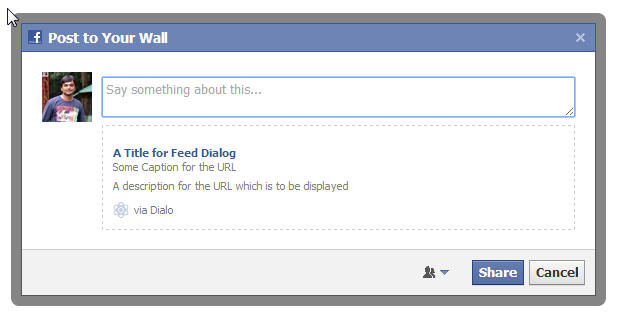
Jun 06, 2012 - Share to Twitter from a link using Javascript. GitHub Gist: instantly share code, notes, and snippets. This dialog can be used with the JavaScript, iOS, and Android SDKs, and by performing a full redirect to a URL. Here are some example code snippets that can be used to trigger this dialog. JavaScript SDK. To trigger a Feed Dialog call the function FB.ui and use the value feed for the method parameter.
 Implementing Oauth 2 0 With Node Js
Implementing Oauth 2 0 With Node Js
13/11/2013 · ToolTip is an extremely useful JavaScript plugin provided by Twitter Bootstrap 3. It helps in showing help texts on any HTML element. It’s cross-browser compatible, too!

Twitter share dialog javascript. Feb 05, 2021 - To allow users to share Drive files directly from your app, you can use the Google Drive sharing dialog. This modal dialog is invoked from your app to allow sharing of items on Drive. Figure 1 shows the Google Docs Share button and the resulting sharing dialog. Facebook & Twitter Share Popup Windows. GitHub Gist: instantly share code, notes, and snippets. The share dialog has also been improved in Windows 11. Nearby sharing is now much easier to use, with easy control over your discoverability setting up top and a link to more settings in the footer of the dialog. If you use the Mail app, the first entry in the contacts list helps you easily send an email to yourself.
Let's understand our code -. First, we are setting a form with input type="file".The id of this field is fileDialogId.I am hiding this form so that I can show that there is no visual available to open file upload dialog using manual button click. The dialog role is used to mark up an HTML based application dialog or window that separates content or UI from the rest of the web application or page. Dialogs are generally placed on top of the rest of the page content using an overlay. Dialogs can be either non-modal (it's still possible to interact with content outside of the dialog) or modal (only the content in the dialog can be ... Dec 30, 2013 - I'm trying to put a Twitter share link in an email. Because this is in an email I can't rely on JavaScript, and have to use the "Build Your Own" Tweet button. For example, sharing a link...
The latest tweets from @instagram Jun 07, 2019 - The Web Share API is one that has seemingly gone under the radar since it was first introduced in Chrome 61 for Android. In essence, it provides a way to Help us build a better experience for you! Take the 2-minute Twitter Developer survey · A Tweet button supports pre-populating share text, hashtags, and a Twitter account reference. Associate related Twitter accounts to drive followers
6/2/2020 · sharect.js is a lightweight, zero-dependency JS library that converts any selected text into shareable quotes, which are allowed to share on Twitter and/or Facebook, as you seen in Medium . Install the Sharect via NPM: npm install sharect Basic usage: Import the minified version of … Facebook Share Dialog Example: Using Javascript to define custom sharing parameters - facebook-share-dialog-example.html Share Dialog The Share Dialog is awesome and essentially has very similar (almost identical) functionality as a user sharing directly from the user's timeline. Using the Share Dialog will count as a "like" essentially to the overall count of URL. To access the current Share Dialog, visit these links:
In this article we can see how to Show and Hide a Modal Pop up Dialog from a SharePoint 2013 Page or Visual WebPart. Source code for the complete Popup related articles can be downloaded from the bottom of this article. To create a new Modal or Popup dialog follow the below steps. Articles Related To Modal Dialog. How to Show and Hide a Modal Pop up Dialog in a SharePoint 2013 Page or a Visual WebPart How to redirect, reload or refresh a page after closing the SharePoint 2013 Modal Popup Dialog How to pass or return value from a SharePoint 2013 Modal Popup Dialog to the Base Page How to Programmatically Show or Hide a Modal Popup Dialog with Server Side Code in Share ... There are two ways to share a blog post, website, or other content on Twitter: the easy way and the hard way.The easy way is via a Twitter share button, which allows you to share to Twitter in just one click:. 1. On a site that has enabled the Twitter share button, you'll see the Twitter logo button either pinned to the post or floating down the left side of the page;
Help us build a better experience for you! Take the 2-minute Twitter Developer survey · Web Intents provide flows for working with Tweets & Twitter Users: Tweet, Reply, Retweet, Like, and Follow. They make it possible for users to interact with Twitter content in the context of your site, ... Asynchronously load the Twitter for Websites JavaScript using our loading snippet. The JavaScript snippet will check for an existing version already on the page, initialize a function queue to be executed once the widgets JavaScript has loaded, and load the widgets JavaScript asynchronously from Twitter's CDN.
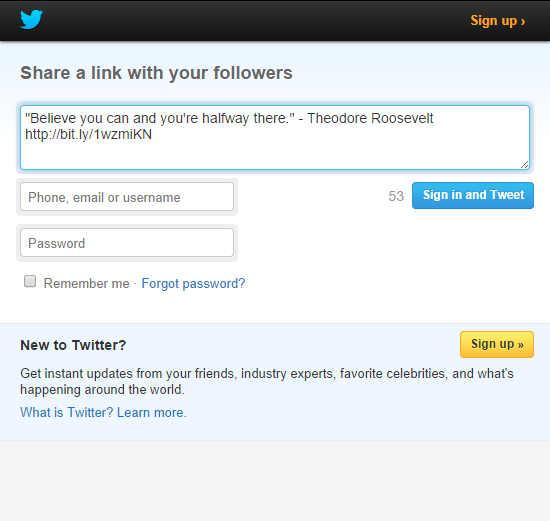
Try our examples for using the SDK: Trigger a Share dialog, Facebook Login and calling the Graph API. Advanced Setup Learn about customizing options of the Facebook SDK for JavaScript. The Tweet button allows you to quickly share the webpage you're viewing with all of your followers. Clicking the Tweet button provides you with a pre-populated Tweet containing a link to that webpage, which you can customize before sending. ... If you're not already logged in to Twitter, you will be prompted by a pop-up box to log in. A Tweet ... Over 100 recipes to help you develop cross-platform, native applications in JavaScriptAbout This BookLeverage your JavaScript skills to write mobile applications using Titanium Studio tools with the native advantageDeploy your application on the App Store and Google PlayAdd your own IOS native ...
Jul 26, 2021 - The navigator.share() method of the Web Share API invokes the native sharing mechanism of the device. See how others are innovating with the Twitter Developer Platform. Businesses, researchers, and developers all over the world have used the Twitter Developer Platform to creatively innovate, gain valuable insights, and shape the future. Explore how they did it and get inspired to use the APIs in your own way. The latest tweets from @microsoft
Share Link Generator! Create Facebook share links, Twitter "tweet this" links, LinkedIn share links, Pinterest "pin this" links and email "mailto" links that will work anywhere — even inside emails! We're running old school here: no iframes or JavaScript required. Another tiny tool brought to you by Patrick St. John. Tweet. Jul 09, 2021 - Web apps can use the same system-provided share capabilities as platform-specific apps · With the Web Share API, web apps are able to use the same system-provided share capabilities as platform-specific apps. The Web Share API makes it possible for web apps to share links, text, and files ... To create a Twitter share link with a photo, you first need to tweet out the photo from your Twitter account. Once you've tweeted it out, you need to grab the pic.twitter link and place that inside your twitter share url. note: You won't be able to see the pic.twitter url so what I do is use a separate account and hit the retweet button.
A simple sharing solution for Twitter and Facebook using JavaScript. This kind of functionality always trips me up at the end of projects, so I decided... Join Stack Overflow to learn, share knowledge, and build your career. Jun 11, 2013 - Facebook has 2 relatively simple ways to let you add share links to your website that you can style to match your website. I don’t count the Like Button, which although easy to setup, doesn’t allow any customization of the button itself. Feed Dialog Share Link Dialog After the Like Button ...
Oct 30, 2020 - Step One - Add the Twitter Javascript to your Unbounce page · Click the Javascripts button in the bottom left of the editor. A new dialog box will appear. The Share Dialog allows someone using a page to post a link to their timeline, or create an Open Graph story. Dialogs displayed using the JavaScript SDK are automatically formatted for the context in which they are loaded - mobile web, or desktop web. This is where you can add a button to the app and it will launch a native component displaying a dialog or 'shelf' of possible share targets. Can I Use The Web Share API? Now you don't need to worry about adding a series of share buttons for Twitter, Facebook, Pinterest, Instagram or even SMS to your code.
The latest Tweets from Discord (@discord). Your place to talk. Discord is a voice, video and text communication service to talk and hang out with your friends and communities. San Francisco, CA May 17, 2020 - How can I force LinkedIn to always show the share dialog, I am using LinkedIn JavaScript API. My current implementation is like this Get code examples like "share website dialog twitter javascript" instantly right from your google search results with the Grepper Chrome Extension.
Articles Related To Modal Dialog. How to Show and Hide a Modal Pop up Dialog in a SharePoint 2013 Page or a Visual WebPart How to redirect, reload or refresh a page after closing the SharePoint 2013 Modal Popup Dialog How to pass or return value from a SharePoint 2013 Modal Popup Dialog to the Base Page How to Programmatically Show or Hide a Modal Popup Dialog with Server Side Code in Share ... Share to Twitter from a link using Javascript. Raw. share-twitter.js. // Opens a pop-up with twitter sharing dialog. var url = "http://google "; var text = "Replace this with your text"; … Step 4: Explore the API results. Using the Twitter API from JavaScript. Step 1: Open the Code Snippets tab and select JavaScript. Step 2: Select the fetch JavaScript code snippet. Step 3: Paste this into your DevTools console. Step 4: Explore the API results. Example: Building a Social Profiling app in React with Twitter API.
Click to reveal the performance impact of loading the JavaScript SDKs for Facebook, LinkedIn, and Twitter. You can use a specially crafted link - a URL with a query string - to show a share dialog for each of these social networks. Combine this with the target="_blank" attribute to open the link in a new window. Share Button The Share button lets people add a personalized message to links before sharing on their timeline, in groups, or to their friends via a Facebook Message. If your app is native to iOS or Android, we recommend that you use the native Share Dialog on iOS and Share Dialog on Android instead. 17/4/2017 · Calling Twitter REST api from JavaScript with OAUTH. I’ve started on a project where I need to call Twitter’s REST apis from a Node.js JavaScript app. I’ve built a Java app before that integrated with Twitter, but used a library to help with the OAUTH authentication. Looking around for a JavaScript library, it looks like node-oauth does what I need ...
I'm trying to make a custom Twitter button that will grab the page URL of the current page when clicked, which would obviously change dependent on which page it appears on, not unlike the default share button. However, I am unsure how to pass the page URL into the button. This is what I have thus far jsfiddle Easy to implement script for share functionality...
Share Dialog. The Share dialog gives people the ability to publish an individual story to their timeline, a friend's timeline, a group, or in a private message on Messenger. ... If you are using the Facebook SDK for JavaScript, this will default to a modal iframe type for people logged into your app or async when using within a game on Facebook ... Oct 22, 2020 - The Share Dialog gives your users the ability to publish an individual story to their social network accounts. Discover how to use the JavaScript API to customize the dialog.
 Alertifyjs Javascript Alert Box Dialog Modal Library Full
Alertifyjs Javascript Alert Box Dialog Modal Library Full
 Twitter Share Buttons Integration Webflow University
Twitter Share Buttons Integration Webflow University
 A People S History Of Black Twitter Part Ii Wired
A People S History Of Black Twitter Part Ii Wired
 One Click Tweet Modul I Episerver Geta As
One Click Tweet Modul I Episerver Geta As
 How To Do Twitter Authentication With React And Restful Api
How To Do Twitter Authentication With React And Restful Api
 How To Use The Web Share Api Css Tricks
How To Use The Web Share Api Css Tricks
Github Djds4rce Angular Socialshare Social Share Buttons
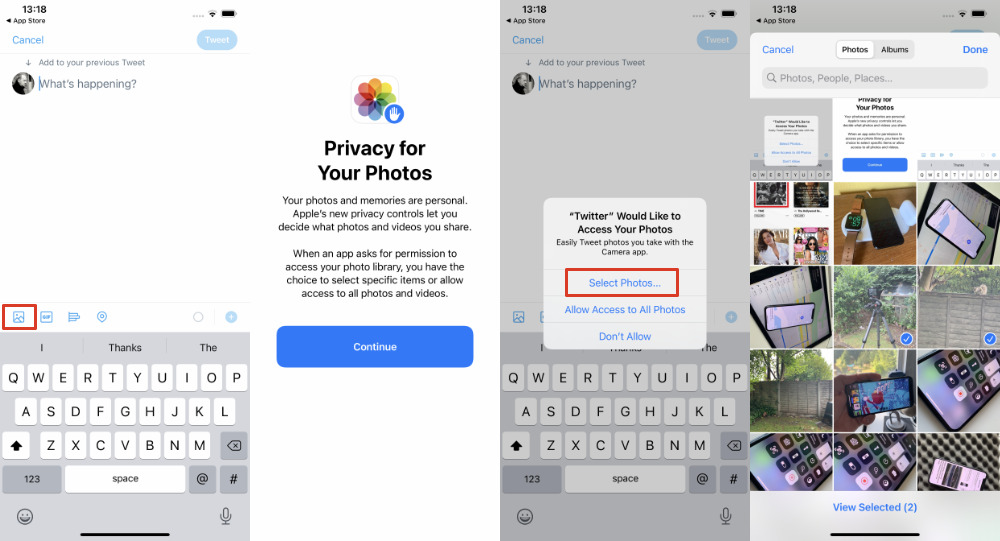
 Apple Fine Tunes Photos Privacy In Ios 14 To Tailor Access To
Apple Fine Tunes Photos Privacy In Ios 14 To Tailor Access To
 How To Attach Images To Tweet Buttons The Social Media Hat
How To Attach Images To Tweet Buttons The Social Media Hat
Open Share Dialog From Universal Windows Javascript App Uwp
 Share To Twitter From A Link Using Javascript Github
Share To Twitter From A Link Using Javascript Github
 Facebook In Website Sharer Dialog Daniweb
Facebook In Website Sharer Dialog Daniweb
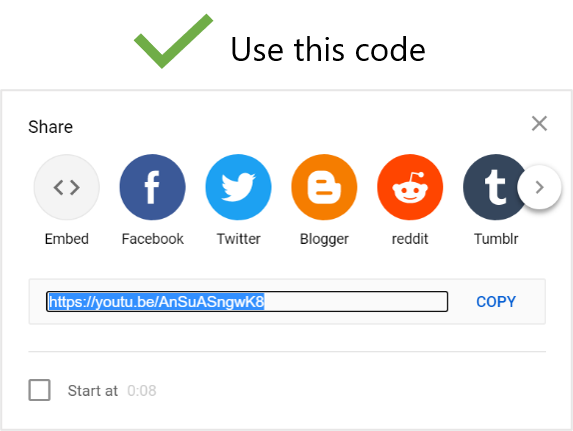
 Why Can T I Embed A Video In Powerpoint
Why Can T I Embed A Video In Powerpoint
 Twitter Share Buttons Integration Webflow University
Twitter Share Buttons Integration Webflow University
 How To Remove What S Happening From Twitter
How To Remove What S Happening From Twitter
 Best Free Social Share In Javascript Amp Css Css Script
Best Free Social Share In Javascript Amp Css Css Script
 Zengobi Curio Note Taking Mind Mapping Brainstorming
Zengobi Curio Note Taking Mind Mapping Brainstorming
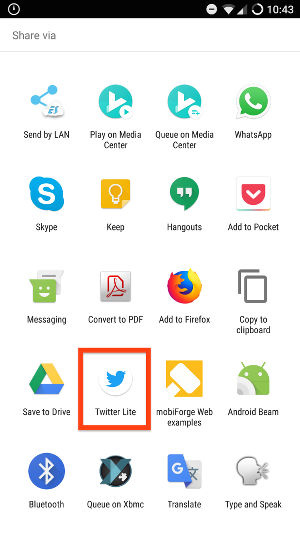
 Sharing Buttons And The Web Share Api Mobiforge
Sharing Buttons And The Web Share Api Mobiforge
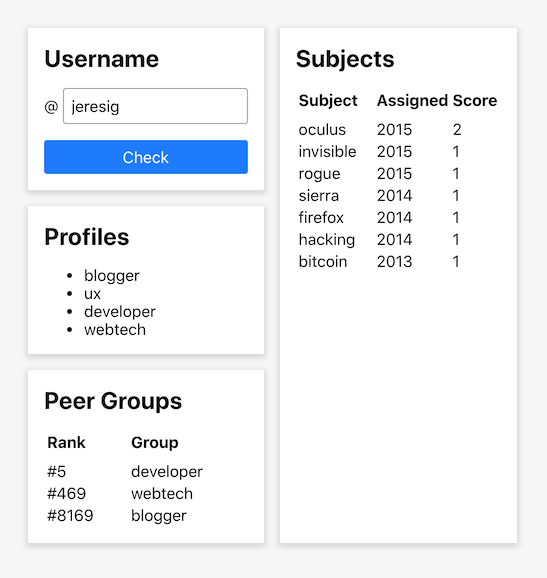
 How To Use The Twitter Api With Javascript Tutorial
How To Use The Twitter Api With Javascript Tutorial
 Would The Internet Be Healthier Without Like Counts Wired
Would The Internet Be Healthier Without Like Counts Wired
 Twitter Analytics Amp Reporting Sprout Social
Twitter Analytics Amp Reporting Sprout Social
 How To Create Direct Shareable Link For Twitter With Javascript
How To Create Direct Shareable Link For Twitter With Javascript

0 Response to "24 Twitter Share Dialog Javascript"
Post a Comment