21 Javascript 2d Drawing Api
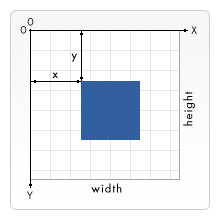
23/8/2021 · The DrawingManager class provides a graphical interface for users to draw polygons, rectangles, polylines, circles, and markers on the map. Using the Library. The Drawing Tools are a self-contained library, separate from the main Maps API JavaScript code. Code language: JavaScript (javascript) The 2D context. The 2D drawing context features methods for drawing simple 2D shapes such as paths, rectangles, and arcs. The coordinates in a 2D context begin at the upper-left of the <canvas> element, which is point (0,0) as shown in the following picture:
 Showing In A Browser An Interactive 2d Floorplan Using Html5
Showing In A Browser An Interactive 2d Floorplan Using Html5
7. jsDraw2D : 2D Graphics Library for JavaScript. With jsDraw2D, you can draw advance drawings like cubic Bezier curve, general Bezier curve. The general Bezier curve can be of any degrees ...

Javascript 2d drawing api. In the above JavaScript code, we are first accessing the canvas DOM element by the element's id attribute and then getting the 2D drawing context from it by calling the getContext('2d') method. Introduction to the JavaScript fillRect() method. The fillRect() is a method of the 2d drawing context object. The fillRect() method allows you to draw a filled rectangle at (x,y) position with a specified with and height on a canvas. The following shows the syntax of the fillRect() method: Javascript 2d drawing in IE. I need to fill polygons with certain colors when they are clicked. Polygons are drawn on the background image. I'm using map and area tags to detect click on polygon and then using moveTo (), lineTo (), closePath () and fill () to draw filled polygon on the top.
We are trying to upgrade our js api to 4.10 (from 4.8, 4.9 had some problems) and we are experiencing a major issue with graphics drawing behavior. When drawing new polyline/polygon - the new shape is partially to not visible during the draw action - as seen in the attached video. During the drawing action: 1. Summary: in this tutorial, you'll learn how to use the JavaScript translate() API to move the origin of the canvas to the new position. Introduction to the JavaScript translate() method. The translate() is a method of a 2D drawing context. The context is our direct access to draw and paint on the canvas. Without it, we can't paint a thing. Painting Shapes. The 2D drawing API is fairly large (not too huge, but bigger than most other HTML-esque APIs), so I'm just going to show you how to draw something simple: a solid blue rectangle and a pink semi-circle.
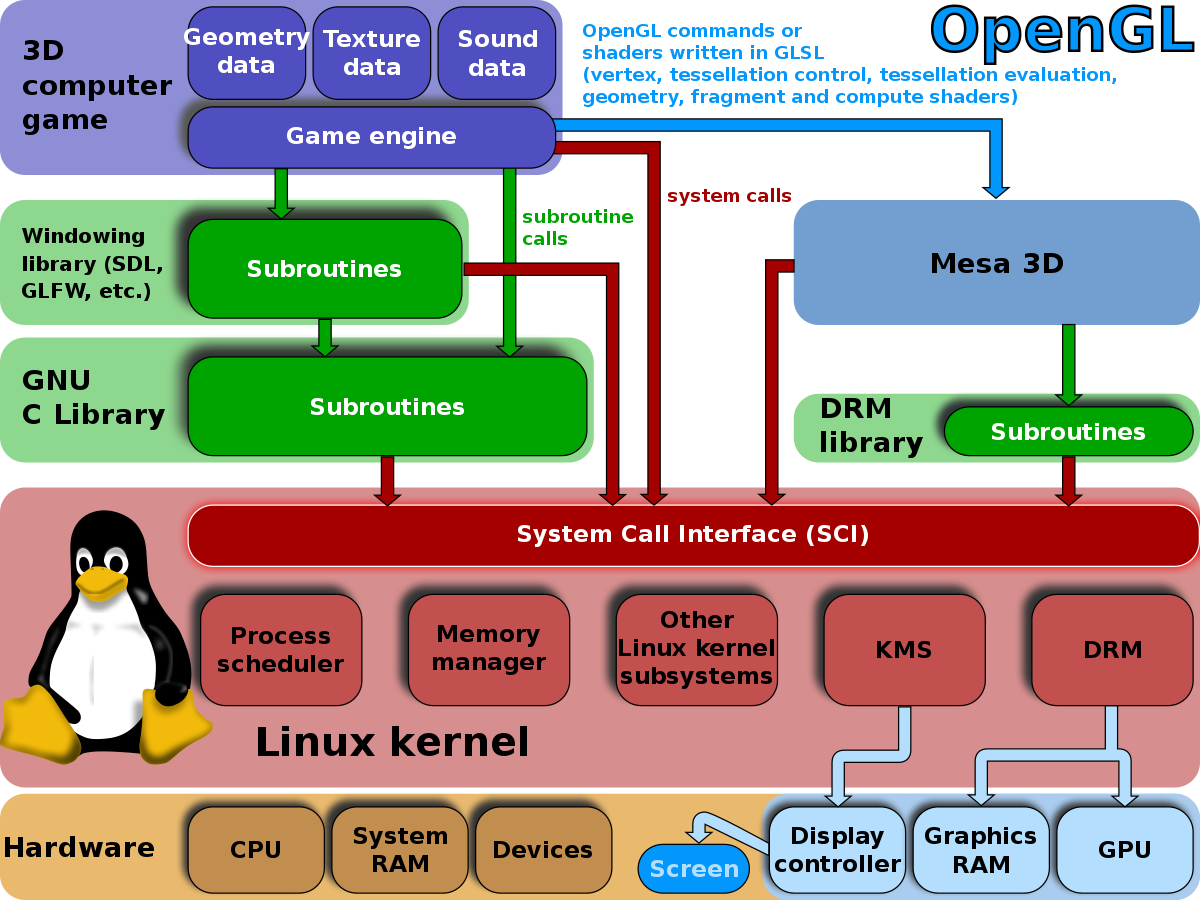
It's now time to leave 2D behind, and take a quick look at 3D canvas. 3D canvas content is specified using the WebGL API, which is a completely separate API from the 2D canvas API, even though they both render onto <canvas> elements. WebGL is based on OpenGL (Open Graphics Library), and allows you to communicate directly with the computer's GPU ... For drawing straight lines, use the lineTo() method. lineTo(x, y) Draws a line from the current drawing position to the position specified by x and y. This method takes two arguments, x and y, which are the coordinates of the line's end point. The starting point is dependent on previously drawn paths, where the end point of the previous path is ... The CanvasRenderingContext2D interface, part of the Canvas API, provides the 2D rendering context for the drawing surface of a <canvas> element. It is used for drawing shapes, text, images, and other objects. See the interface's properties and methods in the sidebar and below. The Canvas tutorial has more explanation, examples, and resources, as well.
19/11/2020 · PixiJS is a 2D drawing library with an API that was built and used on Adobe Flash, so will be familiar to some (Image credit: PixiJS) PixiJS is another 2D drawing library. Its main purpose is to make it easier to display, animate and manage 2D graphics, so you can focus on building your experience or game without worrying about keeping up with all of the shapes and images you have to … In a nutshell, the Canvas Web API gives us the capability to draw 2D/3D objects natively on the Web using the HTML5 canvas element and built-in rendering engines (also called drawing contexts). Allows users to draw markers, polygons, polylines, rectangles, and circles on the map. The DrawingManager 's drawing mode defines the type of overlay that will be created by the user. Adds a control to the map, allowing the user to switch drawing mode. This class extends MVCObject . Requires the &libraries=drawing URL parameter.
5/8/2019 · To draw rectangles, on our context variable (c), we can start adding what we want, measured in pixels: rect(x-axis, y-axis, width, height): Sets the location and dimensions of our rectangle, and needs to be called before stroke or fill. stroke: Renders an outline of everything before it. fill: Renders the whole shape as a solid color. The Canvas API provides a means for drawing graphics via JavaScript and the HTML <canvas> element. Among other things, it can be used for animation, game graphics, data visualization, photo manipulation, and real-time video processing. The Canvas API largely focuses on 2D graphics. The WebGL API, which also uses the <canvas> element, draws ... JavaScript Graphics Library (JSGL) JSGL is an Open-Source, browser independent 2D vector graphics library for JavaScript . It is designed for, and well tested on most major web browsers: It provides a well-designed, object-oriented API for creating interactive graphics applications in JavaScript. In integrates VML/ SVG vector markup languages.
Java 2D API maintains compatibility with JDK 1.1 rendering behavior, such that legacy operations and existing renderer behavior is unchanged under Java 2D API. Legacy methods that map onto general draw and fill methods are defined, which clearly indicates how Graphics2D extends Graphics based on settings of Stroke and Transform attributes and ... D3.js, Paper.js, and Raphael are probably your best bets out of the 28 options considered. "Fantastic tutorials and examples" is the primary reason people pick D3.js over the competition. This page is powered by a knowledgeable community that helps you make an informed decision.
Javascript Library for CAD 2D drawing from json file. A JSON file includes all data needed to draw paramateric 2D shape as vector image. Export in JSON file or in SVG file. Test here the live demo. Screenshots. Description. Draw parts and assemble them in an assembly drawing. Parts and Assy drawing are built from json file. Plotly JavaScript Open Source Graphing Library. Built on top of d3.js and stack.gl, Plotly.js is a high-level, declarative charting library. plotly.js ships with over 40 chart types, including 3D charts, statistical graphs, and SVG maps. plotly.js is free and open source and you can view the source, report issues or contribute on GitHub . Summary: in this tutorial, you'll learn how to use the JavaScript rotate() method to rotate drawing objects. Introduction to JavaScript rotate() canvas API. The rotate() is a method of the 2D drawing context. The rotate() method allows you to rotate a drawing object on the canvas. Here is the syntax of the rotate() method:
Two.js. Two.js is a two-dimensional drawing api geared towards modern web browsers. It is renderer agnostic enabling the same api to draw in multiple contexts: svg, canvas, and webgl . Introduction. 5/10/2015 · This repository contains javascript code that interact with social network APIs, generate D3.js visualizations, and calculate relevant metrics for social network analysis. You can see it in use at: http://socilab . Socilab is a social network utility that allows users to visualize, analyze, and download data on their LinkedIn network. Summary: in this tutorial, you'll learn how to draw a line using the Canvas API. Steps for drawing a line in JavaScript. To draw a line on a canvas, you use the following steps: First, create a new line by calling the beginPath() method. Second, move the drawing cursor to the point (x,y) without drawing a line by calling the moveTo(x, y).
Simple Click Events; Using Closures in Event Listeners; Accessing Arguments in UI Events; Getting Properties With Event Handlers; Getting Lat/Lng from a Click Event Create a Drawing App with HTML5 Canvas and JavaScript. by William Malone. This tutorial will take you step by step through the development of a simple web drawing application using HTML5 canvas and its partner JavaScript. The aim of this article is to explore the process of creating a simple app along the way learn: Canvas drawing API is based on JavaScript. The <canvas> element creates a drawing surface on web page, where graphics can be generated using JavaScript. ... The <canvas> element has rendering context, which is the main component of Canvas API. The context can be 2D or 3D that is called WebGL and is based on OpenGL ES.
Konva is 2d Canvas JavaScript framework for drawings shapes, animations, node nesting, layering, filtering, event handling, drag and drop and much more. The drawImage() method uses the source element's intrinsic size in CSS pixels when drawing.. For example, if you load an Image and specify the optional size parameters in its constructor, you will have to use the naturalWidth and naturalHeight properties of the created instance to properly calculate things like crop and scale regions, rather than element.width and element.height.
 Drawing Graphics Learn Web Development Mdn
Drawing Graphics Learn Web Development Mdn
 Top 10 Graphical Libraries To Use With Javascript Frameworks
Top 10 Graphical Libraries To Use With Javascript Frameworks
 Google Developers Blog Creating 2d Games With Javascript Amp Html5
Google Developers Blog Creating 2d Games With Javascript Amp Html5
Konva Javascript 2d Canvas Library
 Drawing And Editing Markdown Text With Canvas And Javascript
Drawing And Editing Markdown Text With Canvas And Javascript
 High Performance Streaming Updates In Javascript Data Grids
High Performance Streaming Updates In Javascript Data Grids
 Visibility Problem In Graphics Drawing Js Api 4 Esri
Visibility Problem In Graphics Drawing Js Api 4 Esri
 40 Javascript Ui Animation Libraries For Web Amp Mobile Bashooka
40 Javascript Ui Animation Libraries For Web Amp Mobile Bashooka
 7 Awesome Javascript Libraries For Drawing Learning Jquery
7 Awesome Javascript Libraries For Drawing Learning Jquery
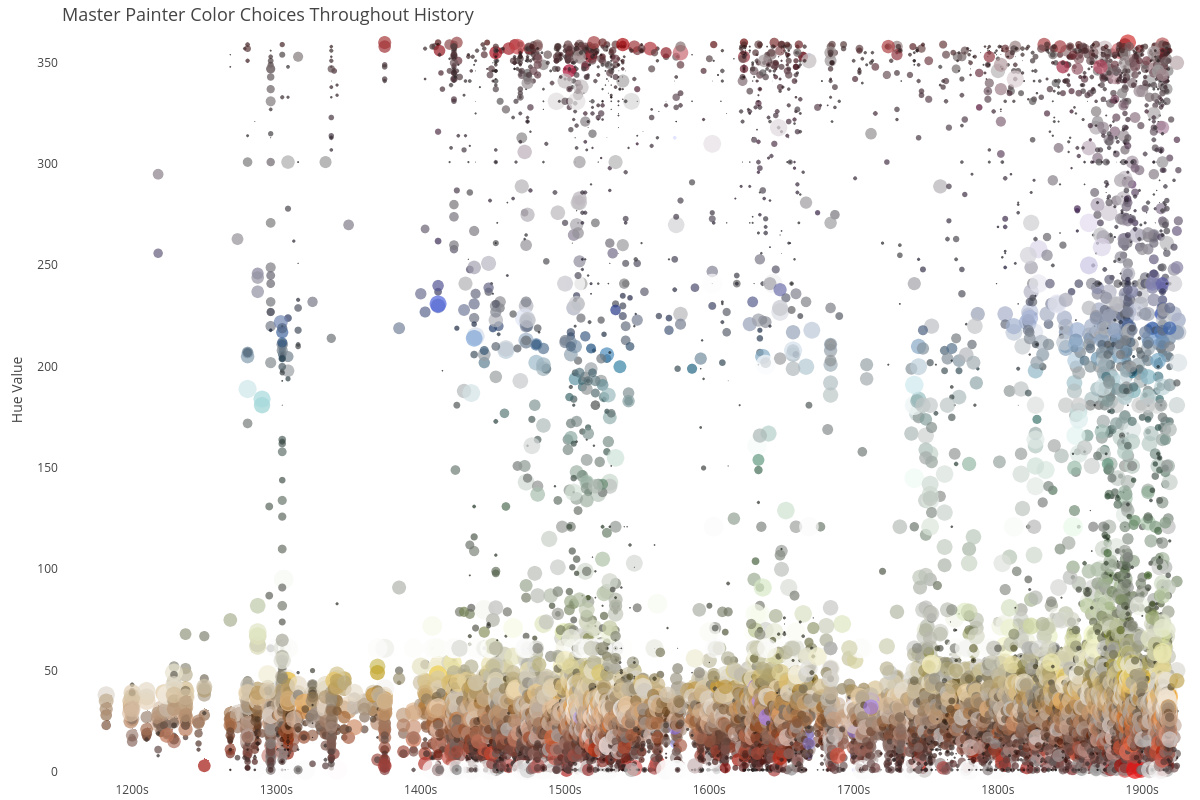
 Plotly Javascript Graphing Library Javascript Plotly
Plotly Javascript Graphing Library Javascript Plotly
 2d Canvas Drawing Javascript Library Drawjs Css Script
2d Canvas Drawing Javascript Library Drawjs Css Script
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 2d Drawing Library Paper Js Step On The Pit Guide Develop
2d Drawing Library Paper Js Step On The Pit Guide Develop
 Autocad 2d Drawing Using C With Autocad Com Api Codeproject
Autocad 2d Drawing Using C With Autocad Com Api Codeproject




0 Response to "21 Javascript 2d Drawing Api"
Post a Comment