20 Javascript Long Running Script
Dequeue and run the oldest task from the macrotask queue (e.g. "script"). Execute all microtasks: While the microtask queue is not empty: Dequeue and run the oldest microtask. Render changes if any. If the macrotask queue is empty, wait till a macrotask appears. Go to step 1. To schedule a new macrotask: Use zero delayed setTimeout(f). Chrome hangs due to "long-running script" - posted in Web Browsing/Email and Other Internet Applications: Chrome will stall or hang, not quite a freeze, and pop up a message saying that a long ...
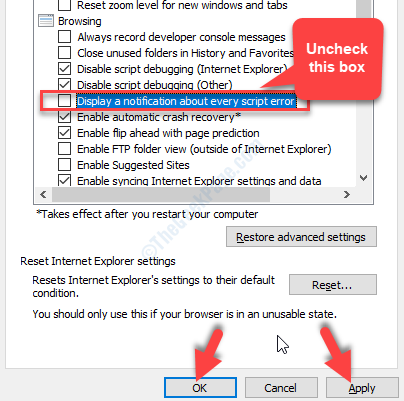
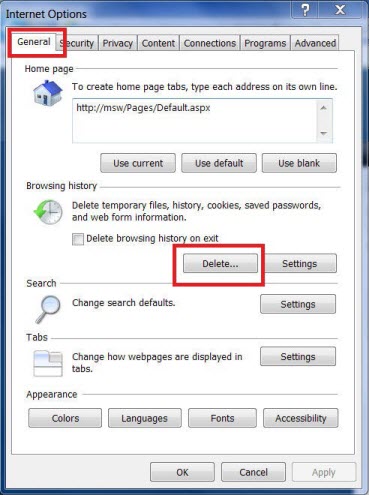
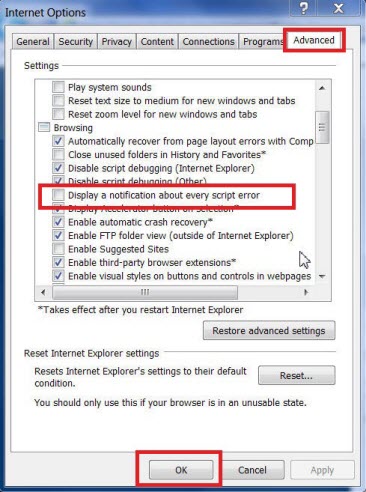
 Fix Not Responding Due To A Long Running Script Error On Ie11
Fix Not Responding Due To A Long Running Script Error On Ie11
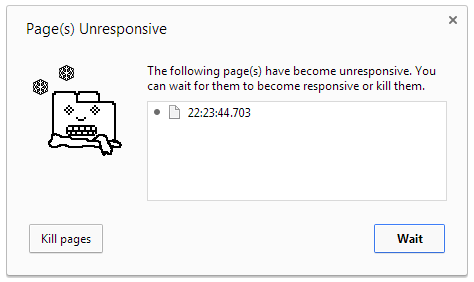
Long-running JavaScript = Unresponsive UI

Javascript long running script. JavaScript Numbers are Always 64-bit Floating Point Unlike many other programming languages, JavaScript does not define different types of numbers, like integers, short, long, floating-point etc. JavaScript numbers are always stored as double precision floating point numbers, following the international IEEE 754 standard. Optimize JavaScript Execution. JavaScript often triggers visual changes. Sometimes that's directly through style manipulations, and sometimes it's calculations that result in visual changes, like searching or sorting data. Badly-timed or long-running JavaScript is a common cause of performance issues. The HTML <script> Tag. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
22/2/2018 · Here is a long-running JavaScript process that can be started by clicking a button. Once it runs, it freezes the browser. The process consists of a long loop that repeats some workload where one iteration takes comparatively little time. Due to the browser freeze, debugging a script like … If this is happening only on one (or a few) website(s) there really is (by Internet Explorer standards) a long running script on the page and IE is doing you a favor by providing the "Stop script" option. Click on the Stop script button. Again, if only a site or two are affected... Workers are kind of confusing at the first look, but it really just works somewhat like an AJAX call - There are 2 parts to it, the main script 4a-main.js and the worker script 4b-worker.js. First, we start by creating a new worker var theWorker = new Worker('4b-worker.js') in the main script.
If the 'Not responding due to a long-running script' error is being caused by a genetic glitch, you should be able to fix it easily by simply running the Windows Internet troubleshooter. Most people are aware that is is possible to define scripts in package.json which can be run with npm start or npm test, but npm scripts can do a lot more than simply start servers and run tests. Here is a typical package.json configuration. // package.json // Define start and test targets { "name": "death-clock", […] This means that long-running JavaScript functions can block the thread, leading to an unresponsive page and a bad user experience. You can use the Frame rate and Waterfall tools to see when JavaScript is causing performance problems, and to single out the particular functions that need attention.
Long polling. So-called "long polling" is a much better way to poll the server. It's also very easy to implement, and delivers messages without delays. The flow: A request is sent to the server. The server doesn't close the connection until it has a message to send. When a message appears - the server responds to the request with it. But this isn't the real problem of course. 2) you're running very long operations, and you should think very hard about why, and after answering the why, how: If you're running a long computational job, cut it up into timeout callbacks (or, in 2019, await/async - see note at the end of this anser). Large scripts are often a major cause of Long Tasks so consider splitting them up. Also keep an eye on third-party scripts; their Long Tasks can delay primary content from getting interactive. Break all your work into small chunks (that run in < 50ms) and run these chunks at the right place and time; the right place may even be off the main ...
14/7/2020 · If you are using the Internet Explorer 11 version, there are chances that you may have come across this situation, where, when you are scrolling through a web page, you see an error, “xxx is not responding due to a long-running script error“. An unresponsive script warning is a browser message that appears when JavaScript code on a web page or add-on takes too long to run. The message may look like the example below. The message may look like the example below. setInterval allows us to run a function repeatedly, starting after the interval of time, then repeating continuously at that interval. These methods are not a part of JavaScript specification. But most environments have the internal scheduler and provide these methods. In particular, they are supported in all browsers and Node.js.
In Java, you have 64 bits integers, and that's what you're using. In JavaScript, all numbers are 64 bits floating point numbers. This means you can't represent in JavaScript all the Java longs. The size of the mantissa is about 53 bits, which means that your number, 793548328091516928, can't be exactly represented as a JavaScript number. In this post you will learn how to fix performance issues caused by long-running scripts in web applications by using web workers. A web worker is a JavaScript script that runs in the background, independently of user interface scripts executing from the same web page. Prerequisites. To follow along, you will need a development server. 1. The Firefox web-developer toolbar lets you see a breakdown of file sizes for a page (Right Click > Web Developer > Information > View Document Size). Look at the breakdown and see what is eating the majority if your bandwidth, and which files: 2. The Firebug Plugin also shows a breakdown of files - just go to the "Net" tab.
Also known as the runaway script dialog, this message indicates that the browser is taking a long time to execute a script. A long-running script often causes performance issues and makes the Web page unresponsive. Understandably, the browser must limit the time it takes for your JavaScript code to run. If a script takes too long, it will lock the application and potentially cause OS instability. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer:
30/10/2017 · Long Running Script Error. While browsing through Internet Explorer, we get an error most often, i.e. ‘long running script error.’ This script error stops a webpage from displaying and loading correctly. There may be certain reasons for which you get this error, but in today’s article, we will be focusing on how to overcome the long-running script error rather than knowing the cause(s) of this … When a script element is being parsed, your browser stops everything else on the page from running while the code is executing. If you have a really long-running script or your external script takes its sweet time in getting downloaded, your HTML page will appear frozen. 23/3/2009 · You can try performing long running calculations in threads (see JavaScript and Threads), although they aren't very portable. You may also try using some Javascript profiler to find performance bottlenecks. Firebug supports profiling javascript.
A specific browser (such as Internet Explorer, e.g.) has long-running scripts. Solution 3 Use another browser (i.e., Mozilla Firefox, or Google Chrome) to try to isolate the issue with one particular browser. You can also consider modifying the settings of the browser where the issue is happening. RunScript ("const add = (a, b) => a + b", "math.js") // executes a script on the global context ctx. RunScript ("const result = add (3, 4)", "main.js") // any functions previously added to the context can be called val, _ := ctx. RunScript ("result", "value.js") // return a value in JavaScript back to Go fmt. Web Workers are a simple means for web content to run scripts in background threads. The worker thread can perform tasks without interfering with the user interface. In addition, they can perform I/O using XMLHttpRequest (although the responseXML and channel attributes are always null) or fetch (with no such restrictions). Once created, a worker can send messages to the JavaScript code that ...
21/8/2014 · The JavaScript is made up of two parts: the first kicks off the long-running script, the second is an inline function that calls get_progress.php to get the progress information. Once completed, the poll() function calls itself recursively every three seconds.
Github Okonet Lint Staged Run Linters On Git Staged
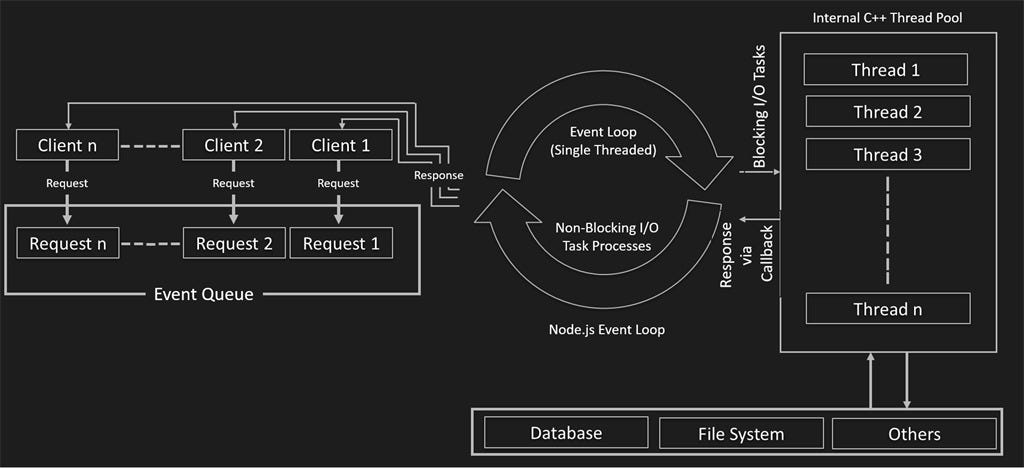
 All You Need To Know About The Javascript Event Loop
All You Need To Know About The Javascript Event Loop
 Long Time Running Javascript In Firefox Stack Overflow
Long Time Running Javascript In Firefox Stack Overflow
 Multi Threading And Multiple Process In Node Js By Vlado
Multi Threading And Multiple Process In Node Js By Vlado
 Javascript And Development Timeout And Webworker
Javascript And Development Timeout And Webworker
Background Scripts Only Deleting About 1 Record Per Second
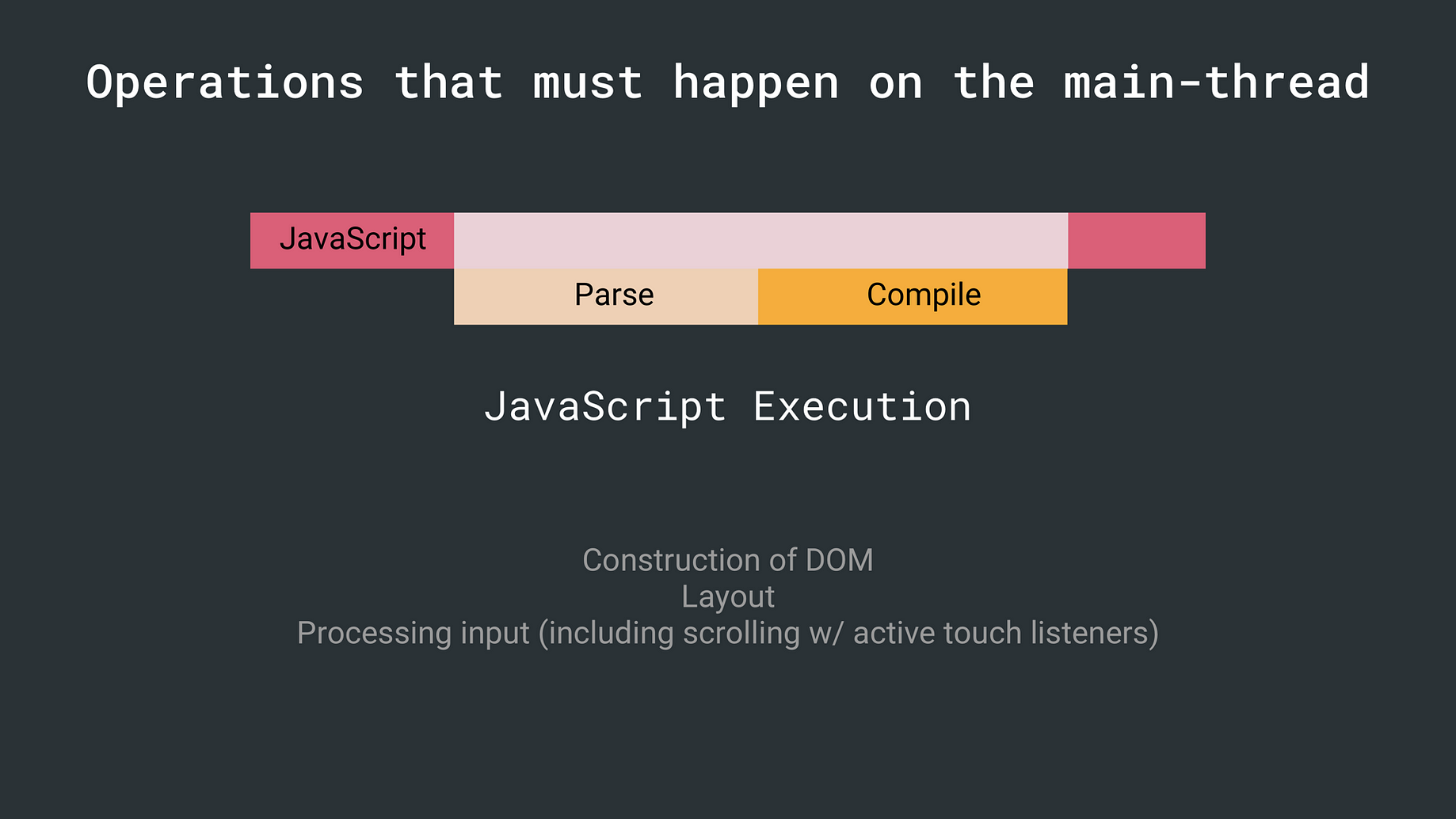
 The Cost Of Javascript As We Build Sites More Heavily
The Cost Of Javascript As We Build Sites More Heavily
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 How To Setup A Typescript Node Js Project Khalil Stemmler
How To Setup A Typescript Node Js Project Khalil Stemmler
 Canhnm S Note Javascript And The Pain Of Browsers
Canhnm S Note Javascript And The Pain Of Browsers
 Debugging Configurations For Python Apps In Visual Studio Code
Debugging Configurations For Python Apps In Visual Studio Code
 Long Running Script Giving Continue Debug And Stop
Long Running Script Giving Continue Debug And Stop
 Script Errors In Internet Explorer Browsers Microsoft Docs
Script Errors In Internet Explorer Browsers Microsoft Docs
![]() Long Running Javascript Unresponsive Ui
Long Running Javascript Unresponsive Ui
Web Worker Multi Threading With Javascript Naukri Engineering
 Http Www Julienlecomte Netblogfilesperformanceajaxperf Ppt
Http Www Julienlecomte Netblogfilesperformanceajaxperf Ppt
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Script Errors In Internet Explorer Browsers Microsoft Docs
Script Errors In Internet Explorer Browsers Microsoft Docs
 Long Running Script Evaluation Of 6 To 7 Seconds When
Long Running Script Evaluation Of 6 To 7 Seconds When
0 Response to "20 Javascript Long Running Script"
Post a Comment