20 Javascript Code For Feedback Form
The form object includes the form element that was submitted. The response object includes the url that the page will redirect to. This script may be placed in a form's Customize HTML. After another page's content is shown. You may use the frmPageChanged event to run custom code after the form is replaced with content from another page. The following JavaScript code, hooks the function toggle on the anchor tag which is having the CSS class as " pull_feedback ". Toggle function is used to achieve both the slide in/out effect of the feedback form. It's yet another simple method of jQuery which is really helpful.
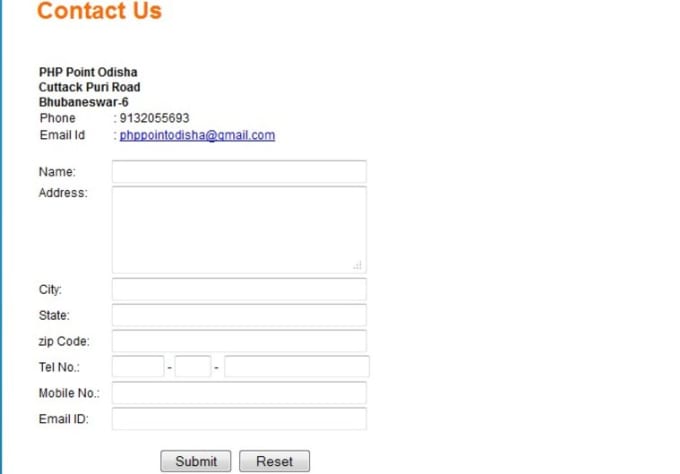
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation
Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground.

Javascript code for feedback form. Code language: HTML, XML (xml) If the submit button has focus and you press the Enter key, the browser also submits the form data.. When you submit the form, the submit event is fired before the request is sent to the server. This gives you a chance to validate the form data. Basic Form Validation. First let us see how to do a basic form validation. In the above form, we are calling validate() to validate data when onsubmit event is occurring. The following code shows the implementation of this validate() function. <script type = "text/javascript"> <!-- // Form validation code will come here. Code language: JavaScript (javascript) If you open the index.html and enter some data, you'll see that the form shows the feedback either error or success instantly. Also, you improve the performance of the form by using the debouncing technique.
Usage: Press the download button above. The zip file contains all the code you need for the form. Unzip the file contact-form-html-javascript-php. Open the file named "handler.php". Look for sendEmailTo add the email addresses to receive the form submissions. Upload the whole folder to your website. Open the formpage.html in your browser and test. @wooer Uploaded the code - Nithin Bhargav May 27 '15 at 6:04 @Jon P mailto: only works if there is external email client. but can't be used for feedback form. - Nithin Bhargav May 27 '15 at 6:06 However, sometimes, you may need to submit the form programmatically using JavaScript. JavaScript provides the form object that contains the submit() method. Use the 'id' of the form to get the form object. For example, if the name of your form is 'myform', the JavaScript code for the submit call is:
To submit an HTML form using JavaScript, we are calling validate() to validate data when the onsubmit event is occurring. Example. You can try to run the following code to submit an HTML form − Bootstrap 4 Feedback form with emoji ratings snippet is created by Kabir Bhatia using Bootstrap 4, Javascript. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Feedback form with emoji ratings snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font ... You do not need to code server-side form processor. Demo this form Copy HTML code for the form Open in Form Builder. If you do not want to customize the form then just click the "Copy HTML code for the form" button, copy the code and paste it to your page. Change my@email (see in the code) to your email address where the form should be sent.
The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. All 39 PHP 9 JavaScript 8 HTML 4 Java 4 Python 3 TypeScript 3 CSS 2 Dart 1 Pug 1 Kotlin 1. ... Ajax feedback form for Joomla! Works everywhere and suits to every Joomla! theme ... Code and content of the official test instance of KanFF. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few. Syntax for form in HTML <
The above code produces a basic HTML form having the following fields: Text field for providing Username. Password field to provide Password. Radio button to provide the sex either male or female. Check box to indicate the type of vehicle the user owns. Attributes in HTML form: HTML form has the following attributes which are most commonly used: Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ... 20 Code Snippets for Clean HTML Contact Forms. by Nataly Birch. Apr 19, 2021. Several text inputs with accompanying labels and a huge prominent CTA at the end to submit a form and send it to the recipient - usually, a contact form looks exactly like that. And it seems that there are no difficulties in generating one at home.
The Form Element Okay so let's deal with the first part of our simple feedback form which is the HTML source code required to create it. Creating forms starts with the form element which acts as a container for all the other special elements that are used to render various form components. The form element has a start tag <form> and an end tag </form> and has two important attributes, action ... JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. Anyhow, you can get the value of checked radio in JavaScript/jQuery and submit (to the database) along with the user/customer feedback. HTML Structure for Feedback Form The very first and important thing for getting positive feedback from your users/customers are sentences that encourage users to give their opinion.
JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: The fields for the feedback forms vary for the organizations and their services, but there will be a common layout for all those forms, such as first name, last name, mail ID and feedback section. Creating this kind of forms using HTML is not a tedious process. In this article, we will discuss creating a feedback form using HTML for web ... feedback.js - Feedback form with screenshot. This script allows you to create feedback forms which include a screenshot, created on the clients browser, along with the form. The screenshot is based on the DOM and as such may not be 100% accurate to the real representation as it does not make an actual screenshot, but builds the screenshot based ...
Javascript Form validation is used for validate the user's input data for any registration form, contact form etc. In this tutorial we are showing a form with a submit button. Before submitting data javascript validate the filed and give suggestion as well The demo along with the source code for this JavaScript Input Form validation is present right underneath. Demo/Code. 20. Really Simple jQuery FormValidation. As the name says, this is a really simple form validation example using Jquery. There are five fields for the Name, Email, Password, Birthdate and ID. Usage: Press the download button above. The zip file contains all the code you need for the form. Unzip the file feedback-form-in-html. Open the file named "handler.php". Look for sendEmailTo add the email addresses to receive the form submissions. Upload the whole folder to your website.
With our feedback script, you can add a simple feedback form on your site allowing you to receive four types of feedback - Suggestions, Bugs, Compliments, and Complaints. Through the backend administration page, you can manage all feedback forms, edit settings and notification email messages. view demo Buy it for $4.29. JavaScript: A simple modal feedback form with no plugins Tweet 0 Shares 0 Tweets 21 Comments. Almost every website these days has some kind of comment or feedback form. Often they rely on Facebook, Disqus or other third-party services, or require bloated libraries such as jQuery to function.
 Create Any Html Form For Your Website Like Feedback Form
Create Any Html Form For Your Website Like Feedback Form
Feedback Form Javascript Js Github
 Your First Form Learn Web Development Mdn
Your First Form Learn Web Development Mdn
 Creating A Feedback Form Using Html
Creating A Feedback Form Using Html
 How To Make A Simple Javascript Quiz Sitepoint
How To Make A Simple Javascript Quiz Sitepoint
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
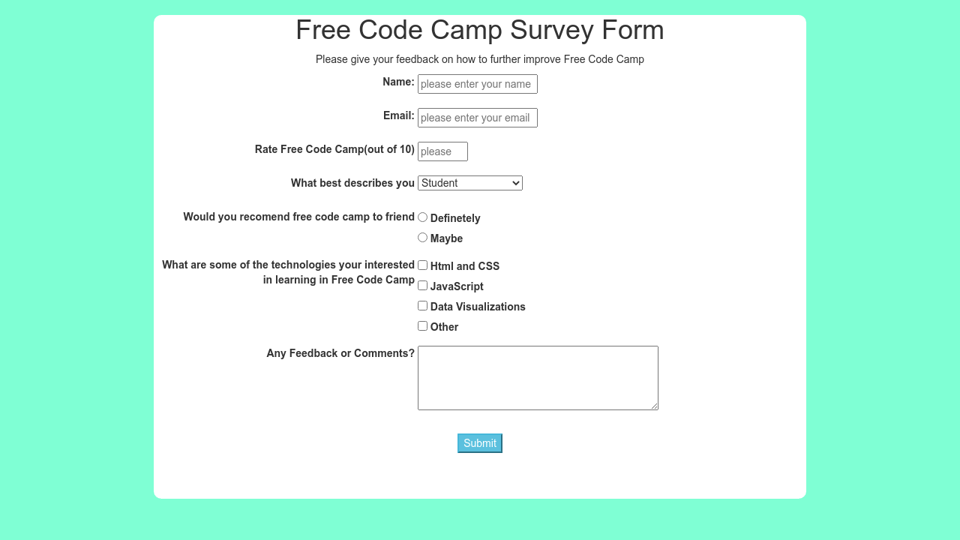
 Build A Survey Form Using Html And Css Geeksforgeeks
Build A Survey Form Using Html And Css Geeksforgeeks
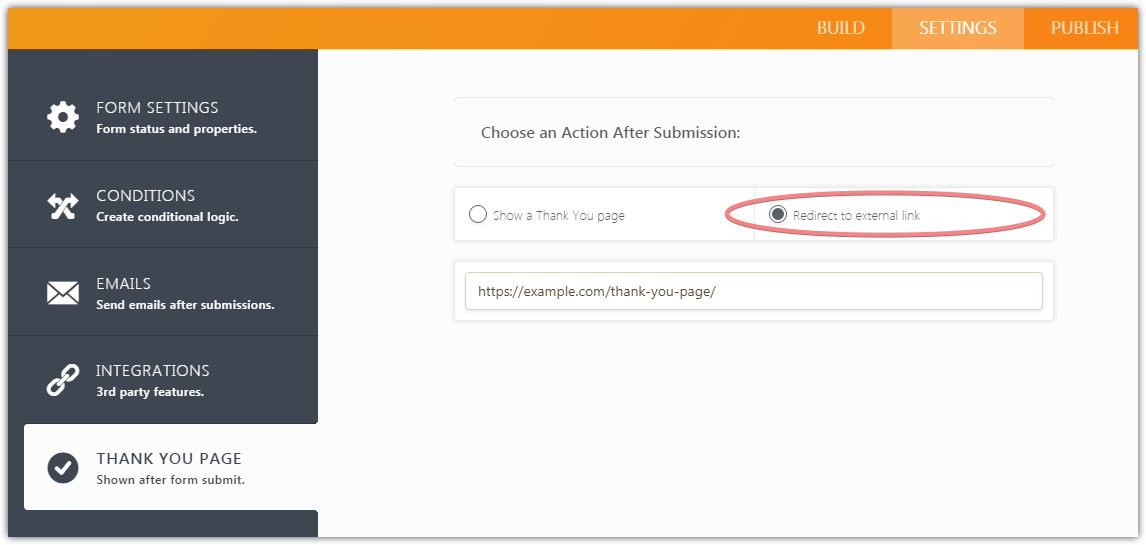
 Can I Add Custom Javascript Code Upon Submission To Track
Can I Add Custom Javascript Code Upon Submission To Track
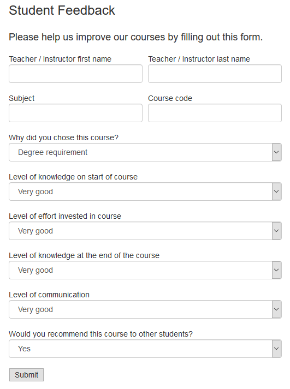
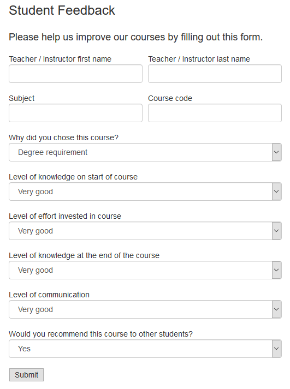
 Html Code For Student Feedback Form
Html Code For Student Feedback Form
 Express Tutorial Part 6 Working With Forms Learn Web
Express Tutorial Part 6 Working With Forms Learn Web

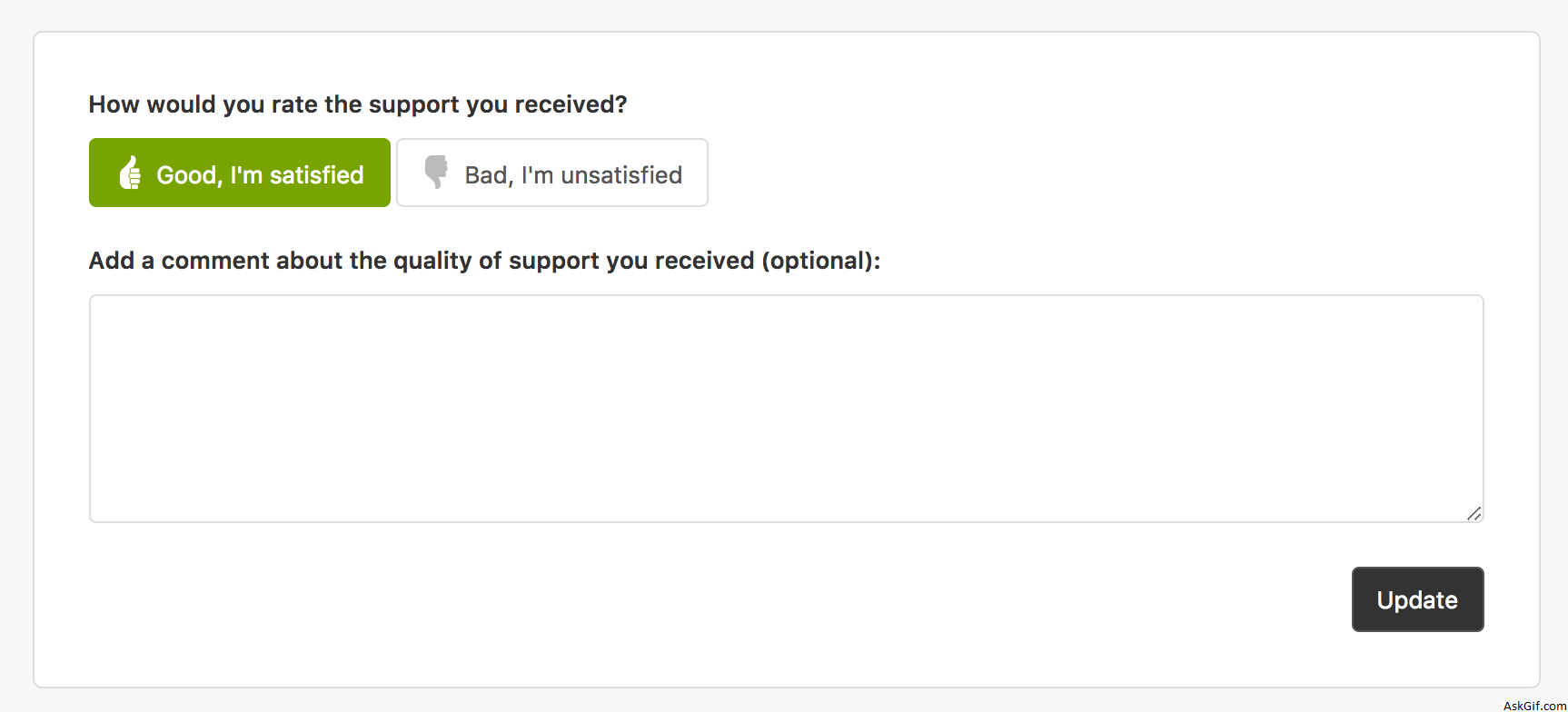
 Implementing Interactive Feedback Form Using Jquery Blog
Implementing Interactive Feedback Form Using Jquery Blog
 Quick Feedback Form W Php And Jquery Tutorialzine
Quick Feedback Form W Php And Jquery Tutorialzine
 How To Create Your First Login Page With Html Css And
How To Create Your First Login Page With Html Css And
 Add Jotform Forms To Your Website Pixpa Help
Add Jotform Forms To Your Website Pixpa Help
 How To Create Feedback Form In Html And Css Create Responsive Animated Feedback Page Source File
How To Create Feedback Form In Html And Css Create Responsive Animated Feedback Page Source File



0 Response to "20 Javascript Code For Feedback Form"
Post a Comment