20 Call Prototype Function Javascript
Function.prototype.bind () The bind () method creates a new function that, when called, has its this keyword set to the provided value, with a given sequence of arguments preceding any provided when the new function is called. Function.prototype.call () The call () method calls a function with a given this value and arguments provided individually. Note: While the syntax of this function is almost identical to that of apply (), the fundamental difference is that call () accepts an argument list, while apply () accepts a single array of arguments.
The prototype is an object that is associated with every functions and objects by default in JavaScript, where function's prototype property is accessible and modifiable and object's prototype property (aka attribute) is not visible. Every function includes prototype object by default.

Call prototype function javascript. Function.prototype.extend = function (parent) { var child = this; child.prototype = parent; child.prototype = new child (Array.prototype.slice.call (1,arguments)); child.prototype.constructor = child; } We can bypass the Rabbit's speak () method by directly calling its parent's: Nov 04, 2018 - When we invoke it with the new ... the function’s prototype, then we can decide which object to delegate to on failed lookups. So in our example above, we override Fn’s prototype with the object that was passed in when Object.create was invoked which we call ... The "prototype" property of a constructor function has worked since very ancient times. Later, in the year 2012, Object.create appeared in the standard. It gave the ability to create objects with a given prototype, but did not provide the ability to get/set it.
prototype: This is a special object which is assigned as property of any function you make in JavaScript. Let me be clear here, it is already present for any function you make, but not mandatory for internal functions provided by JavaScript (and function returned by bind). Function.prototype.call () Phương thức call () gọi một hàm với giá trị của this và các đối số riêng lẻ. Chú ý: Mặc dù hàm này có cú pháp gần giống với hàm apply () nhưng có sự khác biệt cơ bản. Hàm call () nhận nhiều đối số riêng lẻ, còn hàm apply () nhận một mảng tập ... Nov 04, 2018 - When we invoke it with the new ... the function’s prototype, then we can decide which object to delegate to on failed lookups. So in our example above, we override Fn’s prototype with the object that was passed in when Object.create was invoked which we call ...
function registerOverride (func) {oldCall = Function. prototype. call; Function. prototype. call = func;} /* restore you to your regular programming */ function removeOverride {Function. prototype. call = oldCall;} /* a simple example override * nb: if you use this from the node.js REPL you'll get a lot of buffer spam * as every keypress is ... To start off, let me say we are talking about the prototype method here, not the JavaScript library. Prototypes allow you to easily define methods to all instances of a particular object. The beauty is that the method is applied to the prototype, so it is only stored in the memory once, but every instance of the object has access to it. 17/2/2009 · function Person(){}; Person.prototype.say = function(message){ console.log(message); } there is two ways to call a prototype function: 1) make an instance and call the object function: var person = new Person(); person.say('hello!'); and the other way is... 2) is calling the function directly from the prototype: Person.prototype.say('hello there!');
Calling a function using external JavaScript file. We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1: In other words, when you have a prototype property on a function and you call a new on that, after JavaScript finishes looking at that newly created object for properties, it will go look at the function's .prototype and also it is possible that this object has its own internal prototype. and so on.
Apr 20, 2020 - When a function is created in JavaScript, the JavaScript engine adds a prototype property to the function. This prototype property is an object (called a prototype object) that has a constructor property by default. The constructor property points back to the function on which prototype object ... JavaScript searches the prototype chain for methods and we want the child's prototype chain to looks like this: Child instance -> Child's prototype (with Child methods) -> Parent's prototype (with Parent methods) -> Object prototype -> null The child methods can also call shadowed parent methods, as shown at the three asterisks *** below. May 31, 2017 - This property simply is a reference to the prototype of the function from which the object was made. It can be accessed in script using special getter-setter (topic for another day) called __proto__. There are other new ways to access this prototype, but for sake of brevity, I will be referring ...
Object Definitions Object Properties Object Methods Object Display Object Accessors Object Constructors Object Prototypes Object Reference Object Map() Object Set() ... Function Definitions Function Parameters Function Invocation Function Call Function Apply Function Closures The call () allows for a function/method belonging to one object to be assigned and called for a different object. call () provides a new value of this to the function/method. With call (), you can write a method once and then inherit it in another object, without having to rewrite the method for the new object. The function code is taken from the constructor method (assumed empty if we don't write such method). Stores class methods, such as sayHi, in User.prototype. After new User object is created, when we call its method, it's taken from the prototype, just as described in the chapter F.prototype. So the object has access to class methods.
20/3/2019 · JavaScript is a prototype based language, so, whenever we create a function using JavaScript, JavaScript engine adds a prototype property inside a function, Prototype property is basically an object (also known as Prototype object), where we can attach methods and properties in a prototype object, which enables all the other objects to inherit these methods and properties. Function.prototype.bind () The bind () method creates a new function that, when called, has its this keyword set to the provided value, with a given sequence of arguments preceding any provided when the new function is called. there is two ways to call a prototype function: 1) make an instance and call the object function: var person = new Person (); person.say ('hello!'); and the other way is…. 2) is calling the function directly from the prototype: Person.prototype.say ('hello there!'); Questions: Answers: An alternative :
Sep 12, 2019 - A short introduction of apply() ,call(), and bind() methods in JavaScript for beginners. 13. test.prototype.method02=function () { var testThing = this; $ ('.cpy').resizable ( { }).draggable ( { start:function (e,ui) { testThing.method01 (); } }); } You have to preserve the this reference in another local variable so that the callback function can use it when calling the other method. The this reference is bound upon each and every ... bind() returns a bound function that, when executed later, will have the correct context ("this") for calling the original function. So bind() can be used when the function needs to be called later in certain events when it's useful. To get a grasp of "this" in JavaScript, read Understanding "This" in JavaScript. call() or Function.prototype.call()
15/5/2019 · Javascript Function Call: Function.prototype.call () By Krunal Last updated Sep 12, 2020 The call () provides a new value of this to the function/method. With a call, you can write the function once and then inherit it in another object, without having to rewrite the function for a new object. JavaScript Callbacks. A callback is a function passed as an argument to another function. Using a callback, you could call the calculator function ( myCalculator ) with a callback, and let the calculator function run the callback after the calculation is finished: Example. function myDisplayer (some) {. Function Definitions Function Parameters Function Invocation Function Call Function Apply Function Closures JS Classes Class Intro Class Inheritance Class Static ... The JavaScript prototype property allows you to add new properties to object constructors: Example. function Person(first, last, age, eyecolor) { this.firstName = first;
The apply () method is an important method of the function prototype and is used to call other functions with a provided this keyword value and arguments provided in the form of array or an array like object. Array-like objects may refer to NodeList or the arguments object inside a function. 1/1/2020 · bind is a method on the prototype of all functions in JavaScript. It allows you to create a new function from an existing function, change the new function’s this context, and provide any arguments you want the new function to be called with. Private methods have always been semi-possible in JavaScript thanks to dynamic this and the Function prototype methods call and apply. function privateMethod ( ) { this .doSomething(); } // The public method can call the above function // and retain the `this` context.
Function.prototype.call() call() メソッドは、 this の値と、独立して提供された引数によって関数を呼び出します。 このデモのソースファイルは GitHub リポジトリに格納されています。 How to call a pure javascript function from typescript in angular 1 Why use function prototypes instead of normal functions in C++? defining method with prototype property and without prototype difference 31/8/2020 · JavaScript Function.prototype.call () Method. Last Updated : 31 Aug, 2020. The call () method allows function calls belonging to one object to be assigned and it is called for a different object. It provides a new value of this to the function. The call () method allows you to write a method once and allows it for inheritance in another object ...
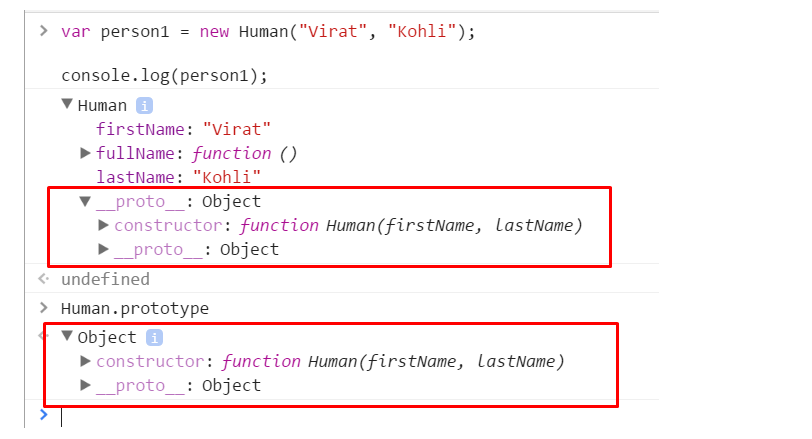
prototype is an object which has powerful inbuilt properties inside it like push, pop, slice and so on for an array. And split, charAt, truncate and so on for strings. And call, bind and apply for ... Prototype Inheritance. In JavaScript, a prototype can be used to add properties and methods to a constructor function. And objects inherit properties and methods from a prototype. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // creating objects const person1 = new Person (); const person2 = new ... The F.prototype property (don't mistake it for [ [Prototype]]) sets [ [Prototype]] of new objects when new F () is called. The value of F.prototype should be either an object or null: other values won't work. The "prototype" property only has such a special effect when set on a constructor function, and invoked with new.
In fact, JavaScript functions come with several methods built into Function.prototype. First let's take a look at call. Aug 14, 2017 - Inheritance in JavaScript works ... is often called prototypal inheritance. In this article, we’ll cover a lot of seemingly unrelated topics and tie them together at the end. There’s also a TL;DR at the end for those who want the short version. ... JavaScript gives us access to three global functions: Object, Array, ... how to Create a class called Person which defines the generic data and functionality of a human with multiple interests in javascript ... if you run a script.js with the code, how do you access the value passed to "var" inside script.js ... ... Define the constructor property on the Dog prototype.
Jan 31, 2021 - The following figure illustrates ... Object.prototype object: First, define a constructor function called Person as follows: ... In this example, the Person() function accepts a name argument and assigns the name argument to the name property of the this object. Behind the scenes, JavaScript creates a ...

 A Beginner S Guide To Javascript S Prototype Ui Dev
A Beginner S Guide To Javascript S Prototype Ui Dev
 Implement Javascript S Call Method Yourself By Chris Y
Implement Javascript S Call Method Yourself By Chris Y
 Call Apply And Bind Method The Three Workhorses Of
Call Apply And Bind Method The Three Workhorses Of
 Javascript Prototypes Amp Inheritance
Javascript Prototypes Amp Inheritance

 Javascript Write Your Own Wrapper Functions Tkssharma
Javascript Write Your Own Wrapper Functions Tkssharma
 A Beginner S Guide To Javascript S Prototype Ui Dev
A Beginner S Guide To Javascript S Prototype Ui Dev
 Why Cannot We Call Prototype Functions Stack Overflow
Why Cannot We Call Prototype Functions Stack Overflow

Why Does A Local Variable Turn Into A Class If We Manually
 Javascript Object Inheriting From Function Prototype Stack
Javascript Object Inheriting From Function Prototype Stack
 An Visual Guide To Javascript Constructor Prototype Pattern
An Visual Guide To Javascript Constructor Prototype Pattern
 Four Things That Happen When The Javascript New Keyword Gets
Four Things That Happen When The Javascript New Keyword Gets
 How To Call A Function That Return Another Function In
How To Call A Function That Return Another Function In


0 Response to "20 Call Prototype Function Javascript"
Post a Comment