35 How To Use Javascript In Yii2
Sep 05, 2018 - I am starting my first project with Yii2.0, and I realized that I can not add Javascript the way that I was use to. What I want to do is simple add a datepicket to an input field at the moment of creating a model. Anyone is using datepickers or an otehr javscript that is only needed in one view ? Solution. Open source code you received page with a form, I suggest that the first box you already have (which is potentially copied), then find the code with js validation, the generated yii to validate the dynamic fields after each addition of a field need to hang him validation. An example of my code, code validation must be replaced by your.
 How To Program With Yii2 Activerecord
How To Program With Yii2 Activerecord
It is often preferable to manage assets programmatically. For example, when you use the [[yii\jui\DatePicker]] widget in a page, it will automatically include the required CSS and JavaScript files, instead of asking you to manually find these files and include them.

How to use javascript in yii2. KTree, a Global IT Company, offers high-quality, IT consulting, technology implementation, and application outsourcing services. KTree's main areas of expertise are Systems Integration (SOA), Web-based and Custom Application Development Jun 29, 2016 - Yii2 widget to register JS into view · Get the full code from Github
To get started, create a new application called library-api and switch to the project directory using the following commands. composer create-project --prefer-dist yiisoft/yii2-app-basic library-api cd library-api. Verify that the application was created successfully using the following command. php yii serve. Yes, the data validation is initially done on the client-side using JavaScript, and secondarily performed on the server-side via PHP. yii\widgets\ActiveForm is smart enough to extract the validation rules that you have declared in EntryForm , turn them into executable JavaScript code, and use the JavaScript to perform data validation. yii2-assets. Yii2 asset collection of useful JavaScript libraries. Below are instructions how to use assets. You must include dependencies in your composer.json for all assets (see Assets section) that you want to use. This is due to prevent loading dependency packages for assets that you don't need. Assets:
In Yii2 - actually in almost all known PHP frameworks - the application object itself is a singleton that is created by calling the run () method in the bootstrap file. Addy Osmani in his book Learning JavaScript Design Patterns implemented a singleton as follows : 1 2 How to use the Yii2 JavaScript framework with AngularJS to create web apps that perform well under stressful conditions. by Sergey Grybniak The easiest way to use Javascript from Yii is to use Yii classes. The jQuery UI plugins have been wrapped in PHP classes. You can consult the list of these classes. Each documentation page begins with an example.
This will use the themes styles on our default Yii2 Nav. Next, copy the <header> block from the index.html and paste it under the Nav::Widget block in your main.php . Request the test.php page, but ignore the return results. $. get ("test.php"); Request the test.php page and send some additional data along (while still ignoring the return results). May 22, 2017 - What is the best way to register js code in yii2 view? 1 regi...
Jul 30, 2015 - Hello, Can some one give me an example on how to use jquery in yii2. I want to have two buttons in one form (a search button and a submit button) and each one of these buttons triggers a different action on click. can you give me a simple example on how to use jquery when clicking on a button ... In this Programming With Yii2 series, I'm guiding readers in use of the newly upgraded Yii2 Framework for PHP. In this tutorial, I'll show you how to add custom JavaScript and CSS scripts and libraries to your Yii application. Yii uses a concept it calls Asset Bundles to make it easier to manage these resources. last edited by leokhoa Mar 27, 2019, 5:14 AM. | 131619 points. @Nicolas400 : Yes, Just add this line to "Quick app" configuration: Yii=composer create - project --prefer-dist yiisoft/yii2-app-basic %s. Reply Quote.
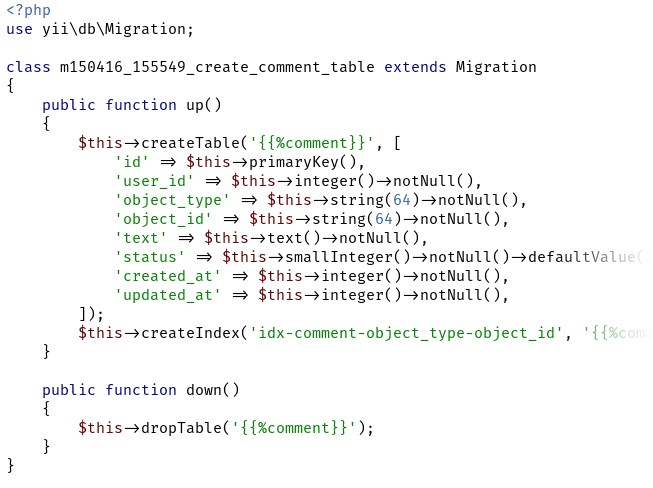
Learn some useful JavaScript tricks and click the image to go to view the article. Learn some useful JavaScript tricks and click the image to go to view the article. ... admin December 15, 2019 0. Are you wanted to get last executed sql query in yii2, we can use: Read More. Wordpress. How to hide the WordPress admin bar. admin December 1, 2019 ... Instead of adding the new column via the model I prefer to add the new column via the Yii2 migration script. With a script, I can easily revert the scrip in the command line. In order to work with the migration script, we will use the command line via the terminal. I use the bash terminal via VScode. You can use any terminal as you prefer. May 22, 2017 - In Yii2 jQuery and other script files by default comes at the end of the page right before html closing tag. This is good for faster page loading. So if you write jQuery code in the middle of your page there will be $ not defined error. To solve that you should write jQuery code inside ...
Our Website: https://www.howtocodeschool In this simple tutorial, I am going to show you how to hide and display an Image (you can hide and display anythi... (your yii project folder, or webroot)/css/ If your file is a JavaScript file, it goes here: (your yii project folder, or webroot)/js/ Simple, eh? Make sure your file is in the correct place before moving on. 2. Decide the best place to include your CSS or JavaScript file. This may sound confusing, but it requires some thought, and I'll explain. For example, we have a such task: use any javascript library to make image gallery. And the site is running Yii 2 framework. It may seems too easy: just find any suitable jquery plugin and include…
In this recipe you'll be introduced to ActiveForm JavaScript API. ... We're going to use basic project template contact form for trying things out so install it first. If you're asking, "What's Yii?" check out my earlier tutorial: Introduction to the Yii Framework, which reviews the benefits of Yii and includes an overview of what's new in Yii 2.0, released in October 2014. In this How to Program With Yii2 series, I'm guiding readers in use of the Yii2 Framework for PHP. In this tutorial, I'll guide you through the basics of uploading files and images in Yii2. Yii2 ListView Example. Yii2 ListView is a widget used to render data list. It is very convenient to display data along with pagination using a combination of Yii2 ActiveDataProvider and Yii2 ListView. Furthermore ListView can be easily customized by its configuring options. This tutorial will give basic example of using Yii2 ListView.
How to Program With Yii2. This tutorial will walk you through installing Yii 2.0, setting up your local development environment, building some sample applications, setting up your remote production environment for hosting and deploying your code from a GitHub repository. In this case, the dependent asset bundle is yii\bootstrap\BootstrapAsset. This means the CSS file will be added after the CSS files from yii\bootstrap\BootstrapAsset. The last argument specifies an ID identifying this CSS file. If it is not provided, the URL of the CSS file will be used instead. It is highly recommended to use asset bundles to ... Sep 05, 2018 - Now there is no standard good way to embed javascript snippets into views. Usually these snippets are code that does job specific to each page, like register event handlers. Yii supports this via CHtml helpers, for example CHtml::ajaxLink, but I never liked this approach, because very soon ...
An asset in Yii is a file that may be referenced in a Web page. It can be a CSS file, a JavaScript file, an image or video file, etc. Assets are located in Web-accessible directories and are directly served by Web servers. It is often preferable to manage assets programmatically. Jul 07, 2016 - Yii2 widget to register JS into view. Contribute to richardfan1126/yii2-js-register development by creating an account on GitHub. Asset bundles is recommended way of working with CSS and Javascript assets in Yii2. There is complete guide in official docs for that. Example of application asset bundle:
Feb 06, 2016 - Blog by Muhammad Idrees, Certified .Net Developer, share his learning experiences - ASP.Net MVC, WebForms, PHP, Javascript, jQuery, Angular and more. 750 million+ members | Manage your professional identity. Build and engage with your professional network. Access knowledge, insights and opportunities. Jan 10, 2018 - The last argument is a unique script ID that is used to identify the script code block and replace an existing one with the same ID instead of adding a new one. If you don’t provide it, the JS code itself will be used as the ID. It is used to avoid registration of the same code muliple times.
Jan 11, 2014 - As bootstrap has removed the support for old IE browser. So, we should use the latest jquery version and all other latest library also. If you're asking, "What's Yii?", check out my earlier tutorial: Introduction to the Yii Framework, which reviews the benefits of Yii and includes an overview of what's new in Yii 2.0, released October 12th, 2014. This is part four of a series on Yii2. In Programming With Yii2: Getting Started, we set up Yii2 locally, built a Hello World application, set up a remote server, and used Github to ... Yii Framework 2.0 ships with built-in support for Pjax, a JavaScript library that reduces page load times. It accomplishes this by only updating the part of the page that has changed through Ajax, which can translate into substantial savings if you have many other assets on your pages.
By calling that line anywhere in a view file (or a controller), Yii will automatically include a link to the named JavaScript file in the complete rendered HTML. Further, if, for whatever reason, you register the same JavaScript file more than once, Yii will still only create a single SCRIPT tag for that file. In order to create a form element in the form, along with the element's label, and any applicable JavaScript validation, the ActiveForm::field () method is called, which returns an instance of yii\widgets\ActiveField . When the result of this method is echoed directly, the result is a regular (text) input. To customize the output, you can chain ... Yii2 framework is perfect for creating RESTful API interfaces. It allows you to do everything you need quickly and easily. Use it if you want your apps to perform nicely and the code to be neat ...
check out Introduction to the Yii Framework, which reviews the benefits of Yii and includes an overview of Yii 2.0. Introduction. In the Programming With Yii2 series, I'm guiding readers in use of the Yii2 Framework for PHP. In today's tutorial, I'll show you how to install the Yii2 Debugger, and we'll explore its capabilities in detail. Jul 15, 2019 - How to pass variable from PHP to JavaScript in Yii2? Example:$qwe = 'Bob'; $script = <<< JS $.ajax({ type: 'GET', url: '............', data: { Yii - Controllers. Controllers are responsible for processing requests and generating responses. After user's request, the controller will analyze request data, pass them to model, then insert the model result into a view, and generate a response.
Because Yii2 gives a default ErrorAction and it has been used in SiteController.php file of Yii2 application template already. // SiteController.php class SiteController extends Controller { // ...
Github Buttflattery Yii2 Formwizard A Yii2 Plugin Used For
 Get Related Model Through Javascript In Yii2 Stack Overflow
Get Related Model Through Javascript In Yii2 Stack Overflow

 Yii2 Errorhandler Extensions Yii Php Framework
Yii2 Errorhandler Extensions Yii Php Framework
 Select2 And Wbraganca Yii2 Dynamicform Not Working Together
Select2 And Wbraganca Yii2 Dynamicform Not Working Together
 What To Expect From Yii 2 0 Sitepoint
What To Expect From Yii 2 0 Sitepoint
 Building A Crud Application Using Php And The Yii2 Framework
Building A Crud Application Using Php And The Yii2 Framework
 How To Display A Text File In Yii2 With Further Pagination
How To Display A Text File In Yii2 With Further Pagination

 Yii2 Restful 401 Nginx Axios Cross Domain Settings
Yii2 Restful 401 Nginx Axios Cross Domain Settings
 Programming With Yii2 Security
Programming With Yii2 Security
 How To Make Scrolling On Yii2 Fullcalendar Planner
How To Make Scrolling On Yii2 Fullcalendar Planner
 Node Js Vs Yii What Are The Differences
Node Js Vs Yii What Are The Differences
Github Tbreuss Pingcrm Yii2 Ping Crm On Yii 2 A Yii 2
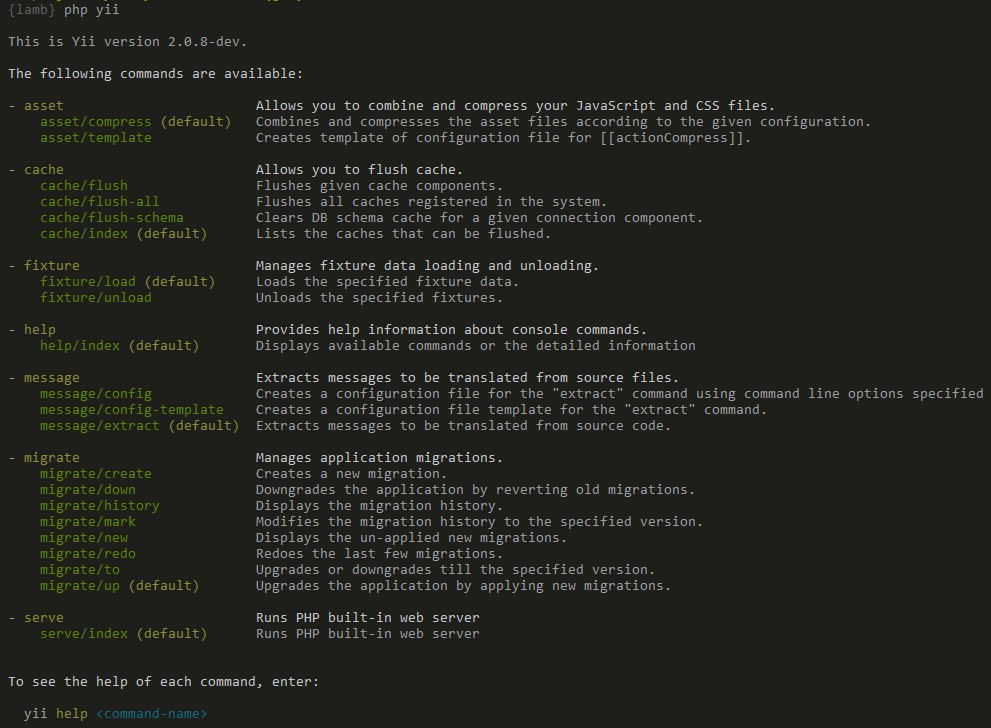
 Temas Especiales Comandos De Consola Guia Definitiva De
Temas Especiales Comandos De Consola Guia Definitiva De
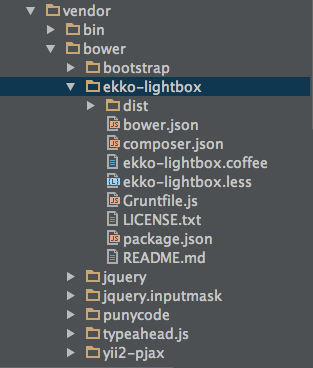
 How To Make A Custom Assets For Javascript Css In Yii2 By
How To Make A Custom Assets For Javascript Css In Yii2 By
 Creating A Todo Application With Yii Wftutorials
Creating A Todo Application With Yii Wftutorials
Github Webtoucher Yii2 Js Cookie Asset Bundle For Yii2
 How To Create Model Popup In Gridview In Yii2
How To Create Model Popup In Gridview In Yii2
 Yii2 App Vue Extensions Yii Php Framework
Yii2 App Vue Extensions Yii Php Framework
 This Article Explains Yii2 Permission Extension Yii2 Admin
This Article Explains Yii2 Permission Extension Yii2 Admin
 Learn How To Use The Yii2 Php Framework To Create A Youtube Clone
Learn How To Use The Yii2 Php Framework To Create A Youtube Clone
Improving The Documentation How To Use Yii With Reactjs And
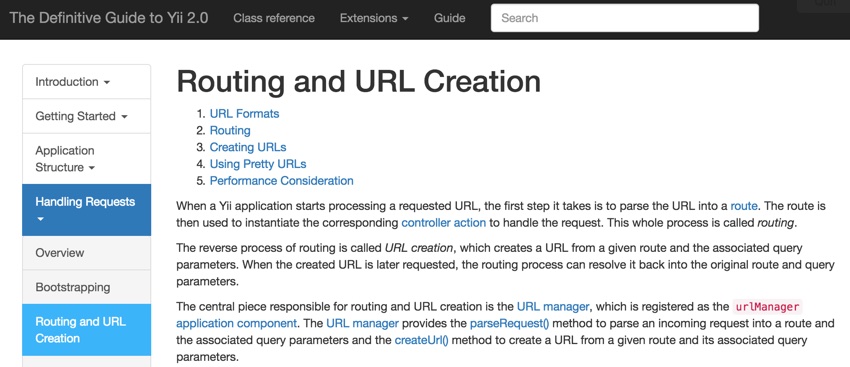
 Programming With Yii2 Routing And Url Creation
Programming With Yii2 Routing And Url Creation
 Yii Framework Hire Yii Framework Developers At Aquatec
Yii Framework Hire Yii Framework Developers At Aquatec
 How To Program With Yii2 Getting Started
How To Program With Yii2 Getting Started
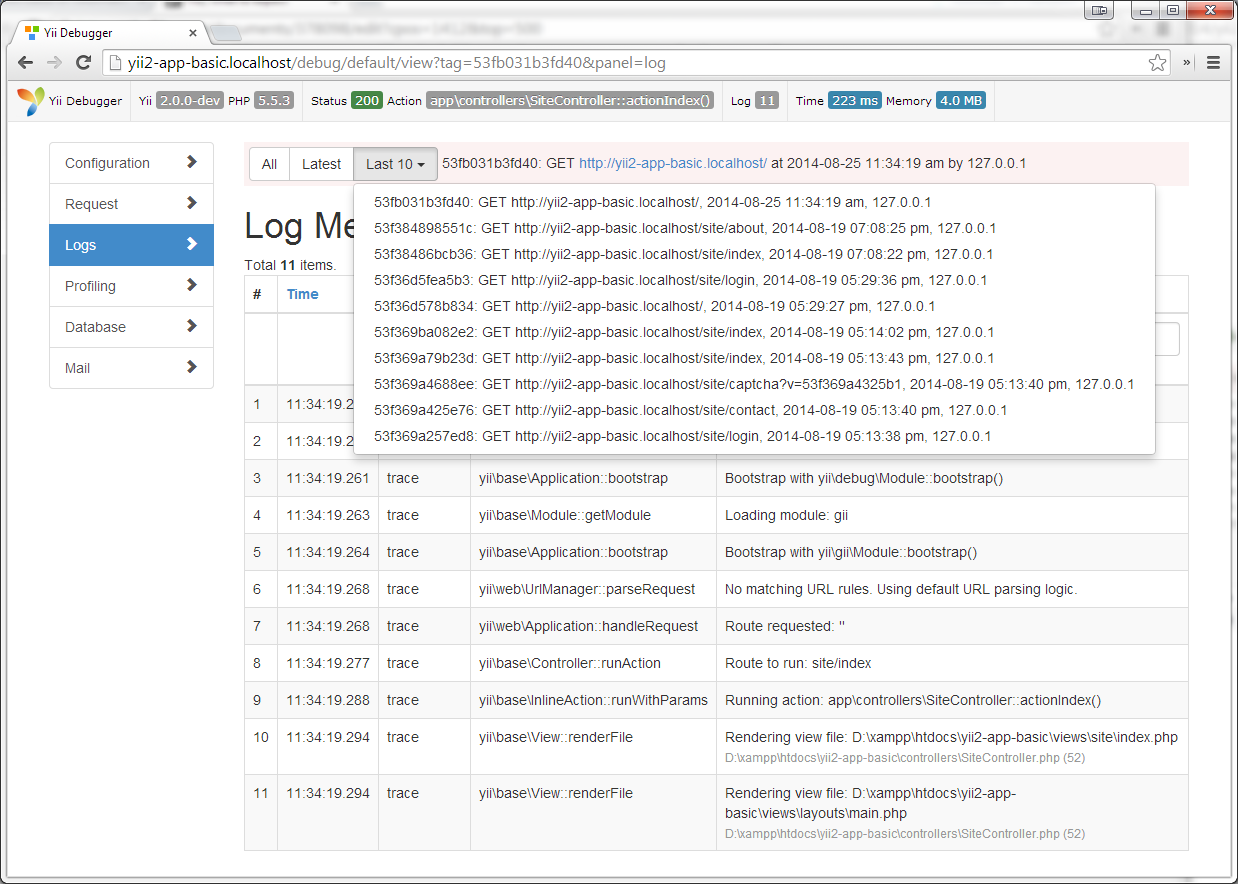
 Understanding The View Rendering Flow Wiki Yii Php Framework
Understanding The View Rendering Flow Wiki Yii Php Framework
 Calling Javascript Function From Another Js File In Yii2
Calling Javascript Function From Another Js File In Yii2
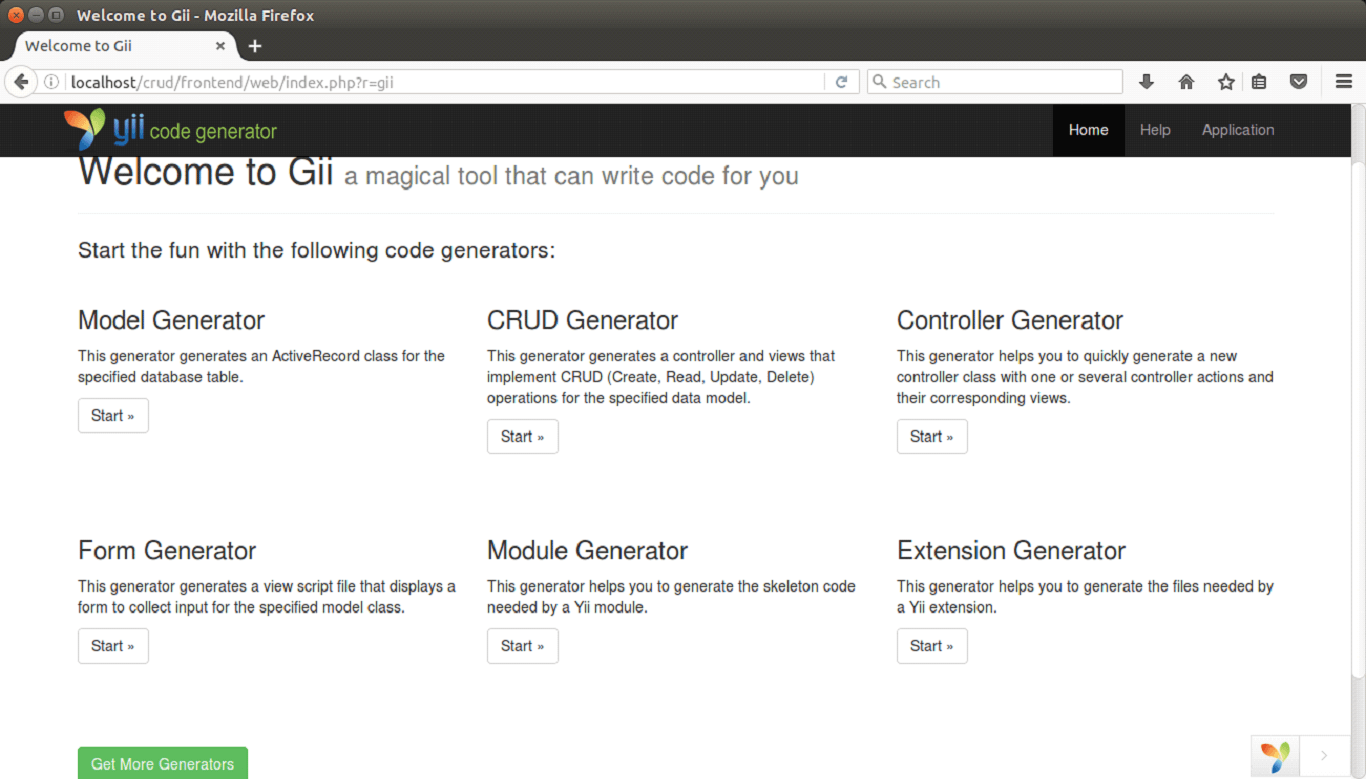
 Super Easy Crud With Gii And The Yii2 Framework Vegibit
Super Easy Crud With Gii And The Yii2 Framework Vegibit





0 Response to "35 How To Use Javascript In Yii2"
Post a Comment