28 Display Block Using Javascript
Jun 04, 2021 - Javascript Style display property is used to hide and show the content of HTML DOM using JavaScript. display none and block property examples Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Issue With Children While Setting Display To Block Stack
Issue With Children While Setting Display To Block Stack
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Display block using javascript. Using Css style we can hide or show HTML elements in javascript.Css provides properties such as block and none to hide/show the HTML elements.. Hiding an element Example. In the following example when the "Hideme" button has clicked the text in the paragraph tag has been disappeared as shown in the output. The style display property is used to set as well as get the element's display type in JavaScript. Majority of the HTML elements have the inline or block display type. The content of an inline element floats to its left and right sides. Block HTML elements are different because they * fill* the entire line, and do not show content on their sides. Jun 27, 2019 - DISPLAY. JS ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector ...
JavaScript syntax: object.style.display="block" Possible Values. none - no display at all. inline - An inline box. block - A block box. inline-block - effectively a block box inside an inline box. Not supported by Mozilla at time of writing. IE will only apply inline-block to elements that are traditionally inline such as span or a but not p or ... Apr 28, 2021 - This post will discuss how to change an element's display to none or block using JavaScript and jQuery... In pure JavaScript, you can control the rendering of the container elements using the display attribute. 4 Answers4. Internet Explorer 7 and lower do not support table-row as a value for display. Alternatively- and, arguably, a better idea is to - set a class for the row and remove/change it using JS: Instead of block, you should set the display value to table-row. I hide and show table rows by adding/removing a class name called 'hide'.
It is styled with CSS, and we use JavaScript to show it (change it to (display: block). Block-level Elements A block-level element always starts on a new line and takes up the full width available (stretches out to the left and right as far as it can). - Like specifying style="display:block"in the <div>properties, and changing it to "none" in the JS. - Or trying to use other properties like "inline", "inline-block",... - Or using "visibility" instead of "display" - Or not specifying any property at all in the HTML. display :block; The syntax for displaying HTML display block with position value is as follows: position :value; In the above syntax position is the placement area where actually elements are going to place. Into the value, we can use Block for displaying block-level elements. So it will be going to use like :
Sep 08, 2017 - The content that inline elements feature floats on their left and right sides. Block elements are different because they do not show content on their sides: they fill the entire line. Furthermore, the JavaScript style display property can be used to complete the JavaScript hide element (as ... 6/9/2019 · $ ("div").css ("display", "block").show (): Display the matched elements and is roughly equivalent to calling.css (“display”, “block”). The script above is creating the function "toggle" an passing the value "id". Next we are using the Document Object Model to get the current state of the display attribute. Then if "display: block;" for the #hidden div we will change it to be "display: none;" else we will change the display to none.
In this new toggleClock() function, your are using JavaScript to retrieve the clock element, get the current value of its display style, then checking it. If the display is currently set to "block", the clock is visible, so you change the display to "none", which hides the clock. Wrap the content you want to toggle display with in a container. <div id="content" style="display:block;">This is content.</div> 2 Insert JavaScript code to change the display. 30/8/2012 · I'm using javascript to toggle the visibility of a certain table. I set the table's display property to none (via js) in order to hide it and to block in order to show it. However, applying block in the display property of a table seems to be having trouble with firefox. See below what display:block does to a table in firefox: This simple html code: <table style="display:block" border="1" width="100%"> <tr><td …
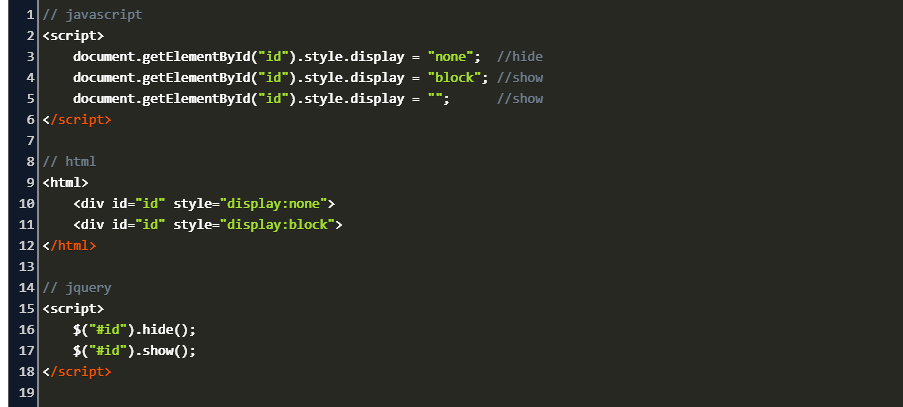
You can use the jQuery css() method to change the CSS display property value to none or block or any other value. The css() method apply style rules directly to the elements i.e. inline. Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery. To hide an element, set the style display property to "none". document.getElementById ("element").style.display = "none"; To show an element, set the style display property to "block". hide/show the block of data using JavaScript. I am trying to implement the hide/show functionality in one of the sharepoint page. example: there are few block of data in a page..i want to have a two links say link1 and link2. when i click on link1 the block1 data should display and block2 data should hide..similarly when i click on link2 block2 ...
How to Change CSS display Property to none or block using jQuery. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery css() Method. You can use the jQuery css() method to change the CSS display property value to none or block or any other value. The css() method apply style rules directly to the elements i.e. inline. The following ... Using the block value makes the opposite. For example, the span is an inline element. It will behave like a block element if the block value is used in display property. The examples are shown below. A display example to show / hide menu - div, li, and links Block elements are different because they do not show content on their sides: they fill the entire line. Furthermore, the JavaScript style display property can be used to complete the JavaScript hide element (as well as show element). You can notice that a similar function can be achieved with the visibility property.
Display block will also have a width of 100% unless told otherwise. As for height, it stays auto unless the developer says it has a height to it. Display block elements may also have CSS properties such as margin, and padding that may effect the element horizontally and vertically. The display: inline-block Value. Compared to display: inline, the major difference is that display: inline-block allows to set a width and height on the element.. Also, with display: inline-block, the top and bottom margins/paddings are respected, but with display: inline they are not.. Compared to display: block, the major difference is that display: inline-block does not add a line-break ... If you want to show the element, set the style display property to " block ". document.getElementById ("element").style.display = "block"; The user can hide or show the elements according to his wish with the help of display property in Javascript. This process is also known as visibility.
Definition and Usage. The display property specifies the display behavior (the type of rendering box) of an element. In HTML, the default display property value is taken from the HTML specifications or from the browser/user default style sheet. The default value in XML is inline, including SVG elements. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. May 01, 2017 - The second line is jQuery (since you're using jQuery already and it's easier to find the parent node) - it's finding the LinkDisplay link and changing the display: none to display: block, then alters the parent li's opacity to make it visible.
In order to hide or show an element, you can use the document.getElementById() method and style display property, object.style.display. In this example, you will be using a button to hide or show a div element. ele. setAttribute ('style', 'display: block !important;'); The setAttribute() method takes two parameters. The attribute style and the value, where I have defined !important with display property. Using JavaScript setProperty() Method. Here's another method that you can use. It's the setProperty() method of the style property. For example ... 20/11/2013 · The transitionend event fires when the opacity is done animating, and when this occurs the element is set to display: block. Because you can’t detect a transitionend event on the display property, you have to use a different method for when the box is invisible: First remove the hidden class, making it display: block while it’s still visually hidden.
The display property sets or returns the element's display type. Elements in HTML are mostly "inline" or "block" elements: An inline element has floating content on its left and right side. A block element fills the entire line, and nothing can be displayed on its left or right side. The display property also allows the author to show or hide an ... Aug 27, 2016 - is used for the same purpose. Which way is more efficient? I have seen a comparison between two jQuery function .hide() and .css("display","none") here. But my problem is whether pure JavaScript is more efficient than jQuery? May 20, 2014 - Browse other questions tagged javascript drop-down-menu onclick or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... Is there any class+subclass combination which can use ...
This post will discuss how to change an element’s display to none or block using JavaScript and jQuery. 1. Using JavaScript. In pure JavaScript, you can control the rendering of the container elements using the display attribute. Setting the display to none will not render the element or any of its children, and setting it to block, the browser will render the element. JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. Showing a collection of elements: Most of the time, you will probably just be toggling between display: none and display: block, which means that the following may be sufficient when showing a collection of elements.. You can optionally specify the desired display as the second argument if you don't want it to default to block.. function show (elements, specifiedDisplay) { elements = elements ...
Display different Alert Message on different Button Click Event using JavaScript TOP Interview Coding Problems/Challenges Run-length encoding (find/print frequency of letters in a string) Hiding and showing form fields using JavaScript. By ... be viewed in the version of Acrobat preceding deprecation, which happens to be version 3.0. Otherwise, stick with the display property. Basically, always use the ... The script for the Married Radio Button assigns display.visible to each of the fields in the Spouse Information block, ...
 Javascript Show Hidden Element Code Example
Javascript Show Hidden Element Code Example
 How To Toggle Html Display With Javascript With Pictures
How To Toggle Html Display With Javascript With Pictures
 Category Javascript Cyfervoid Com
Category Javascript Cyfervoid Com
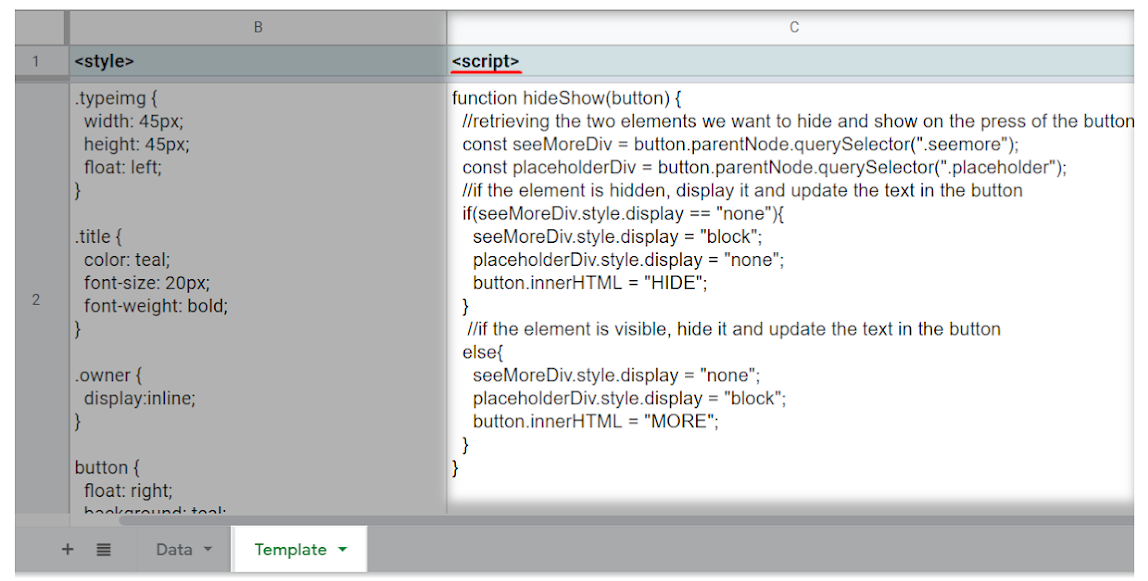
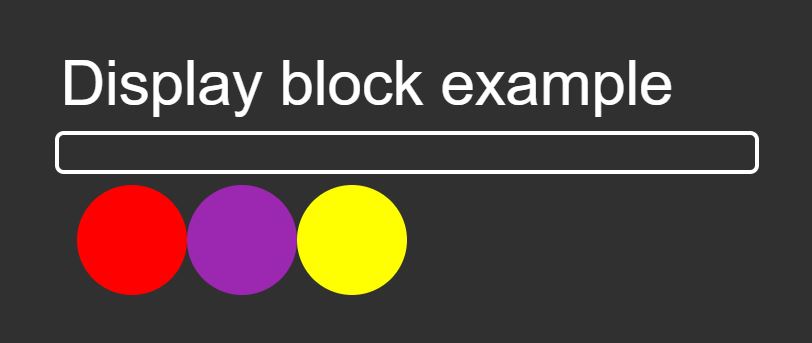
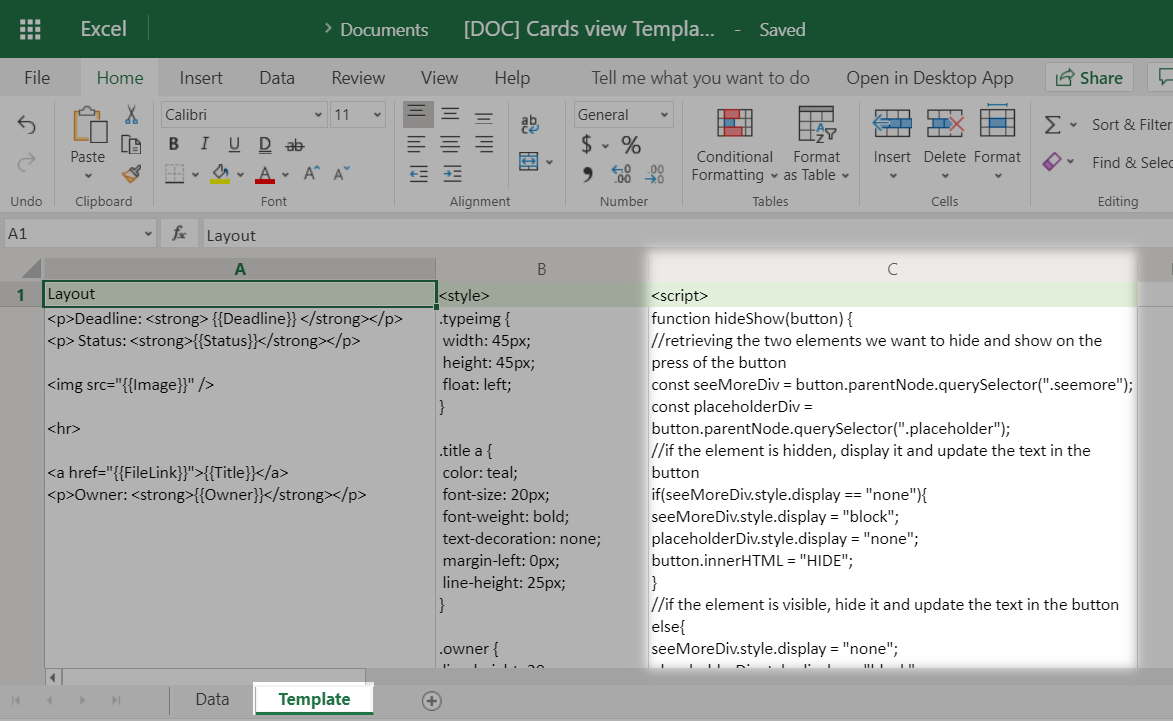
 Javascript Templates Documentation Awesome Table Support
Javascript Templates Documentation Awesome Table Support

 Css Layout The Display Property Megatek Ict Academy
Css Layout The Display Property Megatek Ict Academy
 Html Display Block How Does Block Display In Html With
Html Display Block How Does Block Display In Html With
 Javascript Button Add Remove Class Id Styles Onclick
Javascript Button Add Remove Class Id Styles Onclick
 How To Use The Top 5 Css Display Values None Block Inline
How To Use The Top 5 Css Display Values None Block Inline
Using Style Setproperty To Keep Css Property Names
 Javascript Templates Documentation Awesome Table Support
Javascript Templates Documentation Awesome Table Support
 How To Display Image In Slider Stack Overflow
How To Display Image In Slider Stack Overflow
 How To Use The Top 5 Css Display Values None Block Inline
How To Use The Top 5 Css Display Values None Block Inline
 Ui Shell Ie11 Reset Css Needs Display Block On Lt Main
Ui Shell Ie11 Reset Css Needs Display Block On Lt Main
 Did You Know That Style And Script Tags Can Be Set To Display
Did You Know That Style And Script Tags Can Be Set To Display
 A Complete Guide To Flexbox Css Tricks
A Complete Guide To Flexbox Css Tricks
![]() Can We Insert Javascript Coding Into An Inline Element With
Can We Insert Javascript Coding Into An Inline Element With
 Css Display Tutorial And Example
Css Display Tutorial And Example
 Write A Settimeout Function That Reveals The Answer Chegg Com
Write A Settimeout Function That Reveals The Answer Chegg Com

U5 M2 Lesson 5 Alvin High School Web Design
 Part 5 Introduction To Css Css Display Block And Inline
Part 5 Introduction To Css Css Display Block And Inline
 How To Add An Accordian Squarespace Tutorial
How To Add An Accordian Squarespace Tutorial
 Javascript When Button Clicked Different Text Appears Code
Javascript When Button Clicked Different Text Appears Code
Javascript Cannot Be Loaded In Another Html File Jquery Forum


0 Response to "28 Display Block Using Javascript"
Post a Comment