26 Toggle Effect In Javascript
jQuery Animation with Fade, Slide, Toggle and Animate. Animation in web pages includes effects like fading in or fading out, sliding up or sliding down of HTML elements. The show and hide methods can be used to do a bit of animation. Next level of jQuery Animation can be implemented by Fade, Slide, Toggle, and Animate. Last Updated : 26 May, 2021. To create a Mobile Toggle Navigation Menu you need HTML, CSS, and JavaScript. If you want to attach the icons with the menu then you need a font-awesome CDN link. This article is divided into two sections: Creating Structure and Designing Structure. Glimpse of complete Navigation: Creating Structure: In this section ...
The toggle () method toggles between hide () and show () for the selected elements. This method checks the selected elements for visibility. show () is run if an element is hidden. hide () is run if an element is visible - This creates a toggle effect. Note: Hidden elements will not be displayed at all (no longer affects the layout of the page).

Toggle effect in javascript. Using this operator on a true value would return false and using it on a false value would return true. This property can be used to toggle a boolean value. The NOT operator is used before the variable to be toggled and the result is assigned to the same variable. This will effectively toggle the boolean value. Aug 24, 2017 - This week in my private Vanilla ... how to replicate jQuery’s show(), hide(), and toggle() methods with vanilla JavaScript. Showing and hiding elements with vanilla JS is pretty straightforward. Adding transition effects like the one’s jQuery supports is a little bit ... Pure JavaScript slideToggle, slideUp, and slideDown Create jQuery slideToggle in Pure Javascript. I find it absurd to use jQuery for a couple of effects like slideToggle. Just because of that, I wrote this handy vanilla JavaScript slideToggle function recently. This works exactly the same as jQuery slideToggle.
Toggle show/hide. Click the toggle button given above to see the effect of the jQuery toggle (). You can notice the effect of both hide and show function with just a single toggle (). Developers use both hide () and show () while developing an application. However, if you want to show the hidden HTML element, you need to only use the show ... Images : https://drive.google /file/d/1rH1M5lb-n4azkz34aTzU9txBmYEhc2Ed/view?usp=sharingPlease LIKE our Facebook page for daily updates...https://www.face... Toggle Class. Click the button to toggle class name! Toggle Class. Step 1) Add HTML: Toggle between adding a class name to the div element with id="myDIV" (in this example we use a button to toggle the class name). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">. This is …
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The jQuery toggle () is a special type of method which is used to toggle between the hide () and show () method. It shows the hidden elements and hides the shown element. 26/2/2017 · To achieve the toggle effect, we need the following CSS classes: The class .invisible will hide the elements that have this class. In the beginning, the second div has .invisible class so it is hidden. Next we will add click event listener to the first div element. In the event listener we will toggle the .invisible class of second div element.
Toggling the class means if there is no class name assigned to the element, then a class name can be assigned to it dynamically or if a certain class is already present, then it can be removed dynamically by just using the toggle () or by using contains (), add (), remove () methods of DOMTokenList object within JavaScript. The toggleClass () method toggles between adding and removing one or more class names from the selected elements. This method checks each element for the specified class names. The class names are added if missing, and removed if already set - This creates a toggle effect. In JavaScript toggle is one of the feature and it is used as default method for handling the hide () and show () for the selected elements. Meanwhile the method also checks with the particular selected elements for visibility and using show () method for displaying the elements and hide () method is for the hidden elements.
In this tutorial, we are going to see how to create toggle effect using Javascript without jQuery. In the previous tutorial, we have seen about toggling HTML using jQuery. This example code is preferable when the user don't want to load the entire jQuery library for toggling HTML. View Demo In this example we are […] There is an even better way to create this effect. The following example will slide toggle the box from right-to-left and left-to-right something like slideToggle() effect. The JavaScript code has the single task of toggling the .toggled class on button click: hamburgerButton.addEventListener( "click", => hamburgerButton.classList.toggle("toggled") ); And that's all you need. Test your code, the morphing effect should look exactly like the hover example you created earlier:
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. To create a toggle switch, we will use HTML and CSS. If you want to add a more attractive toggle switch then you can add sliding animation, bouncing effect, etc. In this article, we will divide the whole thing into two different sections structure creating and designing the structure. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Slap toggle is named after its animation effect because the animation while toggling seems like slapping. The animation is smooth and effective because it gives appealing looks to the switch. This toggle switch uses HTML, CSS and also JavaScript. These make it more attractive and lively. 17/9/2019 · The task here is to create a slide left and right toggle effect in the JQuery, you can use the jQuery animate() method..animate() method: It is used to change the CSS property to create the animated effect for the selected element. Syntax: (selector).animate({styles}, para1, … The slideToggle () method toggles between slideUp () and slideDown () for the selected elements. This method checks the selected elements for visibility. slideDown () is run if an element is hidden. slideUp () is run if an element is visible - This creates a toggle effect.
Apr 07, 2016 - I am just starting to learn about Javascript for animation. I have created this super simple example, which when clicked moves 3 blocks from a central position, to top, top-left and top-right posit... In this example, I simply used toggle method without using any parameters or options like duration, easing effect or a callback function that I will use in coming examples. A toggle example with ease and callback function options. In the following example, different options available with toggle jQuery method are used. Figure 1 - Illustration of the toggle() effect when hiding the image. A second click will show the element once again: Figure 2 - Illustration of the toggle() effect when showing the image. The second version of the method accepts a Boolean parameter. If this parameter is true, then the matched elements are shown; if false, the elements are ...
The "JavaScript Toggle On and Off" extension aims to provide an easy yet reliable method to toggle JavaScript execution on and off. Whereas other counterparts, this add-on works in both normal and incognito modes and has the minimum possible impact on your web browsing performance. By default, the extension is not available on incognito mode. 28/2/2019 · Generally, the jQuery toggle () method is used to show and hide the HTML element on the web page. But if you don’t want to use the jQuery library, the toggle effect can be easily added using JavaScript. Using JavaScript you can check the visibility of an element and show/hide the HTML element based on their visibility. The animation effect is done carefully, so the user will enjoy using the toggle switch. You can even take CSS toggles like this as inspiration and create your own custom concept. The whole design is made using the CSS3 script, hence you can control the animation effect and other designs as per your needs.
26/9/2019 · We are adding a display: block; to the #hashLink:target selector, this is what makes the magic happen, when the hash is present in the URL this style gets applied, creating the effect of toggling on click. There is no really much more to explain, as you see it is straightforward, if you want to see a live example check the codepen below. 11/7/2020 · The output of the following javascript program will be: Toggle () can also work between hiding and showing elements. This function will be done for selected elements only. We can use show () which runs the element. Otherwise, we use hide (), if an element is visible. We call this a toggle effect. It is working proper as a menu, but my requirement is when a user click out side this block it goes of and another effect i want toggle effect, toggle effect is working fine for me, but when i click out side of that wrap #rightNavToggle its not going off. My another requirement is when a user click on its sub navigation, again the sub ...
If .slideDown() is called on an ... properly in IE6 through at least IE9 unless the <ul> has "layout." To remedy the problem, add the position: relative; and zoom: 1; CSS declarations to the ul. ... Animates all paragraphs to slide up or down, completing the animation within 600 milliseconds. ... Animates divs between dividers with a toggle that makes ... How to create jQuery slide left and right toggle effect. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery animate() method. There are no such method in jQuery like slideLeft() and slideRight() similar to slideUp() and slideDown(), but you can simulate these effects using the jQuery animate() method. Alternatively, you can use the jQuery slideToggle () method that perform both slide up and down animation in such a way that if the element is initially displayed, it will be hidden; and if it is hidden, it will be shown. Let's check out the following example to see how it works:
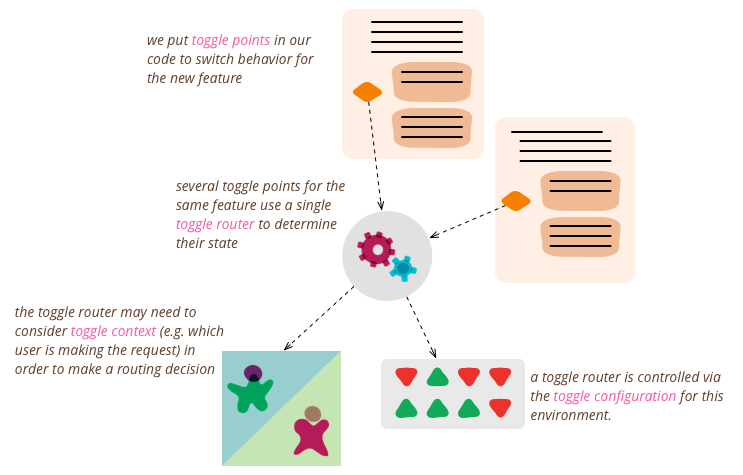
 Feature Toggles Aka Feature Flags
Feature Toggles Aka Feature Flags
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 How To Toggle Text On Click Using Jquery
How To Toggle Text On Click Using Jquery
 Classily Js Toggling Classes More Classily Hacker Noon
Classily Js Toggling Classes More Classily Hacker Noon
 The 10 Most Common Bootstrap Mistakes That Developers Make
The 10 Most Common Bootstrap Mistakes That Developers Make
 Javascript Toggle How Toggle Is Done In Javascript Examples
Javascript Toggle How Toggle Is Done In Javascript Examples
Build Jquery Ui Effects Toggleclass Demo In Javascript
 Navigation Icon Hover Effect With Toggle Menu Bar Html
Navigation Icon Hover Effect With Toggle Menu Bar Html
 22 Javascript Toggle Menu Design Examples Onaircode
22 Javascript Toggle Menu Design Examples Onaircode
 Day Night Mode Switch Toggle 2 Html Css And Javascript
Day Night Mode Switch Toggle 2 Html Css And Javascript
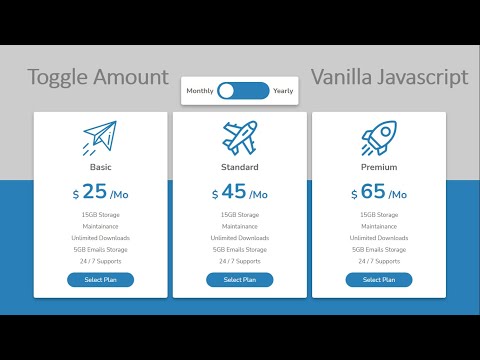
 How To Create A Responsive Pricing Table With Toggle Effect
How To Create A Responsive Pricing Table With Toggle Effect
 10 Best Toggle Switch Javascript And Css Libraries 2021
10 Best Toggle Switch Javascript And Css Libraries 2021
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 Service Section With Dark Amp Light Toggle Menu Effect Using
Service Section With Dark Amp Light Toggle Menu Effect Using
 How To Create A Custom Toggle Switch Using Css Dev Community
How To Create A Custom Toggle Switch Using Css Dev Community
 10 Best Toggle Switches In Javascript Amp Pure Css 2021 Update
10 Best Toggle Switches In Javascript Amp Pure Css 2021 Update
 Pure Css Show More Less Functionality With Transitions
Pure Css Show More Less Functionality With Transitions
 Add Cool Javascript Effects On Your Website With Animation
Add Cool Javascript Effects On Your Website With Animation
 10 Javascript Apps Vps And Vpn
10 Javascript Apps Vps And Vpn
 Css Amp Javascript Codes Windows 11 Ui In Javascript
Css Amp Javascript Codes Windows 11 Ui In Javascript
 18 Javascript Horizontal Timeline Examples Onaircode
18 Javascript Horizontal Timeline Examples Onaircode
 How To Show Hide Or Toggle Elements In Angular 4
How To Show Hide Or Toggle Elements In Angular 4
![]() Toggle Show Hide Element Css Tricks
Toggle Show Hide Element Css Tricks



0 Response to "26 Toggle Effect In Javascript"
Post a Comment