25 Device Motion Javascript Example
Device Motion Gesture for JavaScript. Files. Device Motion Gesture for JavaScript JavaScript library for recording and recognising device gestures. Brought to you by: steve-e-b. Summary; Files; Reviews; Support; Wiki; Tickets; Code; Download Latest Version jsmotion-0.0.1-package ... Window: devicemotion event. The devicemotion event is fired at a regular interval and indicates the amount of physical force of acceleration the device is receiving at that time. It also provides information about the rate of rotation, if available.
JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5.

Device motion javascript example. [Warning] No device motion or orientation events will be fired until permission has been requested and granted. javascript safari mobile-safari device-orientation devicemotion Share New Javascript objects and event handler. ... i didn't how to write this one before i haven't seen ur post. if u have another example related to Accelerometer ,pls share me. cheers. Reply. Basharat says: February 7, 2014 at 5:52 am. do we have to add some library into our code for device motion events if yes than kindly can u give me some ... Download Device Motion Gesture for JavaScript for free. JavaScript library for recording and recognising device gestures. A JavaScript library for detecting gestures made by the user whilst holding their mobile device. The software converts the continual stream of motion readings into distinct gesture events.
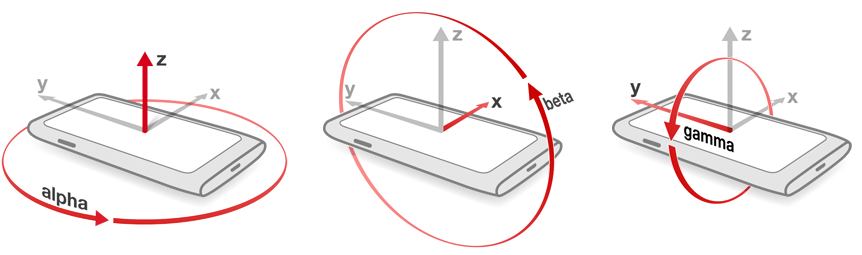
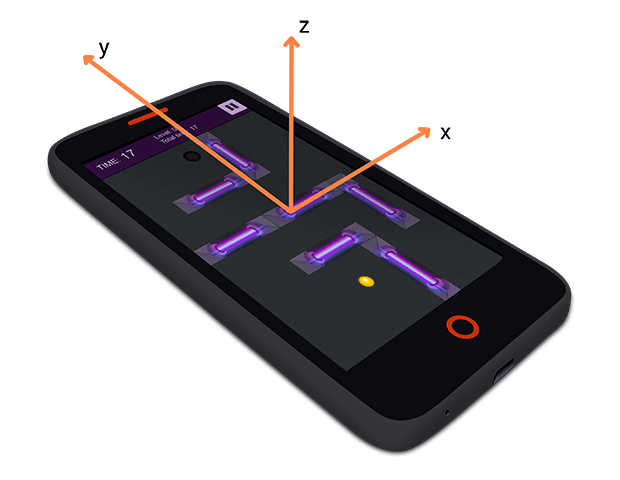
DeviceMotion from expo-sensors provides access to the device motion and orientation sensors. All data is presented in terms of three axes that run through a device. According to portrait orientation: X runs from left to right, Y from bottom to top and Z perpendicularly through the screen from back to front. The sample application demonstrates how to use the Leap Motion JavaScript API. The example is contained in a single Web page, Sample.html. The application displays several properties from the key tracking data objects in the Leap Motion API, including: Frame — contains a set of hand and pointable tracking data An object giving the acceleration of the device on the three axis X, Y and Z with the effect of gravity. Acceleration is expressed in m/s². DeviceMotionEvent.rotationRate Read only An object giving the rate of change of the device's orientation on the three orientation axis alpha, beta and gamma. Rotation rate is expressed in degrees per seconds.
A Web application monitors the device's acceleration and applies signal processing in order to recognize certain specific gestures. For example, using a shaking gesture to clear a web form. 6.1.3. Mapping. A mapping Web application uses the device's orientation to correctly align the map with reality. 6.2. Requirements Device orientation and device motion appear to be available in Firefox mobile, but are not returning data I'm working on a simple webpage that uses the device orientation, but the event never seems to trigger. JavaScript allows us to modify just about every aspect of the page: content, styling, and its response to user interaction. However, JavaScript can also block DOM construction and delay when the page is rendered. To deliver optimal performance, make your JavaScript async and eliminate any unnecessary JavaScript from the critical rendering path.
cordova-plugin-device. This plugin defines a global device object, which describes the device's hardware and software. Although the object is in the global scope, it is not available until after the deviceready event. document.addEventListener("deviceready", onDeviceReady, false); function onDeviceReady() { console.log(device.cordova); } Camera and Video Control with HTML5. By David Walsh on November 7, 2012. The method for getting access to camera was initially navigator.getUserMedianavigator.mediaDevices.getUserMedia. Browser vendors have recently ruled that getUserMedia should only work on https: protocol. This demo page should be run from a mobile phone or a tablet · This demo page shows how websites can access sensor data from mobile devices using deviceorientation and devicemotion events
HTML5 Device Motion Event. This event provides direct access to motion data from an accelerometer and gyroscope. The three pieces of data provided are the acceleration, acceleration including gravity and rotation rate. At this moment the data supported is from Accelerometer only. Code Example: For example, the ... and this opens up future opportunities for using the API within service workers or implementing it in headless JavaScript runtimes, such as embedded devices. ... while the RelativeOrientationSensor provides data representing rotation of a device hosting motion sensors in relation to a stationary reference coordinate system. If you don't have any MIDI devices, you can still run the example - keys q,w,e,r,t,y,u,i are mapped to C4-C5 notes. Example 4: Playing proper notes on your MIDI device (qwertyui on regular ...
Getting Motion Event Properties. acceleration. The acceleration that the user is giving to the device. accelerationIncludingGravity. The total acceleration of the device, which includes the user acceleration and the gravity. interval. The interval in milliseconds since the last device motion event. rotationRate. A Web application monitors the device's acceleration and applies signal processing in order to recognize certain specific gestures. For example, using a shaking gesture to clear a web form. 6.1.3. Mapping. A mapping Web application uses the device's orientation to correctly align the map with reality. 6.2. Requirements In my research, I looked at the Device Orientation API. Specifically, I was interested in device motion. For Cordova, motion and orientation are split into two plugins, but spec-wise, they are covered in - well - one spec. In general, it is a fairly simply API to use. Here is an example from the Mozilla Developer Network page on device motion:
Write powerful, clean and maintainable JavaScript. RRP $11.95. Get the book free! Device orientation is yet another cool feature of HTML5. Device orientation allows a device to detect its physical ... Core Motion lets you observe and respond to changes in the position and orientation of an iOS or watchOS device. Thanks to their dedicated motion coprocessor, iPhones, iPads, and Apple Watches can continuously read and process inputs from built-in sensors without taxing the CPU or draining the battery. Description. This plugin provides access to the device's accelerometer. The accelerometer is a motion sensor that detects the change (delta) in movement relative to the current device orientation, in three dimensions along the x, y, and z axis.Access is via a global navigator.accelerometer object.. Although the object is attached to the global scoped navigator, it is not available until after ...
Coordinates: (null, null, null) Position absolute? unavailable · Acceleration: (null, null, null) m/s2 Motion factors¶ The motion factors, r, s, t, attached to Hand and Frame objects are snapshots of the motion occuring across frames. These factors must be combined with those of a previous frame to derive the relative motion. r - a 3x3 rotation matrix; s - a scale factor; t - a 3-element translation vector Increasingly, web-enabled devices are capable of determining their orientation; that is, they can report data indicating changes to their orientation with relation to the pull of gravity. In particular, hand-held devices such as mobile phones can use this information to automatically rotate ...
The first-generation device motions support is a part of Device Orientation API. It allows Web applications to access the accelerometer data expressed as acceleration (in m/s2) and gyroscope data expressed as rotation angle change (in °/s) for each of the three dimensions, provided as events. Overview. Use a CMMotion Manager object to start the services that report movement detected by the device's onboard sensors. Use this object to receive four types of motion data: Accelerometer data, indicating the instantaneous acceleration of the device in three dimensional space.. Gyroscope data, indicating the instantaneous rotation around the device's three primary axes. JavaScript animations are done by programming gradual changes in an element's style. The changes are called by a timer. When the timer interval is small, the animation looks continuous.
cordova-plugin-device-motion. This plugin provides access to the device's accelerometer. The accelerometer is a motion sensor that detects the change (delta) in movement relative to the current device orientation, in three dimensions along the x, y, and z axis.Access is via a global navigator.accelerometer object.. Although the object is attached to the global scoped navigator, it is not ... The specification must allow Web ... in the device’s orientation. The specification must be agnostic to the underlying sources of orientation and motion data. The specification must use the existing DOM event framework. ... This section is non-normative. The following worked example is intended ... Apr 25, 2017 - DevRel at Adobe, Star Wars nerd, Web/Serverless hacker, lover of good beer and good books. Oh, and cats.
Features; Device Motion; Device Motion. The first-generation device motions support is a part of Device Orientation API.It allows Web applications to access the accelerometer data expressed as acceleration (in m/s 2) and gyroscope data expressed as rotation angle change (in °/s) for each of the three dimensions, provided as events.. Since mid-2018 the newer, separate specifications for each ... Launching Visual Studio Code. Your codespace will open once ready. There was a problem preparing your codespace, please try again. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
May 02, 2020 - This app works best with JavaScript enabled. ... The DeviceMotion and DeviceOrientation APIs have recently gained support by evergreen browsers. As their name suggests these allow to detect the device motion and orientation. Device motion. The device orientation event returns rotation data, which includes how much the device is leaning front-to-back, side-to-side, and, if the phone or laptop has a compass, the direction the device is facing. Use device motion for when the current motion of the device is needed. A resource for developers looking to put HTML5 to use today, including information on specific features and when to use them in your apps.
 Deviceorientation Of Javascript Event Is Not Firing In Chrome
Deviceorientation Of Javascript Event Is Not Firing In Chrome
 5 Of The Best Demos Of Projectile Motion And Its Quirks Wired
5 Of The Best Demos Of Projectile Motion And Its Quirks Wired
 How To Request Device Motion And Orientation Permission In
How To Request Device Motion And Orientation Permission In
 Tutorial Monitor Video Using The Azure Iot Central Video
Tutorial Monitor Video Using The Azure Iot Central Video
 Tower A React Native Device Motion Example App By Tejas
Tower A React Native Device Motion Example App By Tejas
 Getting The Ball Rolling With Devicemotion
Getting The Ball Rolling With Devicemotion
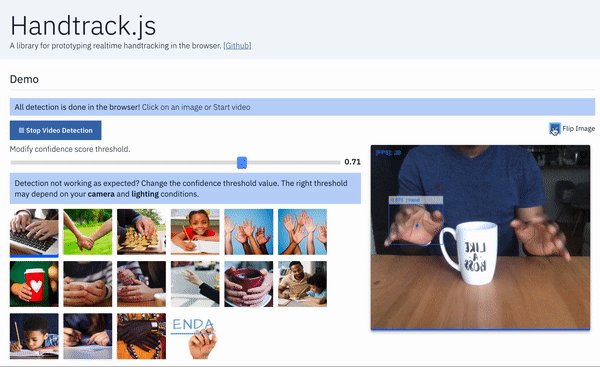
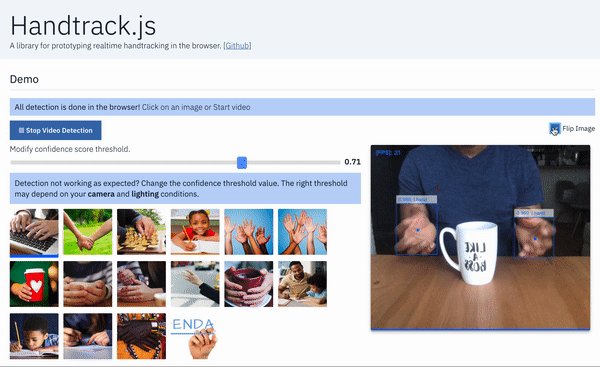
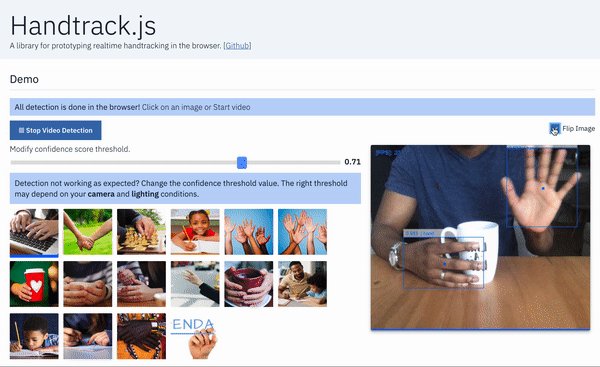
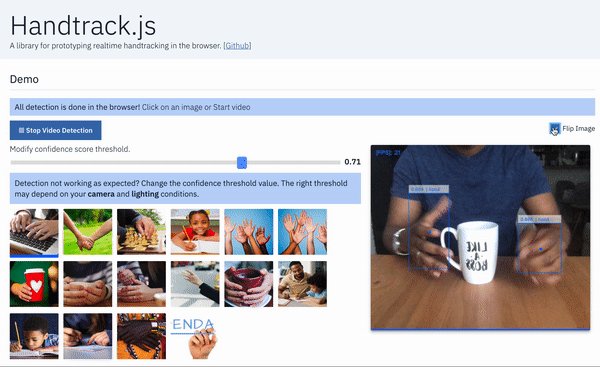
 Handtrack Js Hand Tracking Interactions In The Browser Using
Handtrack Js Hand Tracking Interactions In The Browser Using
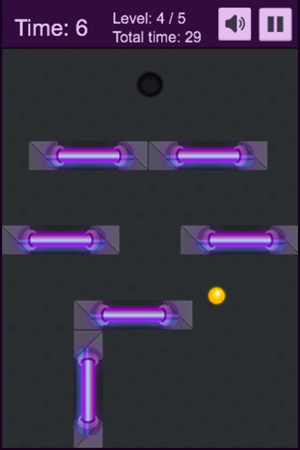
 2d Maze Game With Device Orientation Game Development Mdn
2d Maze Game With Device Orientation Game Development Mdn
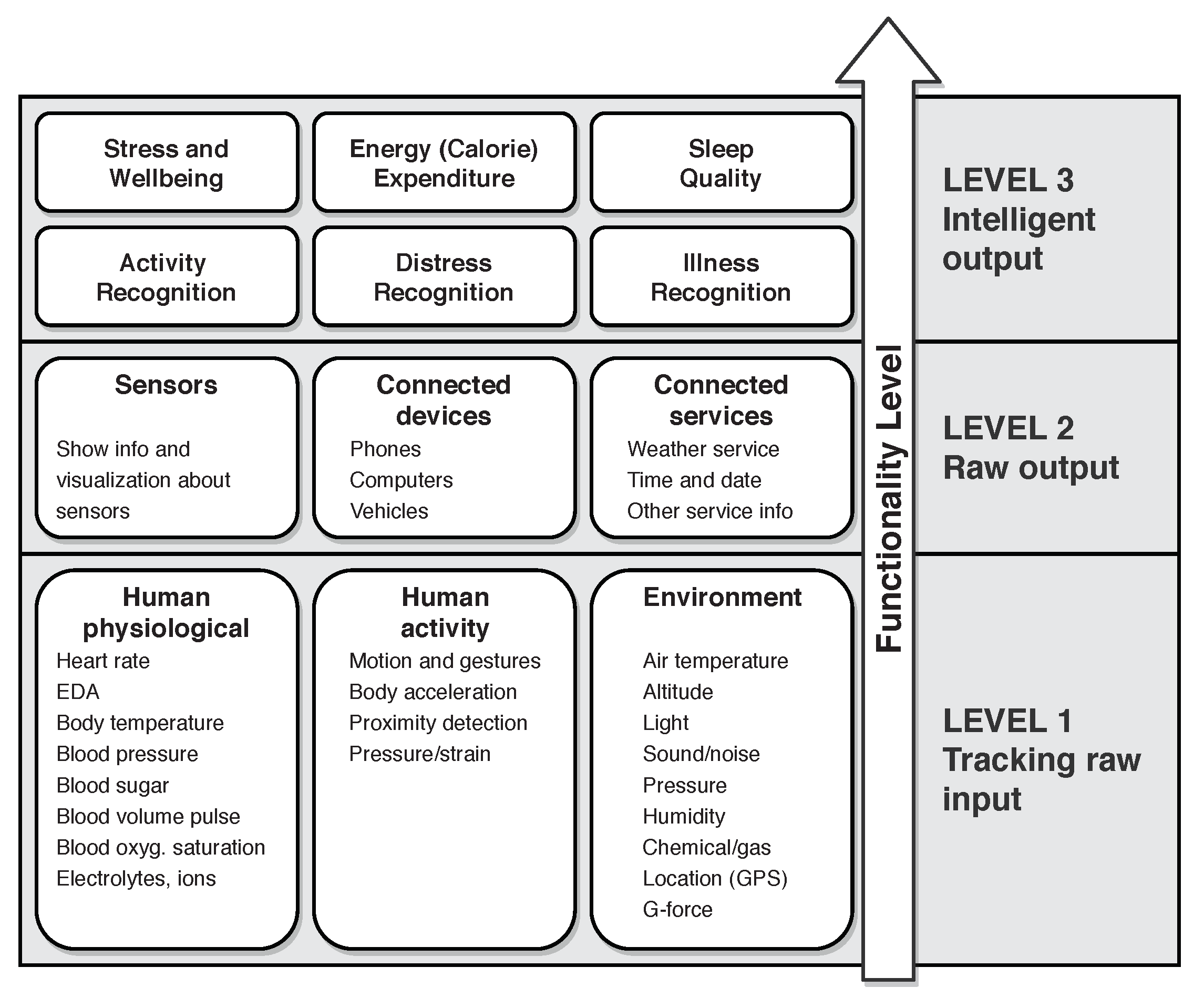
 Sensors Free Full Text Sensors And Functionalities Of Non
Sensors Free Full Text Sensors And Functionalities Of Non
Deviceorientation Event Specification
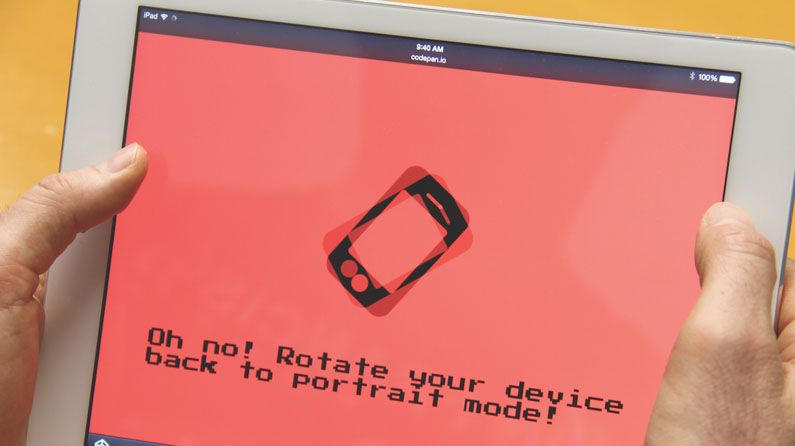
 How To Master Screen Orientation With Html5 Creative Bloq
How To Master Screen Orientation With Html5 Creative Bloq
 Top 15 Best Open Source Javascript Game Engines Our Code World
Top 15 Best Open Source Javascript Game Engines Our Code World
 Movement Orientation And Motion A Webxr Example Web Apis
Movement Orientation And Motion A Webxr Example Web Apis

 Handtrack Js Hand Tracking Interactions In The Browser Using
Handtrack Js Hand Tracking Interactions In The Browser Using
Deviceorientation Event Specification
More Device Motion Experiments With Html Amp Adobe Dps Dzone
 27 Awesome Explainer Video Examples You Need To See
27 Awesome Explainer Video Examples You Need To See
 2d Maze Game With Device Orientation Game Development Mdn
2d Maze Game With Device Orientation Game Development Mdn
 Using Device Motion On The Web
Using Device Motion On The Web
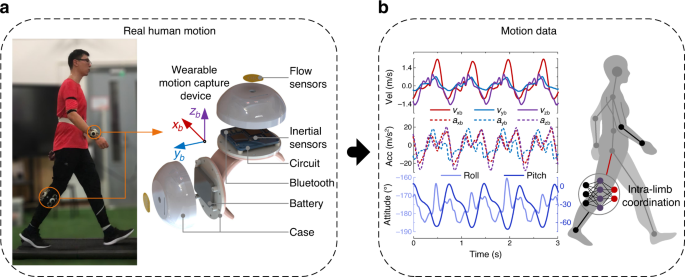
 A Wearable Motion Capture Device Able To Detect Dynamic
A Wearable Motion Capture Device Able To Detect Dynamic




0 Response to "25 Device Motion Javascript Example"
Post a Comment