25 Explain How Inheritance Works In Javascript
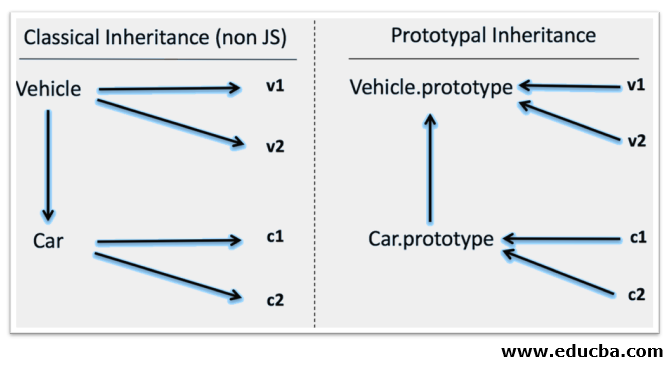
6/10/2011 · JavaScript sounds a lot like a subset of Java, when it isn’t. Java is only one of the languages that JavaScript is modeled after, along with C and C++. Moreover, despite its striking similarity to Object-Oriented (OO) languages, JavaScript itself eschews the classical inheritance models of the aforementioned languages in favor of prototypical inheritance. 1 week ago - Functional inheritance: In JavaScript, any function can create an object. When that function is not a constructor (or `class`), it’s called a factory function. Functional inheritance works by producing an object from a factory, and extending the produced object by assigning properties to ...
 Inheritance In Javascript Accelebrate
Inheritance In Javascript Accelebrate
Aug 14, 2017 - Inheritance refers to an object’s ability to access methods and other properties from another object. Objects can inherit things from other objects. Inheritance in JavaScript works through something…

Explain how inheritance works in javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. When we read a property from object, and it's missing, JavaScript automatically takes it from the prototype. In programming, this is called "prototypal inheritance". And soon we'll study many examples of such inheritance, as well as cooler language features built upon it. May 21, 2016 - So I’m going to break from tradition here and not actually try to explain how inheritance works right up front. Instead, we’ll start with some simpler stuff that will hopefully provide a bit of context later on. ... Here’s a fun fact: In JavaScript, all functions are also objects, which ...
console.log (Object.prototype.__proto__ === null);//true and that's how inheritance works in JavaScript. In other words, when you have a prototype property on a function and you call a new on that, after JavaScript finishes looking at that newly created object for properties, it will go look at the function's.prototype. Inheritance in JavaScript bases on the Prototype Chain. Every object has an internal "[[Prototype]]"property pointing to another object or null. The notation with square brackets is used in the ECMAScript specification, I will stick to it in this post. You love it, you can explain how it works, because you've learned it from very early moments, before the First Standard was really made, and where as you remember is 4.2.1 Objects: ECMAScript ...
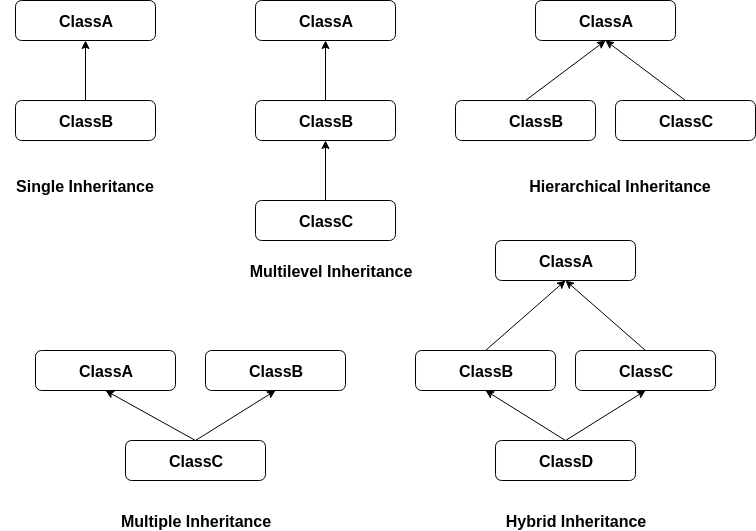
Inheritance is the capability of one class to derive or inherit the properties from another class. The benefits of inheritance are: It represents real-world relationships well. It provides reusability of a code. JavaScript is often described as a prototype-based language — to provide inheritance, objects can have a prototype object, which acts as a template object that it inherits methods and properties from. An object's prototype object may also have a prototype object, which it inherits methods and properties from, and so on. Explain how prototypal inheritance works#. This is an extremely common JavaScript interview question. All JavaScript objects have a __proto__ property with the exception of objects created with __Object.create (null)__, that is a reference to another object, which is called the object's "prototype".
In JavaScript, the term extending an object means destructively adding new properties to it: To extend an object A with an object B, we (shallowly) copy B's properties to A. JavaScript's slightly uncommon definition of that term is due to the Prototype framework, which has a method Object.extend(). The following is a naive implementation: Apr 20, 2020 - JavaScript does not have classes like other languages. It uses the concept of prototypes and prototype chaining for inheritance. In this post, we will discuss how we can achieve inheritance in… Inheritance is an important pillar of OOP (Object-Oriented Programming). It is the mechanism in java by which one class is allowed to inherit the features (fields and methods) of another class.
Explain how prototypal inheritance works Whenever a function is created, its prototype property is also created according to a specific set of rules. When it comes to inheritance, JavaScript only has one construct: objects. Each object has an internal link to another object called its prototype. Explain how prototypal inheritance works This is an extremely common JavaScript interview question. All JavaScript objects have a prototype property, that is a reference to another object. Mar 09, 2018 - Inheritance in most class-based object-oriented languages is a mechanism in which one object acquires all the properties and behaviors of another object. JavaScript is not a class-based language…
Aug 04, 2020 - JavaScript is the most popular of the prototype-capable languages, and these skills can save hours of coding. Here's what you need to know to get started. Inheritance is a very wide topic in JavaScript, as there are different ways to implement it. For instance, there's the prototypal, pseudoclassical and functional inheritance. Let's look briefly at how these inheritance types differ and how they work with polymorphism in JavaScript. 1. Prototypal Inheritance. This article explains how to implement inheritance in JavaScript?
Jan 12, 2018 - JavaScript is a prototype-based language, meaning object properties and methods can be shared through generalized objects that have the ability to be cloned and extended. This is known as prototypical inheritance and differs from class inheritance. Am Can you explain how inheritance works in JavaScript? This subject confuses many developers, and I would expect a candidate to stammer on this question or throw up their hands and say "can anybody?" Jan 22, 2021 - In JavaScript, we say that the teacher object inherits properties of the person object. And this is prototypal inheritance. A standard way to implement prototypal inheritance in ES5 · ES5 provided a standard way to work with prototypal inheritance by using the Object.create() method.
by Nash Vail JavaScript's Prototypal Inheritance Explained Using CSSPrototypal inheritance is arguably the least understood aspect of JavaScript. Well the good news is that if you understand how CSS works, you can also understand how JavaScript prototypes work. It's beautiful when something simple is able to explain something Java - Inheritance. Advertisements. Previous Page. Next Page. Inheritance can be defined as the process where one class acquires the properties (methods and fields) of another. With the use of inheritance the information is made manageable in a hierarchical order. The class which inherits the properties of other is known as subclass (derived ... JS Interview Question: Explain how prototypal inheritance works, Jan 5, 2016·1 min read. Everything in Javascript is an object. Everything in Javascript is an object. So, the core idea of Prototypal Inheritance is that an object can point to another object and inherit all its properties.
Mar 28, 2019 - There are lot of resources out there that explains how prototypal inheritance works in JavaScript. The official documentation of JavaScript states that: JavaScript - Concepts. STUDY. PLAY. What is a polyfill? A polyfill is a browser fallback that allows functionality you expect to work in modern browsers to work in older browsers. What is a promise? A Promise represents a proxy for a value not necessarily known when the promise is created. Prototypal Inheritance Definition When you read about Javascript prototypal inheritance, you often see a definition like this: When accessing the properties of an object, JavaScript will traverse the prototype chain upwards until it finds a property with the requested name.
22/1/2021 · In JavaScript, there’s a distinction between a constructor function of an inheriting class (so-called “derived constructor”) and other functions. A derived constructor has a special internal property [[ConstructorKind]]:"derived". That’s a special internal label. That label affects its behavior with new. JavaScript Questions. STUDY. PLAY. Explain event delegation. An event 'bubbles up', meaning an event on a child node is recognized by the parent node. Can put a listener on the parent node and capture all events from children. Explain how this works in JavaScript. Determined by how the function is called. Global: this -> document/window object. Almost all objects in JavaScript have the prototype property. By using it and more specifically the prototype chain we can mimic inheritance. The prototype is a reference to another object and it is used whenever JS can't find the property you're looking for on the current object. Simply put, whenever you call a property on an object and it ...
4/1/2021 · So, the core idea of Prototypal Inheritance is that an object can point to another object and inherit all its properties. The main purpose is to allow multiple instances of an object to share... Explain how prototypal inheritance works This is an extremely common JavaScript interview question. All JavaScript objects have a __proto__ property with the exception of objects created with __Object.create (null)__, that is a reference to another object, which is called the object's "prototype". Q. Explain how this works in JavaScript? Q. Explain how prototypal inheritance works? Q. Can you describe the main difference between a .forEach loop and a .map() loop and why you would pick one versus the other? Q. Have you ever used JavaScript templating? If so, what libraries have you used? Q. What is JSON and its common operations? Q.
Mar 03, 2021 - JavaScript is a bit confusing for developers experienced in class-based languages (like Java or C++), as it is dynamic and does not provide a class implementation per se (the class keyword is introduced in ES2015, but is syntactical sugar, JavaScript remains prototype-based). Every object in JavaScript has a prototype. This prototype is essentially the "parent" object that the object was created from, and it provides any number of methods and properties to that object. Any object created with the object literal {} will inherit from the Object.prototype, meaning it will get certain methods and properties for free. The super () method refers to the parent class. By calling the super () method in the constructor method, we call the parent's constructor method and gets access to the parent's properties and methods. Inheritance is useful for code reusability: reuse properties and methods of an existing class when you create a new class.
The technique we covered here is not the only way to create inheriting classes in JavaScript, but it works OK, and it gives you a good idea about how to implement inheritance in JavaScript. A common way is to use a JavaScript library — most of the popular options have an easy set of functionality available for doing inheritance more easily and quickly. The meaning of inheritance in JavaScript is no different than in any object oriented language. Inherited children inherit their parent's behaviour (state possibilities and functionality). These children can of course add additional behaviour or override existing. In this regard inheritance in JavaScript is definitely no different than any other. Nov 27, 2018 - Inheritance is a principle of Object Oriented Programming. In this post you'll learn how to accomplish inheritance in JavaScript in both ES5 as well as ES6.
 Inheritance In Javascript Guide To Inheritance In Javascript
Inheritance In Javascript Guide To Inheritance In Javascript
 Oop Concept For Beginners What Is Inheritance Stackify
Oop Concept For Beginners What Is Inheritance Stackify
 Multiple Inheritance In Php Geeksforgeeks
Multiple Inheritance In Php Geeksforgeeks
 Typescript Inheritance Javatpoint
Typescript Inheritance Javatpoint
 Advanced Javascript Implement Inheritance In Javascript
Advanced Javascript Implement Inheritance In Javascript
 The Ultimate Guide To Javascript Prototypal Inheritance
The Ultimate Guide To Javascript Prototypal Inheritance
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 Inheritance In Javascript Detailed Walk Thorough Of
Inheritance In Javascript Detailed Walk Thorough Of
 Javascript Inherit Function Code Example
Javascript Inherit Function Code Example

 Understanding Javascript S Prototypal Inheritance By Rajat
Understanding Javascript S Prototypal Inheritance By Rajat
 Inheritance In Javascript Guide To Inheritance In Javascript
Inheritance In Javascript Guide To Inheritance In Javascript
 Python Vs Javascript For Pythonistas Real Python
Python Vs Javascript For Pythonistas Real Python
 Javascript For Loop With Examples
Javascript For Loop With Examples
 The Javascript Object Paradigm And Prototypes Explained
The Javascript Object Paradigm And Prototypes Explained
 How Does Javascript Prototype Work Stack Overflow
How Does Javascript Prototype Work Stack Overflow

 The Flavors Of Object Oriented Programming In Javascript
The Flavors Of Object Oriented Programming In Javascript
 Javascript Inheritance And The Prototype Chain Ui Dev
Javascript Inheritance And The Prototype Chain Ui Dev
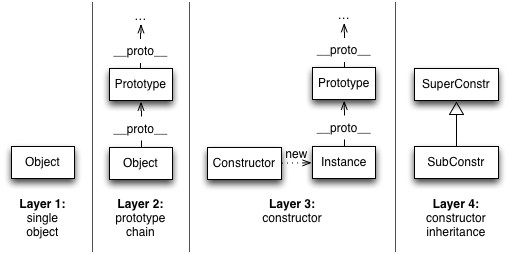
 Understanding The Four Layers Of Javascript Oop
Understanding The Four Layers Of Javascript Oop
Everything You Need To Know About Inheritance In Javascript
How Javascript Works 3 Types Of Polymorphism By


0 Response to "25 Explain How Inheritance Works In Javascript"
Post a Comment