35 If Object Undefined Javascript
25/8/2008 · if(o.myProperty === undefined) { alert("myProperty value is the special value `undefined`");} To check if an object does not actually have such a property, and will therefore return undefinedby default when you try and access it: if(!o.hasOwnProperty('myProperty')) { alert("myProperty does not exist");} Sep 21, 2015 - When a variable is declared without being assigned a value its initial value is undefined. How do you check if a value is undefined in JavaScript? The short answer In modern browsers you can safely compare the variable directly to undefined: if (name === undefined) {...} Some people argue against ...
 Undefined Is Not An Object Evaluating Reactnavigation
Undefined Is Not An Object Evaluating Reactnavigation
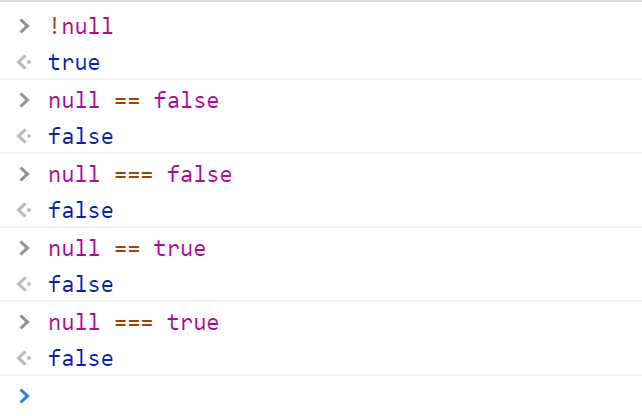
C hecking for null is a common task that every JavaScript developer has to perform at some point or another. The typeof keyword returns "object" for null, so that means a little bit more effort is required. Comparisons can be made: null === null to check strictly for null or null == undefined to check loosely for either null or undefined.

If object undefined javascript. Nov 26, 2019 - Previous value: 'ngIf: [object Object]'. Current value: 'ngIf: true'. ... Element implicitly has an 'any' type because expression of type '0' can't be used to index type 'Validator<unknown[]>'. Property '0' does not exist on type 'Validator<unknown[]>' ... Which is not an example of a JavaScript ... In JavaScript, a variable can be either defined or not defined, as well as initialized or uninitialized. typeof myVar === 'undefined' evaluates to true if myVar is not defined, but also defined and uninitialized. That's a quick way to determine if a variable is defined. Example 1: Check undefined or null. // program to check if a variable is undefined or null function checkVariable(variable) { if(variable == null) { console.log ('The variable is undefined or null'); } else { console.log ('The variable is neither undefined nor null'); } } let newVariable; checkVariable (5); checkVariable ('hello'); checkVariable ...
1/9/2021 · How to check if an object property exists but is undefined in JavaScript The easiest way to check if an object property exists but is undefined in JavaScript is to make use of the Object.prototype.hasOwnProperty method which will let you find properties in an object. If you use a named index, when accessing an array, JavaScript will redefine the array to a standard object. After the automatic redefinition, array methods and properties will produce undefined or incorrect results: JavaScript check undefined To check undefined in JavaScript, use (===) triple equals operator. In modern browsers, you can compare the variable directly to undefined using the triple equals operator. There are also two more ways to check if the variable is undefined or not in JavaScript, but those ways are not recommended.
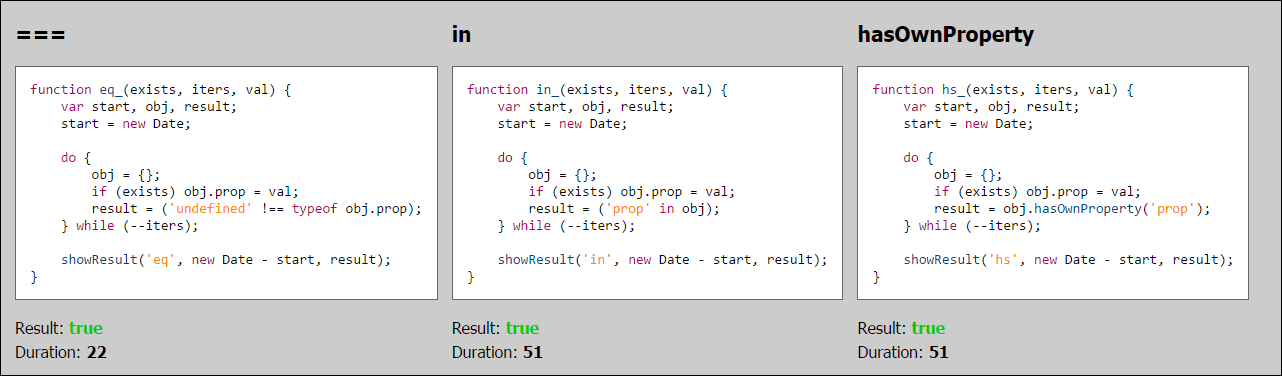
Undeclared properties of JavaScript objects always have the value undefined, whether or not those properties have been initialized. Of course, that is assuming that the object itself has been ... Nov 16, 2020 - The 3 ways to check if an object has a property in JavaScript: hasOwnProperty() method, in operator, comparing with undefined. undefined is a property of the global object. That is, it is a variable in global scope. The initial value of undefined is the primitive value undefined. In modern browsers (JavaScript 1.8.5 / Firefox 4+), undefined is a non-configurable, non-writable property, per the ECMAScript 5 specification.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Note: If the object has the property with value as undefined, typeof is not recommendable. To prevent confusions, use hasOwnProperty instead if you use undefined instead of null in your objects. hasOwnProperty. A Javascript object has normally the hasOwnProperty native method. Summary. JavaScript provides several ways to check if a property exists in an object. You can choose one of the following methods to check the presence of a property: hasOwnProperty () method. in operator. Comparison with undefined.
Note the use of a quoted 'undefined' instead of the undefined JavaScript keyword. ... It even works. So this might just be the way to check for undefined properties in objects too. Do not use that method to check if a property is defined in an object or not! The reason is this: Run. Nov 01, 2018 - Also in JavaScript, there are six primitive values. Both null and undefined are primitive values. Here is a full list: ... All other values in JavaScript are objects (objects, functions, arrays, etc.). In a JavaScript, the correct way to check if an object property is undefined is to use the typeof operator. The typeof operator returns a string indicating the type of the unevaluated operand. If the value is not defined, typeof returns the ‘undefined’ string.
Aug 02, 2020 - The variables are not exposed to ... undefined · Moving the variables as close as possible to their usage place increases the code readability · High cohesive chunks of code are easier to refactor and extract into separate functions, if necessary ... When accessing a non-existing object property, JavaScript returns ... You can use the typeof operator in combination with the strict equality operator (===) to check or detect if a JavaScript object property is undefined. Let's take a look at the following example to understand how it actually works: Jul 19, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
#javascript #tip JavaScript array type check - "is array" vs object in-depth. Detecting Array vs Object in JavaScript with examples tl;dr To detect if something is an Array in JavaScript, use Array.isArray(somethingObjectToCheck). This post is a quarter useful, quarter history lesson, half quirky JavaScript exploration. Table of contents: ... Javascript the value's type is "undefined". To check if a variable is undefined, you can use comparison operators — the equality operator == or strict equality operator === . If you declare a variable but not assign a value, it will return undefined automatically. Thus, if you try to display the value of such variable, the word "undefined ... The above expression produces undefined if obj, obj.level1, or obj.level1.method are null or undefined; otherwise, it will call the function. The optional chaining operator ¶ The optional chaining operator (?.) is a proposal and permits reading the value of a property that is located deep in a chain of connected objects without having to ...
If I have Javascript files that are dependent on other files having loaded or init objects having been declared, then it's useful to test objects or properties a file is dependent on against undefined and throw a nice exception instead of letting your script fail somewhere unpredictable. 25/2/2021 · When using x === undefined, JavaScript checks if x is a declared variable that is strictly equal to undefined. If you want to check if x is strictly equal to undefined regardless of whether is has been declared or not, you should use typeof x === 'undefined'. x === undefined; // Throws a ReferenceError typeof x == 'undefined'; // true undefined Undefined is also a primitive value in JavaScript. A variable or an object has an undefined value when no value is assigned before using it. So you can say that undefined means lack of value or unknown value.
What is the most appropriate way to test if a variable is undefined in JavaScript? ... See: How to check for undefined in javascript?, and whether a variable is undefined and How to handle ‘undefined’ in javascript ... That "duplicate" is about object properties, so some of the answers ... Checking if a key exists in a javascript object - Checking for undefined-ness is not an accurate way of testing whether a key exists. WRITE FOR US. Toggle sidebar. TUTORIALS TECHNOLOGY. ALL TECHNOLOGY ARTICLES FULL FORMS NEW; WEBINARS ERRORS & FIXES INTERVIEW FORUMS VIDEOS ... In JavaScript if a variable has been declared, but has not been assigned a value, is automatically assigned the value undefined. Therefore, if you try to display the value of such variable, the word "undefined" will be displayed. Whereas, the null is a special assignment value, which can be ...
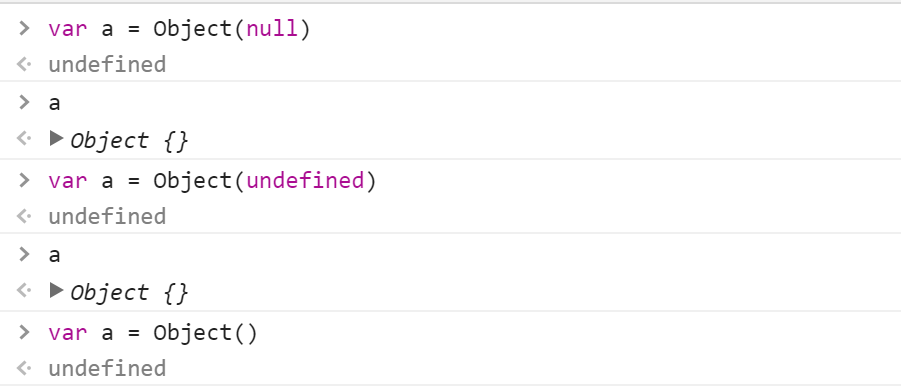
Here's a Code Recipe to check if an object is empty or not. For newer browsers, you can use plain vanilla JS and use the new "Object.keys" 🍦 But for older browser support, you can install the Lodash library and use their "isEmpty" method 🤖. const empty = {}; Object.keys(empty).length === 0 && empty.constructor === Object _.isEmpty(empty ... 26/5/2018 · In a JavaScript program, the correct way to check if an object property is undefined is to use the typeof operator. typeof returns a string that tells the type of the operand. It is used without parentheses, passing it any value you want to check: Aug 28, 2020 - Method 1: Using the typeof operator The typeof operator returns the type of the variable on which it is called as a string. The return string for any object that does not exist is “undefined”. This can be used to check if an object exists or not, as a non-existing object will always return ...
The undefined is a primitive type in JavaScript. So the undefined is a type. And the undefined type has exactly one value that is undefined. JavaScript uses the undefined value in the following situations. Any value that is not false, undefined, null, 0, -0, NaN, or the empty string (""), and any object, including a Boolean object whose value is false, is considered truthy when used as the condition. JavaScript undefined and null: Let's talk about it one last time! JavaScript: Equality comparison with ==, === and Object.is; The JavaScript `this` Keyword + 5 Key Binding Rules Explained for JS Beginners; That's all for now. See you again with my next article soon. Until then, please take good care of yourself.
Using typeof operator We can use the typeof operator to check if an object property is undefined. The typeof operator returns the string representation of a given object property type. if (typeof obj.age === 'undefined'){ console.log('age property is undefined'); }
 Object Global Function In Javascript By Rupesh Mishra
Object Global Function In Javascript By Rupesh Mishra
 How To Check For An Undefined Or Null Variable In Javascript
How To Check For An Undefined Or Null Variable In Javascript
 Javascript Cannot Read Property Of Undefined But Prints To
Javascript Cannot Read Property Of Undefined But Prints To
 Javascript Lesson 4 Null And Undefined Type In Javascript
Javascript Lesson 4 Null And Undefined Type In Javascript
 Can T Convert Undefined To Object Object Keys Function
Can T Convert Undefined To Object Object Keys Function
 Understanding Null Undefined And Nan By Kuba Michalski
Understanding Null Undefined And Nan By Kuba Michalski
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
 Javascript Check If Object Has Method Code Example
Javascript Check If Object Has Method Code Example
How To Check For Undefined In Javascript By Dr Derek
 Understanding Javascript This Keyword Context By Deepak
Understanding Javascript This Keyword Context By Deepak
 How To Check If An Object Has A Property Properly In
How To Check If An Object Has A Property Properly In
 How To Check Empty Undefined Null String In Javascript
How To Check Empty Undefined Null String In Javascript
 Error Cannot Convert Undefined Or Null To Object Issue
Error Cannot Convert Undefined Or Null To Object Issue
 Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
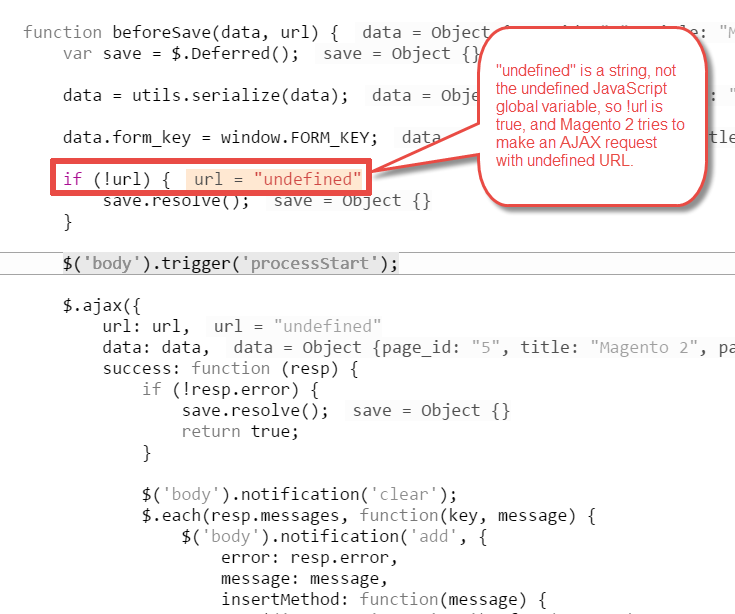
 The Beforesave Method In App Code Magento Ui View Base Web
The Beforesave Method In App Code Magento Ui View Base Web
 Check If Undefined Javascript Es6 Code Example
Check If Undefined Javascript Es6 Code Example
 7 Tips To Handle Undefined In Javascript
7 Tips To Handle Undefined In Javascript
 How To Check Empty Undefined Null String In Javascript
How To Check Empty Undefined Null String In Javascript
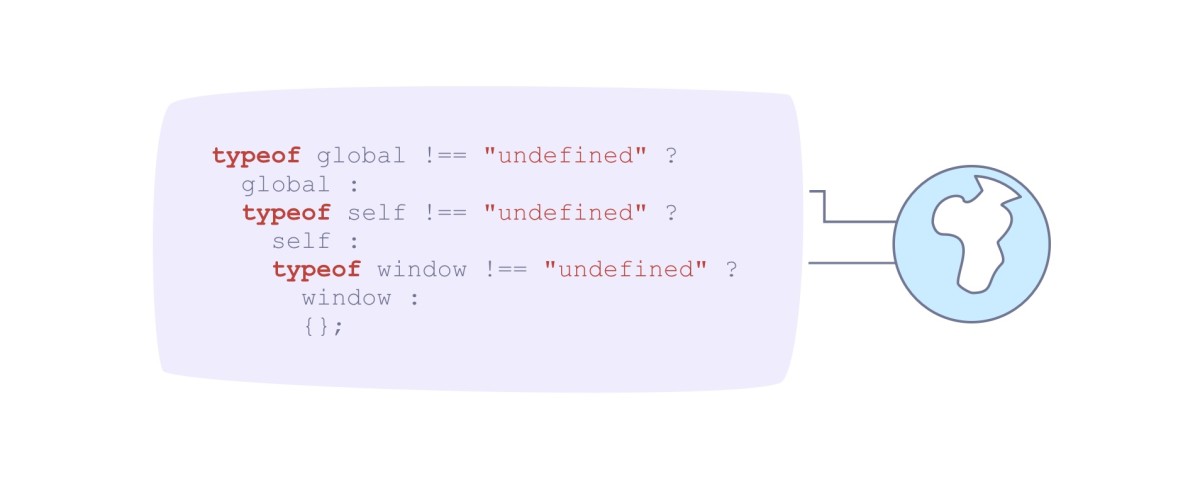
 Javascript Global Object Contentful
Javascript Global Object Contentful
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 If Not Undefined Javascript Code Example
If Not Undefined Javascript Code Example
 The Difference Between Undefined Not Defined And Null In
The Difference Between Undefined Not Defined And Null In
 Type Of Returning A Function Defintion As Object Function
Type Of Returning A Function Defintion As Object Function
 How To Fix Yup Cannot Read Property Object Of Undefined
How To Fix Yup Cannot Read Property Object Of Undefined
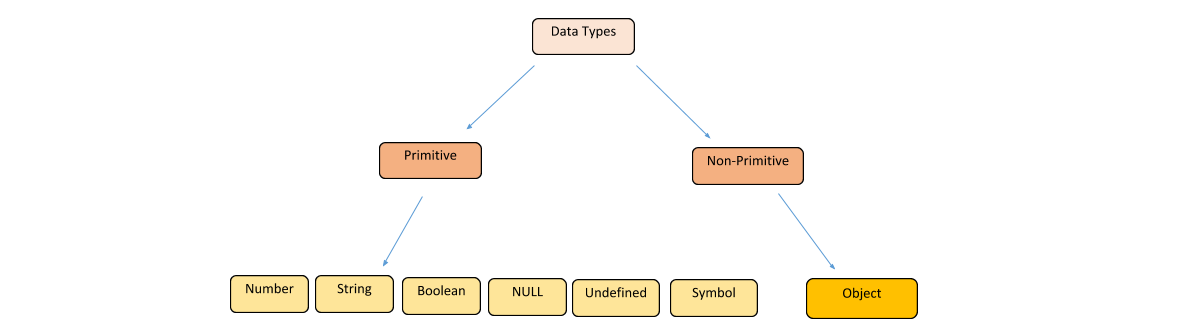
 What Are The Different Data Types In Javascript Edureka
What Are The Different Data Types In Javascript Edureka
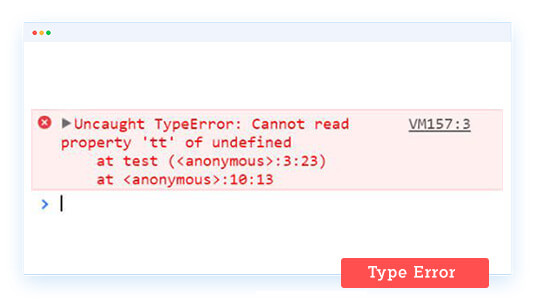
 Uncaught Typeerror Cannot Read Property Of Undefined
Uncaught Typeerror Cannot Read Property Of Undefined
 How Can I Determine If A Variable Is Undefined Or Null
How Can I Determine If A Variable Is Undefined Or Null
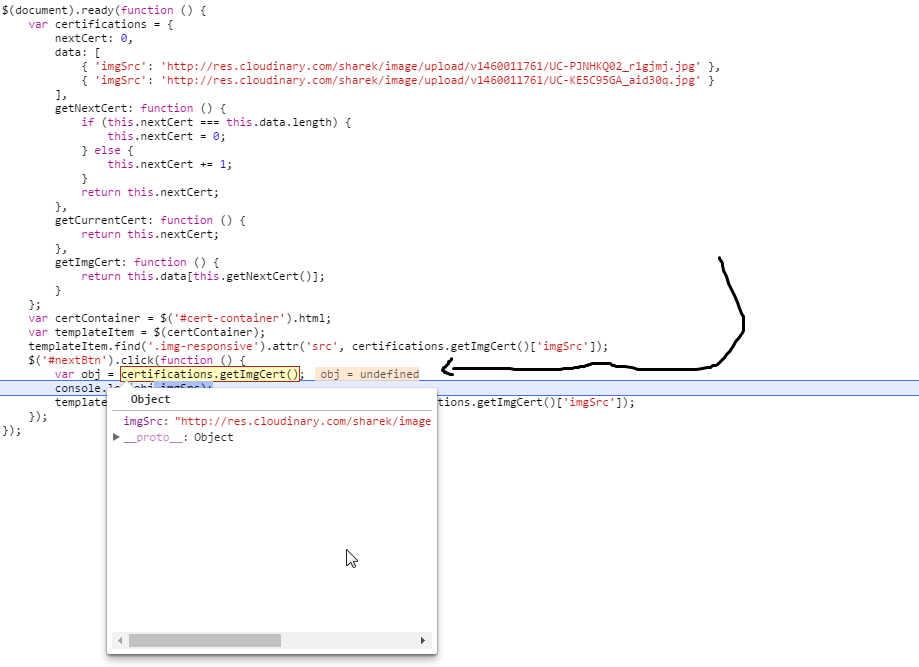
 Javascript Undefined Object Even It Shows Data When Checking
Javascript Undefined Object Even It Shows Data When Checking
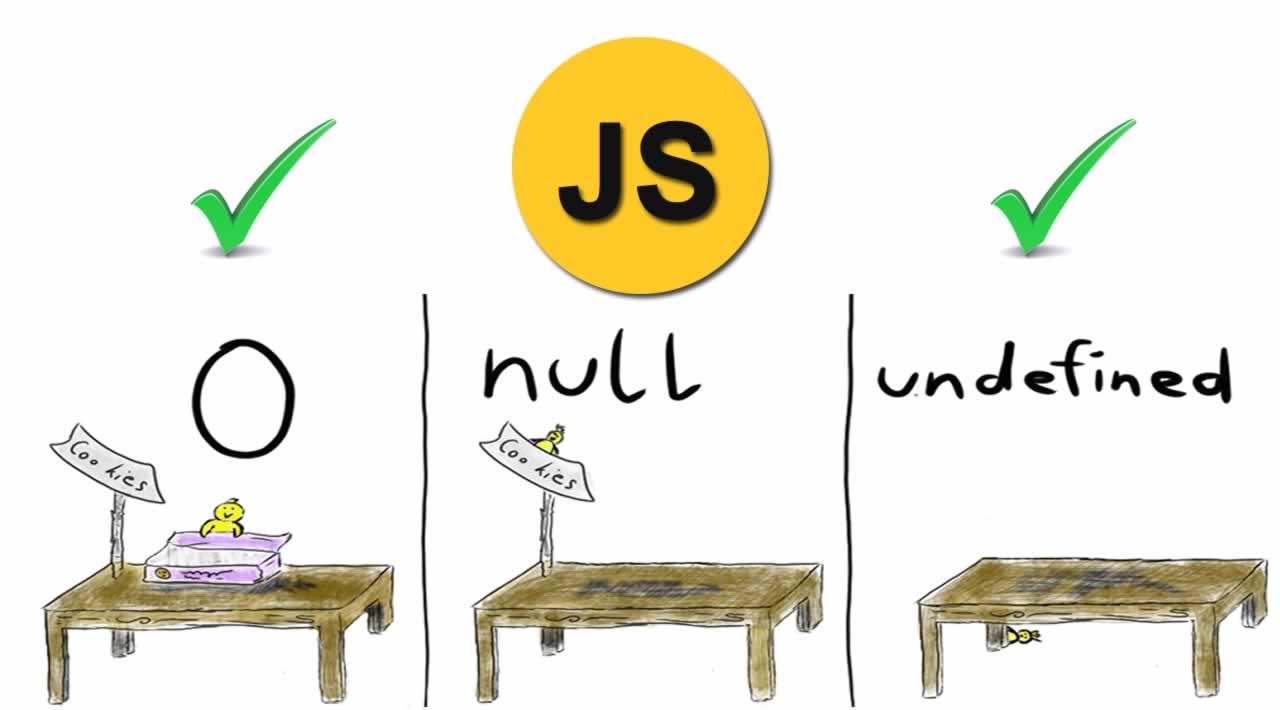
 Javascript Undefined Vs Null In Details
Javascript Undefined Vs Null In Details
 Unhandled Rejection Typeerror State Recipes Is Undefined
Unhandled Rejection Typeerror State Recipes Is Undefined
 How To Check If A String Is Empty Undefined Null In Javascript
How To Check If A String Is Empty Undefined Null In Javascript
 How To Check A Variable Is Undefined In React Native React
How To Check A Variable Is Undefined In React Native React


0 Response to "35 If Object Undefined Javascript"
Post a Comment