28 Magento 2 Javascript Development
Magento 2 Certified Professional Developer Guide. Section 1: Magento Architecture and Customization Techniques. 1.1. Describe Magento’s module-based architecture. Describe module limitations. 1.2 Describe Magento’s directory structure. Determine how to locate different types of files in Magento. Where are the files containing JavaScript ... Easily Add Custom JavaScript to Magento 2. In this article, we discussed the various tools available for our use in Magento 2. There is a large front end framework in Magento 2, and one of the 3rd-party frameworks it relies on is KnockoutJS. It uses a concept that is different from the way it has been done for a long time, and one that is ...
 Symlinks In Magento 2 Aureate Labs
Symlinks In Magento 2 Aureate Labs
As mentioned earlier, Magento 2 has its own unique process for executing JavaScript code. One way is to use the data-mage-initattribute,which takes a JSON object as a parameter (as can be seen in this example). Each key of that object corresponds to the module and the value is a config.

Magento 2 javascript development. 35 Magento 2 Javascript Development Written By Ryan M Collier. Sunday, August 22, 2021 Add Comment Edit. Magento 2 javascript development. About Me Dmytro Poperechnyy Software Development Notes. Magento 2 Development Flip Book Pages 1 12 Pubhtml5. Github Toandp Magento2 Livereload Magento 2 Livereload For. Magento 2 JavaScript CodeIgniter jQuery Core PHP Magento 2 Module Development. In this tutorial, we have developed complete "News" module in Magento 2. You can learn module development process very easily. We have covered admin and fronted both side features like as create admin menu, admin grid, add/edit/delete admin grid items, news listing ... May 09, 2020 - PHP 7.3 reaches end of support ... your upgrade now to Adobe Commerce 2.4.x and PHP 7.4.x to help maintain PCI compliance. ... This topic describes general concepts of how JavaScript (JS) components are organized in Magento....
JavaScript mixins. A mixin is a class whose methods are added to, or mixed in, with another class. A base class includes the methods from a mixin instead of inheriting from it. This allows you to add to or augment the behavior of the base class by adding different mixins to it. Magento 2 Certified Professional Developer Guide. Section 1: Magento Architecture and Customization Techniques. 1.1. Describe Magento's module-based architecture. Describe module limitations. 1.2 Describe Magento's directory structure. Determine how to locate different types of files in Magento. Where are the files containing JavaScript ... 27/8/2021 · During customization or custom solutions development in Magento 2, you may have some scenarios where you need to manipulate JavaScript for the desktop or mobile view. For example, performing some action on a specific desktop and mobile screen size. In this article, we will show you how to use Media queries in Magento 2 JavaScript.
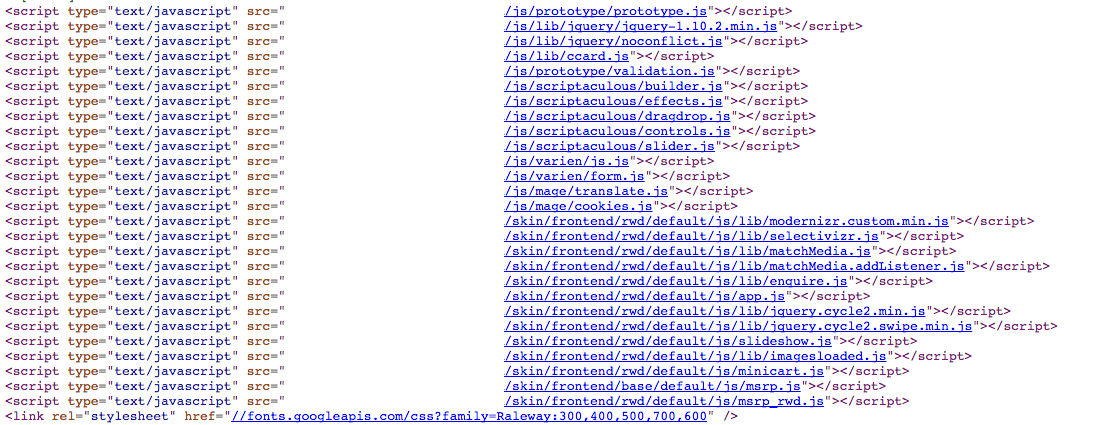
9/6/2018 · You must have a decent internet connection with at least 1MB up and down. Magento encourages you to have at least 1 year of Magento 2 Javascript development experience. You can find basic information about the test here. CSS and JavaScript are very important to Magento websites. JavaScript (JS) and CSS are the backbone of your site's design. However, JavaScript makes sure that the site frontend works. JavaScript can display and hide certain site's elements. Oct 28, 2020 - The calls contain the names of the scripts, as described in JavaScript initialization. ... In the <head></head> section of the page source, click link to requirejs-config.js file. The file contains the Magento RequireJS configuration, collected from all modules of the current theme.
Feb 03, 2021 - Using the declarative notation to insert a JS component prepares all the configuration on the backend and outputs it to page source using standard tools. Use declarative notation if your JavaScript component requires initialization. In Magento 2, you have two options for specifying declarative ... Browse our catalog of courses, learning paths, certifications, assessments and more. Nov 27, 2019 - We strongly recommend planning your upgrade now to Adobe Commerce 2.4.x and PHP 7.4.x to help maintain PCI compliance. ... By default, the Magento application uses the RequireJS file and module loader to optimize the time of loading pages with included JavaScript files, and to manage dependencies ...
We are team of professional with great work ethics and a proven track record of successful business in the field of Web development .We have an experience of around 8+ years in Magento , Magento2 , Wordpress , PHP etc. Apart from our e-Commerce Skills, we are proficient in HTML5,CSS3, JQuery, Javascript, Ajax and more. By default, the Magento application uses the RequireJS file and module loader to optimize the time of loading pages with included JavaScript files, and to manage dependencies of JavaScript resources. For information about how JS resources are located and configured, see Configure JavaScript. What's in this chapter Oct 01, 2019 - And the implementation of JavaScript in Magento 2 is even more challenging. Even for seasoned Magento 1 developer or seasoned front end developer, the way Magento has integrated JavaScript into the application has many twists and turns that can stop you dead in your development tracks.
Nov 03, 2020 - For information about initializing your custom JS component in a .phtml template, see the JavaScript initialization topic. If you need to enable the loading of default Magento JS components and widget initialization on a certain stage, add the following code in your JS script: Using the declarative notation to insert a JS component prepares all the configuration on the backend and outputs it to page source using standard tools. Use declarative notation if your JavaScript component requires initialization. In Magento 2, you have two options for specifying declarative ... Locate JavaScript components - how to define which components (scripts) are used on a particular store page. Magento jQuery widgets - Magento jQuery widget API documentation. Customizing JavaScript illustration - practical illustration of custom widgets related tasks. JavaScript automatic testing is described in a separate JavaScript …
And, of course, you need to add products that you are going to sell. Let's see how the Magento 2 tutorial for beginners can help. Step 1. Adjust categories. First of all, navigate to Catalog > Categories. Here you can see all existing categories and add new ones (root categories and subcategories). Experience with Magento 2 Admin Panel An installation of Magento 2 running locally Knowledge of XML layouts in Magento 2 theming (part 1 of this course is recommended) Knowledge of Magento 2 PHTML templating Knowledge of jQuery and vanilla JavaScript Dec 30, 2019 - PHP 7.3 reaches end of support ... your upgrade now to Adobe Commerce 2.4.x and PHP 7.4.x to help maintain PCI compliance. ... This topic discusses how to define which JavaScript components and widgets are used on a particular Magento store page....
JavaScript is considered the best tool for including such elements. Magento 2 allows to connect custom scripts for the entire site, certain pages, or even for specified blocks and parts of a page. What options exist to include custom JavaScript on a page? What are the advantages and disadvantages of inline JavaScript? Magento 2 uses the RequireJS library to work with JavaScript. The library uses an asynchronous dependency loading model — AMD. This allows you to optimize the time it takes to load a page, containing JavaScript files. Also, by managing the JavaScript resources dependencies, we get rid of the duplication of the loaded libraries. Feb 17, 2021 - This topic features a step-by-step illustration of how to customize a jQuery widget and how to use a custom widget instead the default Magento one · In their Orange theme, ExampleCorp wants to remove the “Click on image to view it full sized” message displayed on the product page
Willem Wigman is Certified Magento 2 developer at integer_net. His focus lies in front- and backend development and ReactJS. Willem started as a freelance developer in 2007, works with Magento since 2011 and ran his own Magento Agency for a couple of years. More Information · Twitter · GitHub rm -rf <your Magento install dir>/var/di/* <your Magento install dir>/var/generation/* 2. Then set the Magento 2 developer mode: php bin/magento deploy:mode:set developer. 3. Receive the next message: Switched to developer mode. To disable developer mode in Magento 2, switch the mode to production. E.g.#2: E nable M agento 2 production mode. If ... First of all, it's worth mentioning that Magento 2 uses RequireJS scripts to connect JS. This approach allows using JS modularly as well as background and asynchronous loading. To learn more aboutRequireJS, follow the link. So, the first way is to use the special data-mage-init attribute.
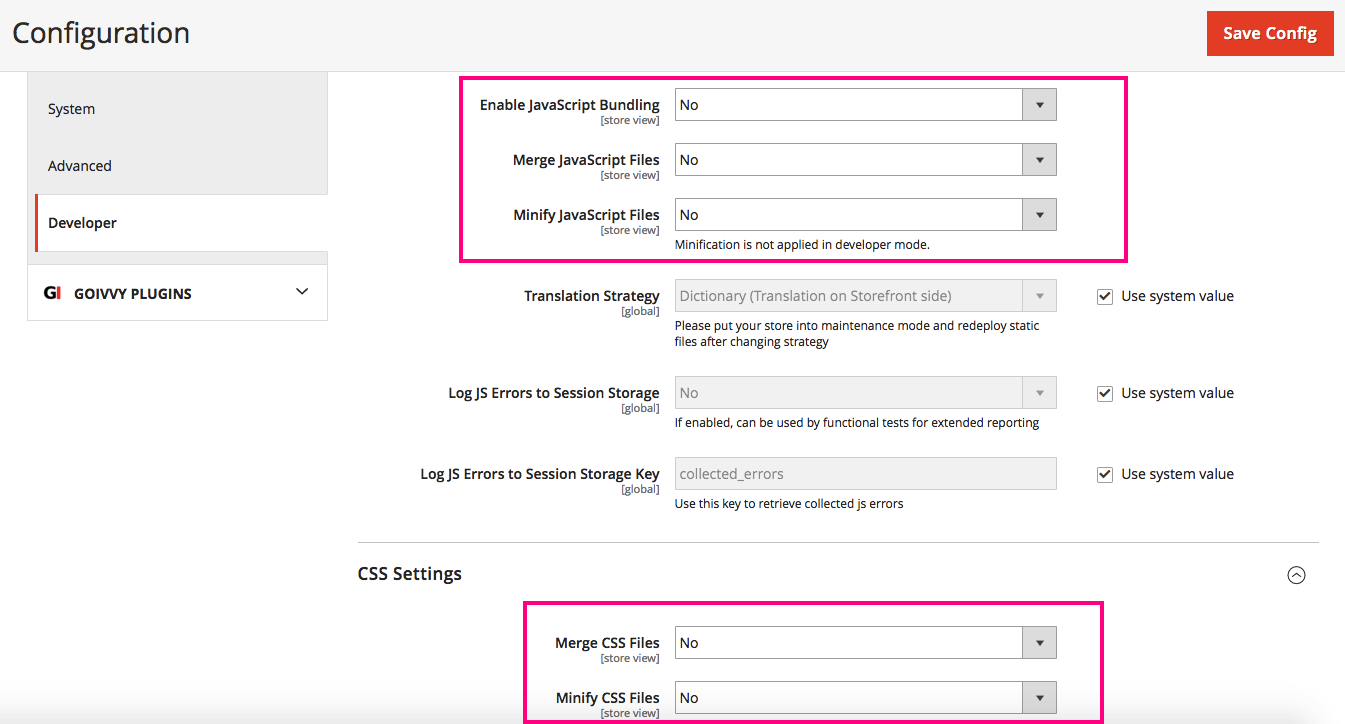
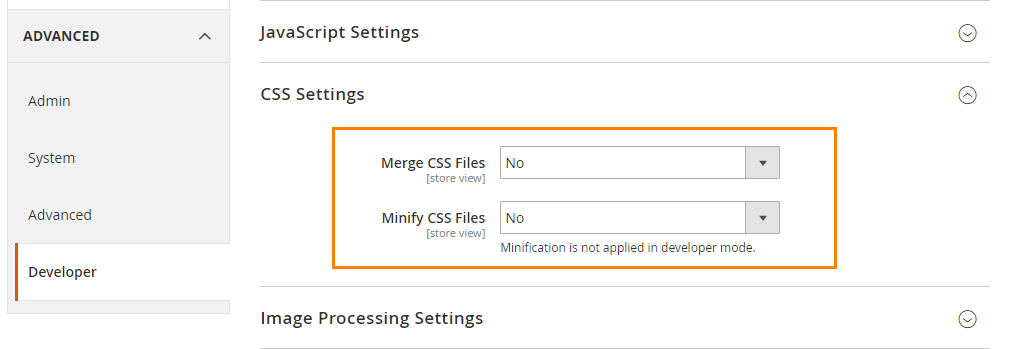
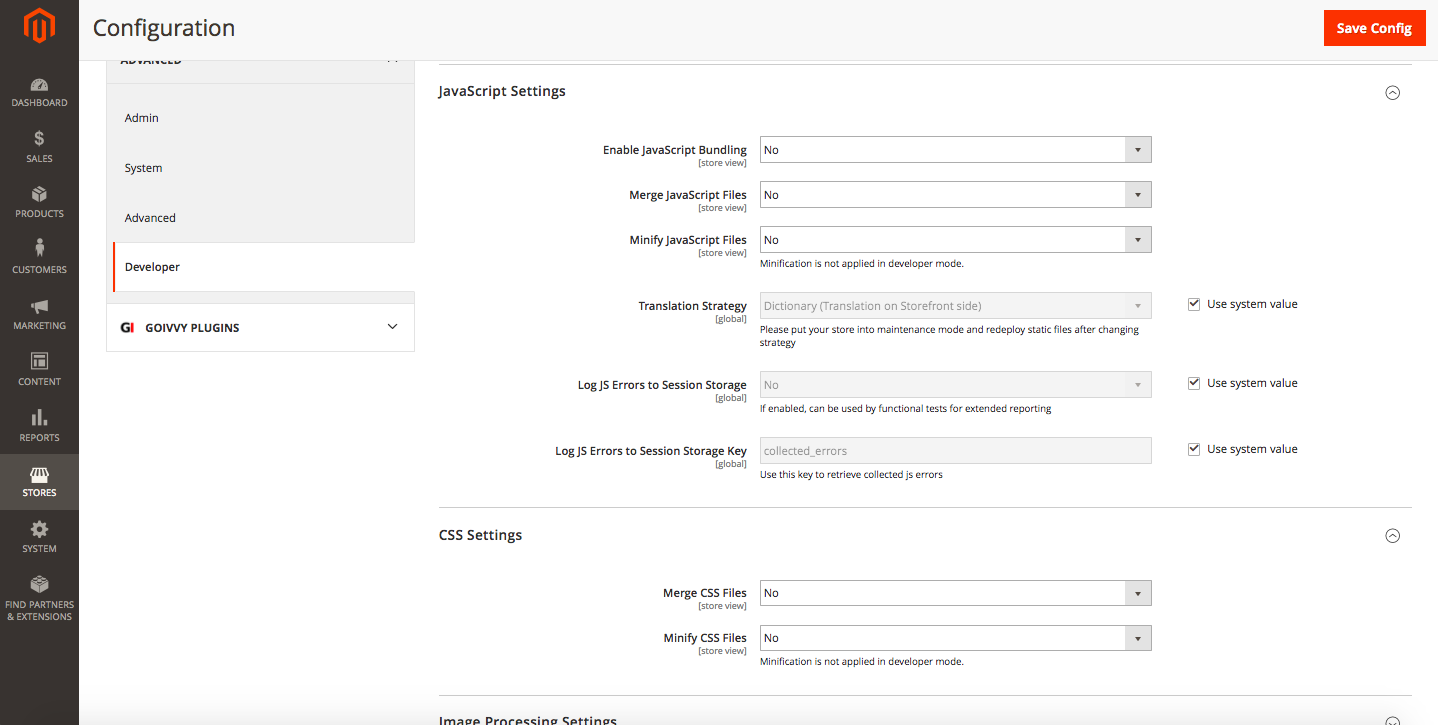
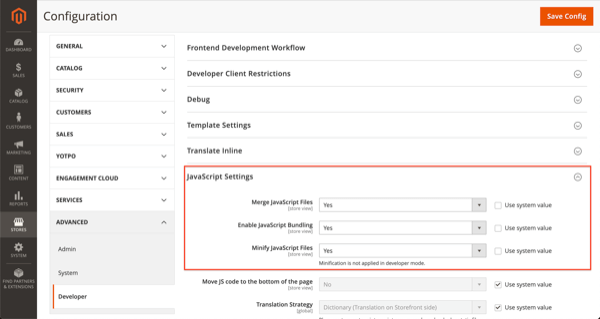
To enable Minify JavaScriptin Magento 2 do the following setting. Magento 2 should be in production mode. ./bin/magento deploy:mode:set production. Go to Stores -> Configuration -> Advanced -> Developer. Set Minify Javascript Files option to Yes. Flush Cache from System > Cache Management. 1 week ago - This topic describes general concepts of how JavaScript (JS) components are organized in Magento. To address the problem of slow page loads, we exclude JavaScript from the page headers and we added the ability to use the RequireJS library. JavaScript Development in Magento 2 is a 2-day instructor-led (in a class or virtual) course, where you will learn essential components of JavaScript architecture, Magento modular structure, types of JS modules, JS modules execution flow, customizing JS modules, core JS library, mage widgets, customer data framework, and Magento UiComponents.
May 20, 2021 - This topic describes the JavaScript used in Magento out-of-the-box Blank and Luma themes to relocate certain elements and change their behavior depending on the breakpoint. Nov 27, 2019 - We strongly recommend planning your upgrade now to Adobe Commerce 2.4.x and PHP 7.4.x to help maintain PCI compliance. ... By default, the Magento application uses the RequireJS file and module loader to optimize the time of loading pages with included JavaScript files, and to manage dependencies ... Magento 2 Developer Documentation. This is a beta release of documentation for Magento 2.4, published for previewing soon-to-be-released functionality.
The course begins with a discussion of basic concepts behind the design and workings of Magento 2. The student is then introduced to essential components of the architecture, and guided through the Magento 2 request flow and rendering processes, databases, service contracts, and Adminhtml. Please refer to Fundamentals of Magento 2 Development ... Feb 13, 2020 - We strongly recommend planning your upgrade now to Adobe Commerce 2.4.x and PHP 7.4.x to help maintain PCI compliance. ... This topic discusses how to use custom JavaScript components with the components provided by Magento or custom replacement implementations. Magento 2 Developer Documentation. Setting bundle file size. The bundle_size variable controls the file size of the generated bundles. Specifying a large bundle_size reduces the number of bundles generated, but generates larger file sizes. Specifying a smaller bundle_size generates more bundles with a …
Sep 15, 2020 - Create a build.js file in the Magento root directory. This file will contain the entire build configuration for your bundles. Later, we will change the optimize: setting from_ none to uglify2 to minify bundle output. But for now, during development, you can leave it set to none to ensure faster builds. 2... Introduction By default, the Magento application uses the RequireJS file and module loader to optimize the time of loading pages with included JavaScript files, and to manage dependencies of JavaScript resources. For information about how JS resources are located and configured, see the JavaScript resources topic in the Configuration Guide. Aug 04, 2020 - The <exclude> node in the etc/view.xml ... from the Magento JavaScript bundling process. JavaScript files excluded from bundling are loaded asynchronously by RequireJS as needed. As such, you should exclude the JavaScript files you use for testing or development so that they are ...
Magento 2 themes are a core component when it comes to a consistent aesthetic and mood for the whole store. By utilizing a combination of custom templates, designs, styles, or images development, you can improve the visual appeal of areas like the Magento 2 admin panel and storefront. Create Custom Theme in Magento 2 - Theme Development Tutorial Step by Step There are number of ways to create a custom themes in Magento 2 . It uses theme.xml , introduced in Magento 1.9, and a new folder structure in Magento 2 works in a similar way to Magento 1.x, but has the added advantage that you can select unlimited parent themes to ... Magento 2 Javascript bundling is a technique that groups separate files in order to reduce the number of HTTP requests that are required to load a page. Bundling is commonly used in today's "module-based" development where some functionalities are basically split into Modules (roughly explained).
14/7/2021 · This course was designed to be consumed by all skill levels. Beginners to Magento's JavaScript layer will learn all of the crazy RequireJS terminology. Intermediate developers will pick up some tips & tricks, while Advanced developers will cement their pre-existing knowledge with awesome reference material. Magento 2 Module development or Magento 2 Hello World trends is increase rapidly while Magento release official version. That why we - Mageplaza - are wring about a topic that introduces how to create a simple Module. As you know, the module is a directory that contains blocks, controllers, models, helper, etc - that are related to a specific business feature. JavaScript Development in Magento 2 Course description: JavaScript Development in Magento 2 is a 4-day instructor-led (in a class or virtual) course, where you will learn essential components of JavaScript architecture, Magento modular structure, types of JS modules, JS modules execution flow, customizing JS modules, core JS library, mage ...
The Magento 2 theming layer is all about Javascript: jQuery scripts and dependencies are lazyloaded via RequireJS, components comply with the AMD standard so that HTML DOM and JavaScript modules are separated from one another.
 10 Steps To Make Magento 2 Faster Properhost
10 Steps To Make Magento 2 Faster Properhost
 Magento 2 Tutorial Building A Complete Module Toptal
Magento 2 Tutorial Building A Complete Module Toptal
 How To Use Magento 2 Knockout Js
How To Use Magento 2 Knockout Js
 Javascript Development Fundamentals For Magento 2 M Academy
Javascript Development Fundamentals For Magento 2 M Academy
 Magento 2 Certified Professional Front End Developer
Magento 2 Certified Professional Front End Developer
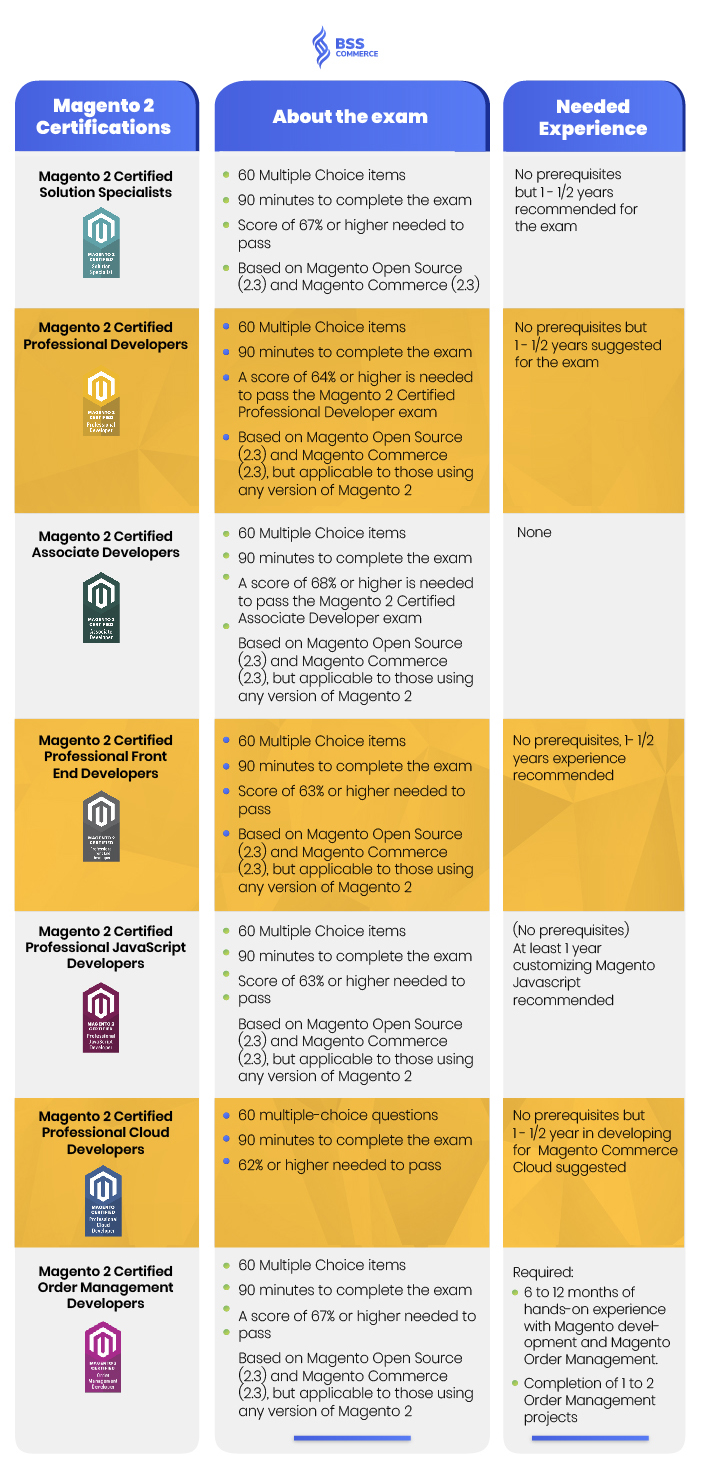
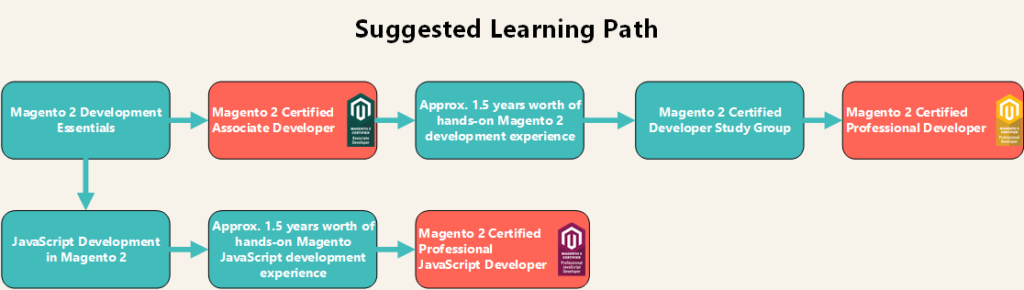
 Stop Worrying About Magento 2 Certifications Use This Guide
Stop Worrying About Magento 2 Certifications Use This Guide
 Learn Magento 2 For All Magento Professionals Webscoot Io
Learn Magento 2 For All Magento Professionals Webscoot Io
 Advanced Javascript Bundling Adobe Commerce Developer Guide
Advanced Javascript Bundling Adobe Commerce Developer Guide
 Top Magento Development Services It Outsourcing Company Vietnam
Top Magento Development Services It Outsourcing Company Vietnam
 Magento 2 Certified Professional Javascript Developer Exam
Magento 2 Certified Professional Javascript Developer Exam
 For All Developers Magento 2 Certification Questions Amp Answers
For All Developers Magento 2 Certification Questions Amp Answers
 Magento 2 Performance Optimization Flugelsoft
Magento 2 Performance Optimization Flugelsoft
 Magento Web Development Hire Top Magento Developers Vt
Magento Web Development Hire Top Magento Developers Vt
 Frontend Magento 2 Developer Interview Example Zaneta Baran
Frontend Magento 2 Developer Interview Example Zaneta Baran
 Premium Extensions Amp Modules For Magento Magemodule
Premium Extensions Amp Modules For Magento Magemodule
Javascript Use Cases In Magento 2 Simple Custom Module Opsway
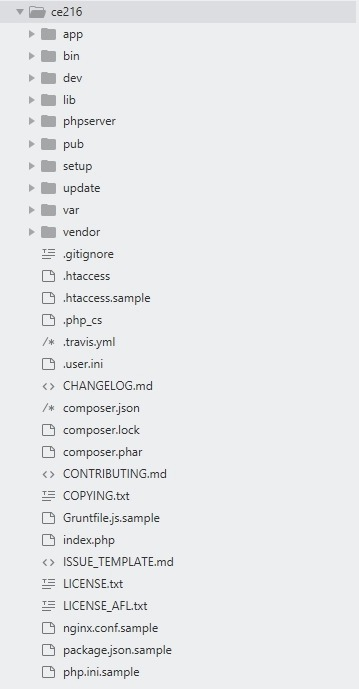
 File Structure In Magento 2 Mageplaza
File Structure In Magento 2 Mageplaza
 Adapttive Com A Dedicated Developer Blog Adapttive Com
Adapttive Com A Dedicated Developer Blog Adapttive Com
 The Ultimate Magento 2 Checklist For Performance Nexcess
The Ultimate Magento 2 Checklist For Performance Nexcess
 10 Steps To Improve Magento 2 Perfomance Easy And Fast
10 Steps To Improve Magento 2 Perfomance Easy And Fast
How To Get Started As A Magento 2 Frontend Developer Shero
 Introduction To Javascript In Magento 2 Customer Paradigm
Introduction To Javascript In Magento 2 Customer Paradigm
 Magento 2 Theme Development A Step By Step Guide
Magento 2 Theme Development A Step By Step Guide
 How To Add Custom Js File In Magento 2 Admin Panel
How To Add Custom Js File In Magento 2 Admin Panel
 Magento Seo The Ultimate Guide Full Of Best Practices 2021
Magento Seo The Ultimate Guide Full Of Best Practices 2021
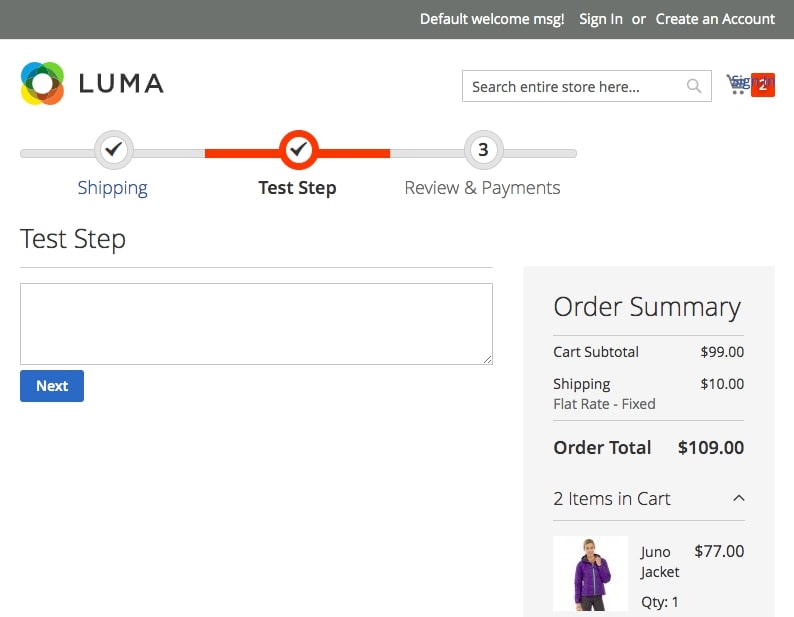
 Magento 2 Checkout Not Loading On Production Environment
Magento 2 Checkout Not Loading On Production Environment

0 Response to "28 Magento 2 Javascript Development"
Post a Comment