23 Window Open Close Javascript
Originally posted here! To check if an opened browser window is closed, you can use the closed property in referenced window object in JavaScript. The property returns a boolean true if the window is closed and false if the window is in the opened state. For example to open a new browser window with google as the starting page, you can use ... I ended up using XmlHttpRequest to ping the server periodically, so the server could tell my window was still open. When the server stops receiving pings, it knows it can clean up. If the user presses *our* Close button, the clean up happens straight away. If they press the *browser's* Close button, the clean up has to wait for a time-out.
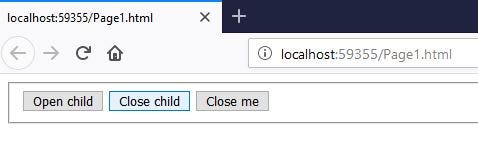
 Closing A Window With Javascript What Works What Doesn T
Closing A Window With Javascript What Works What Doesn T
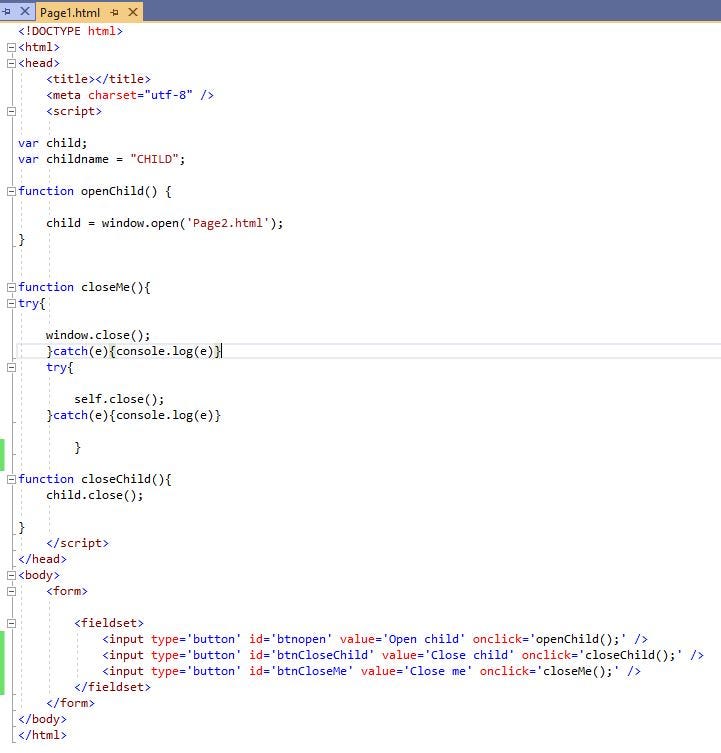
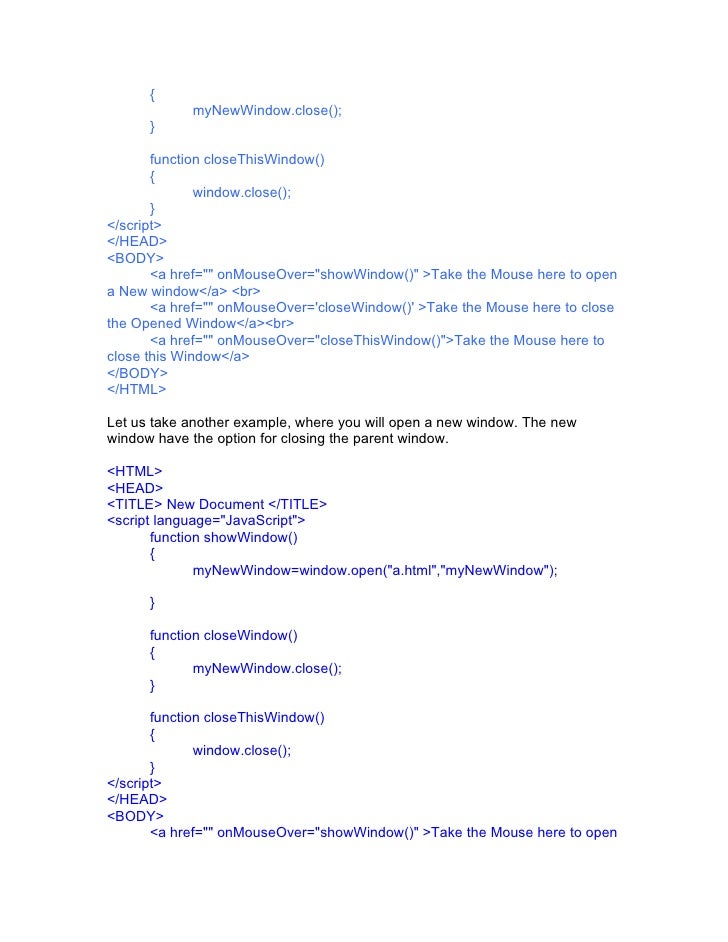
<SCRIPT LANGUAGE="javascript">starts the JavaScript. window.openis the JS command to open a new browser window. 'titlepage.html'is the name of the page that will fill the window. 'newwindow'is the name of the window. This you need. We are going to use commands intended to alter the window the script is opening.

Window open close javascript. To close a window or tab that was opened using JavaScript, call window.close (). For example, the following will close the current window/tab. JavaScript does not allow one to close a window opened by the user, using the window.close () method due to security issues. However, we can close a window by using a workaround. The approach to be followed is by opening the current URL using JavaScript so that it could be closed with a script. The steps below demonstrate this approach: Refer - window.close. To close the opened/child window As you have assigned window to the variable popupWindow, so you can close the window with the help of that variable only. We can say that popupWindow is an object, which is a instance of window class initialized using open method. Use the following code to close the window.
21/10/2020 · Open a window. To open a new window using JavaScript, you can use the open () method in the global window object. The window.open () method accepts 1 required and 2 optional arguments: it accepts a valid URL of the string type as the first argument (Required). A window name of string type as the second argument (Optional). JavaScript Window close method. JavaScript provides an in-built function named close () to close the browser window that is opened by using window.open () method. Unlike the window.open () method, it does not contain any parameter. This window.close () method simply close the window or tab opened by the window.open () method. Here's a simple testcase: javascript:window.open ("","","dialog=yes") Cmd+W and File > Close still work, but someone who didn't know that would have a hard time closing the window. Status: UNCONFIRMED → NEW. Component: General → DOM: Level 0. Ever confirmed: true.
the real solution would be that the code in the parent window wait for the window pop up (window1) to close, when that happens then the second window pop up must open!! but i think your code can be used in another button!! but not in the same code that opens the first window pop up!! The open() method opens a new browser window, or a new tab, depending on your browser settings and the parameter values. Tip: Use the close() method to close the window. var popup = window.open("", "Popup", "left=10000,top=10000,width=0,height=0"); popup.close(); For security reasons, window.open cannot position the popup window outside of the screen and cannot make it smaller than some minimal size. Here is an excerpt of the window.open topic in the MDN documentation:
In Internet Explorer, a tab/window will be closed silently if it was created as a result of a JavaScript window.open() call. There's no attempt to check whether the back/forward stack contains only one document: a tab with a large TravelLog will still close silently if it was opened by script. So here you can find out how to close popup window automatically with JavaScript. I will use the following things to do this: window.open () function. setTimeout () function. close () method. For this tutorial, I am going to create a button to open a popup window and a JavaScript function to close that window after few seconds automatically. 25/4/2014 · In JavaScript, we can close a window only if it is opened by using window.open method: window.open('https://www.google '); window.close(); But to close a window which has not been opened using window.open(), you must. Open any other URL or a blank page in the same tab; Close this newly opened tab (this will work because it was opened by window.open())
Using the window.open method. beginner javascript window open. The syntax of the window.open method is given below: open (URL, windowName [, windowFeatures]) URL The URL of the page to open in the new window. This argument could be blank. windowName A name to be given to the new window. The name can be used to refer this window again. I want to disable the window browser close(X) while I am opening my ModalDialog box, which is small in size and contains buttons for OK and Close. When the user clicks the 'Close' button the child page should be closed. It should not get closed while they are clicking browser close button. Before going to discuss further, I think you should aware of the fact that window.close() method will able to close only the tab that is open by using the window.open() method. So, to close the current tab in javaScript, it must have to be opened by using the window.open() method.
Use open() to open a new window, and close() to close the new window: function openWin() { myWindow = window.open("", "myWindow", "width=200, height=100"); // Opens a new window In this tutorial you will learn javascript window open and close methods tutorial in Hindi, Urdu.You can learn how to open a new window in javascript with op... Description. The open method creates a new secondary browser window, similar to choosing New Window from the File menu. The strUrl parameter specifies the URL to be fetched and loaded in the new window. If strUrl is an empty string, then a new blank, empty window is created with all the default toolbars of the main window.
The JavaScript window.close() method will close a browser window. Closing a window If you try to close a window that the user created (IE or Netscape) then the browser will prompt you with something similar to this: "The web page you are viewing is trying to close this window. If you open just an image in a pop up window (*.jpg or *.gif) you cannot close the pop up from within the window. The user must click on the pop up window's close button otherwise the window will just submarine and stay open on the taskbar. In order for a pop up window to be closed, a JavaScript close function of some sort must be inserted into ... Javascript | Window Open () & Window Close Method. Last Updated : 26 Jul, 2019. Window.open () This method is used to open the web pages into new window. Syntax: window.open (URL, name, specs, replace) Parameters: This method accepts four parameters as mentioned above and described below: URL: It is an optional parameter.
The Window.close () method closes the current window, or the window on which it was called. This method can only be called on windows that were opened by a script using the Window.open () method. JavaScript window.close() workaround method that works. Posted on February 13, ... The window-open and window-close method here uses these two and they need to match. The problem you are having sounds like not the first window, but subsequent ones, if I understand you correctly. To make the close feature work, it needs an opener link that ... JavaScript offers in-built methods to open and close the browser window to perform additional operations like robot window etc. These methods help to open or close the browser window pop-ups. Following are the window methods: open() close() The window.open method is used to open a new web page into a new window and window.close method to close ...
Closing a window with JavaScript: two former methods. The first method created a button that, when clicked, prompted the user "Do you want to close this window?" If the user clicked OK, the browser tab or window closed. <input type="button" value="Close this window" onclick="self.close ()">. The second method required a bit more work, but ... window.close 是一個關閉瀏覽器視窗的語法,常見的應用如,當網友在本來的網頁透過 window.open 開啟一個新的視窗顯示部分的網頁內容或標示,網友看完後需給他們一個關閉視窗的連結或按鈕(button),這時候可以使用 JavaScript window.close 語法來製作關閉視窗的功能 ... The window.close () method could be used to close a window. However, there are certain security restrictions for using the close () method. The close method closes only windows opened by JavaScript using the open method. If you attempt to close any other window, a confirm message is displayed, asking the user to choose whether the window is to ...
Since the child window was opened with script, window.open(); it can close itself. So the statement, Scripts may not close windows that were not opened by script. Makes more sense now. I hope this simple example has cleared a few thing up. Thanks for reading! Hold on. One last comment. If the parent is refreshed, it loses the reference to the ... 24/11/2020 · To close a window: win.close(). To check if a window is closed: win.closed. Technically, the close() method is available for any window, but window.close() is ignored by most browsers if window is not created with window.open(). So it’ll only work on a popup. The closed property is true if the window is closed. Hi all, the window.close() is not working in chrome, is there any other way to close the chrome tab in javascript Thanks in advance · Hi v k b, Tested in my Online Tenant delelte item Query Success function, turns out window.close() function won't work due to Chrome Security feature which not allow close the current window by JavaScript window.close ...
 Window Open Javascript Close Window Code Example
Window Open Javascript Close Window Code Example
 Tab Window And Iframe Control With Window Open
Tab Window And Iframe Control With Window Open
 How To Open New Browser Window Not Tab And Then Resize It
How To Open New Browser Window Not Tab And Then Resize It
 Closing A Window With Javascript Javascript Parenting Windows
Closing A Window With Javascript Javascript Parenting Windows
 How To Open Links In New Windows Or Tabs With Html5 Dummies
How To Open Links In New Windows Or Tabs With Html5 Dummies
 Closing A Window With Javascript What Works What Doesn T
Closing A Window With Javascript What Works What Doesn T
Capturing The Window Open Close Event For Use In Javascript
 Salesforce Stuff Open A Custom Popup Window On A Standard
Salesforce Stuff Open A Custom Popup Window On A Standard
How To Close Opened Iframe Popup On Closing Of Parent Window
 Javascript Window Object Learn The Different Methods Of
Javascript Window Object Learn The Different Methods Of
 Javaskool Com Javascript Client Side Scripting Window
Javaskool Com Javascript Client Side Scripting Window
 Switching Between Different Windows All Things Selenium And Qa
Switching Between Different Windows All Things Selenium And Qa
 Closing A Window With Javascript What Works What Doesn T
Closing A Window With Javascript What Works What Doesn T
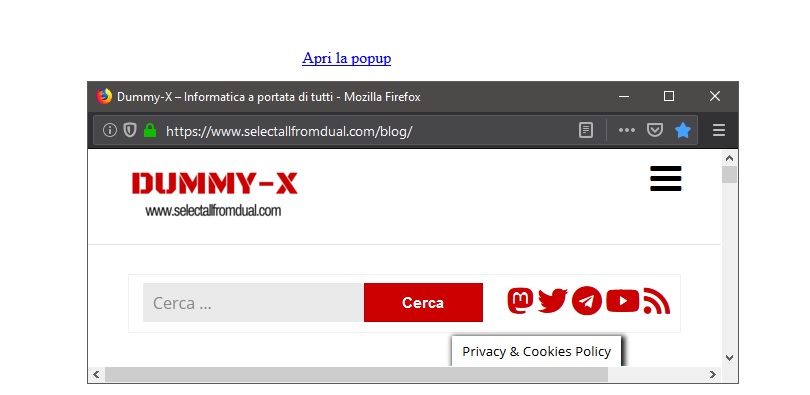
 Open Popup Windows With Html And Javascript Dummy X
Open Popup Windows With Html And Javascript Dummy X
 How To Close Current Tab In A Browser Window Using Javascript
How To Close Current Tab In A Browser Window Using Javascript
 How To Open A New Tab Or Window Using Javascript Dev Community
How To Open A New Tab Or Window Using Javascript Dev Community
 How To Open Your Form In A Popup Window
How To Open Your Form In A Popup Window
 Closing A Window With Javascript What Works What Doesn T
Closing A Window With Javascript What Works What Doesn T
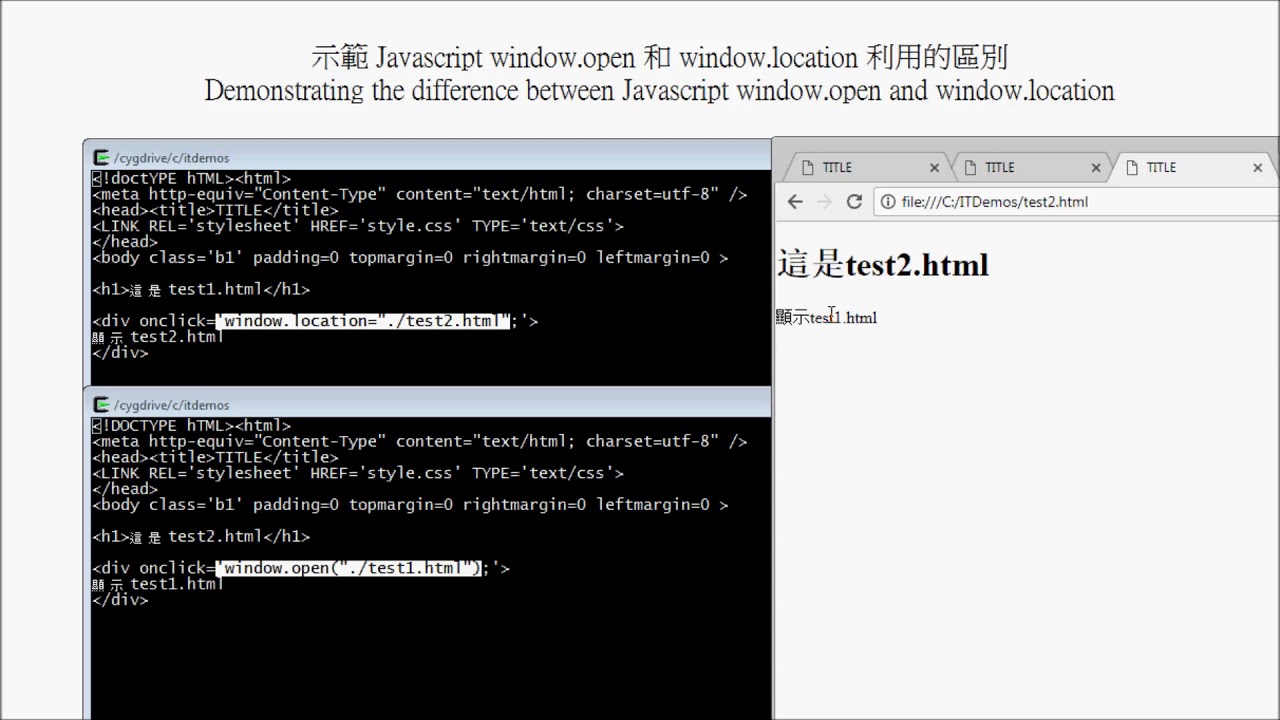
 示範 Javascript Window Open 和 Window Location 區別 Difference Between Window Open And Location
示範 Javascript Window Open 和 Window Location 區別 Difference Between Window Open And Location



0 Response to "23 Window Open Close Javascript"
Post a Comment