20 Web Worker Javascript Example
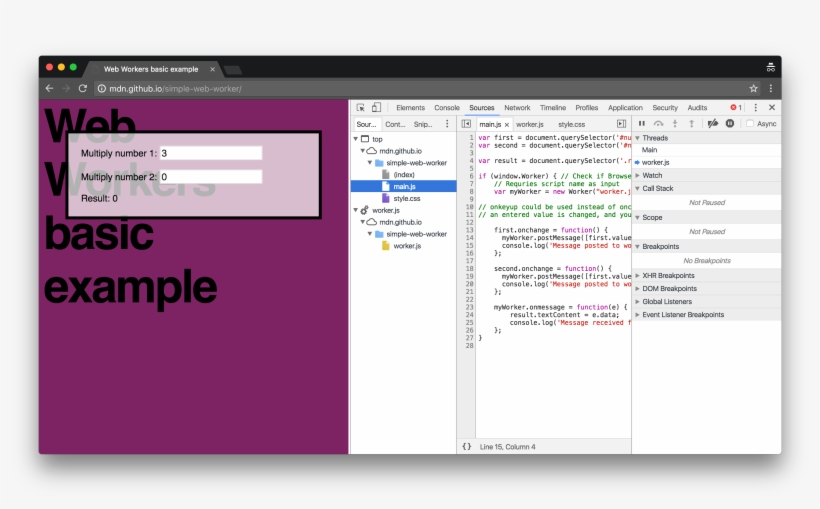
GitHub - mdn/simple-web-worker: A simple web worker test. Use Git or checkout with SVN using the web URL. Work fast with our official CLI. Learn more . If nothing happens, download GitHub Desktop and try again. If nothing happens, download GitHub Desktop and try again. If nothing happens, download Xcode and try again. A service worker has a lifecycle which is completely separate from your web page; HTTPS is Needed; This code that will be executed in the Document context, (or) this JavaScript will be included in your page via a <script> tag.
 Expero Blog Getting Started With Web Workers Via Webpack
Expero Blog Getting Started With Web Workers Via Webpack
To create a web worker, pass a file to the worker constructor, which starts running that file in a separate thread: const worker = new Worker ("./worker.js");. Communicate with the web worker by sending messages via the postMessage API.Pass the message value as a parameter in the postMessage call and then add a message event listener to the worker:. main.js

Web worker javascript example. A web worker is a JavaScript that runs in the background, independently of other scripts, without affecting the performance of the page. You can continue to do whatever you want: clicking, selecting things, etc., while the web worker runs in the background. The web workers run in a kind of sandbox, meaning that the web worker has limited access to the features JavaScript normally has access to when executed in a browser. A web worker does not have access to the DOM of the page that creates the web worker. Here is a list of what a web worker can do inside the web worker JavaScript: How can I use create a Web worker from a string (which is supplied via a POST request)? One way I can think of, but I'm not sure how to implement it, is by creating a data-URI from the server response, and passing that to the Worker constructor, but I've heard that some browsers don't allow this, because of the same origin policy.
The web worker feature revolves around an object called Worker. When you want to run something in the background, you create a new Worker, give it some code, and send it some data. Here's an... A new mode for web workers with the ergonomics and performance benefits of JavaScript modules is shipping in Chrome 80, called module workers. The Worker constructor now accepts a new {type:"module"} option, which changes script loading and execution to match <script type="module">. Copy code. const worker = new Worker('worker.js', {. Jul 23, 2021 - Before service worker, there was one other API that gave users an offline experience on the web called AppCache. There are a number of issues with the AppCache API that service workers were designed to avoid. ... It's a JavaScript Worker, so it can't access the DOM directly.
Feb 18, 2020 - A web worker is a JavaScript running in the background, without affecting the performance of the page. In JavaScript, web workers allow developers to benefit from parallel programming. Parallel programming enables various computations to be performed at the same time by applications. It is helpful to consider the importance of web staff as an example of how humans benefit from parallel tasks. Jun 04, 2019 - Web workers are giving us the ... Javascript, which does not block the DOM. Even the Asynchronous operations block the DOM to some extent. On the other side, web workers help us solve this problem, escaping the single-threaded environment and reaching a higher performance of our web pages. ... In the example above, the ...
Apr 01, 2019 - A hands-on deep dive into web workers: Build complex apps without losing performance. ... Modern web apps are increasingly becoming complex, and with these complexities comes a price to pay at the performance. JavaScript is a single-threaded language, this means that our code runs only on one ... The JavaScript code in the above example has the following meaning: The statement var worker = new Worker ("worker.js"); creates a new web worker object, which is used to communicate with the web worker. When the worker posts a message, it fires the onmessage event handler (line no-14) that allows the code to receive messages from the web worker. A Web Worker is simply a JavaScript file. To spawn one, create a JavaScript file that contains all the code you want to run in the worker thread and pass the path to the file to the Worker constructor: const worker = new Worker ( 'worker.js'); The code snippet above creates and assigns a Worker to the worker variable.
Introducing Web Workers: Bring Threading to JavaScript. The Web Workers specification defines an API for spawning background scripts in your web application. Web Workers allow you to do things like fire up long-running scripts to handle computationally intensive tasks, but without blocking the UI or other scripts to handle user interactions. Mar 23, 2021 - Web Workers bring multithreading to JavaScript web applications. Different parts of code can run simultaneously without blocking each other and communicate using message passing techniques. Unlike asynchronous code, where each callback still waits for the opportunity to run in the main thread, ... 6 days ago - This section provides further examples of how to use web workers. ... Workers are mainly useful for allowing your code to perform processor-intensive calculations without blocking the user interface thread. In this example, a worker is used to calculate Fibonacci numbers. ... The following JavaScript ...
Apart from web workers — a system dedicated to multithreading — there are other ways to achieve asnychronous processing in JavaScript, such as asynchronous Ajax calls, and event loop. A web worker is a JavaScript program running on a different thread, in parallel with main thread. The browser creates one thread per tab. The main thread can spawn an unlimited number of web ... For example, a worker could process a large JSON structure to extract valuable information to display in the UI. But enough of my blabbering; let's see some code in action. Creating a Worker . Normally, the code pertaining to a web worker resides in a separate JavaScript file.
Web Workers are the multithreaded object which can execute multiple JavaScript in parallel without affecting the performance of the application or webpage. Following are some key features of the Web Workers: Web-workers are threaded JavaScript. Web-workers are the kernel-level thread. Web-workers requires more space and CPU time. by Danny Mcwaves. How to use Web Workers to schedule consistent asynchronous tasks in JavaScript. With the continuous improvements being made to Javascript engines, and the ever-expanding list of deprecated and new API's to the ECMASCRIPT specification, the quest for blazing fast web applications has never been more on the rise. 1 week ago - All of our examples so far show workers that run classic scripts. Workers can instead be instantiated using module scripts, which have the usual benefits: the ability to use the JavaScript import statement to import other modules; strict mode by default; and top-level declarations not polluting ...
3 days ago - Using Web Workers to Speed-Up JavaScript Applications ... Web Workers are a method of instructing the browser to run large, time-consuming tasks in the background. Its ability to spawn new threads allows you to prioritize work and address the blocking behavior in single-threaded languages like ... The critical aspect of putting a WebAssembly module in a Web Worker is that it removes the overhead of fetching, compiling and initialising a WebAssembly module off the main thread, and in turn calling the given functions in a module. This keeps the main browser thread free to continue rendering and handling user interactions. A web worker is a JavaScript running in the background, without affecting the performance of the page. ... When executing scripts in an HTML page, the page becomes unresponsive until the script is finished. A web worker is a JavaScript that runs in the background, independently of other scripts, ...
A web worker is a single JavaScript file loaded and executed in the background on a separate thread. Dedicated web workers are linked to their creator (the script which loaded the worker). Spawning a Worker. Creating Web Workers is a fairly simple task. First you need to create a new JavaScript file that contains all of the code that you want your worker to execute. You then create a new Worker object, passing in the path to the file that contains the code that your worker is to execute. var worker = new Worker ('work.js'); A web worker is a JavaScript that runs in the background, independently of other scripts, without affecting the performance of the page. You can continue to do whatever you want: clicking, selecting things, etc., while the web worker runs in the background.
A worker is an object created using a constructor (e.g. Worker ()) that runs a named JavaScript file — this file contains the code that will run in the worker thread. In addition to the standard JavaScript set of functions (such as String, Array, Object, JSON, etc.), you can run almost any code you like inside a worker thread. Fetching event: Once the service worker is set up, it should start to interact and use the cached responses. When a particular user navigates through the web pages, the service worker begins to receive fetch events. The following example demonstrates a case when the worker receives a fetch event and search for a matching cache if there is one, it returns the cached file/value, otherwise, it ... 4. SharedWorker Object Represents a Shared Web Worker. The preceding example uses a dedicated web worker. Let's convert the same example to use a shared web worker. A shared web worker is represented by SharedWorker object. The following code shows the modified version of the code from the main page:
The WebSocket protocol, described in the specification RFC 6455 provides a way to exchange data between browser and server via a persistent connection. The data can be passed in both directions as "packets", without breaking the connection and additional HTTP-requests. WebSocket is especially great for services that require continuous data exchange, e.g. online games, real-time trading ... Dec 12, 2018 - This should be your ‘aha!’ moment when you realize that JavaScript is a language, which doesn’t define a threading model. Web Workers are not part of JavaScript, they’re a browser feature which can be accessed through JavaScript. Most browsers have historically been single-threaded ... As the title suggests, HTML5 has Web Workers which bring threading to JavaScript and this post is going to show how to use web workers to not only process multiple scripts at the same time, but also make AJAX requests in Web Workers. Using Web Workers in JavaScript is really simple. Here is a good starting point: worker.postMessage('Hello World ...
Web Workers are initialized with the URL of a JavaScript file, which contains the code the worker will execute. This code sets event listeners and communicates with the script that spawned it from the main page. Following is the simple syntax − var worker = new Worker ('bigLoop.js'); In practice, you instantiate a web worker in the main thread. The main thread could be represented by a JavaScript file, for example, main. js, that is the entry point to the application. The web worker thread could be represented by another file, for example, worker. js. main. js then creates a new Worker using the worker. js file.
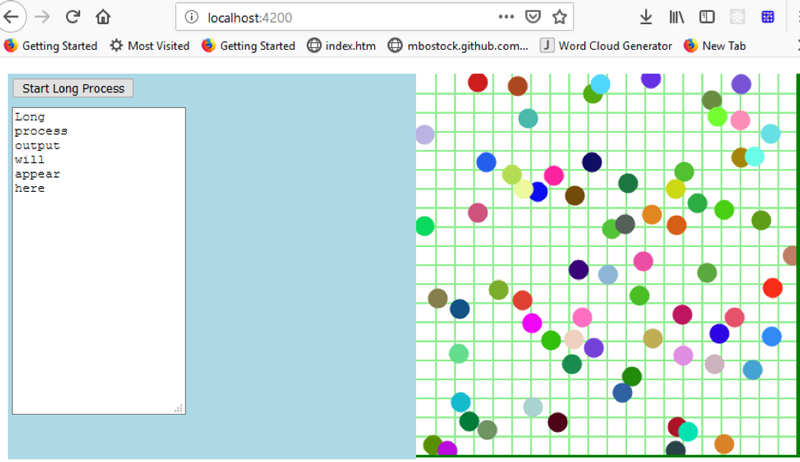
 Managing Long Running Tasks In A React App With Web Workers
Managing Long Running Tasks In A React App With Web Workers
 Html5 Web Workers Code Bridge Plus
Html5 Web Workers Code Bridge Plus

 And The Web Worker Script Is Located In Worker Transparent
And The Web Worker Script Is Located In Worker Transparent
 Speed Up Your Angular App With Web Workers Grapecity Javascript
Speed Up Your Angular App With Web Workers Grapecity Javascript


 Web Workers For A Responsive Javascript Application Dzone
Web Workers For A Responsive Javascript Application Dzone
 Service Workers An Introduction Web Fundamentals
Service Workers An Introduction Web Fundamentals
 What Happens If I Keep Using Postmessage When A Web Worker
What Happens If I Keep Using Postmessage When A Web Worker
 Web Workers In Javascript Geeksforgeeks
Web Workers In Javascript Geeksforgeeks
 How Javascript Works The Building Blocks Of Web Workers 5
How Javascript Works The Building Blocks Of Web Workers 5
 Service Workers An Introduction Web Fundamentals
Service Workers An Introduction Web Fundamentals
 Typescript Web Workers With Angular Cli 6 By Fabien Fleurey
Typescript Web Workers With Angular Cli 6 By Fabien Fleurey
 A Simple Introduction To Web Workers In Javascript By
A Simple Introduction To Web Workers In Javascript By
 Using Service Workers Web Apis Mdn
Using Service Workers Web Apis Mdn



0 Response to "20 Web Worker Javascript Example"
Post a Comment