27 Es7 Features In Javascript
In this video you will learn all new features of JavaScript ES7 and ES8. Some of which include: padStart/padEnd, object.values, object.entries, trailing comm... Sep 03, 2018 - The new features of Javascript are upon us. Some are unknown to most devs, others are tricky and a few are downright hard to master. Let’s unravel a few of these new features. Methods to extract…
 The Only 2 New Features Of The New Javascript Es7 Or
The Only 2 New Features Of The New Javascript Es7 Or
Six Tiny But Awesome ES7 + ES8 Features. By David Walsh on January 7, 2018. 12. Development of new features for the core JavaScript language has really improved over the last five years, thanks in part to JavaScript frameworks pushing the limits and proving how important given functionality can be. My previous ES6 posts, Six Tiny But Awesome ...

Es7 features in javascript. Dec 09, 2019 - ES6, ES7, etc… You probably have heard those names, you also have most likely been using ES6 for a while (with Babel in a lot of cases). I’m sure most of you are using many different fancy ES6 features without asking yourself: Is this really ES6, is this still a feature… 14/8/2017 · Introducing the new features that ECMAScript 2016 (ES7) adds to JavaScript. Since ECMAScript 2015 (also known as ES6) was released, it has introduced a huge set of new features. They include arrow functions, sets, maps, classes and destructuring, and much more. In many ways, ES2015 is almost like learning a new version of JavaScript. A JavaScript Symbol is a primitive datatype just like Number, String, or Boolean. It represents a unique "hidden" identifier that no other code can accidentally access. For instance, if different coders want to add a person.id property to a person object belonging to a third-party code, they could mix each others values.
19/10/2020 · ECMAScript 10 (2019) Features: Its important features are listed below: Array.flat(): This recursively flattens your array up to a level that is specified to it. This is a great addition because it helps users by avoiding the use of external libraries to write their own code for such a simple task. Features of ES6. 1. Arrow Functions. The concept of arrows was first introduced in CoffeeScript and since then, the javascript developers who had worked with CoffeScript wanted the same concept in JavaScript. And finally, arrows were introduced in ES6. May 29, 2019 - The Objects in Javascript are based on Prototypes and follows Prototypal Inheritance. But in ES6 the keyword class is introduced that makes the approach very easy. ... ES7 or ECMAScript 2016 was released in the year 2016. This version gives suitable alternatives to already used functionalities.
2. String.prototype.padEnd() and String.prototype.padStart() There is also something new for strings in ES8. While your string doesn't have enough length, you can use one of the new methods to add a few characters until it will reach the desired length. padEnd() will add selected character (or space by default) at the end of the string and padStart() at the beginning. Aug 02, 2020 - In this article we will explore the new features added to JavaScript ES6 and ES7. ... As we mentioned earlier Javascript was originally created to live in the browser and make users life easier providing better user experience. After that Microsoft created its flavor of JavaScript to be used ... ES7: ES7 or ECMAScript 2016 was released in the year 2016. This version gives suitable alternatives to already used functionalities. Exponentiation Operator (**): ES7 added an exponentiation operator (**) to already JavaScript supported arithmetic operations like +,-,*. This operator raises the first operand to the power second operand.
JavaScript is a live language, and that's something very healthy for web development. Since the appearance of ES6 in 2015, we've been living in a vibrant evolution in the language. In this piece, we've reviewed the features that came with ES2016 (aka ES7). Epilogue: ES6, ES7, ES8 & Writing Modern JavaScript Pt6. Arrow functions, sometimes also called fat arrows, and Promises are two frequently highlighted features of ES6. This part of ES6, ES7, ES8 & Writing Modern JavaScript series will help you learn all you need to know about these two features so you can use them with absolute confidence. It is in no way was intended to diminish usefulness of other ES6 features, which didn't make it to the list simply because I had to limit the number to 10. First, a bit of history because those who don't know the history can't make it. This is a brief JavaScript timeline: 1995: JavaScript is born as LiveScript
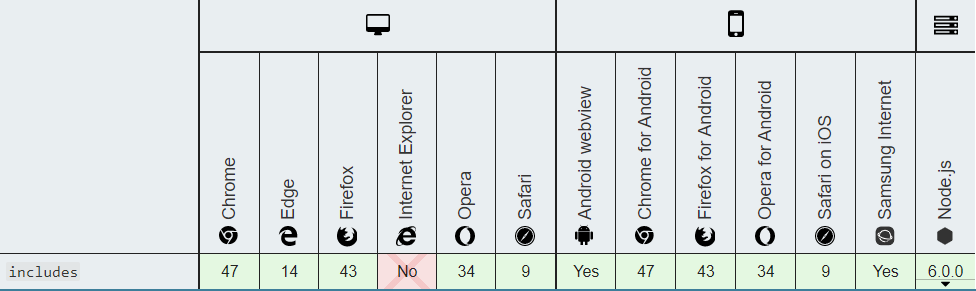
See how cleaner and more concise your JavaScript code can look and start coding in ES6 now !! Aug 02, 2020 - by rajaraodv Here are examples of everything new in ECMAScript 2016, 2017, and 2018It’s hard to keep track of what’s new in JavaScript (ECMAScript). And it’s even harder to find useful code examples. So in this article, I’ll cover all 18 features that are listed in It is fairly easy to check out the data about browser support for ECMAScript2015 (ES6), but I found it pretty difficult to have an equivalently clear table for all the following ES versions (ES7 to ES10).. Mozilla has some info on their website, it is possible to see that ES7 and ES8 are fully supported, ES9 still has some problems and ES10 is supported on the latest versions.
Jan 08, 2019 - ES6 can`t compile directly in browsers, ... compatible javascript. ... They decided to release a new version of ECMAScript every year starting in 2015. A yearly update means no more big releases like ES6. ECMAScript 2016(ES7) introduced only two new features:... es7-features. Contribute to vendethiel/es7-features development by creating an account on GitHub. We can consider it as a version of javascript. The most used version of javascript is ES6. The ECMAScript 2016 (ES7) added two more features to the javascript. 1.Array.prototype.includes() - With this, we can check the array for the value passed a...
JavaScript is most widely used now a days and most preferable language for development as front-end as well back-end(Nodejs),if we want to learn JavaScript we need to understand the basics of JavaScript and ECMAScript(ES), ECMAScript is an simple standard for JavaScript and adding new features to JavaScript, ECMAScript is a subset of JavaScript. This tutorial covers latest javascript features introduced in ES7, ES2016 javascript. Posted March 8, 2020 by ‐ 1 min read. ES7 Array includes. This tutorial covers new method includes introduced in Array classs of ES7, ES2016 javascript. Jan 31, 2017 - TC39—the mighty overseer of JavaScript—is moving forward with ES8 so let’s cover ES7 and ES8 (or ES2016 and ES2017 officially). Luckily, they are much, much, much smaller than the best of a standard that was ES6. Really! ES7 has only two (2) features! ES7 features: Array.prototype.includes ...
6/6/2017 · 3 Rules To Know When It’s Safe To Use New JavaScript Features. While the three features above are available and safe to use, the question of when you can use new features, as they are developed, isn’t always cut and dry. Prior to ES7 (officially known as “ES2016”), JavaScript moved at a rather slow pace. JavaScript was invented by Brendan Eich in 1995, and became an ECMA standard in 1997. ECMAScript is the official name of the language. ECMAScript versions have been abbreviated to ES1, ES2, ES3, ES5, and ES6. Since 2016 new versions are named by year (ECMAScript 2016 / 2017 / 2018). Features I Wish I'd Known About ES6 & ES7. Many people consider JavaScript as the heart of dynamic web applications. and since it was created in 1997 by Brendan Eich. Over years especially after the EcmaScript standard JavaScript had severe and powerful changes including adding new features and fixing bugs or enhancing undesired behavior.
Javascript is a popular scripting language for building software applications. ES7 is also called as ECMAScript 2016 or ES2016. Every release to javascript introduced many features. Previous version - ES6(ECMAScript 2015) released lot features including language and API changes. Es7 or ECMAScript 2016 is minor release which contains only two features ES7 has only two (2) features! ES7 features: Array.prototype.includes. Exponentiation Operator. ES8 is not finalized yet as of this writing (Jan, 2017) but we can assume all finished proposals (stage 4) and most of stage 3 (more on stages here and in my course ). The finished 2017 (ES8) proposals are: ES7 is ES2016 and ES8 is ES2017. TC39 proposals and Stage definitions. The Ecma TC39 committee is responsible for evolving ECMAScript. TC39 uses the following stage definitions to move a JavaScript feature to one of the ECMA Script releases. Features/specifications in stage 4, in time for each year's release, are included in the release.
ES6 brought the most profound changes to the javascript. It completely reshaped the way we approach to javascript. ES7 was a tiny update on top of ES6. Let’s see the changes that were brought in the ES6 update. 4/1/2019 · Here are the core features of the next generation JavaScript in ES6 and ES7. let and const (bye bye var) var is a way to create variable in JavaScript. Even to create constant we use var in old... ES7 features. ES7 also called as ES2017 alias EcmaScript2016 is the latest JavaScript language released in June 2016. ES7 is not major release, It has only two features included in language. Feature. Description. Array Includes. include is new method in array class. Exponential Operator. exponential operator is alternate to math.pow.
All features of ECMAScript introduced between 2009-2021. ES12, ES11, ES10, ES9, ES8, ES7, ES6, ES5 In a nutshell, ES6 (or ES2015) is the batch of features that passed Stage 4 as per the 2015 milestone. In other words, if you have a good understanding of ES6 and some knowledge of ES7, you have ... This course will teach you the most modern features of JavaScript, also known as ES6+. You can also take the interactive version of the course here: https://...
JavaScript + ES6 + ES7 + ES8 + ES9 -> The Complete Guide Course Be a JS Ninja by understanding the fundamental building blocks of JavaScript. Deep understanding of basic and complex language features like Data types, Objects, Functions and many more… Aug 02, 2020 - by rajaraodv Here are examples of everything new in ECMAScript 2016, 2017, and 2018It’s hard to keep track of what’s new in JavaScript (ECMAScript). And it’s even harder to find useful code examples. So in this article, I’ll cover all 18 features that are listed in
 Freshly Baked Integrating The New Features Of Es7 11 In
Freshly Baked Integrating The New Features Of Es7 11 In
 Javascript New Features Javascript Reach Has Increased From
Javascript New Features Javascript Reach Has Increased From
 Understanding Var Let Amp Const In Javascript Es6 By Cem
Understanding Var Let Amp Const In Javascript Es6 By Cem
 Learn Es7 Features Es2016 Javascript Tutorials Cloudhadoop
Learn Es7 Features Es2016 Javascript Tutorials Cloudhadoop
Unlocking Decorators And Other Es7 Features With Webpack And
 Learn Modern Javascript Es6 Es7 Es8
Learn Modern Javascript Es6 Es7 Es8
Unlocking Decorators And Other Es7 Features With Webpack And
 Minimalistic Dependency Injection For Es5 Es6 Es7 Inspired
Minimalistic Dependency Injection For Es5 Es6 Es7 Inspired
Github Valerxx22 Modern Js Es6 Es7 Es8 This Document Will
Javascript Versions Es6 And Before Codecademy
 Javascript Es2016 Features With Examples Laptrinhx
Javascript Es2016 Features With Examples Laptrinhx
 Helpful Es5 Es6 Es7 Javascript Methods And Functions
Helpful Es5 Es6 Es7 Javascript Methods And Functions
 Babeljs Transpile Es7 Features To Es5
Babeljs Transpile Es7 Features To Es5
 Es6 Vs Es7 Changes In Javascript S Lifecycle Es6 Es7 Es8
Es6 Vs Es7 Changes In Javascript S Lifecycle Es6 Es7 Es8
 Javascript Operator Overloading Es7
Javascript Operator Overloading Es7
 Can T Compile Es7 Features With Webpack And React Stack
Can T Compile Es7 Features With Webpack And React Stack
How To Work With The Latest Js Features In React Liferay Ui
 Small Ecmascript Features That Are A Big Help By Technical
Small Ecmascript Features That Are A Big Help By Technical
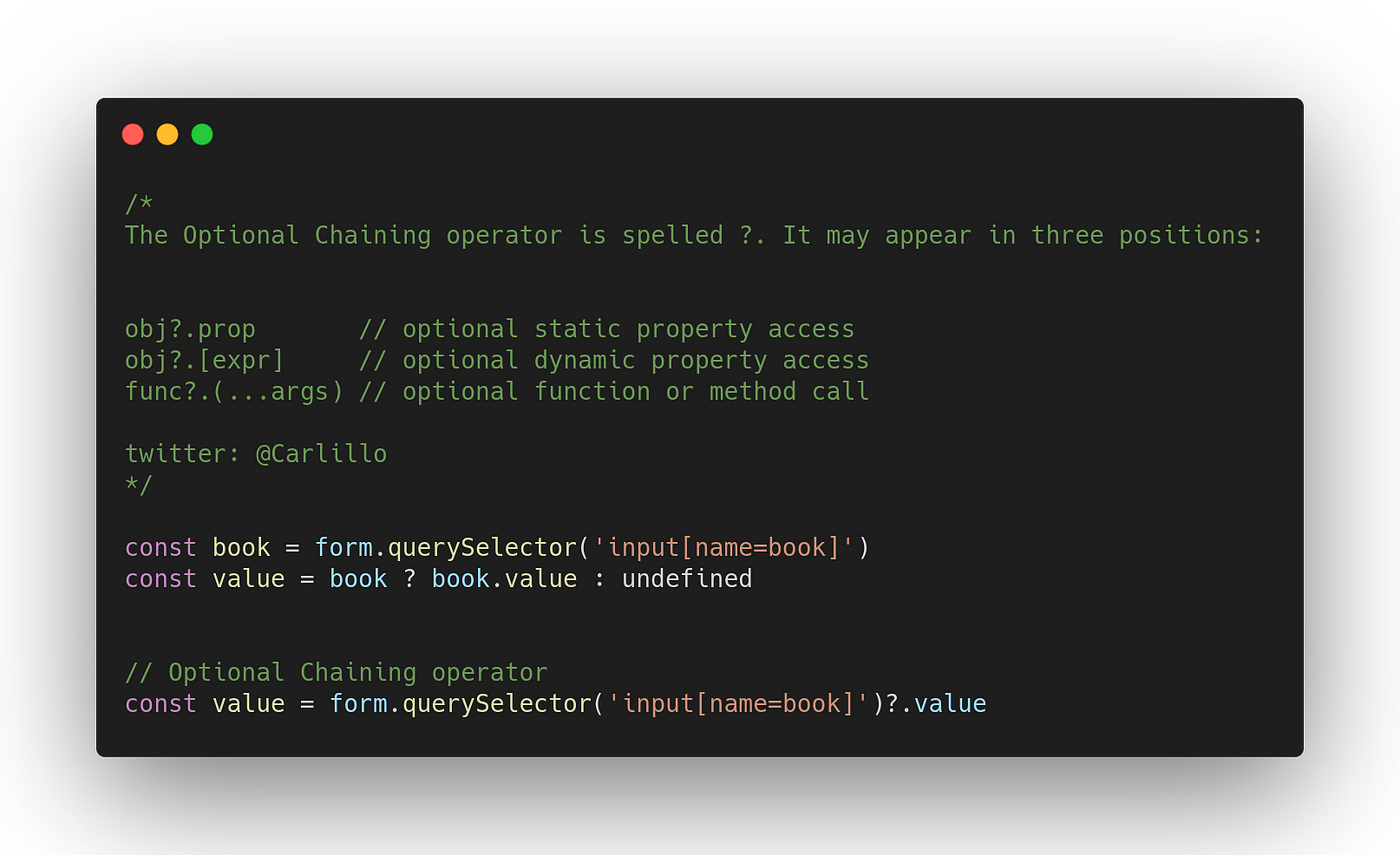
 Javascript Es2020 Features With Simple Examples By Carlos
Javascript Es2020 Features With Simple Examples By Carlos

 Javascript Es6 Es7 Es8 Es9 The Complete Guide
Javascript Es6 Es7 Es8 Es9 The Complete Guide
 Core Features Of Next Generation Javascript Es6 And Es7 By
Core Features Of Next Generation Javascript Es6 And Es7 By
 Javascript Brief History And Ecmascript Es6 Es7 Es8 Es9
Javascript Brief History And Ecmascript Es6 Es7 Es8 Es9
Node University By Developintelligence Es7 And Es8 Features


0 Response to "27 Es7 Features In Javascript"
Post a Comment