28 Javascript Button Onclick Change Background Color
Posted on March 01, 2021 When you want to change a webpage background color using JavaScript, you need to manipulate the document object model (DOM) property by calling it inside your <script> tag. The property you need to manipulate for changing the background color of the whole page is document.body.style.background: 16/8/2021 · Our aim is to change the color of the text to blue when we click the button. So we need to add an onclick attribute to our button, then write the JavaScript function to change the color. So we need to make a slight change in our HTML: <div> <p class="name">freeCodeCamp</p> <button onclick="changeColor ()">Change to Blue</button> </div>
 Javascript Lesson 36 Dom How To Toggle Background Color
Javascript Lesson 36 Dom How To Toggle Background Color
Here, the best method for javascript change image onclick event. Also, an example button and multiple images or change image on mouse hover with css design. ... Similarly, you can use for change image on button click using javascript. therefore, we have provided an example in the below area. ... JavaScript Change Background Color | With Example ...

Javascript button onclick change background color. Just one thing, this is my scenario, i have radio buttons in the first column, there are many rows with radio buttons in the first column, if you select a radio button the entire row (where the radio button is) should change its background.. if you select another radio button, this row should return to its original bg and the other row should be highlighted.. sorry for not mentioning this ... Change background Color Button with onClick in reactjs. This is a template about changing the background color of a button in reactjs. A Pen by Stanley on CodePen. License. Raw. index.html. <div id =" app " >. </div>. Raw. If you want change background color on button click, you should use JavaScript function and change a style in the HTML page. function chBackcolor(color) { document.body.style.background = color; }
Change Background Color On Button Click in JavaScript Similarly, we will also use the Javascript event on the button main event learn JQuery Radio Button Checked Event. we can use this event anywhere. We show you how to use a button event on page with the function and change background color change. This is button code for onclick event. After we apply onclick in this JavaScript example, we are indicating that users' clicks change the background color. Learn how to set window.onclick now! Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time.
Given an HTML document and the task is to change the background color of the document using JavaScript and jQuery. Approach 1: This approach uses JavaScript to change the background color after clicking the button. Use HTML DOM Style backgroundColor Property to change the background color after clicking the button. color: Specifies the background color. Look at CSS Color Values for a complete list of possible color values: transparent: Default. The background color is transparent (underlying content will shine through) initial: Sets this property to its default value. Read about initial: inherit: Inherits this property from its parent element. Read about ... Answer: Use the JavaScript style property You can easily change the background color of a webpage i.e. the <body> element or any other element dynamically by using its style property in JavaScript. The style property is used to get as well as set the inline style of an element.
5/5/2020 · Introduction. In this example, we will discuss how we change the Background Color of a Button with JavaScript. Here we will call the function on the onmouseover event of the Button Like this: <input type="button" onmouseover="ChangeColor ()" value="Button" id="btn1" />. 📌 In this episode we will learn to change the background color of a div with a button click, hope you enjoy this video.👍 Leave a like if you enjoyed it, su... This: td onClick= this.bgColor='#DDDDDD' Gives me the effect I want. But what if I want the color to change back to #FFFFFF if the user clicks on the table cell
Change button color onclick jquery. jquery change button color onclick, jquery html. I have an html button that when the user clicks the button it will change color from blue to red and back. Is there a better way to do jquery change button color onclick. Ask Question Asked 7 years, 2 months ago. Active 3 years, 11 months ago. Viewed 104k times ... 7/9/2016 · <!-- this button will change the background color only once orange color to green color, if allready green color found does not affect to color --> <button class="btn-click">Click to change Background Color</button> <!-- this button will change the background color every time when it clicked or you can say this will toggle the background color of the body --> <button class="btn-toggle">Click to toggle Background … Learn How to change the background color of a webpage using radio buttons. Hey Folks, In this tutorial, we will learn how to put colors in the background of your web page by using the onClick function. JavaScript commonly abbreviated as JS. It is well-known as the scripting language for Web pages. It is also known as an Interpreted programming ...
Example to take user input and display on screen using JavaScript How to declare and print value of variable in JavaScript? Highlight and get the details of table row on click using JavaScript How to check if an element or HTML tag exists using JavaScript? This JavaScript example shows how to combine onclick with element.style.color = clr. There is a different way of changing text color when applying onclick. Related Material in: Enroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode...
I am trying to figure out how to change a link color to act like it's been visited without leaving the current page - I want it to blend into the background after it's clicked (opening a popup ... If you want change background color on button click, you should use JavaScript function and change a style in the HTML page. function chBackcolor (color) { document.body.style.background = color; } It is a function in JavaScript for change color, and you will be call this function in your event, for example : I have 4 buttons all of the white color and I want to change the color of the clicked button to orange and change the color of a previously selected button to white color Hi Narendra, On Click of button Add a Screen Action with Ajax Refresh and add a Run Java Script Action from HTTPRequestHandler.
Add click action to a Button in JavaScript Add click event handler for input button in... Add click event handler to input onClick ev... Change input button color and background co... Get current value of the submit button whic... List properties from a form button in JavaS... Return false in form button click event to ... Thank you so much for directing me to the "Caspio form element" Page. I'm not able to change the background color of a radio button, but I have added some animation to reflect a radio button click event. Onclick of Div Button Show text background color Change example using javascript, html,css.
Clicking on the jacket would change the background of black to a different color. I found this type o… After the image is clicked, I would like to change the background to a different color. When the property changes, the browser paints the animation. That is, all we need is to change the property, and the fluid transition will be done by the browser. For instance, the CSS below animates changes of background-color for 3 seconds: .animated { transition-property: background-color; transition-duration: 3s; } // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */
 How To Change Text Color Depending On Background Color Using
How To Change Text Color Depending On Background Color Using
 Javascript Lesson 36 Dom How To Toggle Background Color
Javascript Lesson 36 Dom How To Toggle Background Color
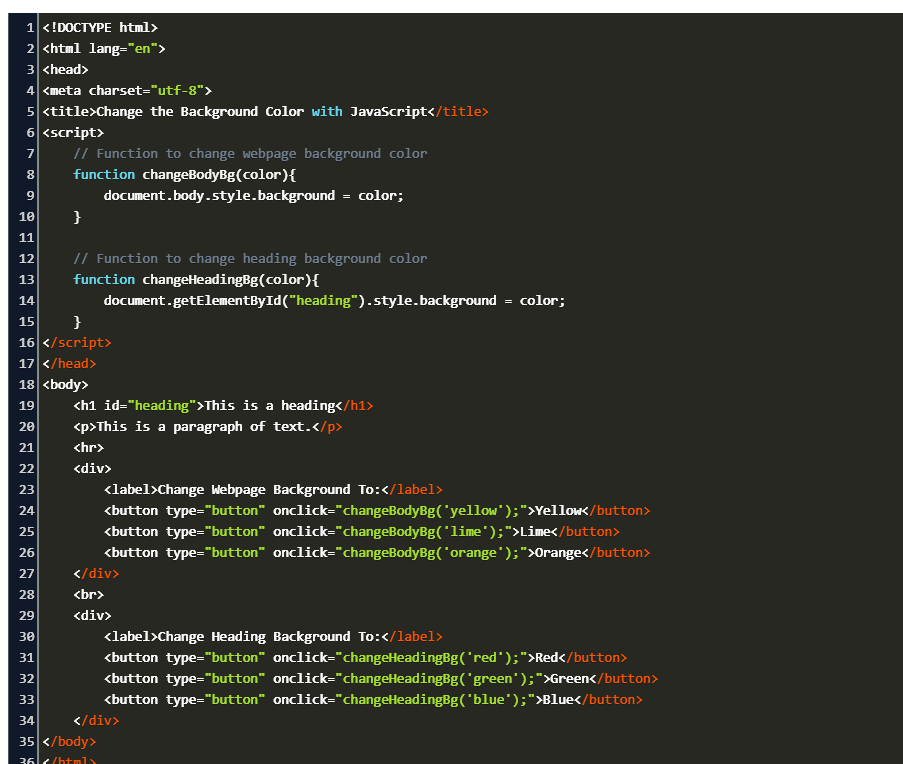
 How To Change Background Color In Html Javatpoint
How To Change Background Color In Html Javatpoint
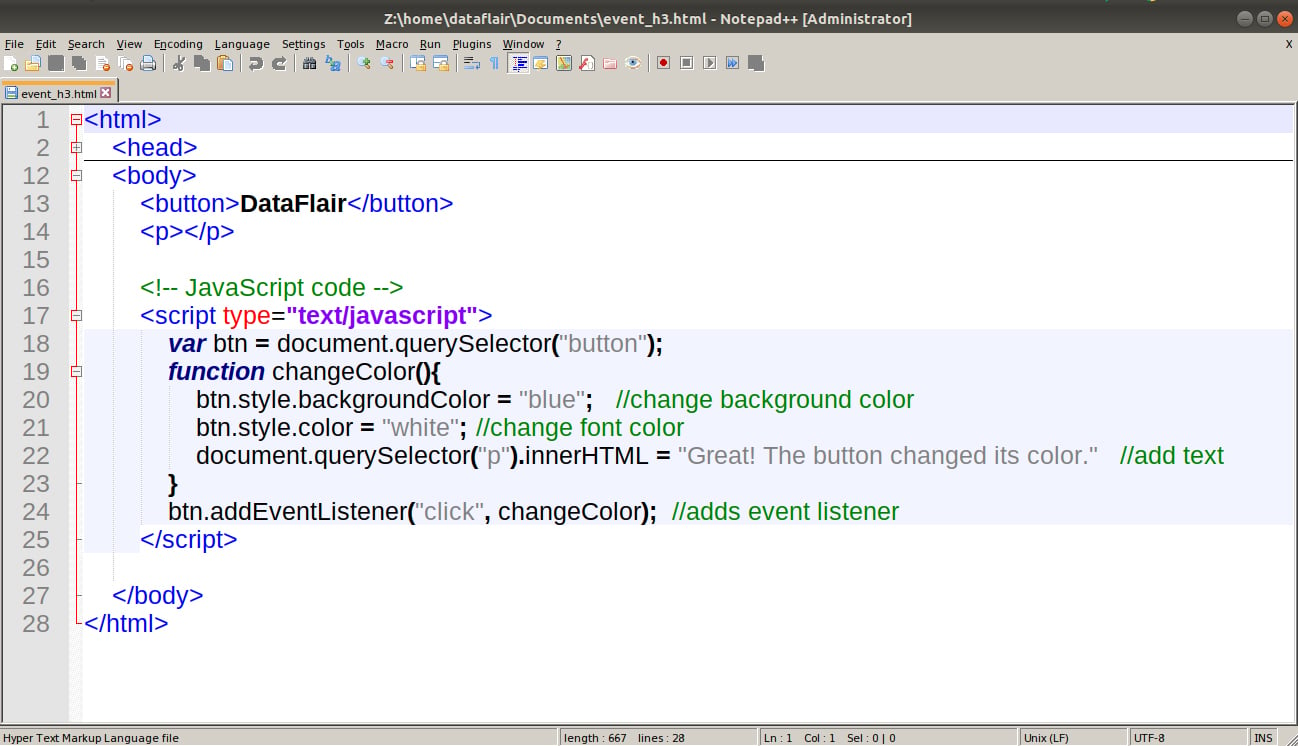
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 Change The Background Color Of A Button By Clicking On It
Change The Background Color Of A Button By Clicking On It
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 Javascript Change Background Color With Prompt Code Example
Javascript Change Background Color With Prompt Code Example
 Create A Hover Button In A React App Pluralsight
Create A Hover Button In A React App Pluralsight
 How To Change The Button Color In Html With Pictures Wikihow
How To Change The Button Color In Html With Pictures Wikihow
 Change Text And Color Of Dynamically Created Button Stack
Change Text And Color Of Dynamically Created Button Stack
 How To Change The Background Color Of A Button On Mouse Click
How To Change The Background Color Of A Button On Mouse Click
 Jquery On With Click Change And Other Events 7 Examples Online
Jquery On With Click Change And Other Events 7 Examples Online
 The Javascript Programming Language Education Boon
The Javascript Programming Language Education Boon
 How To Change The Background Color Of A Button On Mouse Click
How To Change The Background Color Of A Button On Mouse Click
 Javascript Change Background Color Posted By Ethan Cunningham
Javascript Change Background Color Posted By Ethan Cunningham
 How To Change The Button Color In Html With Pictures Wikihow
How To Change The Button Color In Html With Pictures Wikihow
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
 How To Change Background Color Of Textbox By Javascript
How To Change Background Color Of Textbox By Javascript
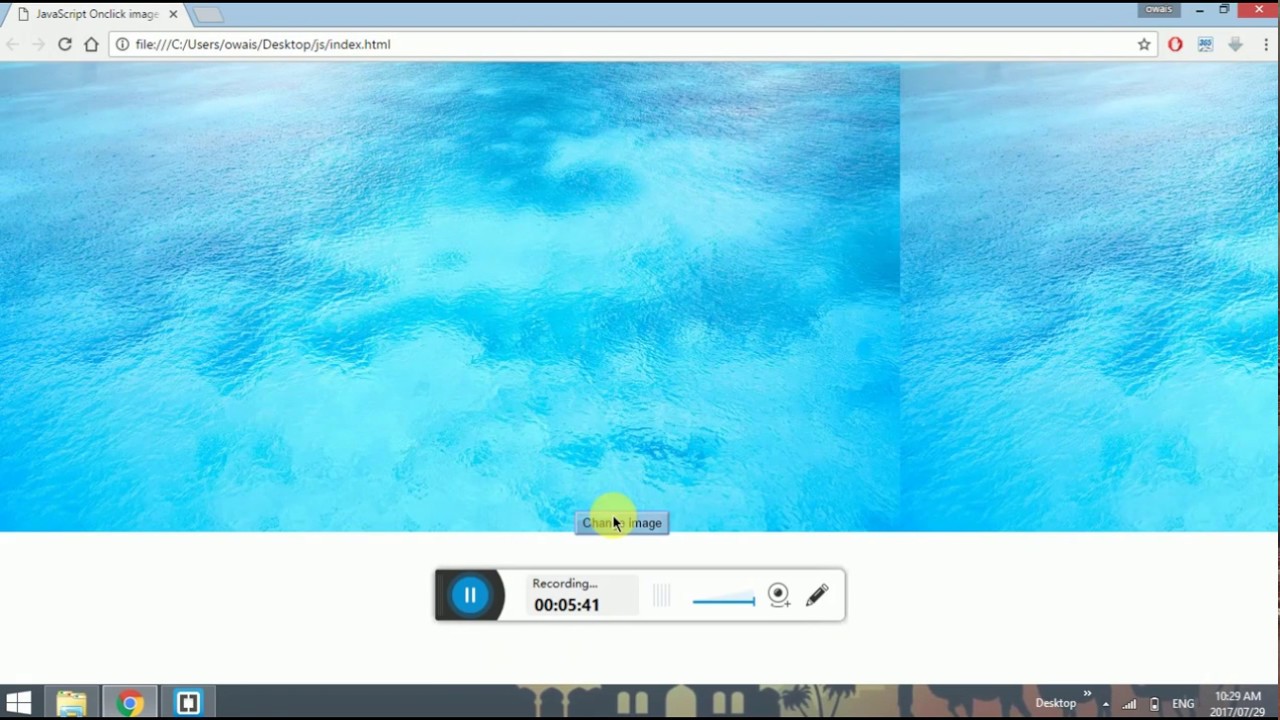
 Change Background Image Using Javascript With Html Button
Change Background Image Using Javascript With Html Button
 Display Text Onclick Html Code Example
Display Text Onclick Html Code Example
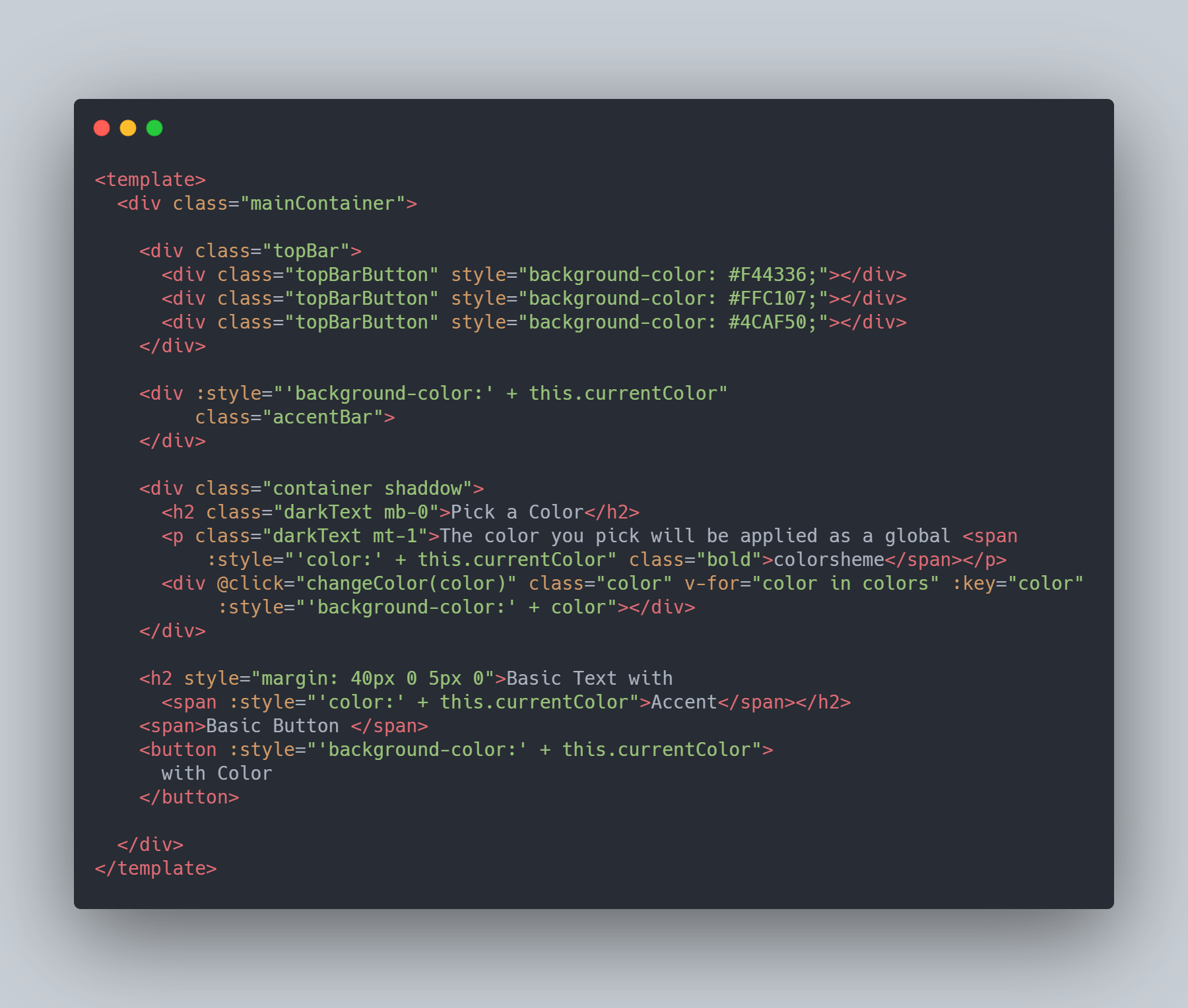
 Change Your Site S Color Scheme With An Awesome Colorpicker
Change Your Site S Color Scheme With An Awesome Colorpicker
 Change Background Color On Click Event Using Backbone Js
Change Background Color On Click Event Using Backbone Js
 Change Background Color On Click Html Css And Javascript
Change Background Color On Click Html Css And Javascript

 How To Set Change Button Background Color In React Native
How To Set Change Button Background Color In React Native
 How Do I Change The Background Color Of A Div With A Function
How Do I Change The Background Color Of A Div With A Function
 How To Change The Background Color Of Button In Android Using
How To Change The Background Color Of Button In Android Using
0 Response to "28 Javascript Button Onclick Change Background Color"
Post a Comment