20 Animation End Event Javascript
JavaScript provides the following two functions to be frequently used in animation programs. setTimeout ( function, duration) − This function calls function after duration milliseconds from now. setInterval (function, duration) − This function calls function after every duration milliseconds. clearTimeout (setTimeout_variable) − This ... True that, Chriss, but you're doing vendor specific animations here and hardware accelerated or not, you still need a fallback for browsers that don't support the animation using CSS, so you might as well do it in jQuery, unless you've go the feature detection way and target non-webkit browsers in this case.
 Handling Events Eloquent Javascript
Handling Events Eloquent Javascript
13/12/2019 · The list of available animation events are. animationstart → Triggered when an animation is started; animationiteration → Triggered on each iteration of animation; animationend → Triggered ...

Animation end event javascript. As I was very often in the position to check for an animation when it starts or ends, I came up with simple generic solution. It will dispatch animation start and animation end events for any AnimationClip controlled by the Animator.. using UnityEngine; using UnityEngine.Events; [System.Serializable] public class UnityAnimationEvent : UnityEvent<string>{}; [RequireComponent(typeof(Animator ... My advice up front in this post is: Use JavaScript for logic, functionality, and event firing, and use CSS3 for creating the effects (i.e. animations and/or transitions) that the JavaScript triggers. In the past, when CSS3 animations weren't an option, we would see jQuery code that resembled this: 20/2/2014 · I just did a little testing on the animationend event and IE browsers that support animations and transitions (IE > 10) don’t require the MS prefix. http://jsfiddle /U853f/3/ Similarly, the latest versions of Firefox and Opera use animationend and webkitAnimationEnd. respectively.
step-end - the same as steps(1, end): make the animation in a single step at the end of transition-duration. These values are rarely used, because that's not really animation, but rather a single-step change. Event transitionend. When the CSS animation finishes the transitionend event triggers. HTMLElement: animationend event. The animationend event is fired when a CSS Animation has completed. If the animation aborts before reaching completion, such as if the element is removed from the DOM or the animation is removed from the element, the animationend event is not fired. Bubbles. If there's an animation effect in the beginning, like bouncing - it will be shown at the end. In the graph above the regular bounce has the red color, and the easeOut bounce is blue. Regular bounce - the object bounces at the bottom, then at the end sharply jumps to the top. After easeOut - it first jumps to the top, then bounces there ...
73 JavaScript Text Effects. May 28, 2021. Collection of free vanilla JavaScript text effect code examples: 3D, circle, animated, responsive, with motion path, with particles, with hover effects. Update of May 2020 collection. 45 new items. Detect the End of CSS Animations and Transitions with JavaScript. August 20, 2014 by Jonathan Suh. CSS allows you to create animations with transitions and keyframes that once were only possible with JavaScript or Flash. Unfortunately, with CSS there's no way to perform a callback when an animation is complete. Detect the End of Transition and Animation with the Help of JavaScript. The CSS animations and transitions are potent ways of animating properties in our stylesheet with the assist of the browser. With the two related JavaScript events, called animationend and transitionend, we can do even more. Using transition and animation, we can make ...
We have multiple animations against the same object. We need to take different actions when each of these animations end. Right now, we bind to the webkitAnimationEnd event, and use a gnarly if/then statement to handle each animation differently.. Is there a way to essentially create custom webkitAnimationEnd events, allowing us to fire a specific event handler when a specific animation ends? Detect the start and end of CSS animations with JavaScript. With CSS, it's easy to create animations using transitions and keyframes. Unfortunately there is no way in CSS to add a callback for animation events. With JavaScript, it possible to detect the events (start, restart and end) of CSS animations. This is useful if want to perform some ... In JavaScript, we can call the callback function once the animation is done. But in CSS, there is no option to perform any action after the end of the transition/animation. Whenever the transition is finished, the transitionend event will be triggered. We can use this event to find the end of the transition. We can also use it like ontransitionend.
But here is the concrete definition of CSS animation: It is a method of applying animations to HTML elements without having the need of using JavaScript to do it. Back then we used scripts such as flash or JavaScript to initiate animations within a webpage through the use of "keyframes" but to the detriment of the browser performance. To add an Animation event to any point in the Animation, double-click the Event line at the point where you want the Event to be triggered. Once added, you can drag the mouse to reposition the Event. To delete an Event, select it and press the Delete key, or right-click on it and select Delete Event. Animation Events are shown in the Event Line. Yesterday, we looked at two techniques for adjusting the timing of transitions for our vanilla JS show() and hide() methods. Both of approaches involved hard-coding timing values into our script. Imagine if you had multiple transition types: some with a fade-in, some without; some with an animation, some without; some fast, some slow, others somewhere in-between. Controlling all of that logic ...
View the CSS3 Animation Events in JavaScript demonstration. The demonstration page displays a button. When it's clicked, an "enable" class is toggled which starts the flash animation. The ... To create a property animation, the <animate> element should be added as a child of the element you want to animate. Supported attributes: attributeName: The name of the attribute you will be animating. begin and end: specify the event(s) that start and end the animation. These event types belongs to the AnimationEvent Object: Event. Description. animationend. The event occurs when a CSS animation has completed. animationiteration. The event occurs when a CSS animation is repeated. animationstart. The event occurs when a CSS animation has started.
In this article, we learn to draw and animate objects using HTML5 Canvas and JavaScript before we optimize for performance. "Animation is not the art of drawings that move but the art of ... 7/1/2017 · 2 Answers2. There are two separate animating events. When using the css transition use transitionend, and when using @keyframes/animation, use animationend. #elem { background-color: orange; width: 100px; height: 100px; opacity: 0; transition: opacity 500ms ease; } /* Chrome, Safari, Opera */ @-webkit-keyframes myopacity { 0% { opacity: ... The original target for this event is the Element that had the animation applied. You can listen for this event on the Document interface to handle it in the capture or bubbling phases. For full details on this event please see the page on HTMLElement: animationend.
The following is a guest post by Zach Saucier.Zach wrote to me telling me that, as a frequenter on coding forums like Stack Overflow, he sees the questions come up all the time about controlling CSS animations with JavaScript, and proved it with a bunch of links. Understanding JavaScript's requestAnimationFrame() method for smooth animations. Updated: Nov 1st, 2017. The modern web of today is filled with sights to behold on every page, where menus slide in and out, content gently fade into view, and elements animate around the screen as the user scrolls the page. style.transform and style.animation don't play nicely together. If for example, you've got a transform, setting the animation property that animates that same property won't do anything. Prefixes galore. Animation properties and transform properties are all prefixed in Webkit (iOS). Animation and transition end events are also prefixed ...
Animate DOM elements using JavaScript without any frameworks.First you will learn how to create an animation by programming gradual changes in an element's s... The onanimationend JavaScript event occurs when a CSS Animation has completed. This event will not fire if the CSS animation is aborted before completion. This event specifies a JavaScript code to be executed. Toggling Animations. As of jQuery 1.7, stopping a toggled animation prematurely with .stop() will trigger jQuery's internal effects tracking. In previous versions, calling the .stop() method before a toggled animation was completed would cause the animation to lose track of its state (if jumpToEnd was false). Any subsequent animations would start at a new "half-way" state, sometimes resulting ...
The animationend event occurs when a CSS animation has completed. For more information about CSS Animations, see our tutorial on CSS3 Animations. When a CSS animation plays, there are three events that can occur: animationstart - occurs when the CSS animation has started. animationiteration - occurs when the CSS animation is repeated.
 Best Practices Two Web Browser Based Methods For Stimulus
Best Practices Two Web Browser Based Methods For Stimulus
 Animate Jquery Api Documentation
Animate Jquery Api Documentation
 Here S What Time Fortnite Season 5 S Ending Event Arrives
Here S What Time Fortnite Season 5 S Ending Event Arrives
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
What Are Events In Javascript Javascript Events Examples
 Marvel S What If Episode 4 Ending Explored The
Marvel S What If Episode 4 Ending Explored The
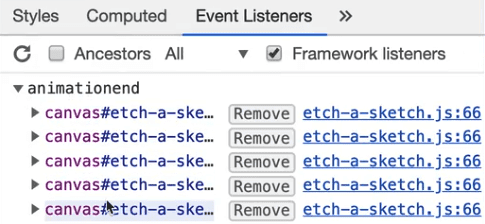
 Etch A Sketch Beginner Javascript Wes Bos
Etch A Sketch Beginner Javascript Wes Bos
 Enter Leave Amp List Transitions Vue Js
Enter Leave Amp List Transitions Vue Js
Optimize Your Web Apps For Interactive Canvas By Leon
 Inspect Animations Chrome Developers
Inspect Animations Chrome Developers
 Tips For Improving Css And Js Animation Performance Keycdn
Tips For Improving Css And Js Animation Performance Keycdn
 Confetti Falling Animation In Pure Javascript Confetti Js
Confetti Falling Animation In Pure Javascript Confetti Js
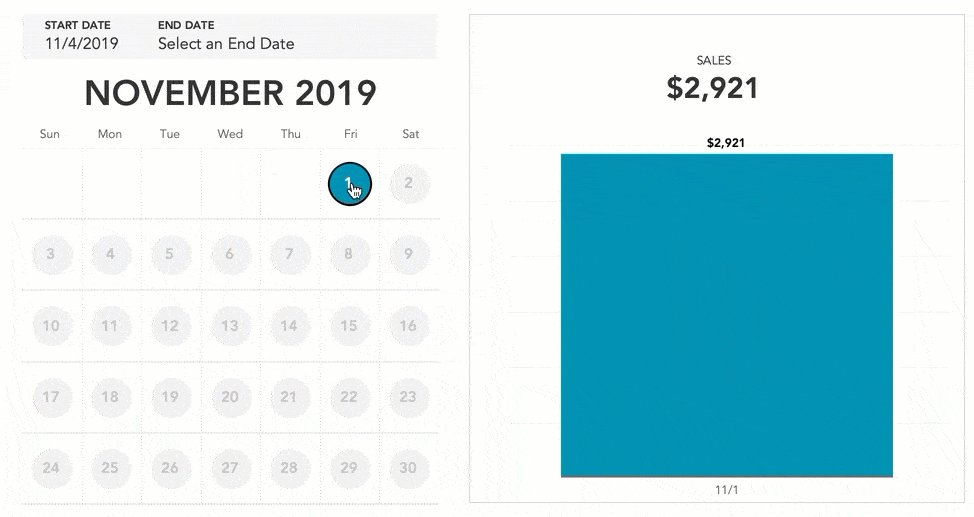
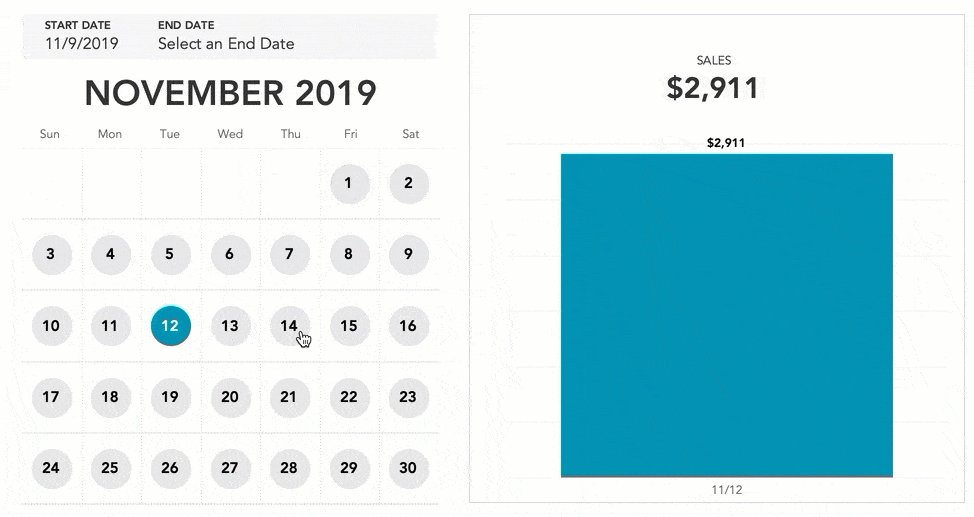
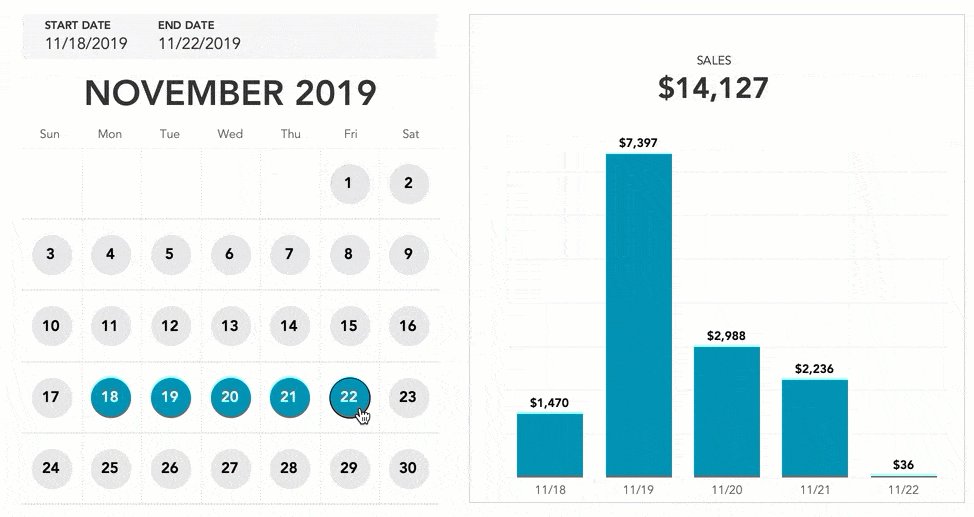
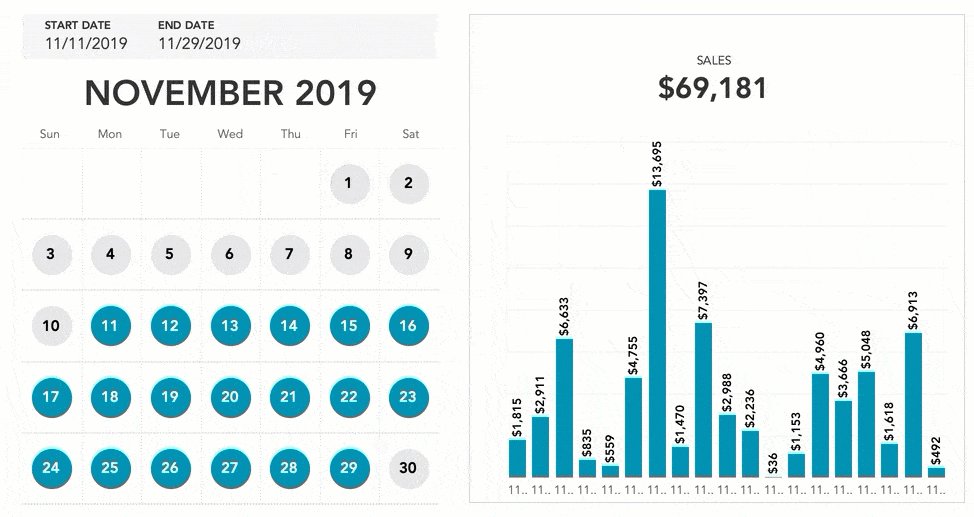
 Create Data That Moves You With Viz Animations
Create Data That Moves You With Viz Animations
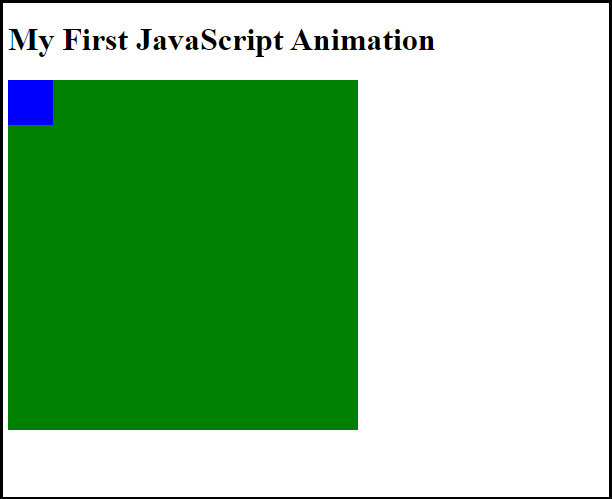
 Javascript Animation Javatpoint
Javascript Animation Javatpoint
 Detect The End Of Transition And Animation With Javascript Pine
Detect The End Of Transition And Animation With Javascript Pine
 Javascript Event Types 8 Essential Types To Shape Your Js
Javascript Event Types 8 Essential Types To Shape Your Js
 Css Animation Events In Javascript By Javascript Jeep
Css Animation Events In Javascript By Javascript Jeep
 Pokemon Go Hoenn Collection Challenge How To Complete The
Pokemon Go Hoenn Collection Challenge How To Complete The
 Animate Jquery Api Documentation
Animate Jquery Api Documentation
0 Response to "20 Animation End Event Javascript"
Post a Comment