23 Firefox Disable Javascript Developer Tools
The Firefox Developer Tools included in the latest versions of Firefox absorbed the functionality of Firebug. This brings the Firefox browser and its built-in tool suite on par with Google Chrome. To find the Firefox Developer Tools, take a look in the Tools menu under Web Developer. There, you will find the JavaScript console, and many other ... For bugs in Firefox Desktop, the Mozilla Foundation's web browser. For Firefox user interface issues in menus, bookmarks, location bar, and preferences. Many Firefox bugs will either be filed here or in the Core product. Bugs for developer tools (F12) should be filed in the DevTools product.
 Disable Javascript Chrome Developers
Disable Javascript Chrome Developers
In the current version of Firefox at writing this answer (ver 63.0.3), in the Developer Tools, the Debugger section, there's an icon with the tooltip "Skip all pausing" or "Deactivate breakpoints". When enabled it seems to disable stopping at any debugger instruction.

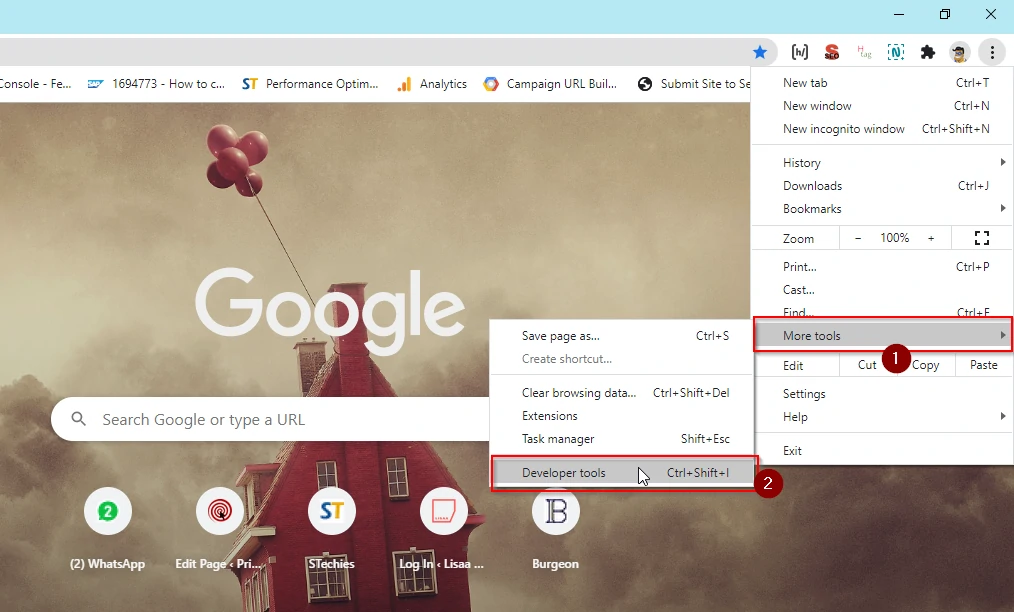
Firefox disable javascript developer tools. 5 Tips and Tricks for Firefox DevTools - JavaScript Debugger This is the third post in a series of productivity tips and tricks to help you debug web applications with Firefox Devtools. It shows you 5 tips & tricks for working with the JavaScript Debugger in the Firefox Developer Tools. 15/6/2020 · Pop up the Dev Tools, either by right clicking on the page and choosing ‘inspect’, or use the hamburger menu on the tool bar to select ‘more tools > Developer Tools’. Then use the developer tool hamburger menu to select Run Command and disable javascript or enable javascript. Firefox 62: Developer Toolbar removal. Mozilla will remove the Developer Toolbar, also known as GLCI, from the Firefox web browser when it hits version 62 in September 2018. Firefox users who run an earlier version of the web browser can display the Developer Toolbar with the shortcut Shift-F2 or by using the Tools menu.
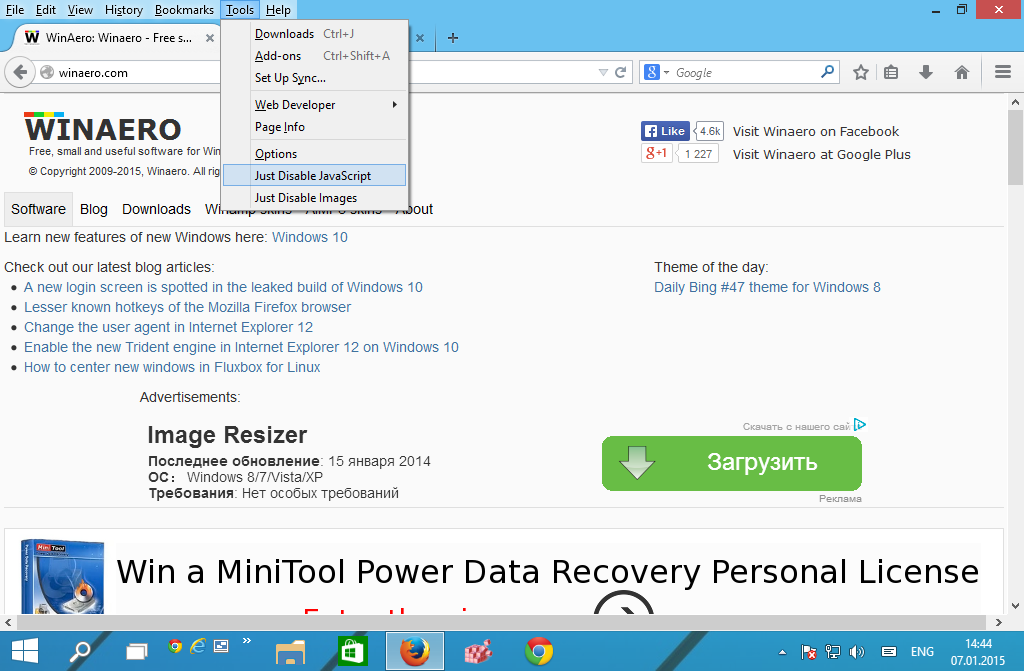
Web Developer - For web developers and programmers. Useful functions include: 1. Disable > Disable JavaScript. This can reveal what we deliver, or don't, for the 1.5% who have JavaScript off. 2. Cookies. If your UCLA site uses cookies, you can see how it breaks down if cookies are turned off. 3. CSS. Select the little gear icon near the top right of the developer tools window to open the options for the developer tools. Under Advanced Settings select Disable Cache (while toolbox is open). Similar to Chrome, Firefox only disables caching while the developer tools are open, so this won't change anything for your normal browsing experience. You can disable and re-enable breakpoints in the Firefox Developer Tools JavaScript Debugger. They will remain set, but become inactive and will not pause execution of your code. It's really handy when debugging if/else clauses because you don't have to remember where you've put your debugging points the last time. It's a weekly thing
To display this ruler go to menu ☰ » Developer »Developer Toolbar (shortcut: Shift + F2). After the toolbar appears at the bottom of the page, type a command rulers and press Enter.. 2. Screenshot using CSS. Although the Firefox toolbar allows you to take a screenshot of the full page or only part of the page that is visible, using the CSS selector method is more useful for capturing ... 5/5/2014 · You can't remove them, because they are integrated into Firefox. Though various tools have a corresponding preference in about:config to enable/disable them. Just search for devtools.*.enabled there and set all of the appearing options to false . I have Web Developer Toolbar addon installed. I clicked on Disable > Disable JavaScript > Disable All JavaScript. Then reloaded the page. All that nonsense disappeared and I could now read what I went there for. Caution: Some web site features won't work with JavaScript disabled like menus etc.
disable web developer tools firefox: The Web Developer extension adds a menu and a toolbar with various web developer tools.. Free download provided for 32-bit and 64-bit versions of Windows. Beginning with Firefox 62, the icon to open Developer Tools settings has been moved into a menu accessed by clicking/touching... (the ellipsis) on the right of the tab. The menu includes settings to control the location of the Developer Tools. Learn how to use Chrome DevTools to view and change a page's CSS. Force print preview mode. Open the Rendering tab and select Emulate CSS media > print. Get Started With Viewing And Changing The DOM. How to view nodes, search for nodes, edit nodes, reference nodes in the Console, break on node changes, and more.
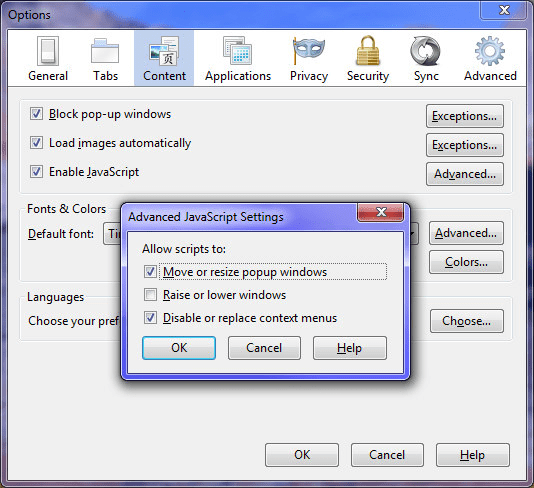
Open Firefox browser. Go to Tools and select Options. Firefox Options window will appear. Go to Content section and uncheck (click on the check box) Enable JavaScript option. Firefox allows you to disable JavaScript for the current session. To disable JavaScript, click "Toolbox Options", look under "Advanced settings" and tick the "Disable JavaScript*" checkbox. 5. View a webpage in 3D mode. One of my favourite developer tool is Firefox ability to render a web page in 3D mode. Viewing in 3D mode helps a lot in ... You can disable and re-enable breakpoints in the Firefox Developer Tools JavaScript Debugger. They will remain set, but become inactive and will not pause execution of your code. It's really handy...
23/10/2019 · Our environment i want to disable web developer option in Mozilla Firefox version 68.1. As we used Java script file to change the status "true" to "false" into the about:config option inside the Devtools.*.enabled command in option. All status changed to false but … You can open the Firefox Developer Tools from the menu by selecting Tools > Web Developer > Web Developer Tools or use the keyboard shortcut Ctrl + Shift + I or F12 on Windows and Linux, or Cmd + Opt + I on macOS.. The ellipsis menu on the right-hand side of Developer Tools contains several commands that let you perform actions or change tool settings. Firefox 10 added an all-new Inspector tool and updated Scratchpad. Firefox's new web developer features, in combination with awesome web-developer add-ons like Firebug and the Web Developer Toolbar, make Firefox an ideal browser for web developers. All tools are available under Web Developer in Firefox's menu.
(1) In a new tab, type or paste about:config in the address bar and press Enter. Click the button promising to be careful. (2) In the search box above the list, type or paste devt and pause while the list is filtered (3) Double-click the devtools.*.enabled preferences to toggle them from true to false and see whether that takes care of it. Firefox developer tools developer at Mozilla, working mainly on the style tools. @harthvader; More articles by Heather Arthur… About Robert Nyman [Editor emeritus] Technical Evangelist & Editor of Mozilla Hacks. Gives talks & blogs about HTML5, JavaScript & the Open Web. Disable Javascript while inspecting the DOM looking for XPaths to be used in Scrapy (in the Developer Tools settings click Disable JavaScript) Never use full XPath paths, use relative and clever ones based on attributes (such as id, class, width, etc) or any identifying features like contains(@href, 'image').
Web Developer Tools for Firefox: The Web Developer extension adds a menu and a toolbar with various web developer tools.. Free download provided for 32-bit and 64-bit versions of Windows. Mozilla Firefox. To enable or disable JavaScript in Firefox, follow these steps. Open Firefox. In the address bar, type about:config and press Enter. Click the Accept the Risk and Continue button in the center of the screen. In the Search preference name text field, type javascript.enabled. For the javascript.enabled search result, click the. # Accessing developer tools. There are three ways to access the developer tools in Chrome: Type Ctrl+Shift+I (Command+Option+I on Mac) Select the three dot button on the right-hand side of the browser, then navigate to More Tools > Developer Tools. Right-click on any webpage and then select Inspect.
you cannot disable the developer tool. but you can annoys any one who try to use the developer tool on your site, try the javascript codes blow, the codes will break all the time. 27/9/2018 · Download Disable JavaScript for Firefox. Adds the ability to disable JavaScript for specific sites or specific tabs. You can customize the default JS state (on or off), the disable … Open browser's Developer Tools. Click the menu button to the right of the Consoletab at the bottom of the Developer Tools pane and select Network Conditions Uncheck the "Select automatically" radio button. Select the user agent from dropdown or enter a custom user agent
Subsequently, one may also ask, how do I disable developer tools in Firefox? Open Developer Tools (Ctrl+Shift+c or F12) Click "3 dots" menu button in top-right corner. That wraps up this quick intro to debugging JavaScript in Firefox's Developer Tools. It is a hugely powerful tool and taking the time to master it will make a huge difference in speeding up your debugging skills! If you'd like to learn more, we wrote a whole guide on JavaScript debugging in major browsers. Debug JavaScript using the same ...
 Settings Firefox Developer Tools Mdn
Settings Firefox Developer Tools Mdn
/001-web-browser-developer-tools-3988965-7b2957116c6d4a03b739d045ba7c6ea1.jpg) How To Use Web Browser Developer Tools
How To Use Web Browser Developer Tools
 Firefox Disable Javascript And Images With A Single Click
Firefox Disable Javascript And Images With A Single Click
 Disable Javascript In Firefox Tech Journey
Disable Javascript In Firefox Tech Journey
 Change The Browser User Agent In Chrome Safari Amp Firefox
Change The Browser User Agent In Chrome Safari Amp Firefox
 Firefox For Web Developers Ubuntu
Firefox For Web Developers Ubuntu
 How To Disable Javascript In Chrome Developer Tools
How To Disable Javascript In Chrome Developer Tools
 Firefox No Vuejs Tab In Developer Tools Issue 366 Vuejs
Firefox No Vuejs Tab In Developer Tools Issue 366 Vuejs
 How To Disable Javascript In Pdf Documents In Firefox
How To Disable Javascript In Pdf Documents In Firefox
 Part 3 Capturing System Performance Using Http Watch And
Part 3 Capturing System Performance Using Http Watch And
 How To Disable Javascript In Firefox Ghacks Tech News
How To Disable Javascript In Firefox Ghacks Tech News
 How To Disable Javascript In Firefox Ghacks Tech News
How To Disable Javascript In Firefox Ghacks Tech News
 How To Quickly Enable Disable Javascript In Ie Like Firefox S
How To Quickly Enable Disable Javascript In Ie Like Firefox S
 Bring Back Ability To Disable Javascript In Firefox
Bring Back Ability To Disable Javascript In Firefox
 10 Useful Firefox Developer Tools You Should Know Hongkiat
10 Useful Firefox Developer Tools You Should Know Hongkiat
 7 Ways To Disable Javascript Wikihow
7 Ways To Disable Javascript Wikihow
 How To Disable Javascript In Chrome Developer Tools
How To Disable Javascript In Chrome Developer Tools
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Firefox For Web Developers Ubuntu
Firefox For Web Developers Ubuntu
 How To Enable Or Disable Javascript In Browsers
How To Enable Or Disable Javascript In Browsers


0 Response to "23 Firefox Disable Javascript Developer Tools"
Post a Comment