29 Access Variable From Another Function Javascript
Accessing a variable outside of a javascript function? Koldo Urrutia. Ranch Hand Posts: 85. ... Optional 'thank-you' note: Send. Hello I have the following and I want to access the variable outside of that function. The code is: Ive tried two solutions ... Ive tried already a few different ways but to no avail. I need some help ... The reason being that we know, in the memory allocation phase all variables and functions are allocated space. Hence, when we tried to access the value of a before JavaScript has come across its initialization in the code, it accessed the value from the variable environment which has a special placeholder named undefined and outputs it. On the ...
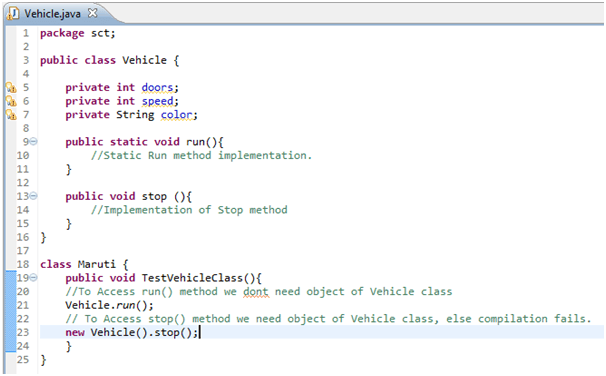
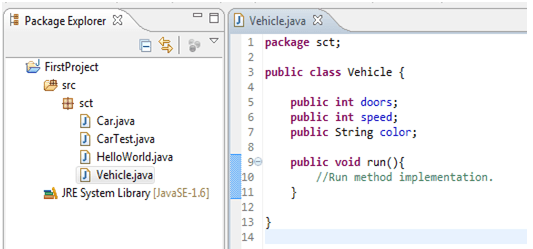
 Java Class Methods Instance Variables W3resource
Java Class Methods Instance Variables W3resource
These nested functions (inner functions) are under the scope of outer functions. Javascript Nested Functions in this, the outer function can be called as Parent function and inner function can be called as Child function. Child function can access variables and parameters of the Parent function. However, Parent function cannot access variables ...

Access variable from another function javascript. The parsefile.js is a Node.js script that is exported as package module and two functions. getfirst and getsecond need to access the variables that are passed from index.js like 'a', 'b' from parsefile ('a', 'b', 'c'). Other than using global, do we have another way to do it? JavaScript: variables in asynchronous callback functions. Posted on December 2, 2014 by hb. ... So when you log or display the contents of the variable, the function has not yet run and the content has not yet been set. ... Access the database with C# using ODBC; Solution 1. You can't. It's a local variable, which means it only exists when the function is actually being executed. At the end of the function it goes out of scope and it no longer available. In the real world, it's actually worse: the variable itself is created on the stack, and when the function execution ends the stack space is released ...
18/9/2020 · Following is the code −. const num = 5; const addRandomToNumber = function(num) { // a random number between [0, 10) const random = Math.floor(Math.random() * 10); // assigning the random to this object of function // so that we can access it outside this.random = random; this.res = num + random; }; const addRandomInstance = new ... Accessing variables from other functions without , If another function needs to use a variable you pass it to the function as How to get a variable returned across multiple functions - Javascript/ If another function needs to use a variable you pass it to the function as an argument. Access objects outside loop (javascript) 0. 16/10/2017 · But, because JavaScript allows re-declaration of same variables, it can easily become a problem if a function is using a variable with same name as global variable in its scope. Normally accessing this variable's value will return the value of the current scope variable. Here is what we are talking about. Code. var age = 21; function checkAge {var age = 18; console. log (age); // Output: 18} checkAge (); Here, the function's age variable overshadows the global age variable. …
If another function needs to use a variable you pass it to the function as an argument. Also global variables are not inherently nasty and evil. As long as they are used properly there is no problem with them. ... Access objects outside loop (javascript) 0. Removing a class variable from within the class function. See more linked questions ... Callback functions in JavaScript — a common JavaScript pattern is to pass a function into another function as an argument. It is then called inside the first function. This is a little beyond the scope of this course, but worth studying before too long. Previous ; Overview: Building blocks; Next This exception happens because of the scope of the rollValue variable. Javascript variables have one of two different kinds of scope based on how they are declared. Variables declared with var are function-scoped. This means they only exist inside the function which contains their declaration. Variables declared with let or const are block-scoped.
The declaration can be assigned to a variable, which can then be passed as a parameter to another function. Thus, a JavaScript Function is a JavaScript Variable until it is executed (evaluated). Inside the function zeta we are declaring a new variable d that has a local scope. When using var to declare variables JavaScript initiates the variable at the top of the current scope regardless of where it has been included in the code. So the fact that we have declared d locally within the conditional is irrelevant. Pass Javascript Variables to Another Page There are two ways to pass variables between web pages. The first method is to use sessionStorage, or localStorage. The second method is to use a query string with the URL.
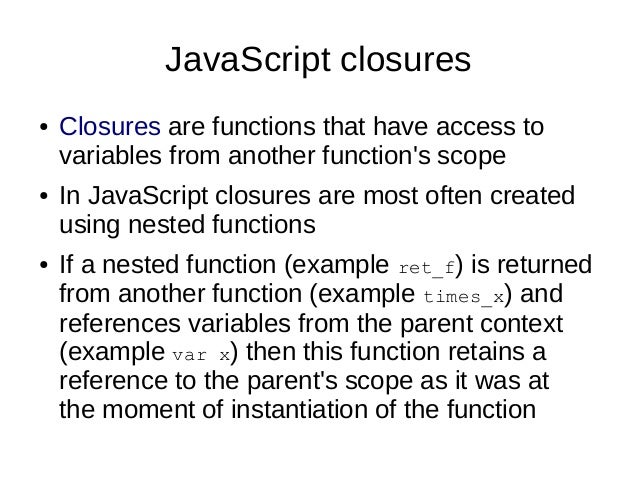
This is called a JavaScript closure. It makes it possible for a function to have " private " variables. The counter is protected by the scope of the anonymous function, and can only be changed using the add function. A closure is a function having access to the parent scope, even after the parent function has closed. How to access variables declared in a function, from another function using JavaScript? How to declare a local variable in Java? C# Multiple Local Variable Declarations; How to call a function from a string stored in a variable PHP? Declare a C/C++ function returning pointer to array of integer function pointers A variable declared inside a JavaScript function will only be local if you write it like this: function func(){ var x = 5; } However, if you don't use the var keyword, it will be added onto the window element, and thus global:
You’re “accessing” a variable from multiple functions, so you need a scope that’s available to multiple functions. While you could chain a bunch of functions together or pass data through arguments/callbacks, a simpler solution is to create a data structure to handle this. The task is to call a function which returns another function with the help of JavaScript. we're going to discuss few techniques. Approach: First call the first function-1. Define a function-2 inside the function-1. Return the call to the function-2 from the function-1. To access the session variable which we have defined in our ASP.NET or C# language, we just have to pass that variable name as it is inside this <%= %> tag as <%= Session ["UserName"] %>. Note that this tag is enclosed inside a string. And then, we are prepending another string called Welcome before our session variable string.
First think you can make variable as a global variable. and since main method is static so that variable is also static. and if it is static global variable it can be access from any method in same class using className.variableName; If you'd like to access the property, but create a variable name different than the property name, you could use aliasing. const { identifier: aliasIdentifier } = expression; identifier is the name of the property to access, aliasIdentifier is the variable name, and expression should evaluate to an object. Above, p1 and p2 are the names of objects. Objects can be declared same as variables using var or let keywords. The p1 object is created using the object literal syntax (a short form of creating objects) with a property named name.The p2 object is created by calling the Object() constructor function with the new keyword. The p2.name = "Steve"; attach a property name to p2 object with a string ...
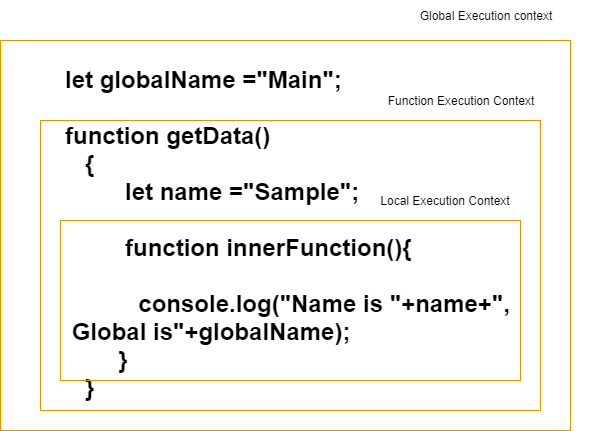
JavaScript is a very function-oriented language. It gives us a lot of freedom. A function can be created at any moment, passed as an argument to another function, and then called from a totally different place of code later. We already know that a function can access variables outside of it ("outer" variables). JavaScript has function scope: Each function creates a new scope. Variables defined inside a function are not accessible (visible) from outside the function. Variables declared with var, let and const are quite similar when declared inside a function. They all have Function Scope: function myFunction () {. var carName = "Volvo"; // Function Scope. The "Same Origin" (same site) policy limits access of windows and frames to each other. The idea is that if a user has two pages open: one from john-smith , and another one is gmail , then they wouldn't want a script from john-smith to read our mail from gmail .So, the purpose of the "Same Origin" policy is to protect users from information theft.
The static keyword defines a static method or property for a class. Neither static methods nor static properties can be called on instances of the class. Instead, they're called on the class itself. Static methods are often utility functions, such as functions to create or clone objects, whereas static properties are useful for caches, fixed-configuration, or any other data you don't need to ... Last Updated : 26 Jul, 2021 In JavaScript, variables can be accessed from another file using the <script> tags or the import or export statement. The script tag is mainly used when we want to access variable of a JavaScript file in an HTML file. This works well for client-side scripting as well as for server-side scripting. 4/5/2010 · If all you are trying to do is retain a value in one page, you can do this with proper variable Scoping. You can declare a global variable by establishing it outside of the function, therefore all globals have access: var myGlobalVariable = 0; function addFive() { myGlobalVariable += 5; } function alertGlobalVariable() { alert(myGlobalVariable); } ...
With the creation of each new function, it creates a new scope in JavaScript. You cannot access variables defined inside a function from outside the function or from another function. Var, let, and const work similarly when used inside a function. Free Course: JavaScript for Beginners Nested function can access the containing functions scope. The nested function can access all variables, functions & arguments defined in the containing function. This ability where the inner function can access the parent function scope is known as Lexical scope . In the example, we do not pass any value to logToConsole.
 Understanding Hoisting In Javascript Digitalocean
Understanding Hoisting In Javascript Digitalocean
 3 Ways To Access Object Properties In Javascript
3 Ways To Access Object Properties In Javascript
 Gtmtips Create Utility Variables By Returning Functions
Gtmtips Create Utility Variables By Returning Functions
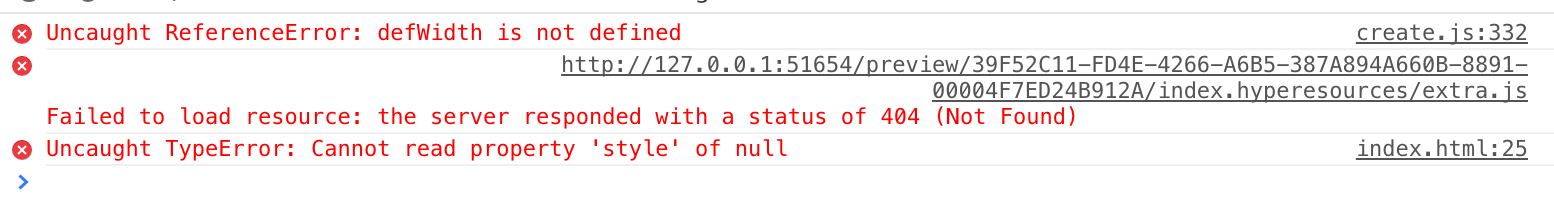
 Calling A Function Or Accessing A Variable In Another
Calling A Function Or Accessing A Variable In Another
 How To Access Variables Into Execute Javascript Parasoft
How To Access Variables Into Execute Javascript Parasoft
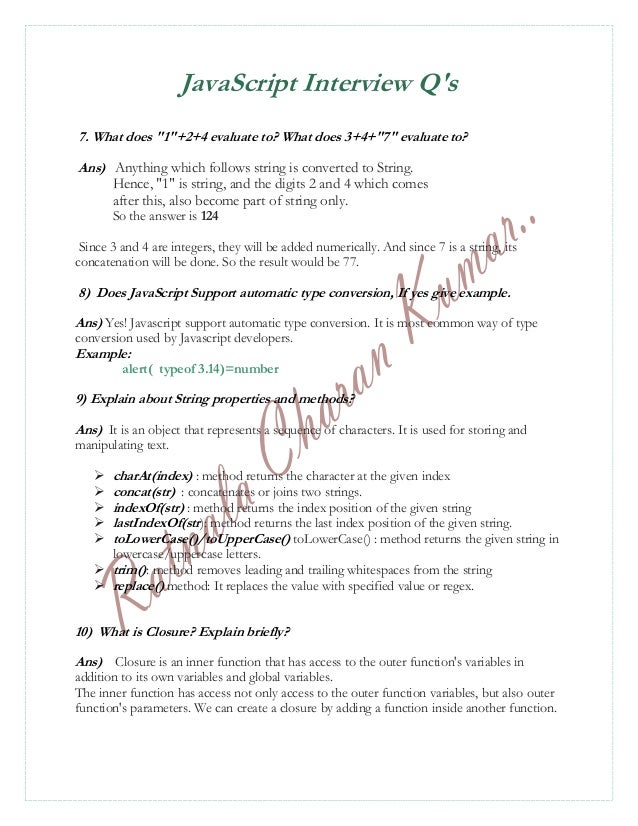
 Javascript Es5 Interview Questions Amp Answers
Javascript Es5 Interview Questions Amp Answers
 Define Function Inside Class Javascript Code Example
Define Function Inside Class Javascript Code Example
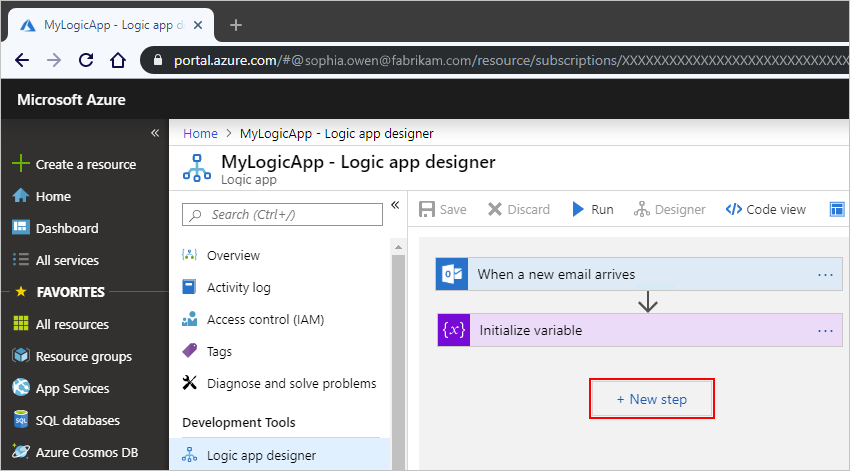
 Create And Manage Variables For Storing And Passing Values
Create And Manage Variables For Storing And Passing Values
 How To Write A Function That Accepts Any Number Of Arguments
How To Write A Function That Accepts Any Number Of Arguments
 Passing A Variable From One Js Function To Another Function
Passing A Variable From One Js Function To Another Function
 Apache Jmeter User S Manual Component Reference
Apache Jmeter User S Manual Component Reference
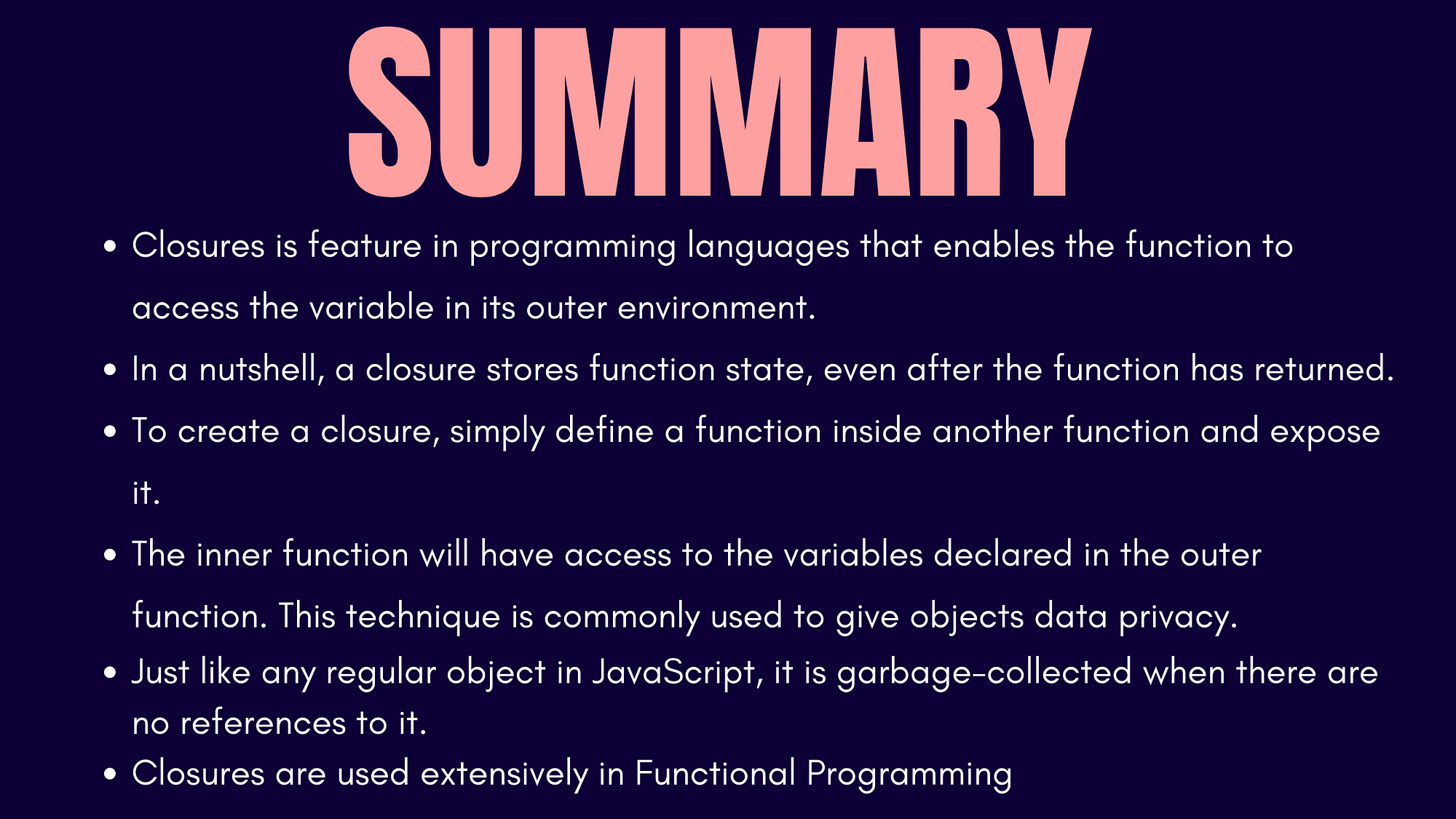
 Understanding Closures In Javascript Javascript Weekly
Understanding Closures In Javascript Javascript Weekly
 Java Class Methods Instance Variables W3resource
Java Class Methods Instance Variables W3resource
 Apache Jmeter User S Manual Functions And Variables
Apache Jmeter User S Manual Functions And Variables
 Declaring A Variable Inside A Function In Javascript Stack
Declaring A Variable Inside A Function In Javascript Stack
 Javascript Global Object Execution Contexts Amp Closures
Javascript Global Object Execution Contexts Amp Closures
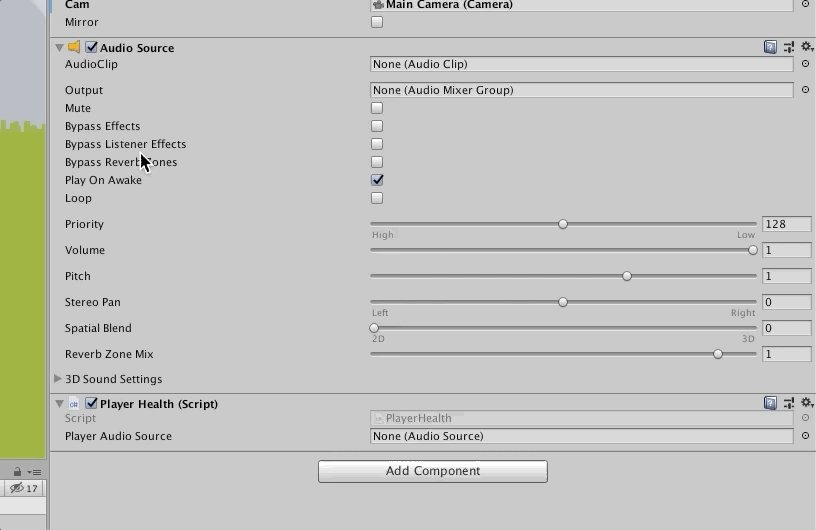
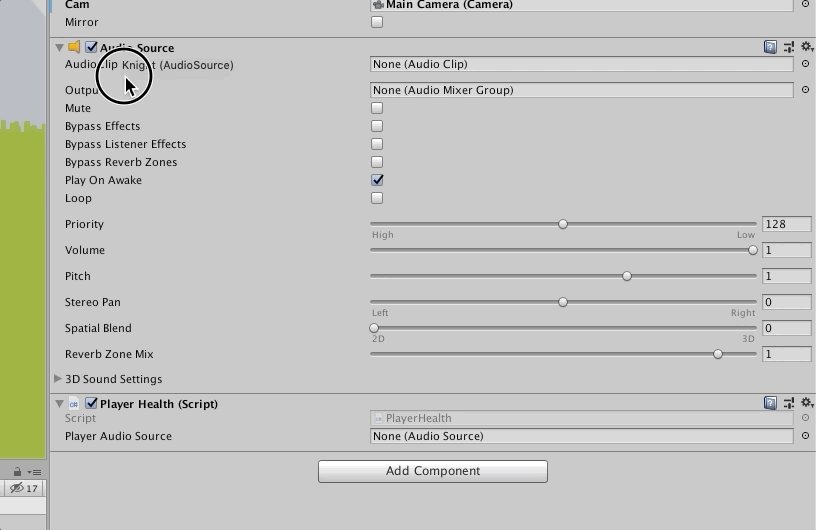
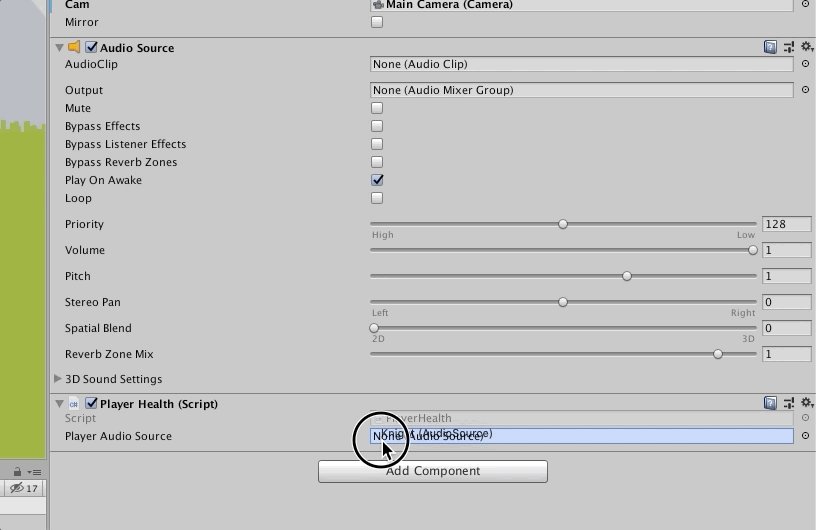
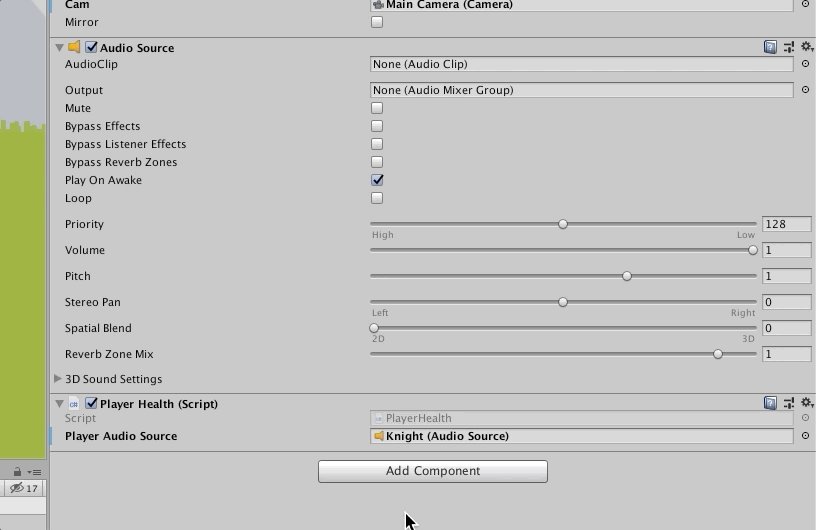
 How To Get A Variable From Another Script In Unity The Right
How To Get A Variable From Another Script In Unity The Right
How To Use Method From Another Java Class Quora
 How To Call A Function That Return Another Function In
How To Call A Function That Return Another Function In

 Javascript Javascript Closure In Javascript Function Is
Javascript Javascript Closure In Javascript Function Is
 Practical Usage Of Closures Learn How Programmers Use
Practical Usage Of Closures Learn How Programmers Use
 What Is The Scope Of Variables In Javascript Stack Overflow
What Is The Scope Of Variables In Javascript Stack Overflow
0 Response to "29 Access Variable From Another Function Javascript"
Post a Comment