28 How To Parse In Javascript
Welcome to part 4 of the web scraping with Beautiful Soup 4 tutorial mini-series. Here, we're going to discuss how to parse dynamically updated data via javascript. Many websites will supply data that is dynamically loaded via javascript. In Python, you can make use of jinja templating and do this without javascript, but many websites use ... Parsing an URL. It is very simple to parse an URL in javascript by using DOM method rather than Regular expressions.If regular expressions are used then code will be much more complicated. In DOM method just a function call will return the parsed URL.. In the following example, initially a function is created and then an anchor tag "a" is created inside it using a DOM method.
Github Audienceproject Tc String Parse Simple Javascript
The URL () constructor is handy to parse (and validate) URLs in JavaScript. new URL (relativeOrAbsolute [, absoluteBase]) accepts as first argument an absolute or relative URL. When the first argument is relative, you have to indicate the second argument as an abolsute URL that serves the base for the first argument.
How to parse in javascript. The date.parse() method is used to know the exact number of milliseconds that have passed since midnight, January 1, 1970, till the date we provide. Syntax: Date.parse(datestring); Parameters: This method accept a single parameter as mentioned above and described below: datestring: This parameter holds the date as a string. This is a short version of how to parse Javascript from source. I am writing this tutorial mainly to explain how ngentest is written. However, this will be also useful for who wants to know how to… Examples to Implement JavaScript Parse String Using JSON.parse on JSON is derived from the array, the method returns javascript array instead of an object. Let us consider JSON array which consists of Car models, we shall pass content as an array to a JSON object. Json_demo_array.txt is the content file that consists of data of car models.
The following example demonstrates how easy it is to parse a CSV string. 1. var results = Papa.parse (data); // data is a CSV string. The results variable holds the following contents. As you can see, Results.data holds an array of all the rows. If there are any errors during parsing, they will be in Results.errors. Parsing JSON Data in JavaScript In JavaScript, you can easily parse JSON data received from the web server using the JSON.parse () method. This method parses a JSON string and constructs the JavaScript value or object described by the string. If the given string is not valid JSON, you will get a syntax error. Date.parse () The Date.parse () method parses a string representation of a date, and returns the number of milliseconds since January 1, 1970, 00:00:00 UTC or NaN if the string is unrecognized or, in some cases, contains illegal date values (e.g. 2015-02-31). It is not recommended to use Date.parse as until ES5, parsing of strings was entirely ...
Objects Parse.Object. Storing data on Parse is built around Parse.Object.Each Parse.Object contains key-value pairs of JSON-compatible data. This data is schemaless, which means that you don't need to specify ahead of time what keys exist on each Parse.Object.You simply set whatever key-value pairs you want, and our backend will store it. Browse other questions tagged javascript python beautifulsoup html-parsing or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization JavaScript provides an inbuilt parseFloat () method to parse a string and returns a floating-point number. The parseFloat () method checks if the first character of the string is a number, if it is a number the method parses the string till the end.
A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse (), and the data becomes a JavaScript object. Example - Parsing JSON In the code examples below, we will take a string containing XML and parse it into an XMLDocument object. Converting it into an XMLDocument object allows us to easily read and manipulate the XML. Take a look at the following JavaScript example: //A simple XML string. var xmlString = '<reminder><date>2020-08-01T09:00:00</date><heading>Meeting ... JavaScript only has a Date object, which is misnamed since it is really a date+time. Which means it cannot parse a time string HH:mm:ss without a date, but it can parse a date string. There are a few options. Convert time to a datetime string and parse using Date (). Use Momentjs String + Format parsing function.
The easiest way to get data from an API is with fetch, which includes the.json () method to parse JSON responses into a usable JavaScript object literal or array automagically. Here's some code that uses fetch to make a GET request for a developer-themed joke from the free Chuck Norris Jokes API: The parseInt () function parses a string and returns an integer. The radix parameter is used to specify which numeral system to be used, for example, a radix of 16 (hexadecimal) indicates that the number in the string should be parsed from a hexadecimal number to a decimal number. Split the textbox value into an array based on line break characters. Then, go through the array one element at a time, sorting the values into variables for each section. Finally, use JavaScript's random number generator to randomly determine which of each group to select. Output to the user by assigning the value to an HTML element.
Canopy is a parser compiler targeting Java, JavaScript, Python and Ruby. It takes a file describing a parsing expression grammar and compiles it into a parser module in the target language. The generated parsers have no runtime dependency on Canopy itself. It also provides easy access to the parse tree nodes. JavaScript - How to Use Date.parse in JavaScript The Date.parse () method can help while dealing with calculations including dates. These calculations are far easier, more accurate, and written more logically when the underlying date is represented as a Number rather than a string. JavaScript generally used to create, use, consume JSON type data. JSON.parse() is a function that is used to parse JSON structured data. Example JSON Data. During the JSON parse tutorial, we will use the following example JSON data which contains different types like string, integer, date, array, etc.
ExampleTo parse JSON object in JavaScript, implement the following code −<!DOCTYPE html> JSON.parse () The JSON.parse () method parses a JSON string, constructing the JavaScript value or object described by the string. An optional reviver function can be provided to perform a transformation on the resulting object before it is returned. JavaScript Fallback. While URLSearchParams is ideal, not all browsers support that API. There's a polyfill available but if you want a tiny function for basic query string parsing, the following is a function stolen from the A-Frame VR toolkit which parses the query string to get the key's value you'd like:
Learn how to parse query string parameters and get their values in JavaScript. Use the results for tracking referrals, autocomplete, and more. Using parseInt ("3.14") = 3 The parseInt () function is used to accept the string,radix parameter and convert it into an integer.The radix parameter is used to specify which numeral system to be used, for example, a radix of 16 (hexadecimal) indicates that the number in the string should be parsed from a hexadecimal number to a decimal number. I suggest you read the above article to learn how to do this. Parsing the Query String with JavaScript. Now is when I actually teach you how to parse the query string. Let's create a function where you send in the query string as a parameter, and the query object is returned.
If we use JSON.parse () in-built method it's directly called and derived from the javascript array and also returns the same instead of the javascript instance.
 Parse Json With Model Class In Javascript Build Coding
Parse Json With Model Class In Javascript Build Coding
 Why Json Parse Ignore Some Data Stack Overflow
Why Json Parse Ignore Some Data Stack Overflow
 How To Parse Json In Javascript
How To Parse Json In Javascript
The Cost Of Javascript In 2019 V8
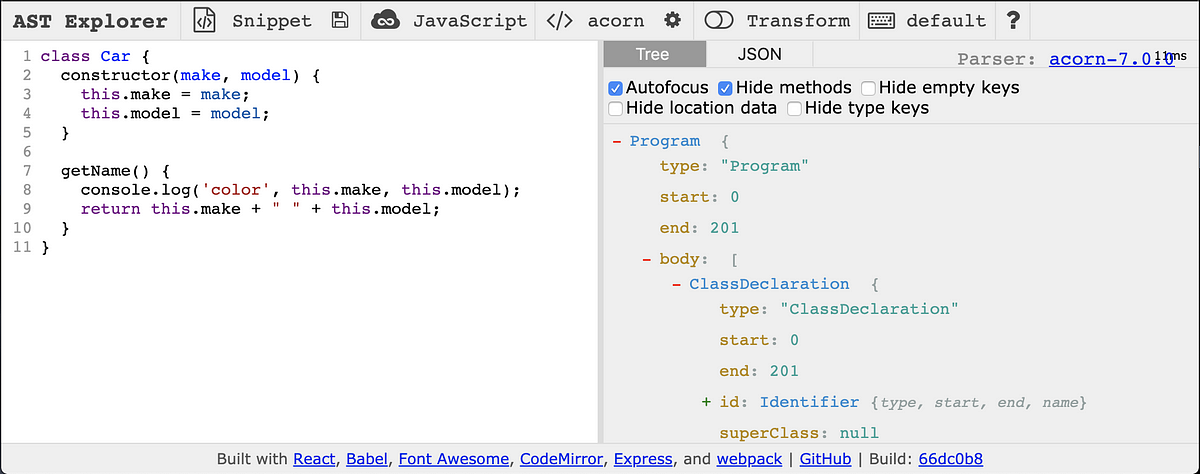
How Javascript Works Parsing Abstract Syntax Trees Asts
 How To Fetch A Javascript File Content And Parse It To Use
How To Fetch A Javascript File Content And Parse It To Use
 Parse Array Of Json Objects Code Example
Parse Array Of Json Objects Code Example

How Javascript Works Parsing Abstract Syntax Trees Asts
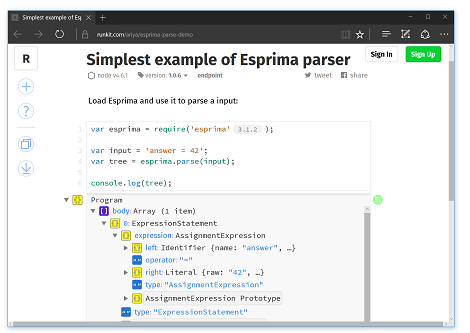
 Chapter 2 Syntactic Analysis Parsing Esprima Master
Chapter 2 Syntactic Analysis Parsing Esprima Master
 Ask Ben Parsing String Data Using Javascript S String
Ask Ben Parsing String Data Using Javascript S String
 Converting Json Into Javascript Objects With Json Parse
Converting Json Into Javascript Objects With Json Parse
 Java How To Parse Jsonobject And Jsonarrays Beginner S
Java How To Parse Jsonobject And Jsonarrays Beginner S
 How To Parse Javascript From Source By Allen Kim Digital
How To Parse Javascript From Source By Allen Kim Digital
 How To Parse An Url In Javascript Reactgo
How To Parse An Url In Javascript Reactgo
 Django Returned Json How To Parse Json Objects In Js Stack
Django Returned Json How To Parse Json Objects In Js Stack
 Parse Stringify And Compress Json Strings With Javascript
Parse Stringify And Compress Json Strings With Javascript
 Intro To Parse In Web Apps With Javascript Time To Hack
Intro To Parse In Web Apps With Javascript Time To Hack
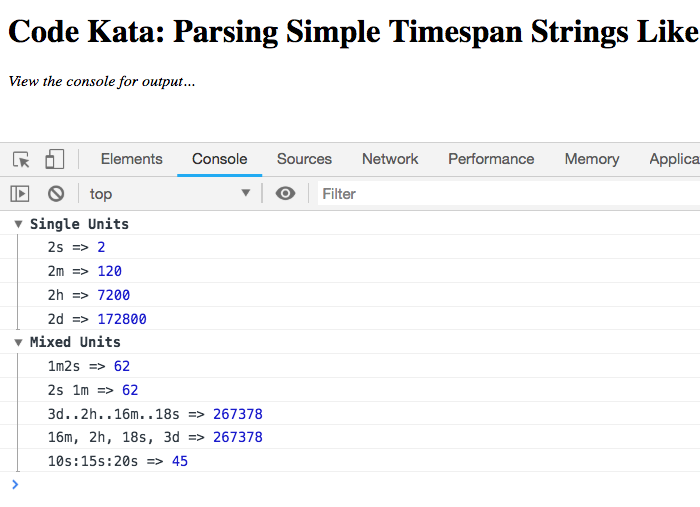
 Code Kata Parsing Simple Timespan Strings Like 3h 12m 57s
Code Kata Parsing Simple Timespan Strings Like 3h 12m 57s
 How To Defer Parsing Of Javascript In Wordpress 4 Methods
How To Defer Parsing Of Javascript In Wordpress 4 Methods
 How To Defer Parsing Of Javascript In Wordpress 4 Methods
How To Defer Parsing Of Javascript In Wordpress 4 Methods
 Javascript Foundation Handwriting Implementation Json
Javascript Foundation Handwriting Implementation Json
 How Parsing A String In Javascript Works Javascript Wait
How Parsing A String In Javascript Works Javascript Wait
 Javascript Start Up Optimization Web Fundamentals
Javascript Start Up Optimization Web Fundamentals
 Javascript Error Handling Syntaxerror Json Parse Bad Parsing
Javascript Error Handling Syntaxerror Json Parse Bad Parsing
 How To Parse Json In Javascript
How To Parse Json In Javascript
 Json Parse And Stringify In Javascript By Nehal Khan
Json Parse And Stringify In Javascript By Nehal Khan
0 Response to "28 How To Parse In Javascript"
Post a Comment