26 How To Use Javascript In A Website
You can define your JavaScript in three ways, either in your HTML tags, directly inside the script tag, or you can put it into another file on your web server and have the script tag reference it, which then makes the browser down load the file and hand it to the JavaScript engine. Lesson 1 Hey guys here is for my friends who want a GSAP tutorial without needing to use React.js. The design of this website is one I really love and you can grab th...
 50 Websites That Make Amazing Use Of Javascript Kriesi At
50 Websites That Make Amazing Use Of Javascript Kriesi At
JavaScript is a client-side programming language which helps web developer to do Web Application Development and make dynamic and interactive web pages by implementing custom client-side scripts. Developers can also use cross-platform runtime engines like Node.js to write server-side code in JavaScript.

How to use javascript in a website. Learn web scraping with Javascript and NodeJS with this step-by-step tutorial. We will see the different ways to scrape the web in Javascript through lots of example. Javascript has become one of the most popular and widely used languages due to the massive improvements it has seen and the introduction of the runtime known as NodeJS. You run JavaScript from inside your HTML webpages. To call JavaScript code from within HTML, you need the <script> element. There are two ways to use script, depending on whether you're linking to an external script or embedding a script right in your webpage. Linking an external script
How to Use JavaScript in HTML | Web Development Tutorials for Beginners 2017 - Part 4Hello and Welcome to Web Development Tutorial for beginners 2017 Part 4,... A trick you can do to edit websites in your browers. Makes a great prank. Paste this in the address bar: javascript: document.body.contentEditable = 'true'; document.designMode = 'on'; void 0 Edit websites using Javascript. 28/3/2019 · In order to 'login' to a website via Javascript you must provide an action to your form. The form should be setup to redirect you to the next page. However, user authentication is something that you should learn when you have more experience with Javascript. There are third-party services you can use, or you can work on the back-end yourself.
6/7/2017 · JavaScript is a programming language we can use to make a website interactive. When we search something on Google or click a link, our website changes — that’s what JavaScript allows us to do. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo": With the help of the Node.js platform and its associated libraries, you can use JavaScript to develop web scrapers that can scrape data from any website you like. We are in an era where businesses depend largely on data, and the Internet is a huge source of data with textual data being the most important.
JavaScript allows us to modify just about every aspect of the page: content, styling, and its response to user interaction. However, JavaScript can also block DOM construction and delay when the... 24/4/2010 · Add the script tag the HTML head of your own website to add JavaScript. If you want the script to run automatically run when the site loads, don't include a function. If you want to call it, include a function. <html> <head> <script language="javascript"> alert("Hi there, and … Javascript is used to handle HTTP requests and generate contents. When a user is writing thick applications in JavaScript on the client then a user may even write the logic in JavaScript on the server so that cognitive leaps can be done from one language to the other. 5.
In all appropriate uses of JavaScript, the purpose of the JavaScript is to enhance the way the web page works and to provide those of your visitors who have JavaScript enabled with a friendlier site than is possible without the JavaScript. By using JavaScript in an appropriate way you encourage those who have a choice as to whether they will ... Using it, you can link to any web page by providing the address of that page in the href parameter. The text of the link - the clickable part of the link - will be the text between the opening and closing <;a><;/a> tags. JavaScript is free to use for everyone. JavaScript References. W3Schools maintains a complete JavaScript reference, including all HTML and browser objects. The reference contains examples for all properties, methods and events, and is continuously updated according to the latest web standards.
javascript:document.body.contentEditable='true'; document.designMode='on'; void 0 Step 3: Select/change text and edit website Now you can edit any text on that webpage . The easiest way to get started is using JavaScript directly in your browser's console. There are some easy and fun automations you can do. For example, you can make any website editable by ... Just like in selenium web driver, javascript also provides some methods to find the elements: getElementById. getElementsByName. getElementsByClass. getElementsByTagName. Here if you observe carefully, we have only one single method (getElementById) which returns the webelement and the rest are returning the list of webelements.
The modern web development world is impossible to imagine without JavaScript. Over the years of its growth, this language has gone from a small add-on to a multifunctional and powerful tool. Today JavaScript successfully helps developers with both frontend and backend work. Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. JavaScript ("JS" for short) is a full-fledged dynamic programming language that can add interactivity to a website. It was invented by Brendan Eich (co-founder of the Mozilla project, the Mozilla Foundation, and the Mozilla Corporation). JavaScript is versatile and beginner-friendly.
On the web browser menu click on the "Edit" and select "Preferences". In the "Preferences" window select the "Security" tab. In the "Security" tab section "Web content" mark the "Enable JavaScript" checkbox. Click on the "Reload the current page" button of the web browser to refresh the page. Many Internet Web sites contain JavaScript, a scripting programming language that runs on the web browser to make specific features on the web page functional. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. 25/8/2021 · Selecting the Chrome Crawler in the crawler settings will allow you to crawl JavaScript websites. Trying to crawl a JavaScript website without rendering. As a brief aside, we're first going to investigate what happens when you try to crawl a JavaScript website without rendering, which means selecting the 'HTML Crawler' in the settings.
In this article we'll look at different ways we can use to redirect to a new web page (or a resource) using only JavaScript. In addition to that we'll also be exploring the potential fallbacks you can put in place when JavaScript is disabled, the SEO impact of using JavaScript for redirection purposes and alternative solutions. This will be demonstrated by logging in to the GeeksforGeeks website. The below steps have to be followed. Step 1: Install the latest Node.js runtime by following the steps for Windows or Linux. Step 2: Create a package.json file for creating the Node application. This can be done by running the below command and following the required steps. How to accomplish various tasks on your website with JavaScripts. Includes tutorials on using JavaScript on your website as well as free JavaScripts that you can plug into your site. How to Play a Song (or Some Other Audio Clip) from a List on a Website; How to Use JavaScript to Change a Cascading Style Sheet (CSS) Dynamically
Nowadays, we can use JavaScript's Fetch API. The fetch() method. It takes one mandatory argument — the path to the resource you want to fetch (usually a URL) — and returns a Promise.
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 Javascriptsearch Guides How To Use Javascript To Enhance
Javascriptsearch Guides How To Use Javascript To Enhance
 Enable Javascript On Internet Explorer Whatismybrowser Com
Enable Javascript On Internet Explorer Whatismybrowser Com
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 The 50 Best Websites To Learn Javascript Code Conquest
The 50 Best Websites To Learn Javascript Code Conquest
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
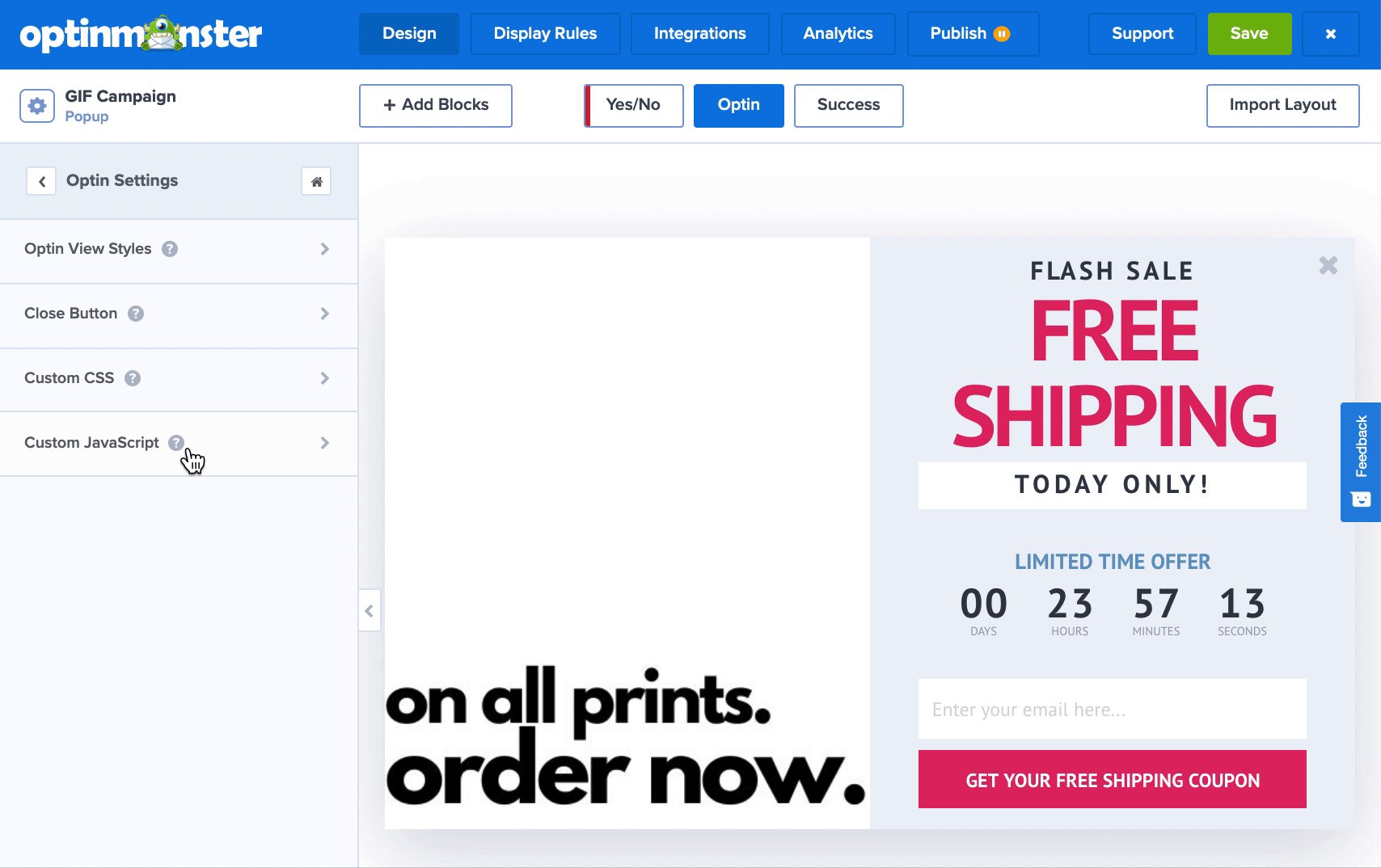
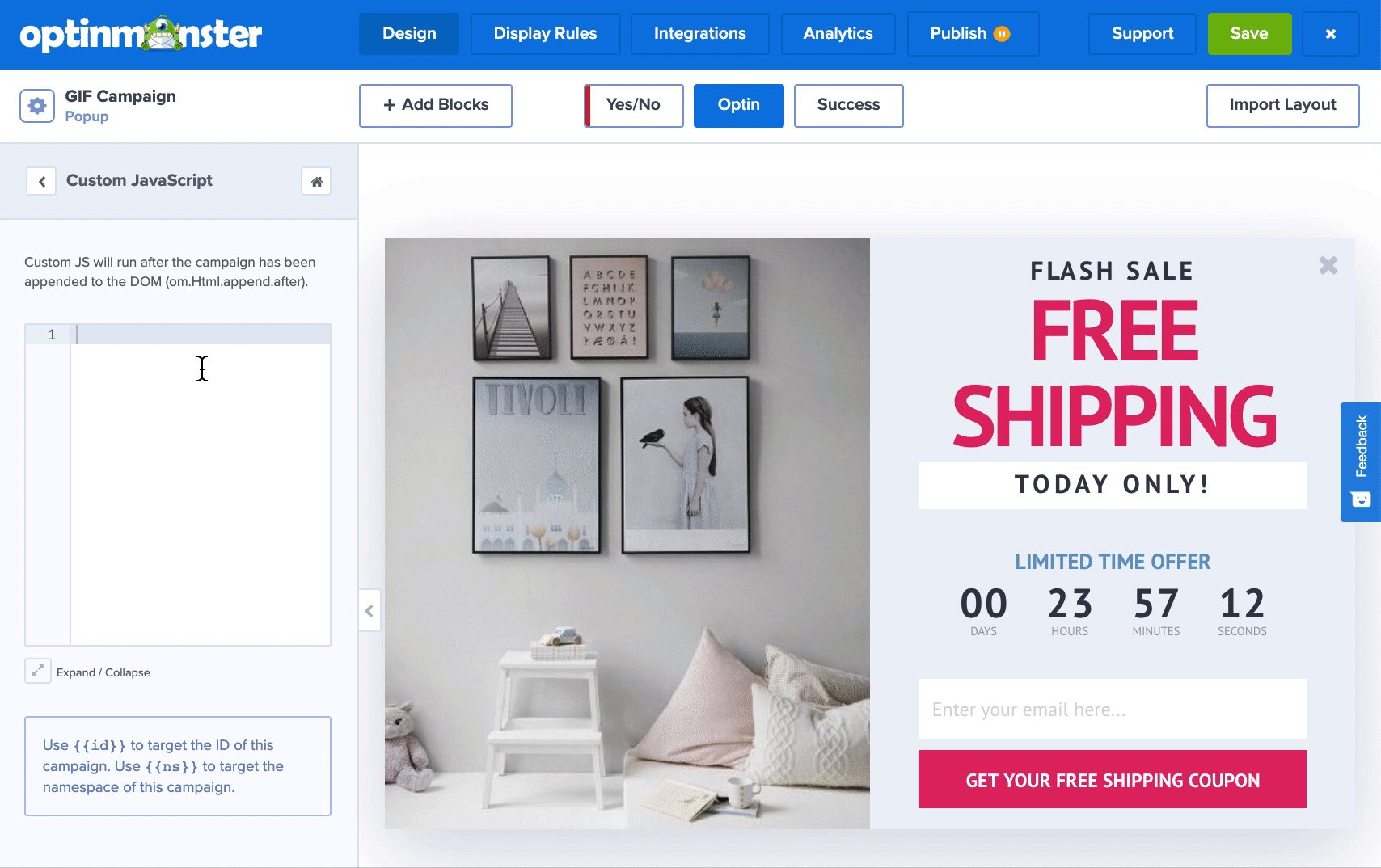
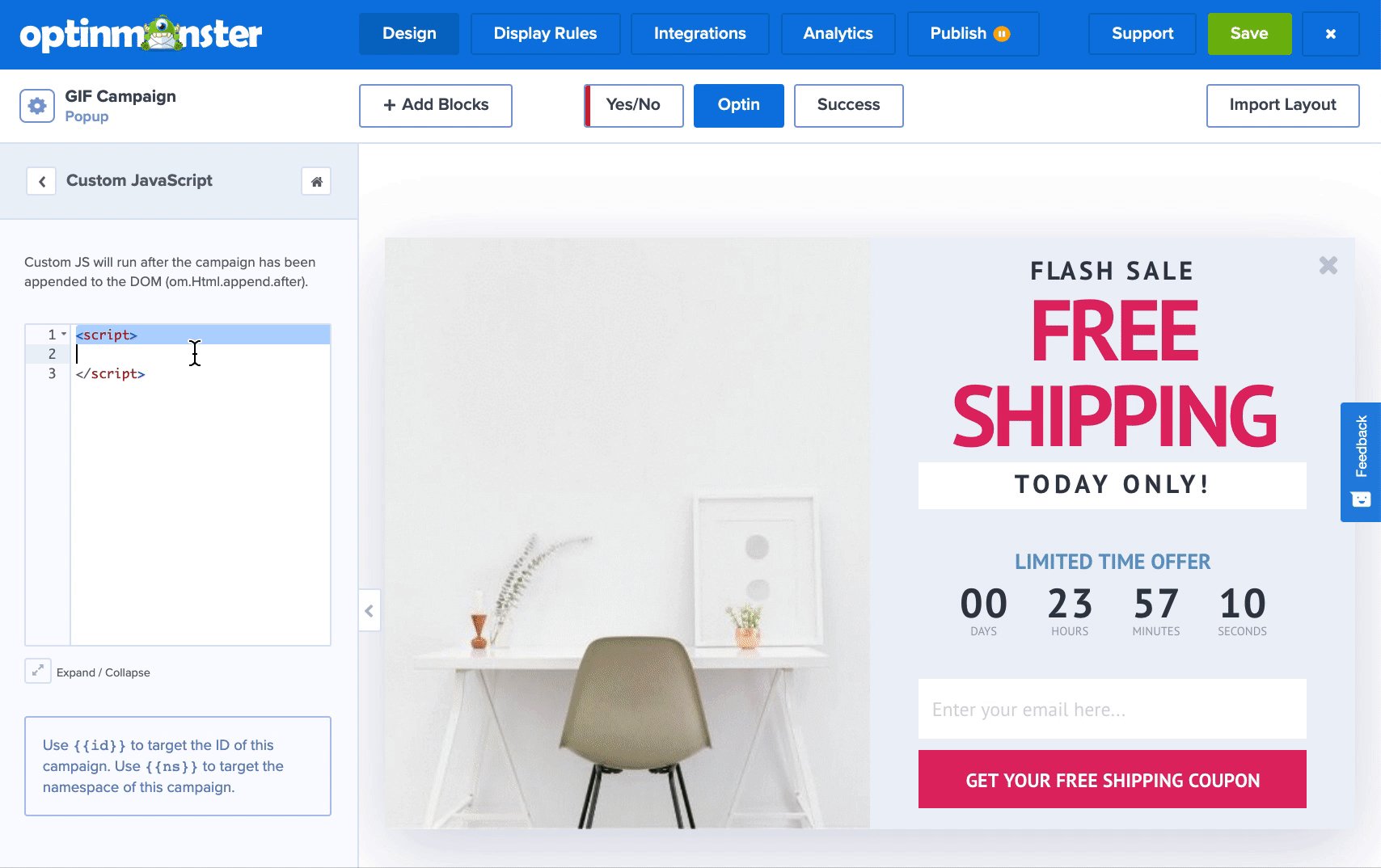
 How To Use Optinmonster S Custom Javascript Tool
How To Use Optinmonster S Custom Javascript Tool
 Basics Of Using Javascript In A Website Webnots
Basics Of Using Javascript In A Website Webnots
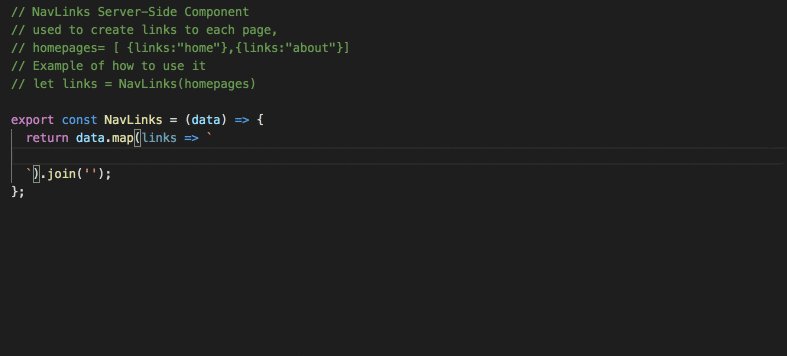
 How To Build A Website With Only Javascript By Hans Mcmurdy
How To Build A Website With Only Javascript By Hans Mcmurdy
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 A Roadmap To Learning Javascript For Free
A Roadmap To Learning Javascript For Free
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
What Is Javascript Used For Quora
 How To Enable Javascript On An Iphone 7 Solve Your Tech
How To Enable Javascript On An Iphone 7 Solve Your Tech
 5 Reasons Why You Need Javascript In Your Website
5 Reasons Why You Need Javascript In Your Website
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Priorities For Diagnosing Javascript Powered Websites
Priorities For Diagnosing Javascript Powered Websites
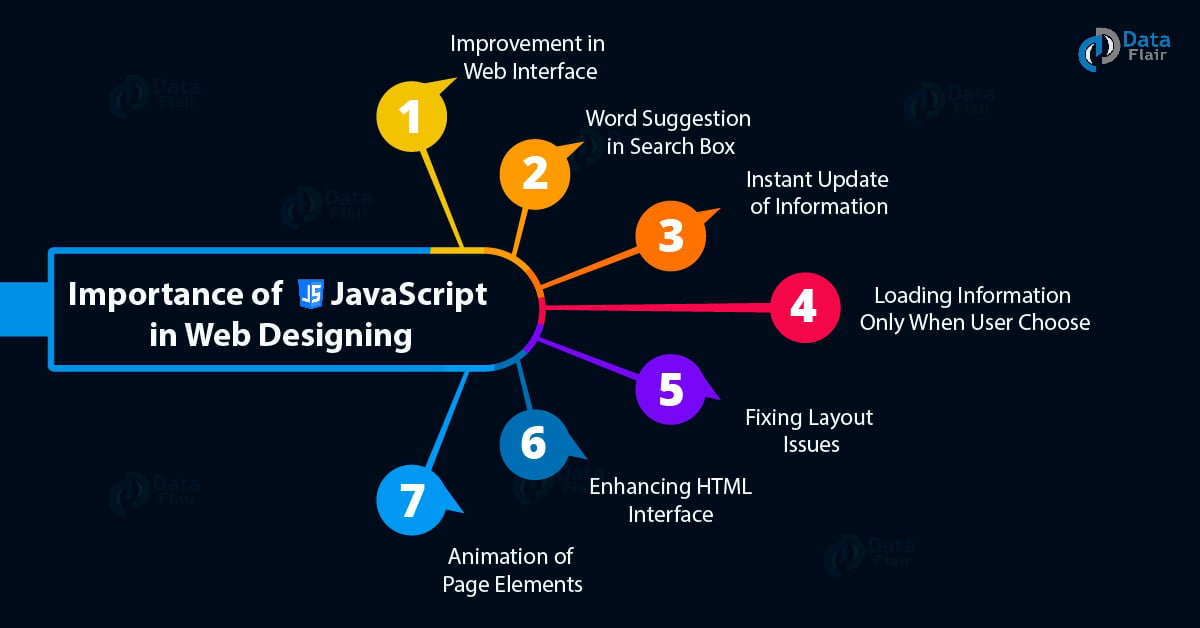
 Javascript Applications Javascript Uses In Web Designing
Javascript Applications Javascript Uses In Web Designing
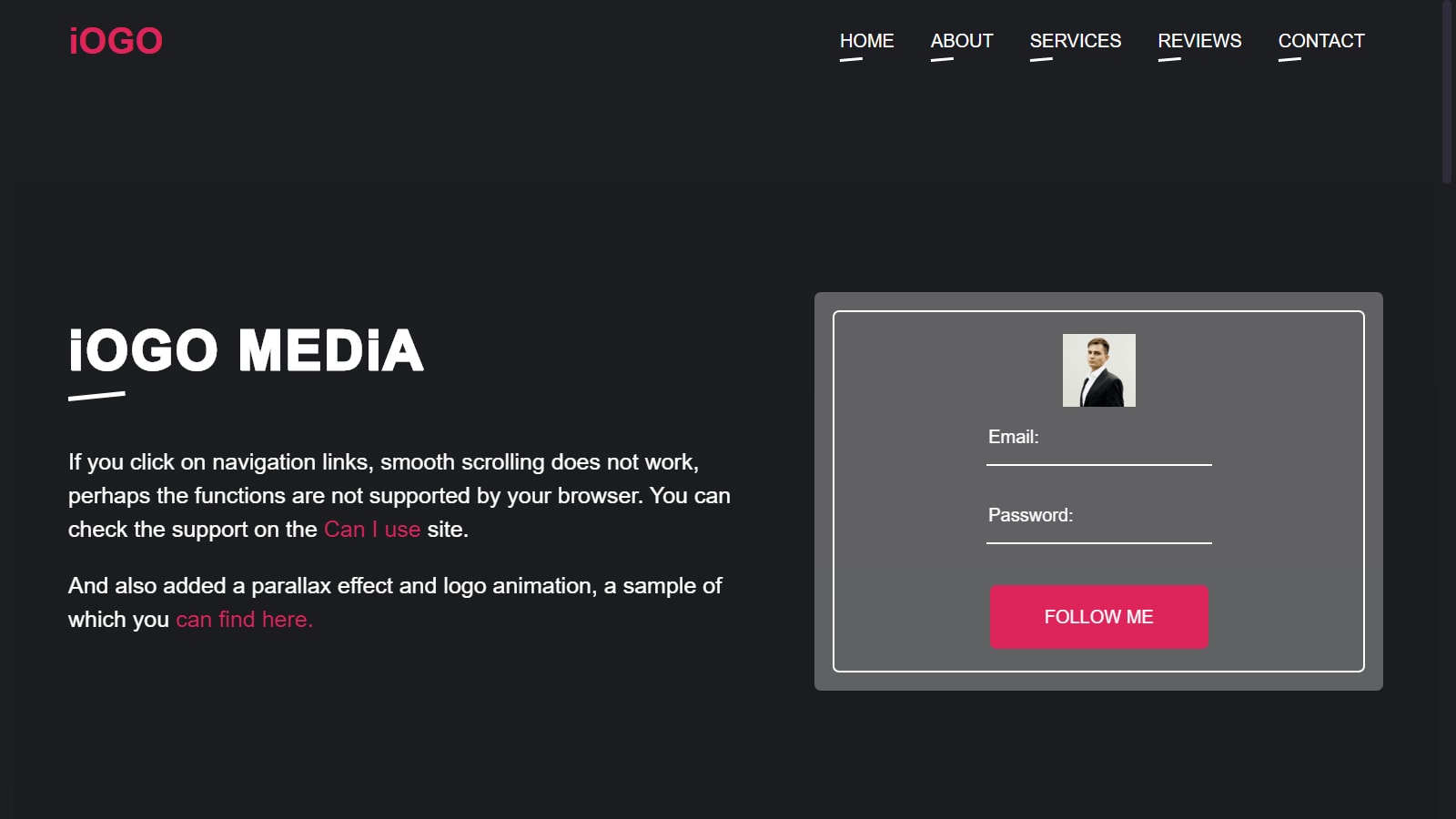
 How To Make Landing Page Using Html Css And Javascript
How To Make Landing Page Using Html Css And Javascript
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Java Vs Javascript Which Is The Best Choice For 2021
Java Vs Javascript Which Is The Best Choice For 2021
 Javascript Seo How To Crawl Javascript Rich Websites
Javascript Seo How To Crawl Javascript Rich Websites
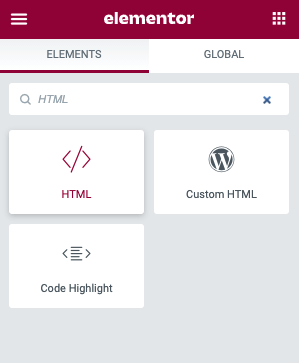
 How To Edit Html In Elementor Elementor
How To Edit Html In Elementor Elementor


0 Response to "26 How To Use Javascript In A Website"
Post a Comment