28 Javascript Desktop Application Tutorial
In case you have a keen interest in developing games, automation applications, or creating more interactive web pages JavaScript is where you need to focus, and our JavaScript tutorial is where you start! JavaScript Tutorial: Table of Contents Lesson 1: Introduction to JavaScript Loops. Loops are programming constructs that are used to execute ... Electron Tutorial. Electron is an open source library developed by GitHub for building cross-platform desktop applications with HTML, CSS, and JavaScript. Electron accomplishes this by combining Chromium and Node.js into a single runtime and apps can be packaged for Mac, Windows, and Linux.
 Build Cross Platform Desktop App With Electron Js
Build Cross Platform Desktop App With Electron Js
Introduction to Electron: Build Desktop App using Node and JavaScript. In this Electron tutorial, Felix will give a technical introduction to Electron. He'll cover the basics and explain both benefits and challenges of using Node.js and JavaScript to build major desktop applications. How to build your first Desktop App with JavaScript using Electron.

Javascript desktop application tutorial. Short answer: YES. There are at least 5 JavaScript desktop frameworks/tools on the market you can consider. 1. Electron Electron lets you create desktop GUI applications with web technologies like JavaScript, HTML, and CSS. An app built with Elect... A complete beginner's tutorial for Electron JS ⚡ along with an overview of its pros and cons. In about 10 minutes, we build a desktop screen recorder from sc... In this video we will just start to scratch the surface with Electron which is a library to create desktop applications using only HTML, CSS and JavaScript....
Build cross platform desktop apps with JavaScript, HTML, and CSS.electronjs Thanks for checking out this series! Leave any feedback or questions in the comments below. This command will take some time to run. Once it finishes check the out folder within the project folder.. I tested this in a windows machine. This creates a folder called simple-desktop-app-electronjs-win32-x64 inside out folder. So in the out/simple-desktop-app-electronjs-win32-x64 folder, the command creates an .exe file for this application. Clicking on the exe file automatically starts ... That is a tutorial on writting desktop applications using JS — just ones that use Opera as the runtime (and you have to have some sort of runtime (or compiler) in play, otherwise you just have text). The article is very clear that "you can run any widget you like, without ever opening the browser". - Quentin Oct 17 '09 at 18:49
9 Framework Javascript untuk Membuat Aplikasi GUI/Desktop. #Javascript. Javascript adalah bahasa pemrograman yang biasanya digunakan untuk membuat aplikasi web. Namun…. Sejak kemunculan Nodejs, Javascript menjadi bisa digunakan untuk membuat aplikasi selain web seperti Desktop, Mobile, IoT, Server, Game, dll. GitHub's Electron framework (formerly known as Atom Shell) lets you write cross platform desktop application using HTML, CSS and JavaScript.It's a variant of io.js run-time which is focused on desktop applications instead of web servers.. Electron's rich native APIs enables us to access native things directly from our pages with JavaScript. This tutorial shows us how to build a desktop ... Electron Tutorial Series Part One : Make desktop application with javascript fundamentals Hello Everyone. This is our brand new tutorial series on Electron JS which is the most popular framework for building desktop applications using javascript.
JavaScript (JS) is a lightweight, interpreted, or just-in-time compiled programming language with first-class functions. While it is most well-known as the scripting language for Web pages, many non-browser environments also use it, such as Node.js, Apache CouchDB and Adobe Acrobat. JavaScript is a prototype-based, multi-paradigm, single-threaded, dynamic language, supporting object-oriented ... We show how to do this in the follow-up tutorial JavaScript front-end Web Apps Tutorial Part 2: Adding Constraint Validation. Another issue with the do-it-yourself code of this example app is the boilerplate code needed per class for the data storage management methods add, update, etc. While it is good to write this code a few times for ... In this tutorial, you will be updating the view directly from your model by dispatching an event. But, either way is completely acceptable. In your To Do list App, when the user clicks the add task button, the click is forwarded to the controller, and the controller modifies the model by adding the task to it.
In this tutorial, we've seen what's Electron and how we can use it to create a cross-platform desktop application for Linux, macOS and Windows. We've also seen how we can integrate Angular 8 with Electron and used the desktopCapturer API to create a simple screenshot tool from scratch using web technologies only. 1. JavaScript basics. JavaScript is a programming language, and like most programming languages, it has some basic constructs that we’ll look at. A program in JavaScript is like a sequence of steps. Similar to how we give directions to a stranger, a computer needs detailed instructions, defined as steps, to accomplish any simple or complex action. The HTML code above creates a simple webpage with a title that reads "My Electron App" and an h1 tag in the body with the text "Welcome to My Electron App". At this point you have a basic Node.js application. The next step is to convert your app into a desktop application using Electron.js. Start by installing the Electron.js library.
In a nutshell, Electron provides a runtime to build desktop applications with pure JavaScript. The way it works is — Electron takes a main file defined in your package.json file and executes it. Creating a Desktop App with HTML, CSS and JavaScript. ... Hey this is a great tutorial thanks for that! There is a little mistake in the package.json in line 19 after fullscreen is a comma which shouldnt be there i guess. At least my nw instance complained about it and after i removed it everything worked just fine. To create a Windows desktop project in Visual Studio 2019. From the main menu, choose File > New > Project to open the Create a New Project dialog box.. At the top of the dialog, set Language to C++, set Platform to Windows, and set Project type to Desktop.. From the filtered list of project types, choose Windows Desktop Wizard then choose Next.In the next page, enter a name for the project ...
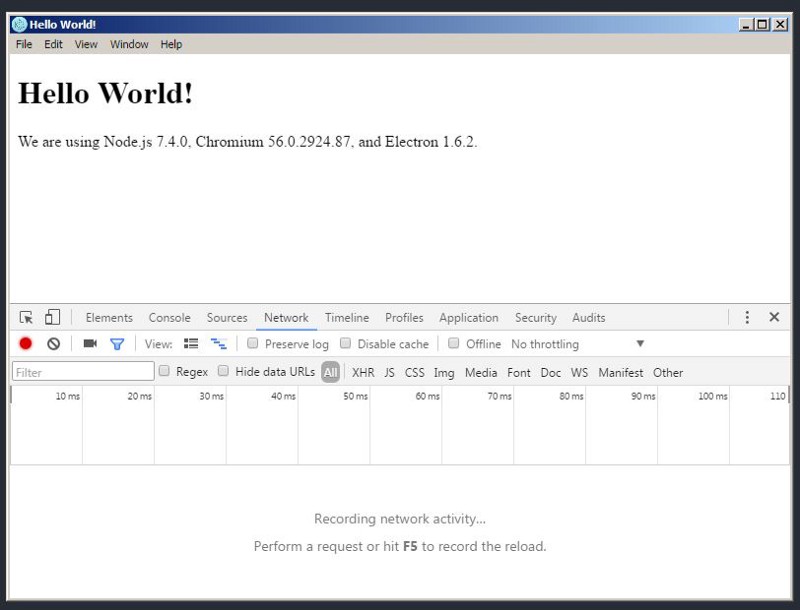
Quick Start. This guide will step you through the process of creating a barebones Hello World app in Electron, similar to electron/electron-quick-start.. By the end of this tutorial, your app will open a browser window that displays a web page with information about which Chromium, Node.js, and Electron versions are running. Written in JavaScript—rendered with native code by Qt. Apps can be built completely in JavaScript. This enables native app development for whole new teams of developers, and can let existing native teams work much faster. With NodeGui you get flexibility of web and performance of Native desktop apps. The Windows UI Library (WinUI) 3 is the premiere native user interface (UI) framework for Windows desktop apps, including managed apps that use C# and .NET and native apps that use C++ with the Win32 API. By incorporating the Fluent Design System into all experiences, controls, and styles, WinUI provides consistent, intuitive, and accessible ...
Creating desktop applications was something considered hard not that long ago because you had to learn a language specifically for that purpose such as Java or C++. Luckily, now web developers can create excellent desktop applications using tools that convert your javascript code into valid apps. Let's see how… 7 How to build a Pomodoro Timer App with JavaScript; 8 How to create your first Chrome extension; If you're not completely turned off by the idea of building yet another todo list app, and you're relatively new to JavaScript and Front-end development, this tutorial is for you. Here's a live demo of what you'll be building. See the live ... 9/5/2018 · by Mohammed Salman How to build native desktop apps with JavaScript (Proton Native)When I was writing this article, Atwood’s Law came to mind: Any application that can be written in JavaScript, will eventually be written in JavaScript. - Jeff Atwooddon’t worry about itOriginally posted on my blog!
Electron is a framework for cross-platform desktop applications using Chromium and Node.js. It's easy to build cross-platform apps using HTML, CSS, and JavaScript. Your app will be compatible with Mac, Windows, and Linux operating systems right out of the box. Other in-built features are: If you can build a website, you can build a desktop app. Electron is a framework for creating native applications with web technologies like JavaScript, HTML, and CSS. It takes care of the hard parts so you can focus on the core of your application. The Electron framework lets you write cross-platform desktop applications using JavaScript, HTML and CSS. It is based on two incredibly popular technologies: Node.js and Chromium and is used by the Atom editor and many other apps. Any web application or Node application can run on Electron. Introduction to Node.js
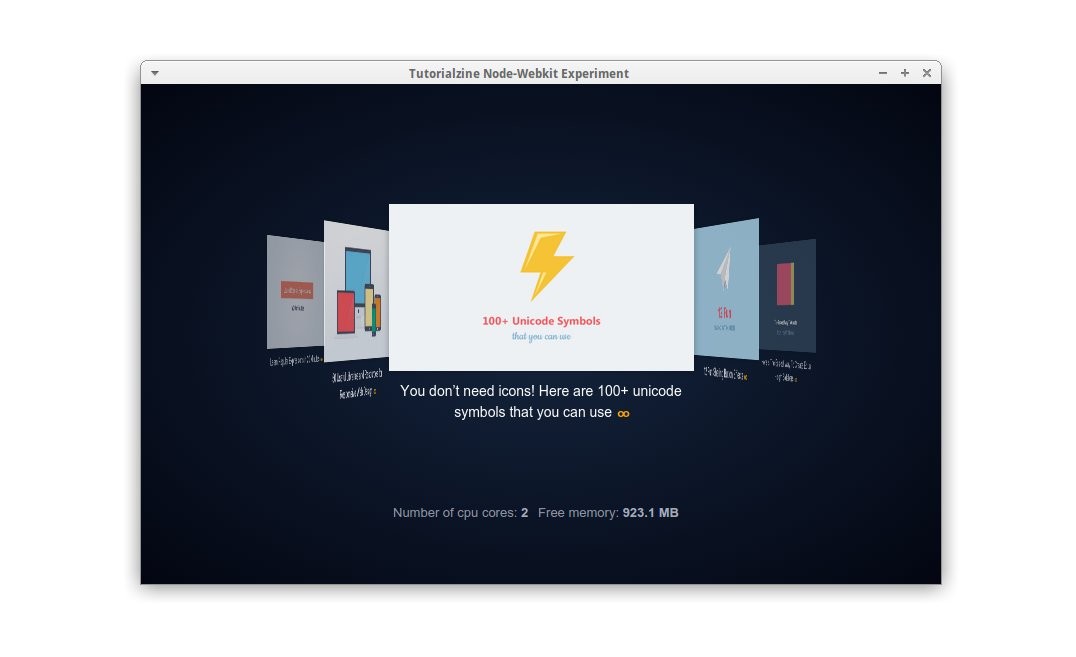
Web applications become more and more powerful every year, but there is still room for desktop apps with full access to the hardware of your computer. Today you can create desktop apps using the already familiar HTML, JS and Node.js, then package it into an executable file and distribute it accordingly across Windows, OS X and Linux. Thanks to Node-WebKit, we can even create desktop applications that feel native, and have full access to every part of the operating system. In this short tutorial, we will show you how to create a simple desktop application using Node-WebKit, which combines jQuery and a few Node.js modules.

 Free Software To Create Desktop App Prototype In Html Css
Free Software To Create Desktop App Prototype In Html Css

 How To Create A Nice Cross Platform Modern Desktop
How To Create A Nice Cross Platform Modern Desktop
 Building A Desktop App Mac Tony Redhead
Building A Desktop App Mac Tony Redhead
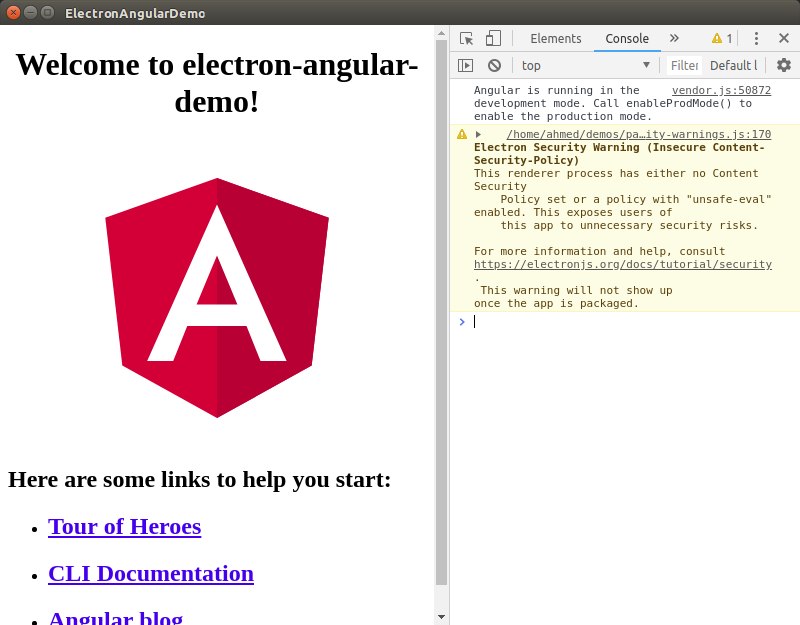
 Tutorial Use Angular And Electron To Create A Desktop App
Tutorial Use Angular And Electron To Create A Desktop App
Learn To Build A Python Desktop Gui App Using Pywebview
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 Electron Build Cross Platform Desktop Apps With Javascript
Electron Build Cross Platform Desktop Apps With Javascript
 Creating Your First Desktop App With Html Js And Node Webkit
Creating Your First Desktop App With Html Js And Node Webkit
 Using Ionic And React To Create Electron Desktop App A Step
Using Ionic And React To Create Electron Desktop App A Step
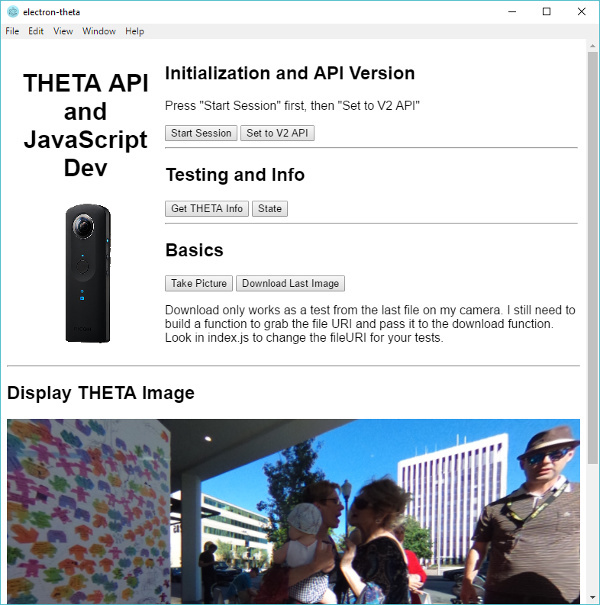
 Howto Develop 360 Image Desktop Apps With Javascript And
Howto Develop 360 Image Desktop Apps With Javascript And
 The Ultimate Guide To Create Desktop Apps For Javascript
The Ultimate Guide To Create Desktop Apps For Javascript
 Creating Your First Desktop App With Html Js And Electron
Creating Your First Desktop App With Html Js And Electron
 Electron Build Cross Platform Desktop Apps With Javascript
Electron Build Cross Platform Desktop Apps With Javascript
 Javascript Desktop Application
Javascript Desktop Application
 An Introduction To Building Desktop Applications With Electron
An Introduction To Building Desktop Applications With Electron
 How To Build Desktop App With Javascript Using Electron
How To Build Desktop App With Javascript Using Electron
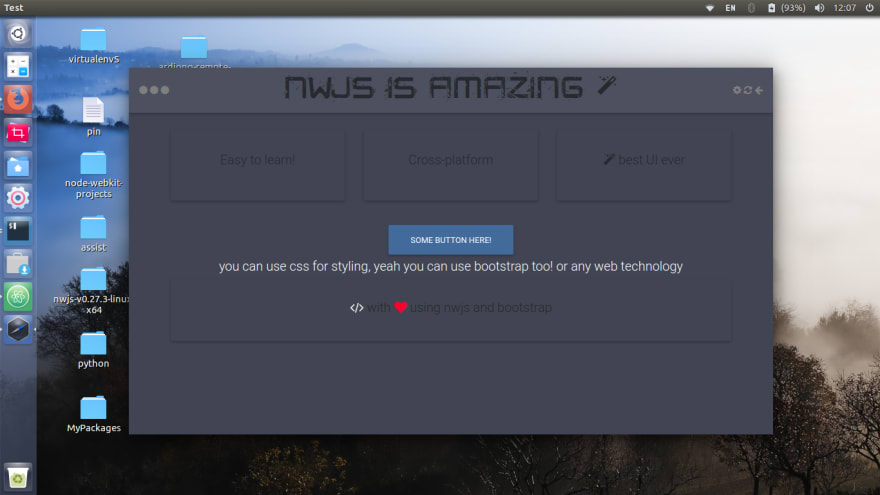
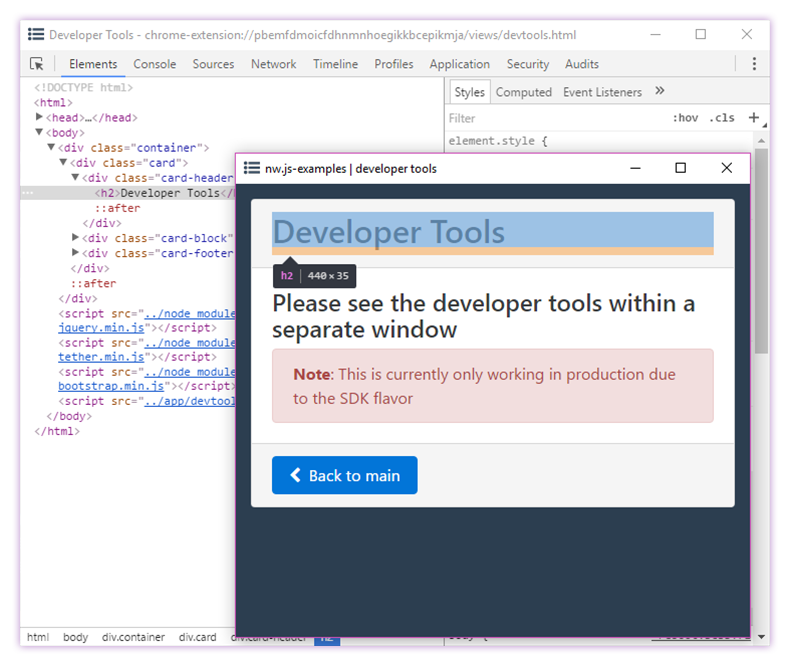
 Building A Cross Platform Desktop App With Nw Js Sitepoint
Building A Cross Platform Desktop App With Nw Js Sitepoint
 Electron Tutorial Create Desktop App With Html Css And Js
Electron Tutorial Create Desktop App With Html Css And Js
 Making Very Simple Desktop Apps With Javascript
Making Very Simple Desktop Apps With Javascript
 Typescript Tutorial For Beginners
Typescript Tutorial For Beginners
Creating A Desktop App With Html Css And Javascript Tangiblejs
 Cross Platform Desktop Development With Html5 Gui Stack
Cross Platform Desktop Development With Html5 Gui Stack

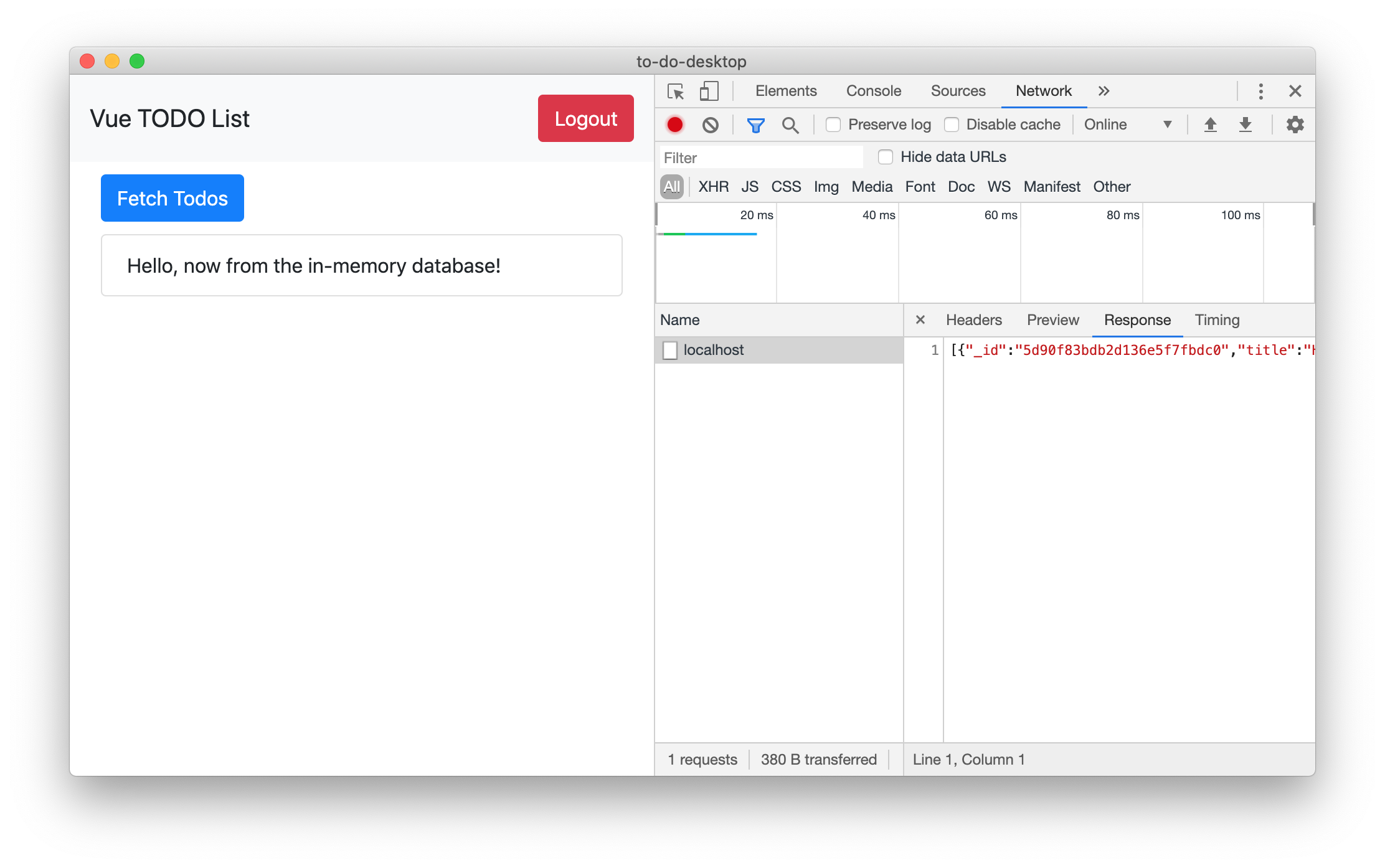
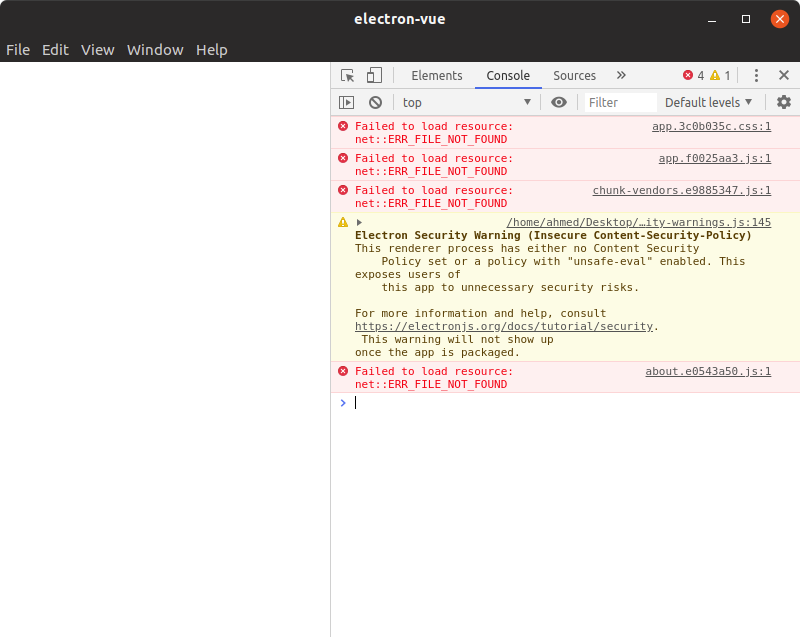
 Building A Desktop App With Electron And Vue Js Buddy
Building A Desktop App With Electron And Vue Js Buddy

0 Response to "28 Javascript Desktop Application Tutorial"
Post a Comment