33 Image Slider Html Javascript
Today you will see an automatic running slider using jQuery. jQuery is a JavaScript library that's why I am putting this on JS category. Previously I shared a basic slider using HTML & CSS, but this time I am sharing an advance one. This is a fully featured slider with previous and next buttons. It is a just Image slider, I did not use text ... With that in mind, let's look at how we can build a simple image slider using HTML, CSS, and jQuery. The HTML We'll start off by creating a container element, which has the class container .
 Touch Enabled Carousel Slider With Pure Javascript
Touch Enabled Carousel Slider With Pure Javascript
JavaScript image slider code Before We Start. A slider is one of the main components of a website, It contain pictures and a user interface element within a website. The most important one and the first section that the user sees when he/she enters a website. simple pure JavaScript image slider. How to create Simple pure JavaScript image slider ...

Image slider html javascript. Today, I'm here with another cool JavaScript based background image slideshow that can be used to slide images with caption text. Although, it is a simple slider but it can be fully customize in JavaScript with its basic options. It has the ability to slides through any HTML contents at a certain speed. Demo/Code. 13. Simple Elegant Responsive Pure CSS3 and JavaScript Slider with Carousel. This is an awesome, Simple JavaScript slider with a carousel effect created by Rizky Kurniawan Ritonga, a CodePen client. This slider accompanies five slides. Every one of them has great images and vivified texts. A handy draggable slider or image comparison slider to quickly compare two images, powered by CSS3 and JavaScript/jQuery. In this program [Image Comparison Slider], there are two same images with different filters - black & white and colorized, and at first, both of these images are shown 50% of their total width as you can see in the image.
Simple pure JavaScript image slider Before We Start. A slider is one of the main components of a website, It contain pictures and a user interface element within a website. The most important one and the first section that the user sees when he/she enters a website. simple pure JavaScript image slider. How to create Simple pure JavaScript image ... In this article, we will discuss about some top lists of responsive image slider example with carousel, masking effect, slideshow using HTML/HTML5, Pure CSS/CSS3, JavaScript and Bootstrap. This CSS Responsive sliders are perfect, present day and straightforward — perfect for a site with a moderate subject, or one that needs to flaunt a ... Home Carbon Ads Image Slider Using HTML And CSS Only. ... These JavaScript based sliders make the webpage slower and also don't work if user has disabled JavaScript interpretation in browser. One solution to this problem is don't use those sliders, but how would you implement a slider without JavaScript? ...
Free HTML Templates; Login; 15+ Best Free jQuery/Javascript Image Slider and Carousel Plugins. jQuery image slider and carousel permit you to embellish your website in a sophisticated style. These sliders not only assist you to make beautiful image sliders for the websites but even assist you to let your websites appear distinct from the rest ... Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User Rating Overlay Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon List Group List Without Bullets Responsive Text ... In this article, we are going to learn how to create a simple images slider using HTML, CSS, and JavaScript only. Here, we are not using any external frameworks/plugins for slider. In real time scenarios, there may be a requirement to put an image slider in the application web page.
To create this slider (Image Slider HTML CSS & JavaScript). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes into your HTML file. Alluring flashy images can draw many visitors to the site. Below image shows a sample image slider: In this post, we will create the above image slider using HTML, CSS and JavaScript. Let's begin with creating the image slider. Step - 1: Create the structure of image slider using HTML and insert images from the respective sources. Below is ... Dodgy Image Gallery - Bootstrap Image Slideshow. A modern frameless design, this slider keeps control buttons to the edges so that the viewer's focus is on the images. Simple, bold styling makes this slider ideal for contemporary websites. For navigation, the jquery image gallery has oversized arrow controls at each side.
In this article, we are going to learn how to create a simple image slider using HTML, CSS, and JavaScript only. Here, we are not using any external frameworks/plugins for slider. In real-time scenarios, there may be a requirement to put an image slider on the application web page. Instead of writing the code from the scratch you can use jquery plug in. Such plug in can provide many configuration option as well. Here is the one I most liked. Jssor jQuery slider plugin and No-jQuery version slider work almost the same, both are for image slider carousel, content slider carousel. Slideshow and caption slide animation are all available for both version. jQuery developers benifit on jQuery js library. No-jQuery version is slider carousel without jQuery.
The next step for HTML source code is to define the images for slider and for this, We will create a div with class name slider. We will place the images with the help of the unorder list element to keep the HTML nice and clean. When you see it is working, you can start customizing it to your own style by tweaking the HTML, CSS code, or changing the options in the JavaScript file (js-image-slider.js). The download contains the source code: HTML samples (demo1-8.html), CSS (js-image-slider.css), and Javascript (js-image-slider.js). HTML. Basic; Lazy Loading Images JavaScript Reference HTML DOM Reference jQuery Reference AngularJS Reference AppML Reference W3.JS Reference Programming ... Add a caption text for each image slide with the w3-display-* classes (topleft, topmiddle, topright, bottomleft, bottommiddle, bottomright, left, right or middle):
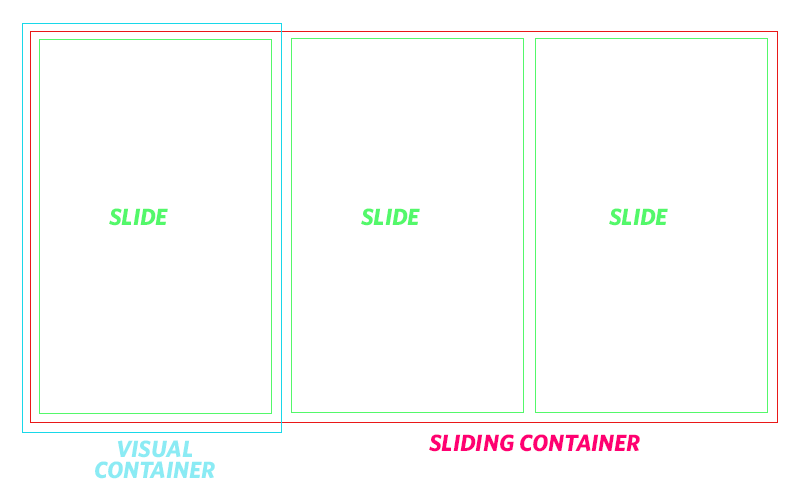
In the index.html file before the body tag close open the <script></script> tags and complete the javascript part of the image slider slide transition interval function in between that tags. So that's hope this video will be helpful to design an attractive image slider using CSS, HTML, and Javascript. Creating Slideshow or Carousel with CSS and JavaScript ¶. First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider’s interface. Also, add styles to the images, backgrounds, etc. Building our own product image slider using HTML/CSS & JavaScript.Follow me on Twitter for updates and more personalized content:https://twitter /dennisiv...
Introduction to JavaScript Image Slider. JavaScript Image Slider does not only involve JavaScript, but you can play with HTML and CSS to create an Image Slider. In a simpler way, It is a slider that allows showing multiple images on a web application. I know there are a lot of slider libraries in the world and they are incredibly awesome, but I decided to create my own slider to match my demanding needs, inspired by slick , Swiper and Glide. Pure JavaScript without any dependencies. Small size, less than 29kB (11kB gzipped) Flexible and extensible. Multiple slides. Automatic Image Slider in Html, CSS, and Javascript. To create this automatic image slider, first, you need to create an HTML and CSS file. In this case, I did not create a separate JavaScript file, but you can create a separate file if you want. Step 1: Create the basic structure of the slider.
First, let's get all the image DOM elements and assign them to an images variable, which will be an array. const images = document.querySelectorAll("img"); JavaScript. Copy. Then, we will call the setInterval () method which takes two arguments: A Callback function. Time. Html, Css and Javascript Image Slider with control buttons - GitHub - skcals/javascript_image_slider: Html, Css and Javascript Image Slider with control buttons
 10 Best Carousel Swiper Slider Components For Vue Js App
10 Best Carousel Swiper Slider Components For Vue Js App
 Create Responsive Testimonials Slider Pure Html Css
Create Responsive Testimonials Slider Pure Html Css
 Javascript Coverflow Slider Design With Css With Navigation
Javascript Coverflow Slider Design With Css With Navigation

 How To Get Values From Html5 Input Type Range Using Javascript
How To Get Values From Html5 Input Type Range Using Javascript
 7 Best Custom Range Slider Javascript Libraries 2021 Update
7 Best Custom Range Slider Javascript Libraries 2021 Update
 Share Code Html Amp Amp Css Amp Amp Javascript Animation Slide
Share Code Html Amp Amp Css Amp Amp Javascript Animation Slide
 Landing Page With Background Video Slider Travel Website
Landing Page With Background Video Slider Travel Website
 Build A Hero Slider With Javascript And Jquery Solodev
Build A Hero Slider With Javascript And Jquery Solodev
 Top 7 Jquery Sliders And 3 Ways In Which To Create Your Own
Top 7 Jquery Sliders And 3 Ways In Which To Create Your Own
 Slider With Sliding Backgrounds Css Tricks
Slider With Sliding Backgrounds Css Tricks
 Build A Custom Full Page Slider With Css And Javascript
Build A Custom Full Page Slider With Css And Javascript
 Html List Based Carousel Plugin Jquery Slider Js Web
Html List Based Carousel Plugin Jquery Slider Js Web
 Infinite Pure Javascript Slider Click And Touch Events By
Infinite Pure Javascript Slider Click And Touch Events By
 The Javascript Behind Touch Friendly Sliders Css Tricks
The Javascript Behind Touch Friendly Sliders Css Tricks
Github Martatomchuck Javascript Image Slider Simple Image
 How To Design Image Slider Using Jquery Geeksforgeeks
How To Design Image Slider Using Jquery Geeksforgeeks
 Responsive Image Slider With Manual Button Amp Auto Play
Responsive Image Slider With Manual Button Amp Auto Play
 How To Do A Round Slider Html Css The Freecodecamp Forum
How To Do A Round Slider Html Css The Freecodecamp Forum
 Tiny Automatic Content Slider With Javascript And Css3
Tiny Automatic Content Slider With Javascript And Css3
 15 Range Slider Examples Using Css And Javascript Onaircode
15 Range Slider Examples Using Css And Javascript Onaircode
 Html Range Slider With 2 Handles Control In Javascript Codehim
Html Range Slider With 2 Handles Control In Javascript Codehim
 Carousel Slider Tutorial With Html Css And Javascript
Carousel Slider Tutorial With Html Css And Javascript
 The Best Looking Bootstrap Testimonial Slider Templates
The Best Looking Bootstrap Testimonial Slider Templates
 Javascript Price Range Slider Example Markuptag
Javascript Price Range Slider Example Markuptag
 Full Page Slider With Css And Javascript Toptal
Full Page Slider With Css And Javascript Toptal
 Create Image Slider Using Html Css And Javascript
Create Image Slider Using Html Css And Javascript
 Javascript Creating A Custom Image Slider Geeksforgeeks
Javascript Creating A Custom Image Slider Geeksforgeeks
Top Creative Javascript Slider Ideas
 Awesome Image Slider Html Css Amp Javascript
Awesome Image Slider Html Css Amp Javascript


0 Response to "33 Image Slider Html Javascript"
Post a Comment