28 How To Delete Dom Element In Javascript
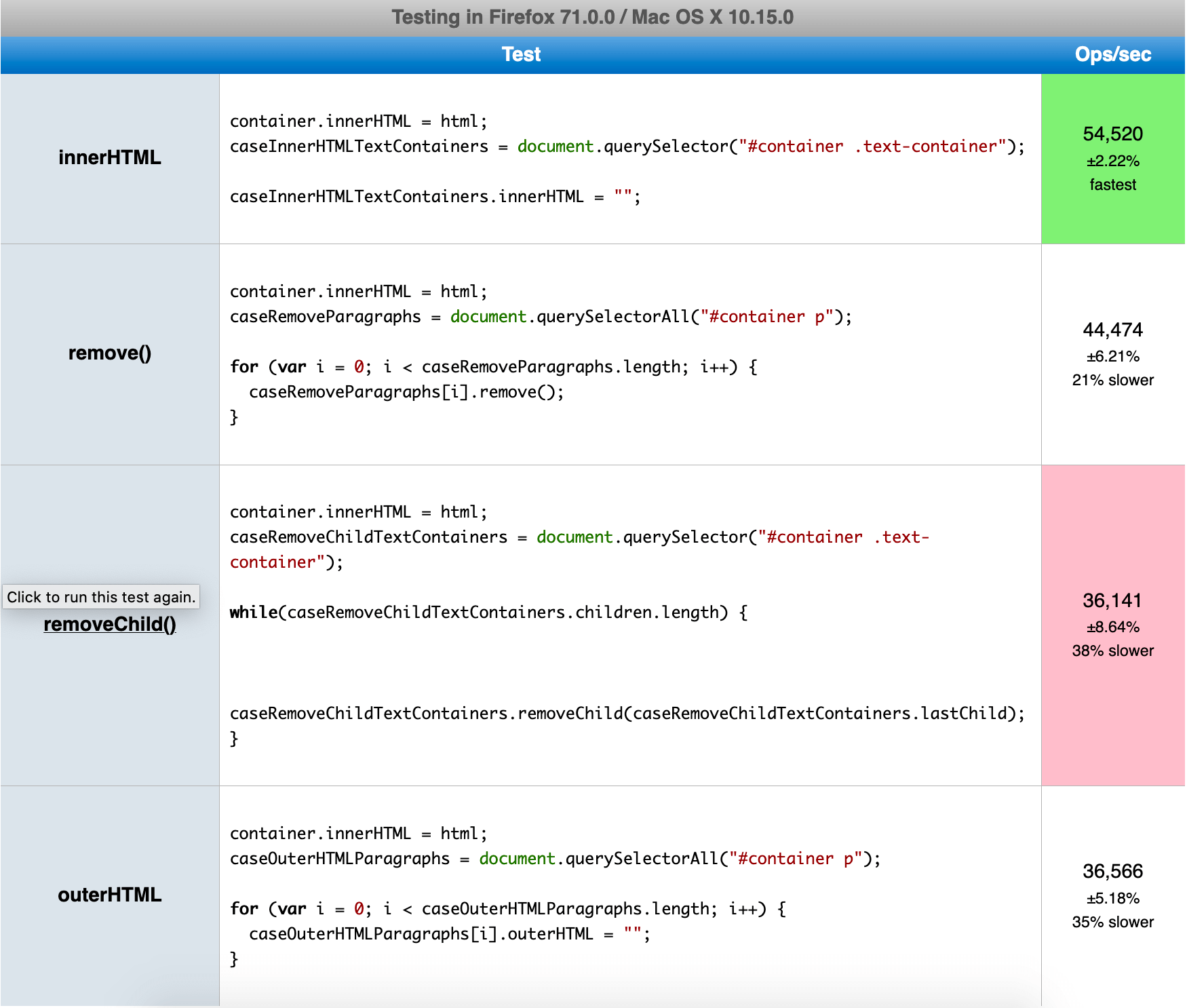
An element is removed from the DOM when it is removed from its parent's list of children. The List class provides functions for finding an item in the list and removing it. But, in this case, using the element's remove () function is shorter and more concise than using functions from the List class. In the todo_with_delete app, the user ... Dec 22, 2019 - An overview of 4 ways how to remove HTML element from DOM with vanilla JavaScript. Plus jsperf performance tests.
Position An Element Relatively To Another Element From
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

How to delete dom element in javascript. Nov 03, 2020 - A simple guide to learn how to remove an HTML element from the DOM tree by using vanilla JavaScript. A lot many JavaScript attributes and properties linked with CSS are rarely used by beginners. This article makes use of one such attribute to fade and ultimately remove a paragraph on the click of a button. HTML Code: Three text elements and a remove button are wrapped by a container. This works. Explanation given as code comment. Since we have JS and DOM elements, for convenience, I present the entire page code: [code ]<!DOCTYPE html>[/code] [code ...
There are two ways to remove/hide elements from the DOM with JavaScript. Ask yourself "am I going to need to bring this element back again at some point?". If the answer is yes, then you should hide your element with the style property: const hideElement = document.querySelector('#element-to-hide') hideElement. style. display = 'none' Yesterday, I showed you how to inject elements into the DOM. Today, let's look at how to remove them. There are two ways to remove an element from the DOM with vanilla JS, and both are really easy. If you just want to hide the element with CSS (useful if you may bring it back at some point), you can use the style property. var elem = document.querySelector('#some-element'); elem.style ... Removing Html elements. To remove the html element from a dom tree , we can use the element.remove () method in JavaScript. Consider we have the following Html. Now, we are removing the above h1 element from a dom tree by calling the element.remove () method. Similarly, we can also use the removeChild () method.
Oct 07, 2013 - I am a total newbie. Can somebody tell me how to remove an HTML element using the original Javascript not jQuery. index.html JavaScript DOM — Remove all children of an element August 09, 2020 • Atta Table of Contents ⛱ To remove all child nodes of an element, you can use the element's removeChild () method along with the lastChild property. May 04, 2017 - Yesterday, I showed you how to inject elements into the DOM. Today, let’s look at how to remove them. There are two ways to remove an element from the DOM with vanilla JS, and both are really easy. If you just want to hide the element with CSS (useful if you may bring it back at some point), ...
Element.remove () is unscopable. The remove () method is not scoped into the with statement. See Symbol.unscopables for more information. with( node) { remove(); } Copy to Clipboard. DOM is like an double-linked tree which means a reference to a node in the tree will halt the entire tree from garbage collection. Let's take an example of creating a DOM element in javascript. After creating the element destroy it but forget to delete the variable holding it. Using DOM (document object model) will support removing the elements directly in the script code. The removing element will be in different ways of the script we can remove the element by DOM, removing elements from arrays in the collections like map, list, etc based on the requirement we can remove it.
How to delete dom element in javascript. Crud Operations Using Dom Read With The Name Of Your Lord Get Started With Viewing And Changing The Dom Chrome Developers Manipulating Documents Learn Web Development Mdn Dynamically Add And Remove Html Elements Using Jquery ... Instead of a delete method, the JavaScript array has a variety of ways you can clean array values. You can remove elements from the end of an array using pop, from the beginning using shift, or from the middle using splice. The JavaScript Array filter method to create a new array with desired items, a more advanced way to remove unwanted elements. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Removing an element with the plain JavaScript remove () method. As you might know, the DOM does not support removing an element directly. When removing an element with JavaScript, you must go to its parent first instead. This was always odd and not so straightforward. According to DOM level 4 specs, which is the current version in development ... The modern approach to remove an element is to use the remove () method. Just call this method on the element you want to remove from the DOM, like below: const elem = document.querySelector('#hint'); elem.remove(); This method was introduced in ES6 and, at the moment, only works in modern browsers. However, you can use a polyfill to make it ... Given an HTML element and the task is to remove the HTML element from the document using JavaScript. Approach: Select the HTML element which need to remove. Use JavaScript remove() and removeChild() method to remove the element from the HTML document. Example 1: This example uses removeChild() method to remove the HTML element.
This post will discuss how to remove the given element and its descendants from DOM using JavaScript and jQuery. 1. Using jQuery. To remove the specified elements from the DOM, you can use jQuery's .remove () method. The following example demonstrates its usage by removing the login form from the DOM with the click of the remove button. We are going to be using the removeChild () JavaScript method which accepts just one parameter ()that is the element you want to remove, which in this case is our original first element. It works in this order => document.removeChild (element) Feb 24, 2021 - The ChildNode.remove() method removes the object from the tree it belongs to.
JavaScript With ES6 JavaScript it's easy to remove elements from the DOM. You simply attach the remove () method to the element you want to remove: let element = document.querySelector("element-to-remove") element.remove() Option 2 A: Looping to remove every lastChild:. An earlier edit to this answer used firstChild, but this is updated to use lastChild as in computer-science, in general, it's significantly faster to remove the last element of a collection than it is to remove the first element (depending on how the collection is implemented).; The loop continues to check for firstChild just in case it's faster ... In the second syntax form, however, ... become unusable and irretrievable, and will usually be automatically deleted from memory after a short time. If child is actually not a child of the element node, the method throws an exception....
Apr 04, 2015 - It seems to be suggested by many, but won't do the job. Here is a great reference on understanding delete by Kangax. ... I confirm this behaviour. My framework uses a Javascript object mapping tree over the dom layout. Each js object references its dom element. //removing element by ID var element = document.getElementById("myElementID"); element.parentNode.removeChild(element); This method is not supported by Internet Explorer browser. Find out more about remove method on MDN.. 3. innerHTML property. Unlike previous methods, this property's purpose isn't really to remove element.innerHTML property will get or set the HTML markup contained within the element.. But you can utilize this property to "remove" any elements within the container, by setting the value ...
Remove a DOM Element To remove an element from a DOM tree, you follow these steps: First, select the target element that you want to remove using DOM methods such as querySelector(). Then, select the parent element of the target element and use the removeChild()method. The while loop checks to see if animalContainer.firstChild returns true, confirming the existence of at least one child element.It removes that child with .removeChild(), then repeats the loop until no more children exist.. The container is now empty, ready to be refilled with your dynamically filtered data! The function will proceed with its regularly scheduled rendering. Between removeChild () and remove (), you can remove any node from the DOM. Another method you may see for removing child elements from the DOM is setting the innerHTML property of a parent element to an empty string (""). This is not the preferred method because it is less explicit, but you might see it in existing code.
Code language: JavaScript (javascript) The childNode is the child node of the parentNode that you want to remove. If the childNode is not the child node of the parentNode, the method throws an exception. The removeChild() returns the removed child node from the DOM tree but keeps it in the memory, which can be used later. The Element.remove() method removes the element from the tree it belongs to. Aug 14, 2014 - For whatever reason, an element can't destroy itself in JavaScript. jQuery has a method for this, which is nice because this is how we think:
When removing an element with JavaScript, you must go to its parent first instead. This was always odd and not so straightforward. According to DOM level 4 specs, which is the current version in ... javascript. Updated on January 13, 2021 Published on January 13, 2021. We can detect whether an element has been removed DOM using the MutationObserver object. MutationObserver provides the ability to observe for changes being made to the DOM tree.
 Removing A Div With No Id Or Class With Javascript Stack
Removing A Div With No Id Or Class With Javascript Stack
 Remove All The Child Elements Of A Dom Node In Javascript
Remove All The Child Elements Of A Dom Node In Javascript
 A Complete Beginners Guide To Javascript Part 2 Dom And
A Complete Beginners Guide To Javascript Part 2 Dom And
 Get Started With Viewing And Changing The Dom Microsoft
Get Started With Viewing And Changing The Dom Microsoft
 Can I Remove Event Listeners With A Chrome Extension Stack
Can I Remove Event Listeners With A Chrome Extension Stack
 Remove Dom Elements Dynamically In Jquery
Remove Dom Elements Dynamically In Jquery
 Inserting Html Elements With Javascript Code Example
Inserting Html Elements With Javascript Code Example
 Cardio Beginner Javascript Wes Bos
Cardio Beginner Javascript Wes Bos

 Creating Removing And Cloning Dom Elements
Creating Removing And Cloning Dom Elements
 How To Remove Html Element From Dom Using Angularjs
How To Remove Html Element From Dom Using Angularjs
 Javascript Remove Removes Element But Still Can Find And
Javascript Remove Removes Element But Still Can Find And
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 Create Insert Replace And Delete Dom Nodes With Javascript
Create Insert Replace And Delete Dom Nodes With Javascript
 How To Manipulate The Dom The Ultimate Beginner S Guide
How To Manipulate The Dom The Ultimate Beginner S Guide
 Javascript How Do I Change My Get Selection Function To Not
Javascript How Do I Change My Get Selection Function To Not
 How To Remove Html Element From Dom With Vanilla Javascript
How To Remove Html Element From Dom With Vanilla Javascript
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 1 Node Overview Dom Enlightenment Book
1 Node Overview Dom Enlightenment Book
 Fewpjs Changing The Dom With Dev Tools Learn Co
Fewpjs Changing The Dom With Dev Tools Learn Co
 Javascript Usage Examples For Adding Deleting And Modifying
Javascript Usage Examples For Adding Deleting And Modifying
 Shuffle Adding And Removing Elements Demo
Shuffle Adding And Removing Elements Demo
 Javascript Dom Remove All Children Of An Element
Javascript Dom Remove All Children Of An Element
 What Are Browser Developer Tools Learn Web Development Mdn
What Are Browser Developer Tools Learn Web Development Mdn
 How To Remove Html Element From Dom Using Angularjs
How To Remove Html Element From Dom Using Angularjs
 How To Remove An Html Element Using Javascript Geeksforgeeks
How To Remove An Html Element Using Javascript Geeksforgeeks

0 Response to "28 How To Delete Dom Element In Javascript"
Post a Comment