35 Javascript Text Effects Library
jsdiff - JavaScript Text Differencing Implementation. January 20, 2019 751 Text & String. jsdiff is a javascript text differencing implementation of the algorithm proposed in "An O (ND) Difference Algorithm and its Variations" (Myers, 1986). Website Demo. #javascript #text #algorithm #text diff #text difference. Tweet. Yet another jQuery Vanilla JavaScript plugin for emulating the terminal typing effect that enables you to print html or plain text as if it's being typed on the screen.. Features: Supports both backspacing and fading effects. Custom typing speed. Has the ability to shuffle the html or text strings. Infinite loop is supported as well.
 Blotter Js Javascript Api For Drawing Unconventional Text
Blotter Js Javascript Api For Drawing Unconventional Text
A lightweight javascript library for scrambling letters within a piece of text, giving a nice decoding effect. Loops through any elements with the relevant selector or data attribute and scrambles the letters randomly for a couple of seconds before returning them one by one to their original state or an alternate string. Demo Page. Documentation

Javascript text effects library. Western Electric Big Button Phone. A recreation of the Western Electric Big Button phone produced in the 1970s. Recreated using flexbox, grid, text shadows, and text strokes. This pen encountered several CSS quirks. First, is that setting a border-radius and overflow: hidden breaks anti-aliasing on the border-radius, leaving a jagged appearance. The text is split into words & letters using position:relative and display:inline-block, so it will be naturally wrapped as the parent element changes size. Javascript or Html You can choose to use CoolText both with javascript (with a few lines of code) and html (simply adding special attributes to html tags). 10 + JavaScript Text Effect Libraries. Text animation is used to gain attention from users. In the web, we can see text animation in many places like Banners, form elements etc. I have seen some websites using text animation to tell the user different features of their product. They have used mostly in the banner section of the website.
29/3/2021 · 73 JavaScript Text Effects. May 28, 2021. Collection of free vanilla JavaScript text effect code examples: 3D, circle, animated, responsive, with motion path, with particles, with hover effects. Update of May 2020 collection. 45 new items. AliceJS - (A Lightweight Independent CSS Engine) is a micro JavaScript library focused on using hardware-accelerated capabilities (in particular CSS3 features) in modern browsers for generating high-quality, high-end visual effects. Alice.js . 13. SVG.js. SVG.js is a lightweight JavaScript library for animating and manipulating SVG. 40+ Latest free pure JavaScript and/or CSS library for fancy text animations and typing effects.
Another demo made with love by Matt Boldt · The README on GitHub is going to be very helpful for any questions, features, or use cases CSS-based animations are handled on a compositor thread, separate from the main execution thread.JavaScript animations, on the other hand, are executed in the browser's main thread and this allows for the direct and dynamic manipulation of elements. The animations include advanced effects like bouncing, stop, pause, rewind, or slow down. The Splitting library does not handle any animation, but it gives you the elements and tools needed to create animations & transitions with JavaScript animation libraries or only CSS!. Blotter When applying effects to text on the web, designers have traditionally been constrained to those provided by CSS.
Apr 15, 2021 - Just another text animation plugin which reveals text with a configurable 3D flip effect using jQuery and CSS3 transforms and transitions. ... A pure JavaScript library that presents your text letter by letter with a character shuffle animation. Rainbow highligher cat_name JAVASCRIPT DHTML TUTORIALS Source code Examples Rainbow highligher : Text Effects : Ajax Layer JAVASCRIPT DHTML TUTORIALS Ajax Text effects cat_name JAVASCRIPT DHTML TUTORIALS Source code Examples . Text effects : Text Effects : Ajax Layer JAVASCRIPT DHTML TUTORIALS. Ajax ... » Text Effects Ajax Library Animation Action Animation Attributes Animation Border Animation Bounse Animation Color Animation Control Point
Javascript Text Scramble Effect - A very simple javascript library written in vanilla js for scrambling text. Just one other JavaScript library used to create a refined scrambling/shuffling/decoding impact for any textual content you present. Nov 04, 2020 - Looking for some JavaScript Text Effect Libraries for your arsenal and fed up experimenting with CSS for hours? Well you came to right place! We have listed some of the best JavaScript Text Effects Libraries that will allow you to style, animate, and edit your text without even messing with ... join our group in facebookhttps://www.facebook /groups/704904666369941/like our pagehttps://www.facebook /darkcode0/Paypal Donation Linkhttps://paypal....
With 8 million users and 10K+ stars on GitHub, this powerful library has a lot going for it. 6. AniJS. Among the JavaScript libraries in this list, AniJS is somewhat unique. It allows you to add animations to elements in a simple 'sentence-like' structure, great for folks new to animation. Feb 07, 2018 - With CSShake you can power hover animations with shaking effects from all types of styles, all running on pure CSS. From mild movements to vigorous shaking and everything inbetween, this library has it all with a pretty easy setup to boot. ... Out of the many detailed JavaScript libraries for ... Textillate.js combines some awesome libraries to provide a ease-to-use plugin for applying CSS3 animations to any text. Usage. Simply include textillate.js and it's dependencies in your project to start creating unqiue effects. Credits. Textillate.js is built on top of the simple, yet amazingly powerful animate.css and lettering.js libraries.
Haha, funny you should ask that - (I'm guessing you intended to have the second line start after the first finished, sorry if I'm wrong there) I very nearly added in the ability to call a user-specified function if the curIndex < curStr.length condition wasn't satisfied. If you did that, you could just start the second typewriter in the function that was called when the first one finished ... particles.js is a lightweight JavaScript library for creating particles. Well, this is a CSS library. At 20K stars, Hover provides acollection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG, featured images and more, available in CSS, Sass, and LESS. You can copy and paste the effect you'd like to use in your own stylesheet or reference the stylesheet.
Aug 01, 2019 - If you want creating a dynamic typing animation that looks like the text is being typed by a typewriter, here are 10 awesome Javascript Libraries To Create Animated Typing Effect that can be used to convey important messages. Vanilla JavaScript tools for writing powerful web applications without jQuery. ... Effects and Animations. Various animation types, text effects, fading, scrolling, positioning, and more. Tobi Lightbox. An accessible, simple, and light-weight open source modal lightbox plugin. ... An SVG odometer effect and text scrolling library. Website Demo. text-animation scrolling-website vertical-scroll css3-animation scroll-js css-animation-effects javascript-animation-library parallax-effect Updated Jul 21, 2017 JavaScript
Nov 07, 2019 - Magic Animation’s file size is ... the magic effects, foolish effects, and bomb effects. If you’re looking for something a little out of the ordinary, go for it. You won’t be disappointed. ... Zdog is a JavaScript library for creating 3D designs and animations by David ... Jun 20, 2020 - Please enable JavaScript in your browser to enjoy a better experience. ... By Rean in Web Design. Updated on June 20, 2020. Ever wished you have a huge library of jQuery text effects that you can easily whip one to create a beautiful and strong landing page? Well, you came to the right place! 9/3/2021 · You can make some pretty dazzling text effects with basic CSS and a few lines of JavaScript. These effects range from text display animations to 3D rotations or anything else you can imagine. And in this post I’ve cataloged 10 of the coolest examples from around the web showcasing what you can do with just a little bit of stylized text and CSS code.
Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... Apr 09, 2021 - A list of 10 best text animation libraries that make it easy to apply fancy animations and typing effects to your text using native vanilla JavaScript. Sep 03, 2019 - With text animation you can also make users stay on your website longer as catchy and interactive websites work better than boring and static ones. So in this post we`ve gathered 37 Text Effect Animations Made with CSS & Javascript for anyone who`s looking to add text animations to websites.
Fitter Happier Text is a javascript library for performant and fully fluid heading inspired by FitText. Fitter Happier Text replaces each node with an SVG text node and sets the viewBox attribute based on its width and height. 4. Azexo Composer. Azexo Composer is JavaScript library for user friendly front-end content editing of HTML pages. The purpose of this JavaScript library is to automatically format your input text. Its features include credit card number formatting, phone number formatting, data formatting, numeral formatting and more. It uses your graphics card for image effects that would be impossible to apply in real-time with JavaScript alone. Intense Images. A stand alone javascript library for viewing images on the full, full screen. Using the touch/mouse position for panning. vintageJS. Add a retro/vintage effect to images using the HTML5 canvas element. Add a little ...
A collection of CSS spinners · Google Font inspiration Jul 29, 2020 - A website design comes to life with well-executed animation. If you're looking for the proper libraries to add effects to your project, here I've made a If there's an animation effect in the beginning, like bouncing - it will be shown at the end. In the graph above the regular bounce has the red color, and the easeOut bounce is blue. Regular bounce - the object bounces at the bottom, then at the end sharply jumps to the top.
Mar 03, 2020 - jQuery Text Effects plugins allow you to animate your content to make your websites beautiful and eye-catching. You can save your time with these plugins instead of fighting with messy CSS code to fix angle, shape for your text. In this roundup we have compiled a list of 30 Best jQuery Text ... Javascript: What text typing effect library do you recommend to use? [closed] Ask Question Asked 9 years, 1 month ago. Active 5 years, 10 months ago. Viewed 379 times -2 Closed. This question does not meet Stack Overflow guidelines. It is not currently accepting answers. This is a JavaScript library that sets out to do one simple job: draw and animate the most perfect and playful text underline. TheaterJS - Typing effect plugin TheaterJS is a typing effect mimicking human behavior.
The badges can be inserted with multiple animations and their background + text colors can be changed. 14. SVG.js. SVG.js is a JavaScript library for working (manipulating and animating) with SVG without any complexity. The library is standalone, very lightweight in size (5kb gzipped) and has lots of features.
 Shine Js Shadow Amp Shine Effects Javascript Library Bypeople
Shine Js Shadow Amp Shine Effects Javascript Library Bypeople
 10 Best Text Animation Plugins In Javascript Jquery 2021
10 Best Text Animation Plugins In Javascript Jquery 2021
 Funky Js Html5 Webcam Video Effects Library Using Webrtc
Funky Js Html5 Webcam Video Effects Library Using Webrtc
 Pin On Javascript Text Effect Libraries
Pin On Javascript Text Effect Libraries
 Css Animation Examples To Recreate Creative Bloq
Css Animation Examples To Recreate Creative Bloq
 30 Jquery Text Effect Plugins For Web Designers
30 Jquery Text Effect Plugins For Web Designers
Popmotion Javascript Animation Library Bypeople
 1 Jquery Jquery Is A Cross Browser Javascript Library
1 Jquery Jquery Is A Cross Browser Javascript Library
 10 Javascript Text Effect Libraries Laptrinhx
10 Javascript Text Effect Libraries Laptrinhx
 Web Animation Infographics A Map Of The Best Animation
Web Animation Infographics A Map Of The Best Animation
 Pin On Javascript Text Effect Libraries
Pin On Javascript Text Effect Libraries
 8 Javascript Libraries To Animate Svg Hongkiat
8 Javascript Libraries To Animate Svg Hongkiat
Html Amp Css For Visual Designers Workshop Chopping Block
![]() Createjs A Suite Of Javascript Libraries And Tools Designed
Createjs A Suite Of Javascript Libraries And Tools Designed
 10 Javascript Text Effect Libraries Css Author
10 Javascript Text Effect Libraries Css Author
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
Top 20 Javascript Libraries You Should Know In 2021
 37 Cool Text Effect Animations Made With Css Amp Javascript
37 Cool Text Effect Animations Made With Css Amp Javascript
 10 Best Typewriter Text Animation Javascript Libraries 2021
10 Best Typewriter Text Animation Javascript Libraries 2021
 10 Best Typewriter Text Animation Javascript Libraries 2021
10 Best Typewriter Text Animation Javascript Libraries 2021
 10 Best Typewriter Typing Animations In Javascript 2021
10 Best Typewriter Typing Animations In Javascript 2021
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
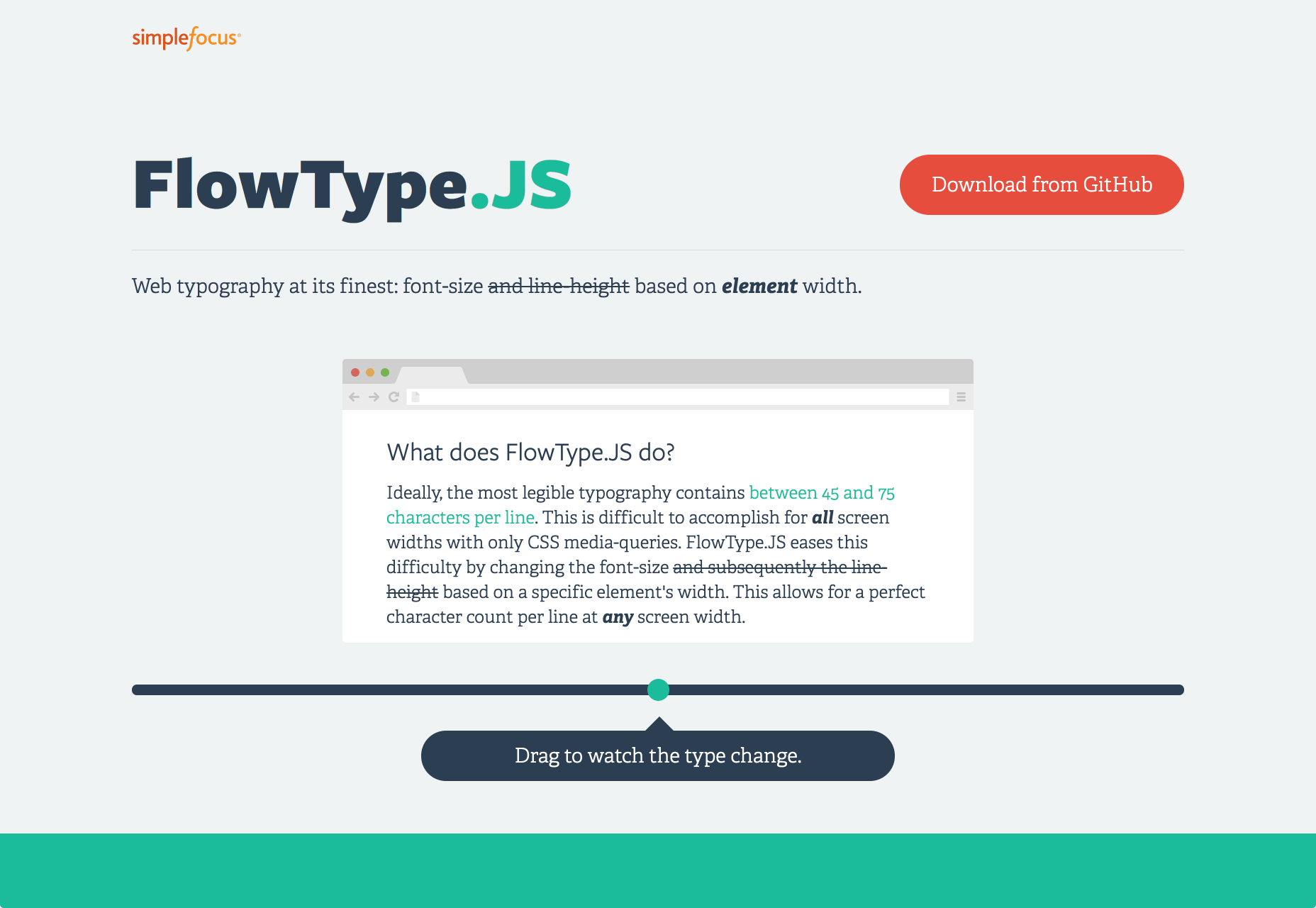
 19 Js Libraries Plugins For Typography Webdesigner Depot
19 Js Libraries Plugins For Typography Webdesigner Depot
 Css And Javascript Animation Libraries
Css And Javascript Animation Libraries
 What Is Jquery An Intro For Beginners Course Report
What Is Jquery An Intro For Beginners Course Report
 Velocity Js Accelerated Javascript Animation Library
Velocity Js Accelerated Javascript Animation Library
 Pin On Javascript Text Effect Libraries
Pin On Javascript Text Effect Libraries
 10 Javascript Text Effect Libraries Css Author
10 Javascript Text Effect Libraries Css Author
 The 40 Best Javascript Libraries And Frameworks For 2021
The 40 Best Javascript Libraries And Frameworks For 2021
 Best Javascript Animation Libraries For 2021
Best Javascript Animation Libraries For 2021
 Minimal Text Animation Javascript Library Txt Wav Css Script
Minimal Text Animation Javascript Library Txt Wav Css Script
 29 Javascript Text Effect Libraries Ideas In 2021 Text
29 Javascript Text Effect Libraries Ideas In 2021 Text
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021

0 Response to "35 Javascript Text Effects Library"
Post a Comment